 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Douyins sehr beliebte Bild-Multiple-Choice-Spezialeffekte können über das Frontend schnell implementiert werden!
Douyins sehr beliebte Bild-Multiple-Choice-Spezialeffekte können über das Frontend schnell implementiert werden!
Douyins sehr beliebte Bild-Multiple-Choice-Spezialeffekte können über das Frontend schnell implementiert werden!
Dieser Artikel vermittelt Ihnen relevantes Wissen über Front-End-Bildspezialeffekte. Er stellt hauptsächlich vor, wie das Front-End einen Bild-Multiple-Choice-Spezialeffekt implementiert, der in letzter Zeit sehr beliebt ist Schauen Sie es sich gemeinsam an. Ich hoffe, es wird Ihnen helfen, wenn Sie es brauchen.


Aus Sicherheitsgründen haben die Nuggets nicht „allow="microphone *;camera *" auf dem iframe-Tag festgelegt, was dazu führte, dass die Kamera nicht geöffnet werden konnte! Klicken Sie zum Anzeigen bitte oben rechts auf „Details anzeigen“! Oder klicken Sie auf den Link unten, um das
//复制链接预览 https://code.juejin.cn/pen/7160886403805970445
Vorwort
anzuzeigen. Kürzlich gab es eine sehr beliebte Bild-Multiple-Choice-Frage. Ende. Im Folgenden werde ich hauptsächlich darüber sprechen, wie Sie bestimmen, ob Sie Ihren Kopf nach links oder rechts bewegen. 图片选择题特别火,今天就来讲一下前端如何实现,下面我主要讲一下如何判断左右摆头。
架构和概念
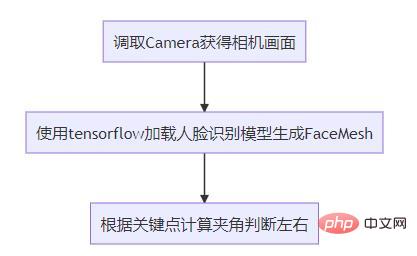
抽象整体的实现思路如下

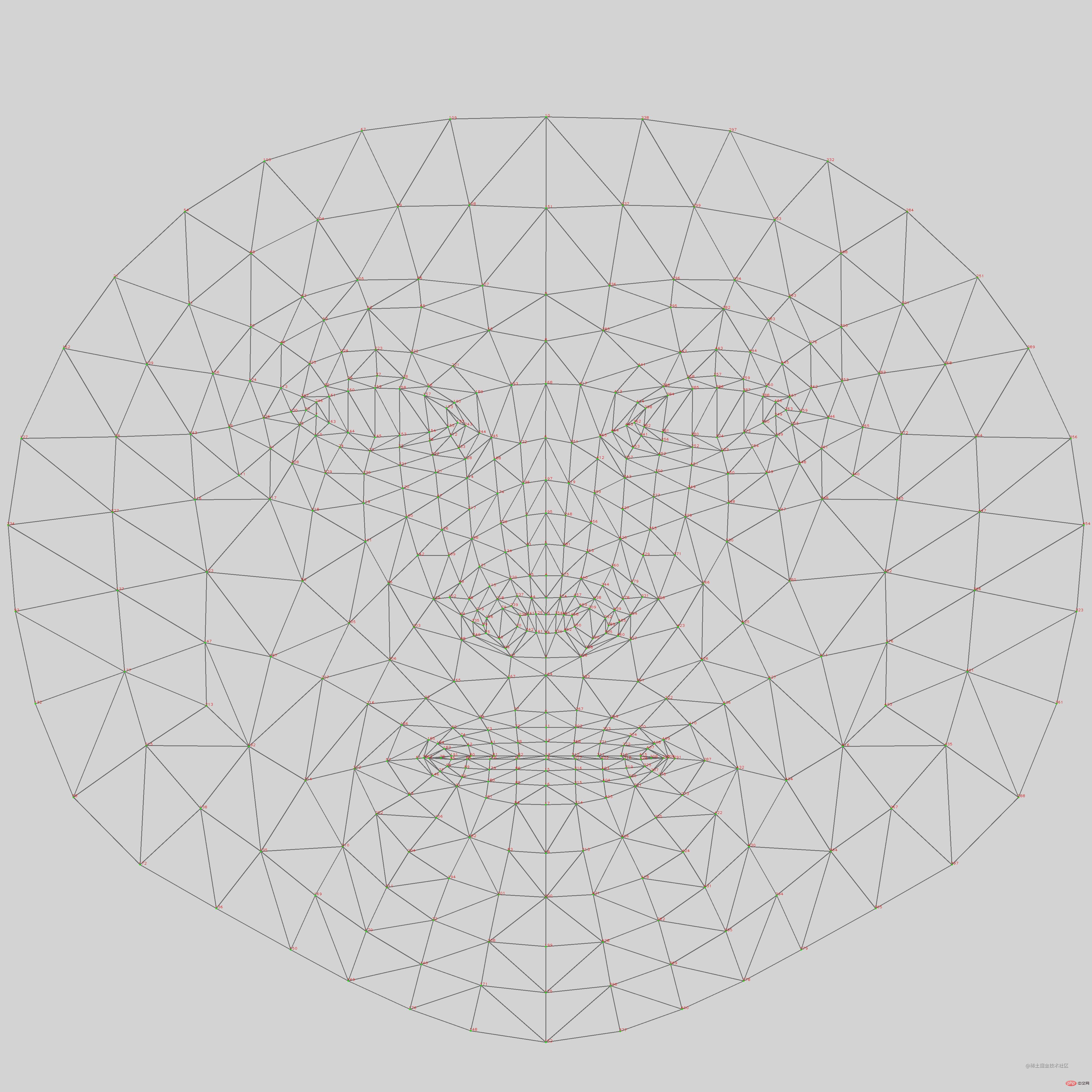
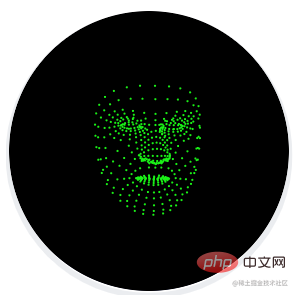
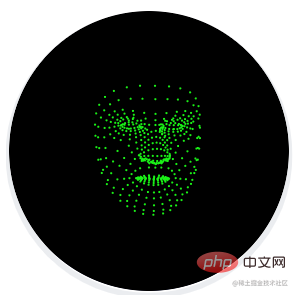
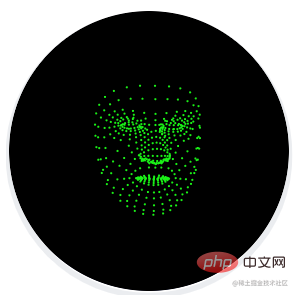
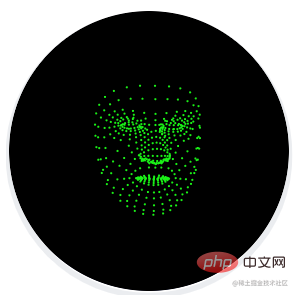
MediaPipe Face Mesh是一个解决方案,即使在移动设备上也能实时估计468个3D面部地标。它使用机器学习(ML)来推断3D面部表面,只需要一个摄像头输入,而无需专用的深度传感器。该解决方案利用轻量级模型架构以及整个管道中的GPU加速,为实时体验提供了至关重要的实时性能。
引入
import '@mediapipe/face_mesh'; import '@tensorflow/tfjs-core'; import '@tensorflow/tfjs-backend-webgl'; import * as faceLandmarksDetection from '@tensorflow-models/face-landmarks-detection';
创建人脸模型
引入tensorflow训练好的人脸特征点检测模型,预测 486 个 3D 人脸特征点,推断出人脸的近似面部几何图形。
maxFaces默认为1。模型将检测到的最大人脸数量。返回的面孔数量可以小于最大值(例如,当输入中没有人脸时)。强烈建议将此值设置为预期的最大人脸数量,否则模型将继续搜索缺失的面孔,这可能会减慢性能。refineLandmarks默认为false。如果设置为真,则细化眼睛和嘴唇周围的地标坐标,并在虹膜周围输出其他地标。(这里我可以设置false,因为我们没有用到眼部坐标)solutionPath通往am二进制文件和模型文件所在位置的路径。(强烈建议将模型放到国内的对象存储里面,首次加载可以节省大量时间,大小大概10M)
async createDetector(){
const model = faceLandmarksDetection.SupportedModels.MediaPipeFaceMesh;
const detectorConfig = {
maxFaces:1, //检测到的最大面部数量
refineLandmarks:false, //可以完善眼睛和嘴唇周围的地标坐标,并在虹膜周围输出其他地标
runtime: 'mediapipe',
solutionPath: 'https://cdn.jsdelivr.net/npm/@mediapipe/face_mesh', //WASM二进制文件和模型文件所在的路径
};
this.detector = await faceLandmarksDetection.createDetector(model, detectorConfig);
}
人脸识别
返回的面孔列表包含图像中每个面孔的检测面。如果模型无法检测到任何面孔,列表将是空的。 对于每个面,它包含一个检测到的面孔的边界框,以及一个关键点数组。MediaPipeFaceMesh返回468个关键点。每个关键点都包含x和y,以及一个名称。
现在,您可以使用探测器来检测人脸。estimateFaces方法接受多种格式的图像和视频,包括:
HTMLVideoElement、HTMLImageElement、HTMLCanvasElement和Tensor3D。
flipHorizontal可选。默认为false。当图像数据来自相机时,结果必须水平翻转。
async renderPrediction() {
var video = this.$refs['video'];
var canvas = this.$refs['canvas'];
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
const Faces = await this.detector.estimateFaces(video, {
flipHorizontal:false, //镜像
});
if (Faces.length > 0) {
this.log(`检测到人脸`);
} else {
this.log(`没有检测到人脸`);
}
}
该框表示图像像素空间中面部的边界框,xMin、xMax表示x-bounds、yMin、yMax表示y-bounds,宽度、高度表示边界框的尺寸。 对于关键点,x和y表示图像像素空间中的实际关键点位置。z表示头部中心为原点的深度,值越小,键点离相机越近。Z的大小使用与x大致相同的比例。 这个名字为一些关键点提供了一个标签,例如“嘴唇”、“左眼”等。请注意,并非每个关键点都有标签。
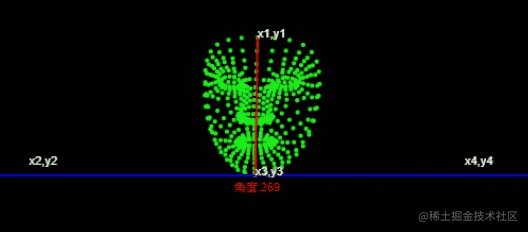
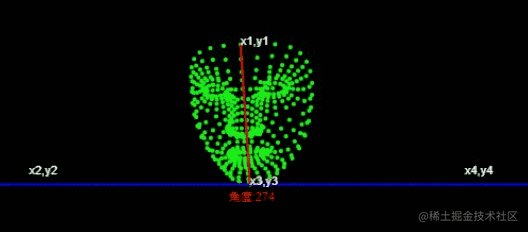
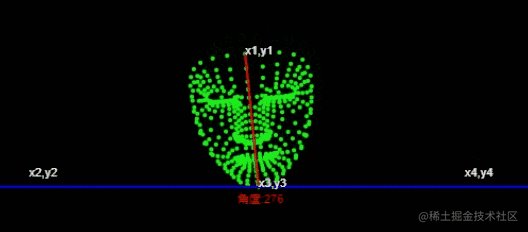
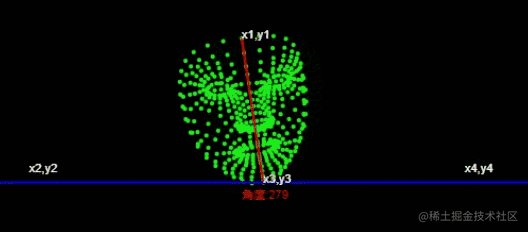
如何判断
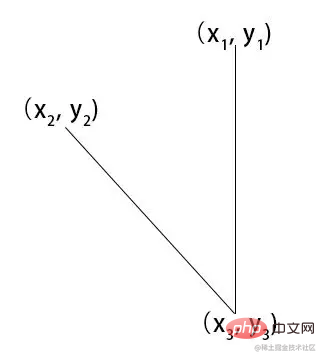
找到人脸上的两个两个点
第一个点 额头中心位置第二个点 下巴中心位置
