
Lösungen für das träge Gleiten der CSS-Animation: 1. Ändern Sie die Animationselemente in der Bildskalierung, um die Verwendung von Höhe, Breite, Rand oder Abstand usw. zu vermeiden. 2. Aktivieren Sie die GPU-Hardwarebeschleunigung des Browsers.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was soll ich tun, wenn die CSS-Animation nicht reibungslos gleitet?
CSS3-Animationslösung
Die Front-End-Zeit verwendet Animationen, um den Animationsübergang der Homepage in die H5-Seite zu realisieren. Dies ist ein sehr einfacher Effekt. Zuerst hineinzoomen, 700 ms bleiben und dann nach oben verkleinern. Der Code lautet wie folgt:
nbsp;html>
<meta>
<meta>
<script></script>
<title>首页加载动画</title>
<style>
.welcome-main{
display: none;
padding-bottom: 40px;
}
.top-info{
width: 100%;
position: absolute;
left: 0;
top: 93px;
}
.wec-img{
width: 175px;
height: 175px;
position: relative;
padding: 23px;
box-sizing: border-box;
margin: 0 auto;
}
.wec-img:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("./images/kf-welcome-loading.png");
background-size: 100%;
}
.wec-img .img-con{
width: 100%;
height: 100%;
border-radius: 50%;
/*box-sizing: border-box;*/
background: url("./images/kf_1.jpg");
background-size: 100%;
padding: 1px;
}
.wec-img .img-con img{
width: 100%;
height: 100%;
border-radius: 50%;
}
.loaded .wec-img{
-webkit-transform-origin: center top;
}
.loading.welcome-main{
display: block;
}
.loading .wec-img{
-webkit-animation:fadeIn .3s ease both;
}
.loading .wec-img:before{
-webkit-animation:rotate .6s .2s linear both;
}
.loaded .top-info{
-webkit-animation:mainpadding 1s 0s ease both;
}
.loaded .wec-img{
-webkit-animation:imgSmall 1s 0s ease both; }
@-webkit-keyframes mainpadding{
0%{-webkit-transform:translateY(0)
}
100%{-webkit-transform:translateY(-87px)
}
}
@-webkit-keyframes imgSmall{
0%{
width: 175px;
height: 175px;
padding: 23px;
}
100%{
width: 60px;
height: 60px;
padding: 0;
}
}
@-webkit-keyframes fadeIn{
0%{opacity:0;-webkit-transform:scale(.3)}
100%{opacity:1;-webkit-transform:scale(1)}
}
@-webkit-keyframes rotate{
0%{opacity:0;-webkit-transform:rotate(0deg);}
50%{opacity:1;-webkit-transform:rotate(180deg);}
100%{opacity:0;-webkit-transform:rotate(360deg);}
}
</style>
<div>
<div>
<div><p><img src="/static/imghw/default1.png" data-src="" class="lazy" alt="Was tun, wenn die CSS-Animation nicht reibungslos läuft?" ></p></div>
</div>
</div>
<script>
$('.welcome-main').addClass('loading');
setTimeout(function(){
$('.hi.fst').removeClass('loading');
$('.welcome-main').addClass('loaded');
},700); </script>
Der Test auf Chrome ist in Ordnung, aber als ich ihn zum Testen an die Qualitätssicherung übermittelte, stellte ich fest, dass es bei einigen Modellen, wie Huawei (System 4.2) und Oppo (System 5.1), zu Verzögerungen kam.
Ich war verwirrt und verwies dann auf den Artikel „Umfassendes Verständnis der Leistungsprobleme von CSS-Animationen und -Übergängen in Browsern“ und änderte die animierten Elemente in Bildskalierung in Transformation wie folgt
@-webkit-keyframes imgSmall{
0%{
-webkit-transform:scale(1);
}
100%{
-webkit-transform:scale(.465);
}
}Natürlich ist ein Verzögerungsproblem gelöst.
Der Artikel erläutert ein detailliertes Browser-Verständnis der Leistungsprobleme von CSS-Animationen und -Übergängen. Moderne Browser verfügen normalerweise über zwei wichtige Ausführungsthreads, um eine Webseite zu rendern: den Haupt-Thread und den Kompositions-Thread.
