
In es6 wird die Funktion „reduce()“ verwendet, um eine vom Benutzer bereitgestellte Rückruffunktion von links nach rechts für jedes Element im Array auszuführen und ihre kumulativen Ergebnisse in einem einzigen Rückgabewert mit der Syntax „arr.reduce( callback“ zusammenzufassen (accumulator, currentValue[, index[, array]])[, initialValue])". Die Funktion „red()“ ändert das ursprüngliche Array nicht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
Erster Parameter: Callback-Funktion
Eine Funktion, die jeden Wert im Array ausführt (außer dem ersten Wert, wenn der zweite Parameter initialValue nicht angegeben ist) und vier Parameter enthält:
Akkumulator: Der Rückgabewert des Akkumulationsrückrufs ist der akkumulierte Wert, der beim letzten Aufruf des Rückrufs zurückgegeben wurde, oder der Anfangswert (siehe unten).
currentValue: Das Element, das im Array verarbeitet wird.
currentIndex optional: Der Index des aktuellen Elements, das im Array verarbeitet wird. Wenn initialValue angegeben wird, ist die Startindexnummer 0, andernfalls beginnt sie bei Index 1.
array optional: das ursprüngliche Array beim Aufruf von Reduce()
Der zweite Parameter: initialValue ist optional
als Wert des ersten Parameters, wenn die Callback-Funktion zum ersten Mal aufgerufen wird. Wenn kein Anfangswert angegeben wird, wird das erste Element im Array verwendet. Hinweis: Der Aufruf von Reduce für ein leeres Array ohne Anfangswert führt zu einem Fehler.
Das sieht vielleicht etwas verwirrend aus, aber es gibt tatsächlich zwei Situationen: Zum einen wird der Anfangswert des zweiten Parameters initialValue angegeben; zum anderen wird kein Anfangswert bereitgestellt.
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce ist eine Methode für das Array-Prototypobjekt, die uns beim Betrieb des Arrays helfen kann. Als Parameter nimmt es eine andere Funktion an, die als Reduzierer bezeichnet werden kann.
Reduzierer hat zwei Parameter. Der erste Parameter param1 ist das Ergebnis des letzten Reducer-Laufs. Wenn der Reduzierer zum ersten Mal ausgeführt wird, ist der Standardwert von param1 der Wert des ersten Elements des Arrays. Die
reduce-Methode durchläuft jedes Element im Array, genau wie in einer for-Schleife. Und übergeben Sie den aktuellen Wert in der Schleife als Parameter 2.
Nach dem Durchlaufen des Arrays gibt Reduzieren das vom letzten Reduzierer berechnete Ergebnis zurück.
Schauen wir uns ein detailliertes Beispiel an.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
Als nächstes wollen wir untersuchen, wie der obige Code ausgeführt wird.
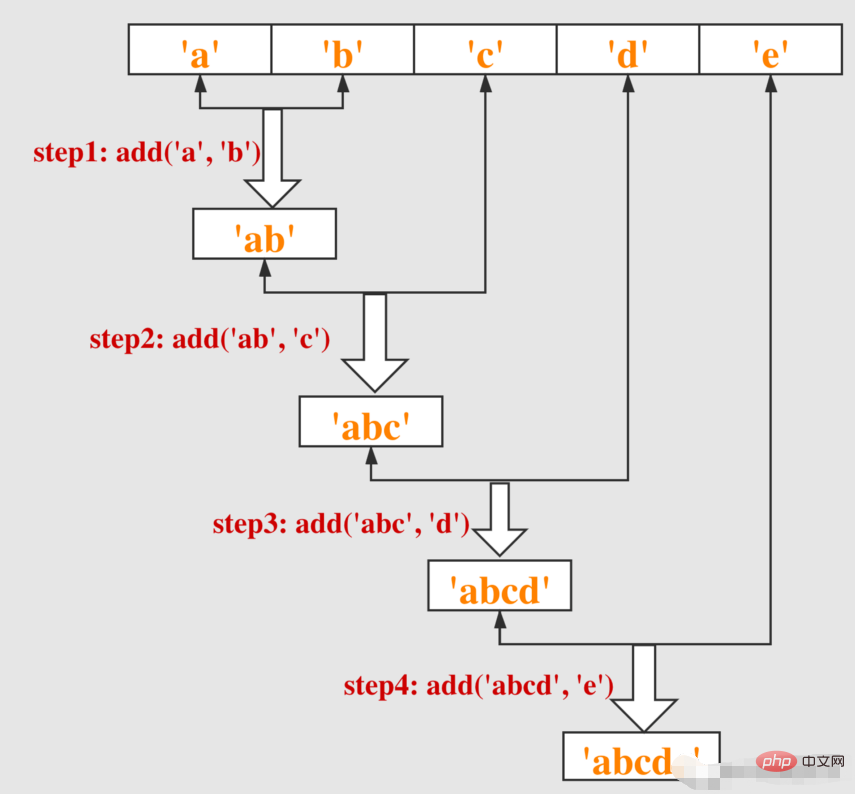
In diesem Code ist Reduzierer add .