const place1 = (face.keypoints || []).find((e,i)=>i===10); //额头位置
const place2 = (face.keypoints || []).find((e,i)=>i===152); //下巴位置
/*
x1,y1
|
|
|
x2,y2 -------|------- x4,y4
x3,y3
*/
const [x1,y1,x2,y2,x3,y3,x4,y4] = [
place1.x,place1.y,
0,place2.y,
place2.x,place2.y,
this.canvas.width, place2.y
];通过canvas.width 额头中心位置和下巴中心位置计算出 x1,y1,x2,y2,x3,y3,x4,y4
Architektur und Konzepte
Die allgemeine Implementierungsidee der Abstraktion ist wie folgt
 🎜🎜
🎜🎜Führen Sie 🎜getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)Nach dem Login kopierenNach dem Login kopieren ein, um ein Gesichtsmodell zu erstellen. 🎜🎜Führen Sie den Tensorflow-trainierten Modell zur Erkennung von Gesichtsmerkmalspunkten</ ein >, <code>486 3D-Gesichtsmerkmalspunkte vorhersagen und die ungefähre Gesichtsgeometrie des Gesichts ableiten. 🎜maxFaces Standard ist 1. Die maximale Anzahl an Gesichtern, die das Modell erkennt. Die Anzahl der zurückgegebenen Gesichter kann unter dem Maximum liegen (z. B. wenn die Eingabe keine Gesichter enthält). Es wird dringend empfohlen, diesen Wert auf die maximal erwartete Anzahl von Gesichtern festzulegen, da das Modell andernfalls weiterhin nach fehlenden Gesichtern sucht, was die Leistung beeinträchtigen kann. refineLandmarks Der Standardwert ist „false“. Bei der Einstellung „true“ werden die Orientierungspunktkoordinaten um die Augen und Lippen verfeinert und zusätzliche Orientierungspunkte um die Iris ausgegeben. (Ich kann hier false festlegen, da wir keine Augenkoordinaten verwenden) solutionPath Der Pfad zum Speicherort der Binär- und Modelldateien. (Es wird dringend empfohlen, das Modell in den heimischen Objektspeicher zu legen. Das erste Laden kann viel Zeit sparen. Die Größe beträgt etwa 10M)
rrreee🎜 🎜< h2 data-id=" heading-4">Gesichtserkennung🎜🎜Die zurückgegebene Gesichtsliste enthält die erkannten Gesichter für jedes Gesicht im Bild. Wenn das Modell keine Gesichter erkennen kann, ist die Liste leer.