Im Allgemeinen ist der Haupt-Thread verantwortlich für: die Ausführung von JavaScript-Elementen; die Übergabe dieser Bitmaps an den Kompositions-Thread;
Dementsprechend ist der Kompositionsthread dafür verantwortlich, die Bitmap über die GPU auf den Bildschirm zu zeichnen; den Hauptthread zu benachrichtigen, die Bitmap der sichtbaren oder bald sichtbaren Teile der Seite zu aktualisieren; ; Berechnen, wann welcher Teil beim Scrollen der Seite sichtbar wird; Verschieben Sie das Element an der entsprechenden Position in den sichtbaren Bereich.
Angenommen, wir möchten, dass sich die Höhe eines Elements von 100 px auf 200 px ändert, wie folgt:
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
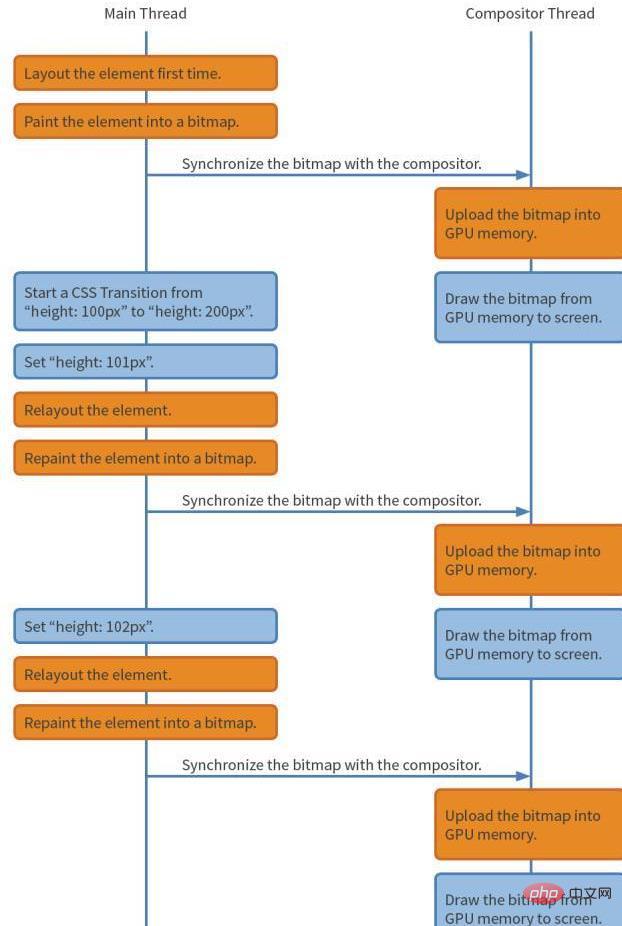
}Der Haupt-Thread und der Compositing-Thread führen die entsprechenden Vorgänge gemäß dem unten stehenden Flussdiagramm aus. Beachten Sie, dass Vorgänge im orangefarbenen Feld möglicherweise zeitaufwändiger sind, während Vorgänge im blauen Feld schneller sind.
? Starten Sie es, wenn die Animation beginnt. Senden Sie es dann zur Verarbeitung an die GPU.Danach muss der Browser keine Layout-, Zeichen- und Übermittlungsvorgänge für Bitmaps mehr durchführen. Dadurch kann der Browser die Fähigkeiten der GPU voll ausnutzen, um Bitmaps schnell an verschiedenen Positionen zu zeichnen, Drehungen oder Skalierungen durchzuführen. 
