
Die übliche if-Anweisung in der Computerprogrammierung ist eine bedingte Urteilsaussage. Die if-Anweisung ist eine selektive Verzweigungsstruktur. Sie wählt den Ausführungspfad basierend auf klaren Bedingungen aus, anstatt sich strikt an die Reihenfolge zu halten. Bei der tatsächlichen Programmierung muss die entsprechende Verzweigungsanweisung entsprechend dem Programmablauf ausgewählt werden Ergebnis des Bedingungsprogramms; die einfache Syntax der if-Anweisung lautet „if (bedingter Ausdruck) {//auszuführender Code;}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Die übliche if-Anweisung in der Computerprogrammierung ist eine bedingte Urteilsaussage.
Bedingte Beurteilungsanweisung
Die bedingte Beurteilungsanweisung ist eine Auswahlzweigstruktur. Sie wählt den Ausführungspfad basierend auf klaren Bedingungen aus, anstatt sich strikt an die Reihenfolge zu halten der Programmablauf Eine Verzweigungsanweisung, die das ausgeführte Programm entsprechend dem Ergebnis einer Bedingung ändert.
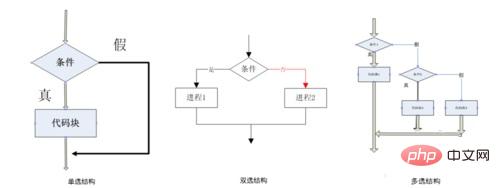
Das Flussdiagramm sieht wie folgt aus:

Bedingte Beurteilungsanweisungen sind eine häufig verwendete Anweisungsform im Programmentwicklungsprozess. Wie die meisten Programmiersprachen verfügt auch JavaScript über bedingte Beurteilungsanweisungen. Die sogenannte bedingte Beurteilung bezieht sich darauf, dass das Programm unterschiedliche Vorgänge basierend auf unterschiedlichen Bedingungen durchführt, z. B. unterschiedliche Inhalte basierend auf dem Alter anzeigt und anhand eines booleschen Werts von wahr oder falsch beurteilt, ob der Vorgang erfolgreich ist oder fehlgeschlagen ist.
if-Anweisung
if-Anweisung ist die einfachste bedingte Beurteilungsanweisung in JavaScript. Das Syntaxformat ist wie folgt:
if(条件表达式){
// 要执行的代码;
}Wenn der bedingte Ausdruck festgelegt ist, d. h. wenn das Ergebnis ein boolescher Wert wahr ist , { } wird Code ausgeführt.
Der Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var age = 20;
if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码
alert("adult");
}
</script>
</body>
</html>Das laufende Ergebnis ist wie folgt:

if else-Anweisung
if else-Anweisung ist eine aktualisierte Version der if-Anweisung Geben Sie an, was zu tun ist, wenn der Ausdruck wahr ist. Der auszuführende Code kann auch den Code angeben, der ausgeführt werden soll, wenn der Ausdruck nicht gilt. Das Syntaxformat lautet wie folgt:
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}Der Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”
alert("Have a nice day!");
} else {
alert("Have a nice weekend!");
}
</script>
</body>
</html>Der Die laufenden Ergebnisse sind wie folgt:

if else if else-Anweisung
Sowohl if als auch if else-Anweisungen haben nur einen bedingten Ausdruck, und die if else if else-Anweisung ist ihre fortgeschrittenere Form, in if else Mit der if else-Anweisung können Sie mehrere bedingte Ausdrücke definieren. Basierend auf dem Ausdruck wird daraufhin der entsprechende Code ausgeführt. Das Syntaxformat lautet wie folgt:
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}Tipp: Während der Ausführung der if else if else-Anweisung , wenn es auf einen etablierten bedingten Ausdruck stößt, wird der Code in { } sofort ausgeführt, und dann wird die gesamte if else if else-Anweisung nicht ausgeführt, wenn im nachfolgenden Code ein gültiger bedingter Ausdruck vorhanden ist.
Der Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>Das laufende Ergebnis ist wie folgt:

Hinweise
Wenn Sie verschachteltes if else verwenden und nur eine Anweisungszeile vorhanden ist, sollte dies auch der Fall sein in geschweifte Klammern gesetzt, um Mehrdeutigkeiten der Bedingungen zu vermeiden. 🔜 Vermeiden Sie viele Probleme:
if(0)
if(1)
console.log(1);
else
console.log(0);【Empfohlenes Lernen:
Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die häufigsten if-Anweisungen in der Computerprogrammierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Win10 pausiert Updates
Win10 pausiert Updates
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls