
So fügen Sie eine Route in Vue hinzu: 1. Richten Sie das Vue-Gerüst ein. 2. Öffnen Sie den Projektordner. 3. Erstellen Sie eine neue Vue-Seite unter der Komponente im Dateiverzeichnis. 4. Öffnen Sie src Fügen Sie der Datei index.js im Router-Verzeichnis einen neuen Routing-Code hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue Version 2.0, DELL G3-Computer
Wie füge ich eine Route in Vue hinzu?
Fügen Sie eine neue Route in Vue hinzu und greifen Sie darauf zu
1. Erstellen Sie das Vue-Gerüst (die hier verwendete Version ist Vue2.0)
2. Öffnen Sie die Projektdatei im Code-Editor (hier wird Sublime Text verwendet). ) Ordner
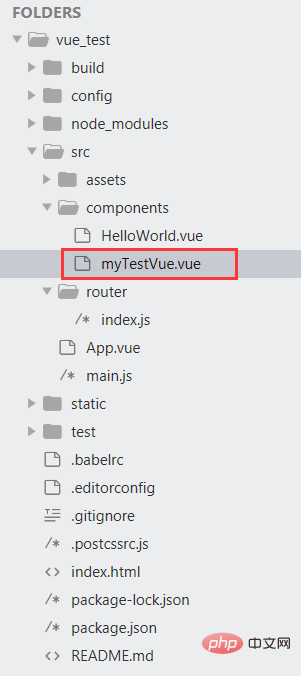
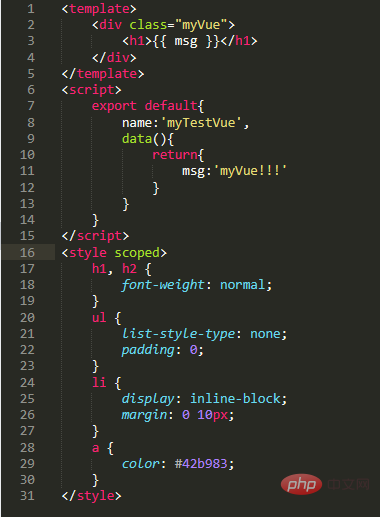
3. Erstellen Sie eine neue Vue-Seite unter der Komponente im Dateiverzeichnis src und schreiben Sie den Testcode


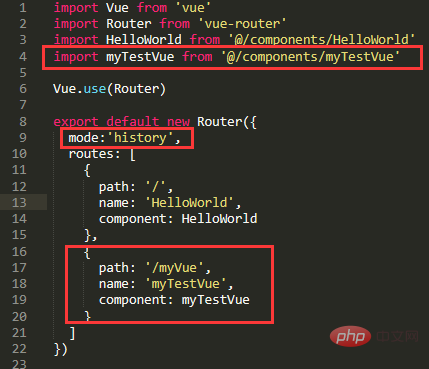
4. Öffnen Sie die Datei index.js im Router-Verzeichnis unter src und fügen Sie einen neuen Routing-Code hinzu Hier ist zu beachten, dass Sie durch Hinzufügen von mode:'history' das #/

entfernen können, wenn vue auf die Seite zugreift. 5. Geben Sie nach dem Ausführen des npm run dev-Projekts localhost:8080/myVue ein. Sie können sehen, dass die Seite zu unserer neu hinzugefügten myTestVue.vue-Seite springt.
Empfohlenes Lernen: „vue-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Route in Vue hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




