
So entfernen Sie den Z-Index-Stil in JQuery: 1. Verwenden Sie zum Entfernen css(), setzen Sie einfach den Wert des Z-Index-Attributs auf den Standardwert „auto“, die Syntax lautet „$(“selector“). css ("z-index", "auto");"; 2. Verwenden Sie attr(), um den Wert des Z-Index-Attributs auf den Standardwert "auto" zu setzen. Die Syntax lautet "$("selector").attr ( „style“, „z-index:auto;“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer. Das Attribut „z-index“ legt die Stapelreihenfolge der Elemente fest. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge.
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x lazy" src="/static/imghw/default1.png" data-src="img/eg_mouse.jpg" / alt="So entfernen Sie den Z-Index-Stil in JQuery" >
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>
In JQuery können Sie die Methode css() oder attr() verwenden, um den Z-Index-Stil eines Elements zu entfernen.
Methode 1. Verwenden Sie css(), um den Z-Index-Stil des Elements zu entfernen.
Die Methode css() kann ein oder mehrere Stilattribute des ausgewählten Elements festlegen.
Sie müssen nur css() verwenden, um den Wert des Z-Index-Attributs auf den Standardwert „auto“ zu setzen. Auf diese Weise entspricht die Stapelreihenfolge des angegebenen Elements der des übergeordneten Elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").css("z-index","auto");
});
});
</script>
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
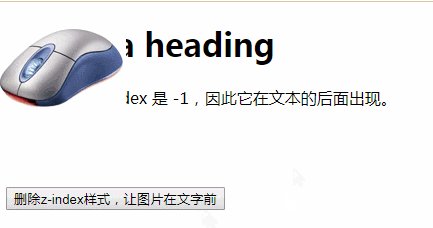
<h1>This is a heading</h1>
<img src="/static/imghw/default1.png" data-src="img/eg_mouse.jpg.jpg" class="lazy" / alt="So entfernen Sie den Z-Index-Stil in JQuery" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br />
<button id="but1">删除z-index样式,让图片在文字前</button>
</body>
</html> Methode 2. Verwenden Sie die Methode attr(), um den Z-Index-Stil des Elements zu entfernen. Die Methode attr() kann den Attributwert des ausgewählten Elements festlegen.
Methode 2. Verwenden Sie die Methode attr(), um den Z-Index-Stil des Elements zu entfernen. Die Methode attr() kann den Attributwert des ausgewählten Elements festlegen.
Sie müssen lediglich attr() verwenden, um den Wert des Z-Index-Attributs auf den Standardwert „auto“ zu setzen. Auf diese Weise entspricht die Stapelreihenfolge des angegebenen Elements der des übergeordneten Elements.
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","z-index:auto;");
});
});
</script>jQuery-Video-Tutorial ,
,
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Z-Index-Stil in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!