Für jedes Gesicht enthält es einen Begrenzungsrahmen des erkannten Gesichts und ein Array von Schlüsselpunkten. MediaPipeFaceMesh gibt 468 Schlüsselpunkte zurück. Jeder Schlüsselpunkt enthält x und y sowie einen Namen. 🎜🎜🎜Jetzt können Sie den Detektor verwenden, um Gesichter zu erkennen. Die Methode „estimateFaces“ akzeptiert Bilder und Videos in verschiedenen Formaten, darunter:
🎜< h2 data-id=" heading-4">Gesichtserkennung🎜🎜Die zurückgegebene Gesichtsliste enthält die erkannten Gesichter für jedes Gesicht im Bild. Wenn das Modell keine Gesichter erkennen kann, ist die Liste leer.
Für jedes Gesicht enthält es einen Begrenzungsrahmen des erkannten Gesichts und ein Array von Schlüsselpunkten. MediaPipeFaceMesh gibt 468 Schlüsselpunkte zurück. Jeder Schlüsselpunkt enthält x und y sowie einen Namen. 🎜🎜🎜Jetzt können Sie den Detektor verwenden, um Gesichter zu erkennen. Die Methode „estimateFaces“ akzeptiert Bilder und Videos in verschiedenen Formaten, darunter: HTMLVideoElement, HTMLImageElement, HTMLCanvasElement und Tensor3D</code >. 🎜🎜<ul><li><code>flipHorizontal Optional. Der Standardwert ist falsch. Wenn Bilddaten von einer Kamera stammen, muss das Ergebnis horizontal gespiegelt werden. rrreee🎜 🎜🎜Dieses Feld stellt den Begrenzungsrahmen des Gesichts im Bildpixelraum dar, xMin und xMax stellen x-Grenzen dar, yMin und yMax stellen y-Grenzen dar und die Breite und Höhe stellen die Größe des Begrenzungsrahmens dar .
Bei Schlüsselpunkten stellen x und y die tatsächliche Schlüsselpunktposition im Bildpixelraum dar. z stellt die Tiefe dar, in der die Mitte des Kopfes der Ursprung ist. Je kleiner der Wert, desto näher liegt der Schlüsselpunkt an der Kamera. Die Größe von Z verwendet ungefähr denselben Maßstab wie x.
