Was ist ein Web-Frontend und eine Webseite?
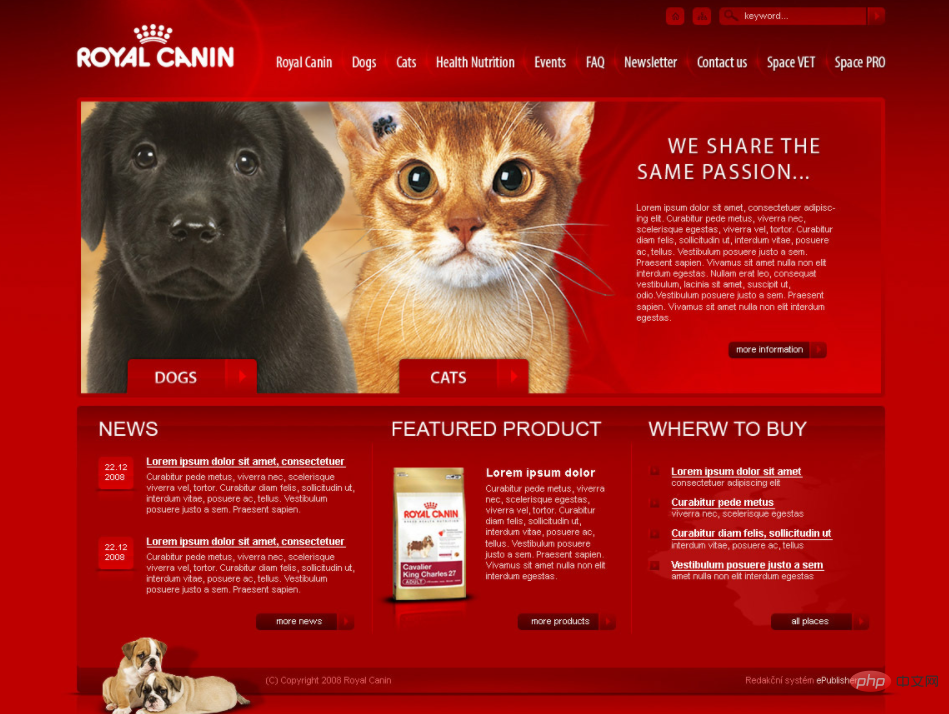
Web-Frontend ist die Webseite, die den Benutzern angezeigt wird, also der Front-End-Teil der Website. Es geht um die visuellen Aspekte der Website, die Benutzer sehen und erleben können, also um alles, was der Benutzer sieht und der vom Webbrowser angezeigte Inhalt, also das, was der Benutzer sehen kann. Alles sehen, berühren und erleben. Eine Webseite ist eine reine Textdatei, die HTML-Tags enthält. Sie kann auf einem Computer in einer Ecke der Welt gespeichert werden. Sie ist eine Seite im World Wide Web und wird normalerweise als Bilddatei verwendet Bereitstellung von Bildern. Zum Lesen über einen Webbrowser.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Dell G3-Computer.
Was ist das Web-Frontend?
Das Web-Frontend ist die dem Benutzer angezeigte Webseite, also der Frontend-Teil der Website.
Beim Web-Frontend, auch „Client“ genannt, geht es um die visuellen Aspekte der Website, die der Benutzer sehen und erleben kann, also um alles, was der Benutzer sieht und was der Webbrowser anzeigt, einschließlich dessen, was der Benutzer sehen kann Alles sehen, anfassen und erleben; das heißt, das Web-Frontend umfasst die Struktur der Webseite, das visuelle Erscheinungsbild des Webs und die Implementierung der Interaktion auf Webebene.
Web-Frontend hat sich aus der Webseitenproduktion entwickelt, und der Name weist offensichtliche Merkmale dieser Zeit auf. In der Entwicklung des Internets ist die Erstellung von Webseiten ein Produkt der Web 1.0-Ära. Der Hauptinhalt früherer Websites war statisch, hauptsächlich Bilder und Text, und das Verhalten der Benutzer bei der Nutzung der Website bestand hauptsächlich aus dem Surfen. Mit der Entwicklung der Internettechnologie und der Anwendung von HTML5 und CSS3 werden moderne Webseiten schöner, verfügen über bedeutende interaktive Effekte und sind leistungsfähiger.
Web-Frontend zielt hauptsächlich auf die Codierung und den Aufbau sichtbarer Dinge ab, bei denen es sich um die Schnittstellen handelt, mit denen Benutzer interagieren können, konzentriert auf Webanwendungen oder Websites. Dazu gehört auch die Entwicklung mobiler Anwendungen, und die Personen, die für die Erstellung des Layouts oder der Architektur dieser Art von Anwendungen verantwortlich sind, sind Frontend-Entwickler.