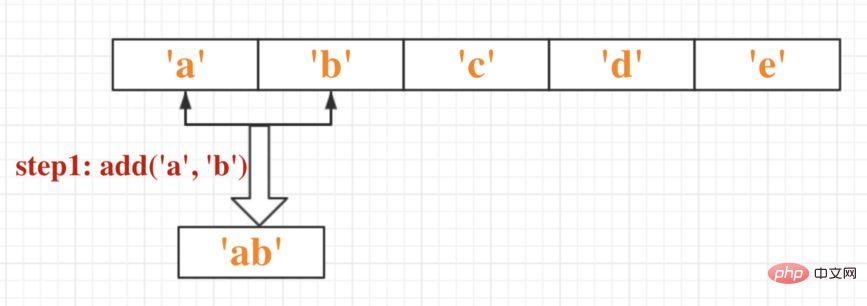
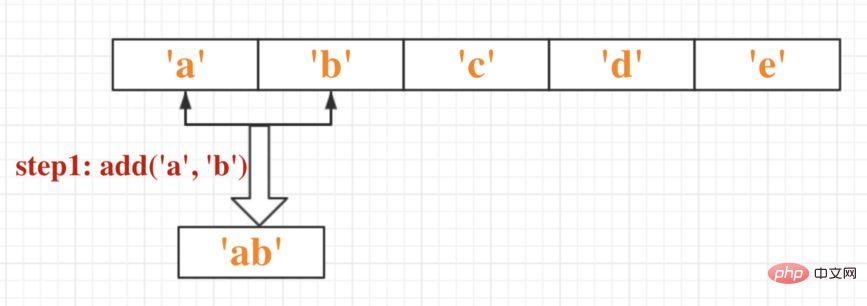
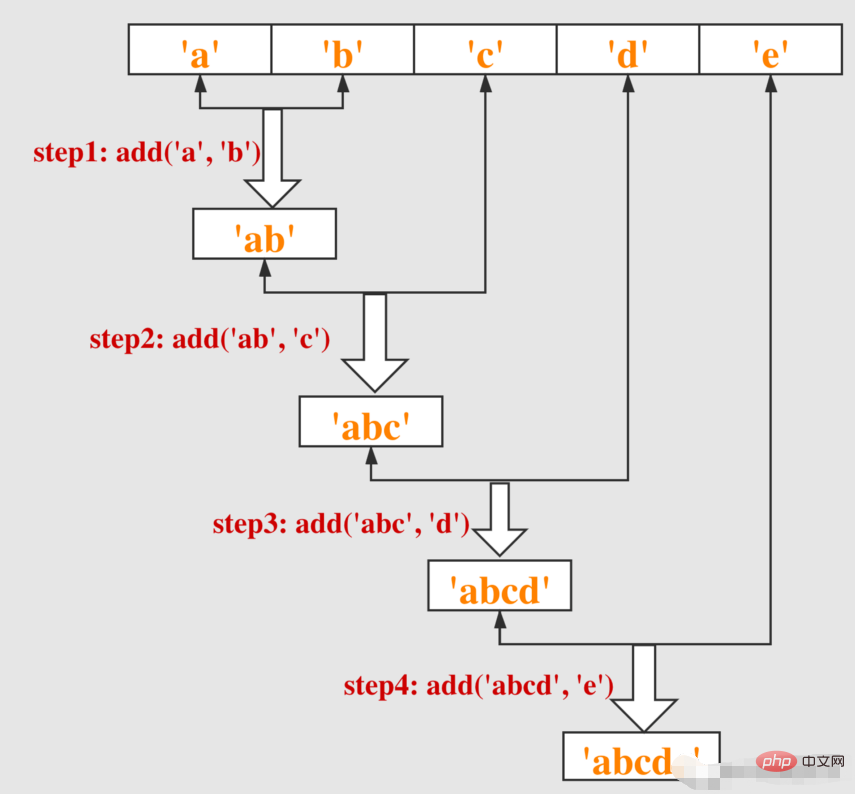
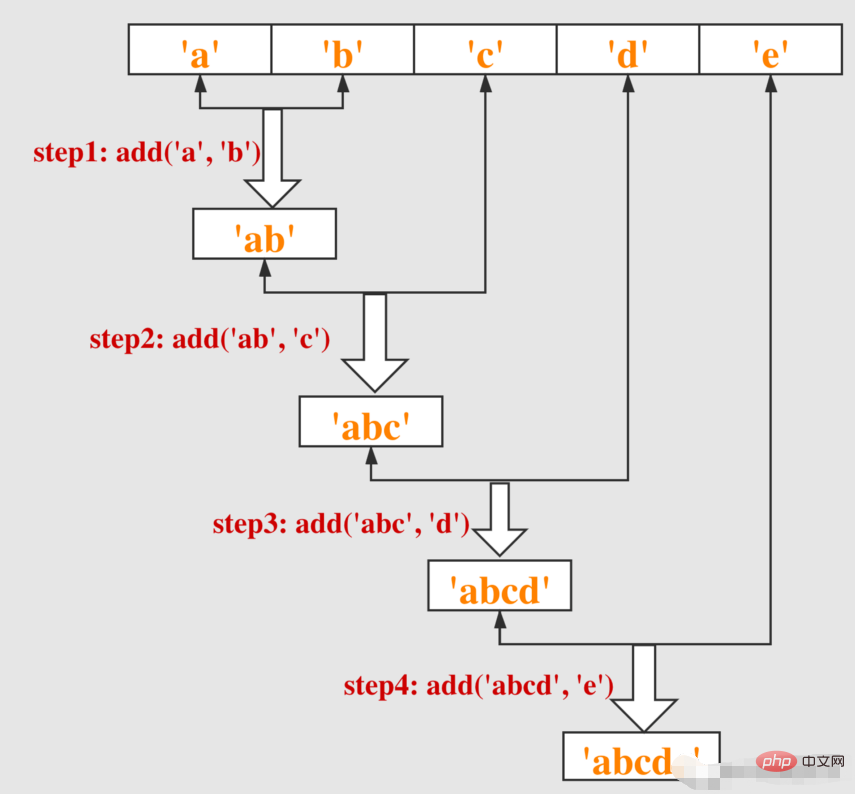
Da wir add zum ersten Mal ausführen, wird zunächst das erste Element „a“ im Array als erster Parameter von add behandelt, und dann beginnt die Schleife beim zweiten Element „b“ von Array. Diesmal ist „b“ das zweite hinzuzufügende Argument.

Nach der ersten Berechnung erhalten wir das Ergebnis ‚ab‘. Dieses Ergebnis wird zwischengespeichert und als Parameter1 in der nächsten Additionsberechnung verwendet. Gleichzeitig wird der dritte Parameter „c“ im Array als Parameter2 von add verwendet.

In ähnlicher Weise iteriert Reduzieren weiterhin über die Elemente im Array und führt „abc“ und „d“ als hinzuzufügende Argumente aus.

Nachdem das letzte Element im Array durchlaufen wurde, wird schließlich das Berechnungsergebnis zurückgegeben.

Jetzt haben wir das Ergebnis: 'abcde'.
Wir können also sehen, dass Reduzieren auch eine Möglichkeit ist, ein Array zu durchlaufen! Es nimmt der Reihe nach den Wert jedes Elements im Array und führt die Reduzierfunktion aus.