Dieser Name dient als Bezeichnung für einige wichtige Punkte, z. B. „Lippen“, „linkes Auge“ usw. Beachten Sie, dass nicht jeder Schlüsselpunkt eine Beschriftung hat. 🎜
🎜🎜Dieses Feld stellt den Begrenzungsrahmen des Gesichts im Bildpixelraum dar, xMin und xMax stellen x-Grenzen dar, yMin und yMax stellen y-Grenzen dar und die Breite und Höhe stellen die Größe des Begrenzungsrahmens dar .
Bei Schlüsselpunkten stellen x und y die tatsächliche Schlüsselpunktposition im Bildpixelraum dar. z stellt die Tiefe dar, in der die Mitte des Kopfes der Ursprung ist. Je kleiner der Wert, desto näher liegt der Schlüsselpunkt an der Kamera. Die Größe von Z verwendet ungefähr denselben Maßstab wie x.
Dieser Name dient als Bezeichnung für einige wichtige Punkte, z. B. „Lippen“, „linkes Auge“ usw. Beachten Sie, dass nicht jeder Schlüsselpunkt eine Beschriftung hat. 🎜So beurteilen Sie🎜🎜Finden Sie zwei Punkte im Gesicht einer Person🎜🎜Der erste Punkt Stirnmittenposition Der zweite Punkt Kinnmittenposition< /code>🎜rrreee🎜Berechnen Sie <code>x1,y1,x2,y2,x3, durch canvas.width <code>Stirnmittenposition und Kinnmittenposition y3,x4,y4 🎜🎜🎜🎜getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)Nach dem Login kopierenNach dem Login kopieren
getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)Modell zur Erkennung von Gesichtsmerkmalspunkten</ ein >, <code>486 3D-Gesichtsmerkmalspunkte vorhersagen und die ungefähre Gesichtsgeometrie des Gesichts ableiten. 🎜maxFacesStandard ist 1. Die maximale Anzahl an Gesichtern, die das Modell erkennt. Die Anzahl der zurückgegebenen Gesichter kann unter dem Maximum liegen (z. B. wenn die Eingabe keine Gesichter enthält). Es wird dringend empfohlen, diesen Wert auf die maximal erwartete Anzahl von Gesichtern festzulegen, da das Modell andernfalls weiterhin nach fehlenden Gesichtern sucht, was die Leistung beeinträchtigen kann.refineLandmarksDer Standardwert ist „false“. Bei der Einstellung „true“ werden die Orientierungspunktkoordinaten um die Augen und Lippen verfeinert und zusätzliche Orientierungspunkte um die Iris ausgegeben. (Ich kann hierfalsefestlegen, da wir keine Augenkoordinaten verwenden)solutionPathDer Pfad zum Speicherort der Binär- und Modelldateien. (Es wird dringend empfohlen, das Modell in den heimischen Objektspeicher zu legen. Das erste Laden kann viel Zeit sparen. Die Größe beträgt etwa10M)
 🎜< h2 data-id=" heading-4">Gesichtserkennung🎜🎜Die zurückgegebene Gesichtsliste enthält die erkannten Gesichter für jedes Gesicht im Bild. Wenn das Modell keine Gesichter erkennen kann, ist die Liste leer.
Für jedes Gesicht enthält es einen Begrenzungsrahmen des erkannten Gesichts und ein Array von Schlüsselpunkten. MediaPipeFaceMesh gibt 468 Schlüsselpunkte zurück. Jeder Schlüsselpunkt enthält x und y sowie einen Namen. 🎜🎜🎜Jetzt können Sie den Detektor verwenden, um Gesichter zu erkennen. Die Methode „estimateFaces“ akzeptiert Bilder und Videos in verschiedenen Formaten, darunter:
🎜< h2 data-id=" heading-4">Gesichtserkennung🎜🎜Die zurückgegebene Gesichtsliste enthält die erkannten Gesichter für jedes Gesicht im Bild. Wenn das Modell keine Gesichter erkennen kann, ist die Liste leer.
