 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
Vue implementiert Tabs auf drei Arten: 1. Steuern des Tab-Inhaltswechsels durch „v-show“ 2. Implementieren des Tab-Umschaltens durch die IS-Funktion und „Keep-Alive“-Cache in Vue 3. Implementieren durch „Router-Link“; Routenumschaltung.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue3-Version, DELL G3-Computer
Welche drei Möglichkeiten gibt es, Registerkarten in Vue zu implementieren?
3 Möglichkeiten für Vue, Tab-Wechsel zu implementieren und den Datenstatus beizubehalten
3 Möglichkeiten für Vue, Tab-Wechsel zu implementieren
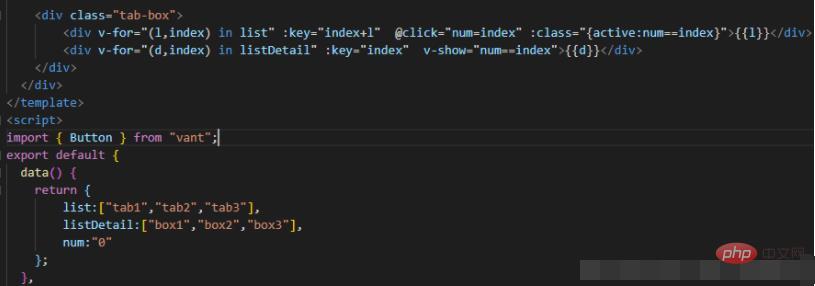
1. Einfaches Versionsprinzip: Verwenden Sie Klick Ereignisse Ändern Sie den Num-Wert als Schalter, um den Tab-Stil und das Ein- und Ausblenden von Inhalten zu steuern.
2. Prinzip der Datenwiedergabe: Wird hauptsächlich durch den durch v-for gebundenen Index gesteuert, ähnlich wie oben.

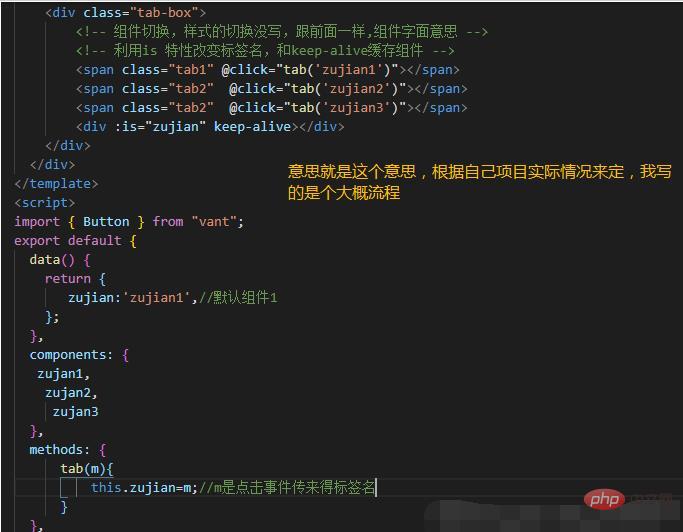
2. Komponentenwechsel. 
1. Die Wissenspunkte sind hauptsächlich die Merkmale von Vue und Keep-Alive-Cache
3. Routenwechsel. (Freundlich für Adressleisten- und Datenanfragen) 
Erreicht über Router-Link.
vue-Tab-Wechsel behält den Datenstatus bei 
 Wenn die Seite die Tabs wechselt, möchten wir, dass der Inhalt des Tabs immer erhalten bleibt, egal wie die Komponente bei jedem Wechsel neu instanziiert wird, egal wie Die Seite wird umgeschaltet und der Inhalt wird nicht aktualisiert, was das erneute Rendern der Seite und die Anzahl der Anfragen reduziert.
Wenn die Seite die Tabs wechselt, möchten wir, dass der Inhalt des Tabs immer erhalten bleibt, egal wie die Komponente bei jedem Wechsel neu instanziiert wird, egal wie Die Seite wird umgeschaltet und der Inhalt wird nicht aktualisiert, was das erneute Rendern der Seite und die Anzahl der Anfragen reduziert.
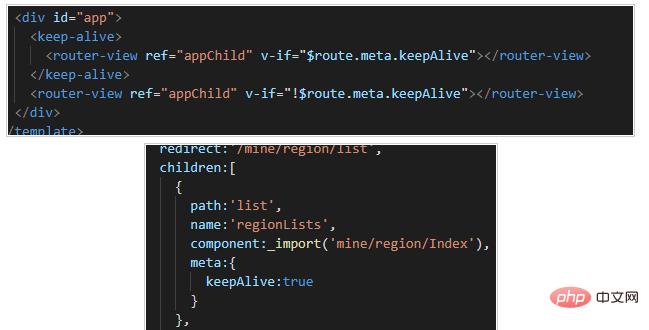
Implementierungsmethode: Verwenden Sie die Paketkomponente
abhängig davon, ob sie geladen wird. Ob die Router-Ansichts- und Routenmeta-Einstellungsseiten zur Implementierung zwischengespeichert werden müssen
Router-Ansicht kann in mehreren Ebenen verschachtelt sein, Sie Möglicherweise müssen Sie mehrere Ebenen einrichten und dann vor RouteLeave die Route abhören und festlegen, ob zwischengespeichert werden soll. : „
: „ vue-Video-Tutorial
vue-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