Aber wir können sehen, dass die obige Schleife nicht diese harmonische Schönheit hat. Weil wir das erste Element des Arrays, das „a“ ist, als anfänglichen Parameter1 nehmen und dann das zweite Element des Arrays durchlaufen, um Parameter2 zu erhalten.
Tatsächlich können wir den zweiten Parameter in Reduce als Anfangswert von Param1 der Reduzierfunktion angeben, sodass Param2 in einer Schleife ab dem ersten Element des Arrays erhalten wird.
Der Code lautet wie folgt:
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')这一次,我们第一次调用reducer时将's'作为param1,然后从第一个元素开始依次遍历数组。
所以我们可以使用这个语法来重写我们的第一个代码片段。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')接下来,我们将进入实际编程章节,体验reduce的强大威力。
如果我们想得到数组中所有元素的总和,你会怎么做?
一般来说,你可能会这样写:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}当然,你可能还有其他的写法,但是只要使用for循环,代码就会显得多余。
那我们看看上面的累加函数是做什么的:
我们可以看到,当我们用文字描述上述步骤时,很明显它符合reduce的使用。所以我们可以使用reduce来重写上面的代码:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}如果你习惯使用箭头函数,上面的代码看起来会更简洁:
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}一行代码搞定!
当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 89如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})因为字符类型可以用作对象的键,所以我们这里不使用 Map。
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Reduce() in ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!