Web ist das Global Wide Area Network, auch bekannt als World Wide Web. Es ist ein globales, dynamisch interaktives, plattformübergreifendes verteiltes grafisches Informationssystem, das auf Hypertext und HTTP basiert. Es handelt sich um einen auf dem Internet aufgebauten Netzwerkdienst, der Benutzern eine grafische, leicht zugängliche und intuitive Schnittstelle zum Suchen und Durchsuchen von Informationen im Internet bietet. Die Dokumente und Hyperlinks organisieren die Informationsknoten im Internet in einer miteinander verbundenen Netzwerkstruktur.
Die Herausforderung bei der Front-End-Webprogrammierung besteht darin, dass sich die zur Implementierung von Front-End-Seiten verwendeten Tools und Technologien schnell ändern. Daher müssen Ingenieure ständig darauf achten, wie sich die Branche entwickelt (z. B. ECMAScript 6).
Der Zweck der Gestaltung von Webseiten besteht darin, sicherzustellen, dass die Informationen beim Öffnen der Website durch Benutzer in einer leicht lesbaren und relevanten Form präsentiert werden. Das damit verbundene Problem besteht darin, dass Benutzer mittlerweile eine große Anzahl von Geräten für den Zugriff auf das Internet verwenden und diese Geräte unterschiedliche Bildschirmgrößen und Auflösungen haben.
Designer müssen also beim Entwerfen von Webseiten auf diese Aspekte achten. Sie müssen sicherstellen, dass ihre Webseiten in verschiedenen Browsern, verschiedenen Betriebssystemen und verschiedenen Geräten korrekt angezeigt werden, was eine sorgfältige Planung seitens des Ingenieurs erfordert.
Für die Web-Front-End-Entwicklung erforderliche Technologien:
Beherrscht die Front-End-Entwicklungstechnologie (HTML5, JS, JSON, Programmieren und in der Lage sein, leistungsstarke, wiederverwendbare Front-End-Komponenten zu schreiben;
Sie verfügen über ein tiefes Verständnis für Programmierideen und Front-End-Frameworks wie OO, MVC, MVVM usw. und beherrschen eine Front -End-Framework (häufig verwendete Front-End-Frameworks Vuejs, AngularJS, React, Bootstrap, QUICK UI, mobile Endgeräte umfassen: Frozen UI, weUI, SUI, MUI, AUI), seine Prinzipien verstehen (es gibt viele Frameworks, wählen Sie zwei oder drei). Mainstream-Frameworks, nur wenn Sie kompetent sind und über ein tiefes Verständnis verfügen); (Dies sind auch sehr nützliche Bonuspunkte bei der Jobsuche.)
Verstehen Sie den Front-End-Sicherheitsmechanismus. Vertraut mit dem HTTP-Protokoll und Browser-Caching-Strategien.
Vertraut mit der Quellcode-Implementierung von gängigem JS Entwicklungsframeworks (wie Prototyp, jQuery, Mootools, Ext, Dojo, Underscore, YUI, Kissy), mindestens eines beherrschend.
Sie haben ein klares Verständnis für häufige Browser-Kompatibilitätsprobleme und verfügen über zuverlässige Lösungen wie IE6/7/8/9, Firefox, Safari, Chrome.
Sie haben ein hohes Maß an Ästhetik. es gibt auch kontinuierliches Lernen
- Was ist eine Webseite?
- Eine Webseite ist das Grundelement, das eine Website ausmacht, und eine Plattform, die verschiedene Website-Anwendungen hostet. Laienhaft ausgedrückt besteht Ihre Website aus Webseiten. Wenn Sie nur über einen Domainnamen und einen virtuellen Host verfügen und keine Webseiten erstellen, können Ihre Kunden trotzdem nicht auf Ihre Website zugreifen.
Webseitenaufbau
Text und Bilder sind die beiden grundlegendsten Elemente, aus denen eine Webseite besteht. Man kann es einfach so verstehen: Text ist der Inhalt der Webseite. Bilder machen die Schönheit einer Webseite aus. Darüber hinaus umfassen Elemente von Webseiten auch Animationen, Musik, Programme usw.

Klicken Sie mit der rechten Maustaste auf die Webseite und wählen Sie im Menü „Quelldatei anzeigen“, um den tatsächlichen Inhalt der Webseite über Notepad anzuzeigen. Sie können sehen, dass die Webseite eigentlich nur eine reine Textdatei ist. Es verwendet verschiedene Tags, um Text, Bilder, Tabellen, Sounds und andere Elemente auf der Seite zu beschreiben (z. B. Schriftarten, Farben, Größen). Der Browser interpretiert diese Tags und generiert die Seite, sodass Sie das erhalten, was Sie jetzt im Bild gesehen haben . Warum kann ich in der Quelldatei keine Bilder sehen? In der Webseitendatei wird nur der Linkspeicherort des Bildes gespeichert, während die Bilddatei und die Webseitendatei unabhängig voneinander gespeichert werden und sich möglicherweise nicht einmal auf demselben Computer befinden.
Webseiten bestehen normalerweise aus den folgenden Elementen:
Textdaten-Bilddateien Applet (Unterprogramm, das innerhalb der Seite ausgeführt wird) Der Verbund aus verlinkten Webseiten ist die Website, und der Ausgangspunkt einer Website ist die Homepage.
(Lernvideo-Sharing: Erste Schritte mit dem Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist ein Web-Frontend und eine Webseite?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
Um die automatische Aktualisierung einer Webseite festzulegen, können Sie das HTML-Tag „meta“, die JavaScript-Funktion „setTimeout“, die Funktion „setInterval“ oder den HTTP-Header „Refresh“ verwenden. Detaillierte Einführung: 1. Verwenden Sie das „meta“-Tag des HTML-Dokuments, um die automatische Aktualisierung der Webseite festzulegen "Funktion von JavaScript usw.
 Mögliche Gründe, warum die Netzwerkverbindung normal ist, der Browser jedoch nicht auf die Webseite zugreifen kann
Feb 19, 2024 pm 03:45 PM
Mögliche Gründe, warum die Netzwerkverbindung normal ist, der Browser jedoch nicht auf die Webseite zugreifen kann
Feb 19, 2024 pm 03:45 PM
Der Browser kann die Webseite nicht öffnen, aber das Netzwerk ist normal. Dafür gibt es viele mögliche Gründe. Wenn dieses Problem auftritt, müssen wir es Schritt für Schritt untersuchen, um die spezifische Ursache zu ermitteln und das Problem zu lösen. Stellen Sie zunächst fest, ob die Webseite nicht geöffnet werden kann, auf einen bestimmten Browser beschränkt ist oder ob alle Browser die Webseite nicht öffnen können. Wenn nur ein Browser die Webseite nicht öffnen kann, können Sie es zum Testen mit anderen Browsern wie Google Chrome, Firefox usw. versuchen. Wenn andere Browser die Seite korrekt öffnen können, liegt das Problem möglicherweise höchstwahrscheinlich bei diesem bestimmten Browser
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
So lösen Sie das Problem, dass Webseiten nicht geöffnet werden. Mit der rasanten Entwicklung des Internets verlassen sich die Menschen zunehmend auf das Internet, um Informationen zu erhalten, zu kommunizieren und sich zu unterhalten. Manchmal stoßen wir jedoch auf das Problem, dass die Webseite nicht geöffnet werden kann, was uns große Probleme bereitet. In diesem Artikel werden einige gängige Methoden vorgestellt, mit denen Sie das Problem lösen können, dass Webseiten nicht geöffnet werden. Zuerst müssen wir feststellen, warum die Webseite nicht geöffnet werden kann. Mögliche Gründe sind Netzwerkprobleme, Serverprobleme, Probleme mit den Browsereinstellungen usw. Hier sind einige Lösungen: Überprüfen Sie die Netzwerkverbindung: Zuerst benötigen wir
 So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
Um PHP-Code auf einer Webseite auszuführen, muss sichergestellt werden, dass der Webserver PHP unterstützt und ordnungsgemäß konfiguriert ist. PHP kann auf drei Arten geöffnet werden: * **Serverumgebung:** Legen Sie die PHP-Datei im Stammverzeichnis des Servers ab und greifen Sie über den Browser darauf zu. * **Integrierte Entwicklungsumgebung: **Platzieren Sie PHP-Dateien im angegebenen Web-Stammverzeichnis und greifen Sie über den Browser darauf zu. * **Remote-Server:** Greifen Sie über die vom Server bereitgestellte URL-Adresse auf PHP-Dateien zu, die auf einem Remote-Server gehostet werden.
 Wie verwende ich JavaScript, um die feste Navigationsleiste unten auf der Webseite ein- und auszublenden?
Oct 19, 2023 am 09:04 AM
Wie verwende ich JavaScript, um die feste Navigationsleiste unten auf der Webseite ein- und auszublenden?
Oct 19, 2023 am 09:04 AM
Wie verwende ich JavaScript, um die feste Navigationsleiste unten auf der Webseite ein- und auszublenden? Im Webdesign ist eine feste Navigationsleiste ein gängiges Designelement, das Benutzern schnelle Navigationsfunktionen für den Zugriff auf die Website bieten kann. Wenn der Benutzer durch die Seite scrollt, kann die Navigationsleiste am unteren Rand der Seite fixiert werden, um kontinuierliche Navigationsdienste bereitzustellen. In diesem Artikel wird erläutert, wie Sie mit JavaScript diesen Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Um den Ein- und Ausblendeffekt der festen Navigationsleiste unten auf der Webseite zu realisieren, kann diese in die folgenden Schritte unterteilt werden: Schritt
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen