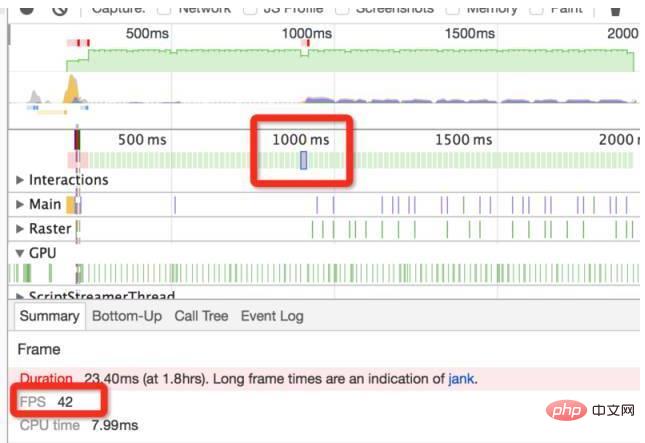
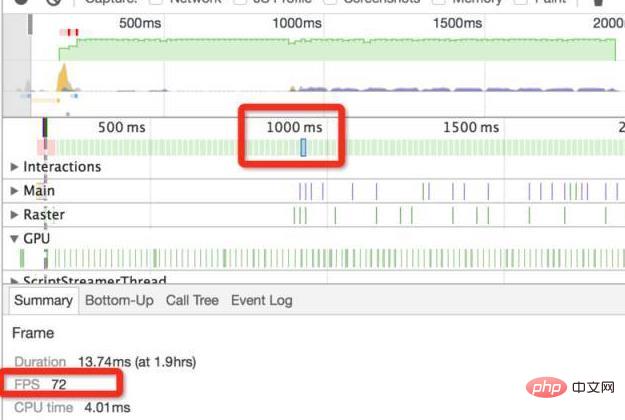
Um diese Theorie aus einer Größenordnung zu bestätigen, habe ich die Timeline von Chrome geöffnet, um die Seite FPS anzuzeigen. Unter anderem beträgt der FPS während des Umschaltvorgangs bei Verwendung der Höhe zum Animieren von Elementen nur 44. Wir Wissen Sie, dass 60 Bilder pro Sekunde das Maximum sind. Die für das menschliche Auge geeignete Interaktion beträgt weniger als 60, und das menschliche Auge kann sie deutlich spüren, weshalb die Verzögerung auftritt.

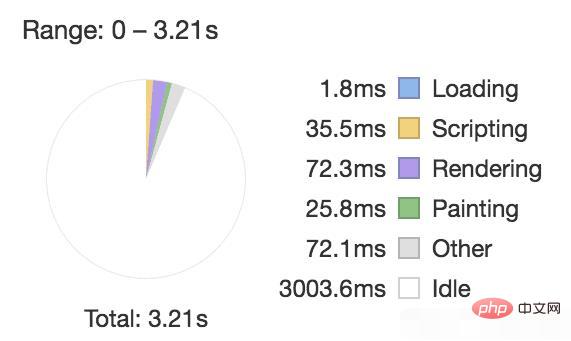
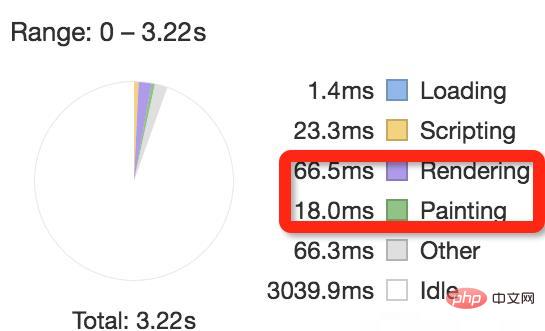
rendering 和 painting 所花的时间如下:

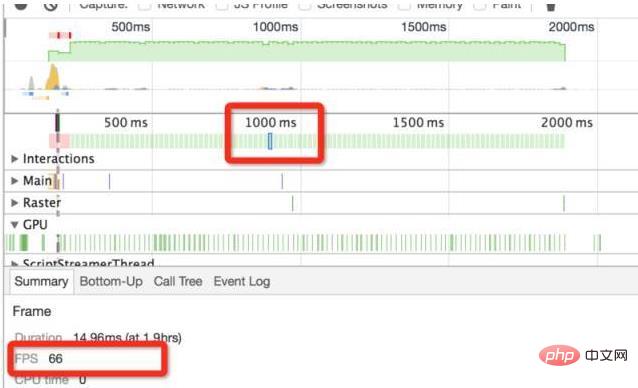
再来看看用 transform:scale

FPS 达到 66,且 rendering 和 painting 时间减少了 3 倍。
到此为止问题是解决了,隔了几天,看到一篇解决 Chrome 动画”卡顿”的办法,发现还能通过开启硬件加速的方式优化动画,于是又试了一遍。
webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0,0,0); -ms-transform: translate3d(0,0,0); -o-transform: translate3d(0,0,0); transform: translate3d(0,0,0);
惊人的事情发生了,FPS 达到 72:


尽量使用 transform 当成动画属性,避免使用 height,width,margin,padding 等;
要求较高时,可以开启浏览器开启 GPU 硬件加速。
推荐学习:《css视频教程》
Das obige ist der detaillierte Inhalt vonWas tun, wenn die CSS-Animation nicht reibungslos läuft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




