
Lösung dafür, dass p in HTML5 keine Zeile umbricht: 1. Öffnen Sie die entsprechende HTML-Codedatei. 2. Suchen Sie das p-Tag. 3. Fügen Sie „p:nth-child(2) {word-break: break-word}“ hinzu Mit dem Attribut können die Zahlen automatisch in Englisch umbrochen werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, DELL G3-Computer
Was soll ich tun, wenn das p in HTML5 nicht umbrochen wird?
p markiert Probleme mit dem Zeilenumbruch in Chinesisch und Englisch
1. Bei Zahlen und Englisch
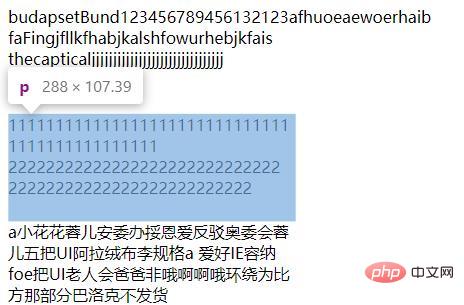
Wenn der Inhalt in p auf Englisch ist, wird er wortweise umbrochen (Wörter werden durch Leerzeichen getrennt). Standard). Wenn die Länge eines Wortes größer ist als die Breite des p-Tags. Es kommt zu einem Überlauf. Das Gleiche gilt für Zahlen
2. Im Fall von Chinesisch
Wenn der Inhalt in p auf Chinesisch ist, wird er automatisch umbrochen. Auch wenn es im Chinesischen Buchstaben oder Leerzeichen gibt (egal wo sich die Buchstaben befinden).
3. Lassen Sie Zahlen und Englisch automatisch umbrechen
, indem Sie Wortumbruch hinzufügen: break-word. Kann Zahlen und Englisch automatisch umbrechen lassen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
figure {
display: flex;
width: 100vw;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
img {
width: 20vw;
}
p {
width: 30%;
height: 20%;
/* word-break: break-word */
/* text-align: center; */
}
p:nth-child(2) {
word-break: break-word
}
</style>
</head>
<body>
<figure>
<p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais
thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
<p>1111111111111111111111111111111111111111111111 22222222222222222222222222222
22222222222222222222222222
</p>
<p>
a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货
</p>
</figure>
</body>
</html>

Empfohlenes Lernen: „HTML5-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn p in HTML5 nicht umgebrochen wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
 CSS deaktiviert das Klickereignis
CSS deaktiviert das Klickereignis
 was ist h5
was ist h5
 Warum hat WLAN ein Ausrufezeichen?
Warum hat WLAN ein Ausrufezeichen?
 Überprüfen Sie die Portbelegung unter Linux
Überprüfen Sie die Portbelegung unter Linux