Für jedes Gesicht enthält es einen Begrenzungsrahmen des erkannten Gesichts und ein Array von Schlüsselpunkten. MediaPipeFaceMesh gibt 468 Schlüsselpunkte zurück. Jeder Schlüsselpunkt enthält x und y sowie einen Namen. 🎜🎜🎜Jetzt können Sie den Detektor verwenden, um Gesichter zu erkennen. Die Methode „estimateFaces“ akzeptiert Bilder und Videos in verschiedenen Formaten, darunter: HTMLVideoElement, HTMLImageElement, HTMLCanvasElement und Tensor3D</code >. 🎜🎜<ul><li><code>flipHorizontal Optional. Der Standardwert ist falsch. Wenn Bilddaten von einer Kamera stammen, muss das Ergebnis horizontal gespiegelt werden. rrreee🎜 🎜🎜Dieses Feld stellt den Begrenzungsrahmen des Gesichts im Bildpixelraum dar, xMin und xMax stellen x-Grenzen dar, yMin und yMax stellen y-Grenzen dar und die Breite und Höhe stellen die Größe des Begrenzungsrahmens dar .
Bei Schlüsselpunkten stellen x und y die tatsächliche Schlüsselpunktposition im Bildpixelraum dar. z stellt die Tiefe dar, in der die Mitte des Kopfes der Ursprung ist. Je kleiner der Wert, desto näher liegt der Schlüsselpunkt an der Kamera. Die Größe von Z verwendet ungefähr denselben Maßstab wie x.
Dieser Name dient als Bezeichnung für einige wichtige Punkte, z. B. „Lippen“, „linkes Auge“ usw. Beachten Sie, dass nicht jeder Schlüsselpunkt eine Beschriftung hat. 🎜
🎜🎜Dieses Feld stellt den Begrenzungsrahmen des Gesichts im Bildpixelraum dar, xMin und xMax stellen x-Grenzen dar, yMin und yMax stellen y-Grenzen dar und die Breite und Höhe stellen die Größe des Begrenzungsrahmens dar .
Bei Schlüsselpunkten stellen x und y die tatsächliche Schlüsselpunktposition im Bildpixelraum dar. z stellt die Tiefe dar, in der die Mitte des Kopfes der Ursprung ist. Je kleiner der Wert, desto näher liegt der Schlüsselpunkt an der Kamera. Die Größe von Z verwendet ungefähr denselben Maßstab wie x.
Dieser Name dient als Bezeichnung für einige wichtige Punkte, z. B. „Lippen“, „linkes Auge“ usw. Beachten Sie, dass nicht jeder Schlüsselpunkt eine Beschriftung hat. 🎜So beurteilen Sie🎜🎜Finden Sie zwei Punkte im Gesicht einer Person🎜🎜Der erste Punkt Stirnmittenposition Der zweite Punkt Kinnmittenposition< /code>🎜rrreee🎜Berechnen Sie <code>x1,y1,x2,y2,x3, durch canvas.width <code>Stirnmittenposition und Kinnmittenposition y3,x4,y4 🎜🎜🎜🎜getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)Nach dem Login kopierenNach dem Login kopieren
getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)
通过获取角度,通过角度的大小来判断左右摆头。
推荐:《web前端开发视频教程》
Das obige ist der detaillierte Inhalt vonDouyins sehr beliebte Bild-Multiple-Choice-Spezialeffekte können über das Frontend schnell implementiert werden!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Eine komplette Sammlung von Ausdruckspaketen ausländischer Frauen
Jul 15, 2024 pm 05:48 PM
Eine komplette Sammlung von Ausdruckspaketen ausländischer Frauen
Jul 15, 2024 pm 05:48 PM
Was sind die Emoticons ausländischer Frauen? Ich glaube, dass das Emoticon-Paket einer ausländischen Frau in letzter Zeit im Internet sehr beliebt geworden ist. Nachfolgend wird der Herausgeber einige entsprechende Emoticon-Pakete mit Ihnen teilen. Eine komplette Sammlung von Ausdruckspaketen ausländischer Frauen
 Bytedance Cutting führt SVIP-Supermitgliedschaft ein: 499 Yuan für ein fortlaufendes Jahresabonnement, das eine Vielzahl von KI-Funktionen bietet
Jun 28, 2024 am 03:51 AM
Bytedance Cutting führt SVIP-Supermitgliedschaft ein: 499 Yuan für ein fortlaufendes Jahresabonnement, das eine Vielzahl von KI-Funktionen bietet
Jun 28, 2024 am 03:51 AM
Diese Seite berichtete am 27. Juni, dass Jianying eine von FaceMeng Technology, einer Tochtergesellschaft von ByteDance, entwickelte Videobearbeitungssoftware ist, die auf der Douyin-Plattform basiert und grundsätzlich kurze Videoinhalte für Benutzer der Plattform produziert Windows, MacOS und andere Betriebssysteme. Jianying kündigte offiziell die Aktualisierung seines Mitgliedschaftssystems an und führte ein neues SVIP ein, das eine Vielzahl von KI-Schwarztechnologien umfasst, wie z. B. intelligente Übersetzung, intelligente Hervorhebung, intelligente Verpackung, digitale menschliche Synthese usw. Preislich beträgt die monatliche Gebühr für das Clipping von SVIP 79 Yuan, die Jahresgebühr 599 Yuan (Hinweis auf dieser Website: entspricht 49,9 Yuan pro Monat), das fortlaufende Monatsabonnement beträgt 59 Yuan pro Monat und das fortlaufende Jahresabonnement beträgt 499 Yuan pro Jahr (entspricht 41,6 Yuan pro Monat). Darüber hinaus erklärte der Cut-Beamte auch, dass diejenigen, die den ursprünglichen VIP abonniert haben, das Benutzererlebnis verbessern sollen
 Ich war ehrlich und habe darum gebeten, auf die Meme-Einleitung zu verzichten.
Jul 17, 2024 am 05:44 AM
Ich war ehrlich und habe darum gebeten, auf die Meme-Einleitung zu verzichten.
Jul 17, 2024 am 05:44 AM
Was bedeutet es, ehrlich zu sein und loszulassen? Das Internet-Schlagwort „Ich war ehrlich und bettelte darum, losgelassen zu werden“ entstand aus einer Reihe humorvoller Diskussionen über steigende Rohstoffpreise. Dieser Ausdruck wird heute meist in Situationen der Selbstironie oder der Lächerlichkeit verwendet, was bedeutet, dass Einzelpersonen mit bestimmten Situationen konfrontiert sind (z. B. Druck, wenn Sie necken oder scherzen) Sie haben das Gefühl, dass Sie nicht in der Lage sind, Widerstand zu leisten oder zu argumentieren. Folgen wir dem Herausgeber, um die Einleitung dieses Memes zu sehen. Quelle der Einführung zum Meme von „Already Begging to Let It Go“: „Already Begging to Let It Go“ entstand aus „If you add a punctual Treasure, you will be Honest“ und entwickelte sich später zu „If Liqun goes up by“. zwei Yuan, seien Sie ehrlich“ und „Eisschwarzer Tee wird um einen Yuan teurer.“ Die Internetnutzer riefen: „Ich war ehrlich und habe um eine Preissenkung gebeten“, was sich schließlich zu „Ich war ehrlich und habe darum gebeten, entlassen zu werden“ entwickelte, und ein Emoticon-Paket war geboren. Verwendung: Wird verwendet, wenn man die Verteidigung durchbricht, oder wenn es keinen anderen Weg gibt, oder auch für sich selbst
 Ich verehre dich, ich verehre dich, eine vollständige Liste der Emoticons
Jul 15, 2024 am 11:25 AM
Ich verehre dich, ich verehre dich, eine vollständige Liste der Emoticons
Jul 15, 2024 am 11:25 AM
Was sind einige der Emoticons von „Ich bete dich an, ich bete dich an“? Das Ausdruckspaket „Ich bete dich an, ich bete dich an“ stammt aus der „Big Brother and Little Brother Series“ des Online-Bloggers He Diudiu Buchuudi. In dieser Serie hilft der ältere Bruder dem jüngeren Bruder rechtzeitig, wenn er auf Schwierigkeiten stößt. und dann wird der jüngere Bruder diese Zeile verwenden, um die extreme Bewunderung und Dankbarkeit auszudrücken, die ein lustiges und respektvolles Internet-Meme geschaffen hat. Folgen wir dem Herausgeber, um die Emoticons zu genießen. Ich verehre dich, ich verehre dich, eine vollständige Liste der Emoticons
 Einführung in die Bedeutung des Red Warm Terrier
Jul 12, 2024 pm 03:39 PM
Einführung in die Bedeutung des Red Warm Terrier
Jul 12, 2024 pm 03:39 PM
Was ist rote Temperatur? Das rot-warme Meme stammt aus dem E-Sport-Kreis und bezieht sich speziell auf das Phänomen, dass der ehemalige „League of Legends“-Profispieler Uzi rot wird, wenn er während des Spiels nervös oder aufgeregt ist. Es ist zu einem interessanten Ausdruck im Internet geworden um zu beschreiben, wie Menschen vor Aufregung und Angst rot werden. Folgen wir dem Herausgeber, um die detaillierte Einführung dieses Memes zu sehen. Einführung in die Bedeutung des Hongwen-Memes „Red Wen“ als Internet-Meme hat seinen Ursprung in der Live-Übertragungskultur im Bereich des E-Sports, insbesondere in der Community im Zusammenhang mit „League of Legends“ (League of Legends). Dieses Meme wurde ursprünglich verwendet, um ein charakteristisches Phänomen des ehemaligen Profispielers Uzi (Jian stolz) im Spiel zu beschreiben. Wenn Uzi spielt, wird sein Gesicht aufgrund von Nervosität, Konzentration oder Emotionen extrem rosig. Dieser Zustand wird vom Publikum scherzhaft mit dem Spielhelden „Rambo“ verglichen.
 Weil er gut darin ist, sich vorzustellen
Jul 16, 2024 pm 08:59 PM
Weil er gut darin ist, sich vorzustellen
Jul 16, 2024 pm 08:59 PM
Was bedeutet es, weil er gut im Stalken ist? Ich glaube, dass viele Freunde einen solchen Kommentar in vielen Bereichen mit kurzen Videokommentaren gesehen haben. Heute hat Ihnen der Herausgeber eine Einführung in das Meme „Weil er gut ist“ gebracht Ich weiß es noch nicht, komm vorbei und schau es dir an. Der Ursprung des Memes „because he is good“: Das Meme „because he is good“ stammt aus dem Internet, ist insbesondere ein beliebtes Meme auf Kurzvideoplattformen wie Douyin, und steht in Zusammenhang mit einem Witz des bekannten Crosstalks Schauspieler Guo Degang. In diesem Absatz listete Guo Degang mehrere Gründe auf, etwas nicht auf humorvolle Weise zu tun. Jeder Grund endete mit „weil er gut ist“ und bildete einen humorvollen logischen geschlossenen Kreislauf und lustiger Ausdruck. Heiße Memes: Zum Beispiel: „Ich kann es nicht
 Warum gibt es im Wohnheim keine Klimaanlage?
Jul 11, 2024 pm 07:36 PM
Warum gibt es im Wohnheim keine Klimaanlage?
Jul 11, 2024 pm 07:36 PM
Warum gibt es im Wohnheim keine Klimaanlage? Das Internet-Meme „Wo ist die Klimaanlage im Wohnheim?“ entstand aus den humorvollen Beschwerden von Studenten über die fehlende Klimaanlage in den Wohnheimen und drückt durch Übertreibung und Selbstironie den Wunsch nach einer kühlen und komfortablen Umgebung aus heißer Sommer und die realistischen Bedingungen, folgen wir dem Herausgeber, um einen Blick auf die Einleitung dieses Memes zu werfen. Wo ist die Klimaanlage im Wohnheim? Der Ursprung des Memes: „Wo ist die Klimaanlage im Wohnheim?“ Dieses Meme stammt aus einer Verspottung des Campuslebens, insbesondere für jene Schulwohnheime mit relativ einfachen Unterbringungsbedingungen und keiner Klimaanlage . Es spiegelt den Wunsch der Studierenden nach verbesserten Wohnbedingungen wider, insbesondere den Bedarf an Klimaanlagen in den heißen Sommermonaten. Dieses Meme wird im Internet verbreitet und häufig in der Kommunikation zwischen Schülern verwendet, um auf humorvolle Weise Frustration und Frustration über die fehlende Klimaanlage bei heißem Wetter auszudrücken.
 Richten Sie die Einführung des Granularitätsstiels aus
Jul 16, 2024 pm 12:36 PM
Richten Sie die Einführung des Granularitätsstiels aus
Jul 16, 2024 pm 12:36 PM
Was bedeutet es, die Granularität auszurichten? „Align the granularity“ erschien erstmals im Film „The Annual Meeting Can't Stop!“ und wurde vom Schauspieler Dapeng in einem Interview vorgeschlagen. Ich hoffe, es kann für alle hilfreich sein. Einführung in das Meme „Align the granularity“ [Align the granularity] ist kein englischer Standard- oder Fachbegriff, sondern eine Art Slang am Arbeitsplatz in einer bestimmten Situation. Die Bedeutung von Arbeitsplatz-Slang besteht darin, dass die beiden Parteien Informationen synchronisieren und ein gemeinsames Verständnis bilden. Worauf es in dem Film ankommt, ist die Offenlegung aller Details für beide Parteien.



