
es6 unterstützt den Import. Die Importanweisung wird verwendet, um eine von einem anderen Modul exportierte Bindung mit der Syntax „import defaultExport from „module-name“;“ zu importieren. Unabhängig davon, ob der strikte Modus deklariert ist, wird das importierte Modul im strikten Modus ausgeführt. Import ist nicht nur ein Schlüsselwort, sondern auch eine Funktion. Der Parameter der Funktion ist der Pfad zum Modul, das importiert werden muss, und die Funktion gibt ein Versprechensobjekt zurück.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Wenn das Konzept der Modularisierung immer wichtiger wird, wird in es6 die Modulsyntax eingeführt: Import. Lassen Sie uns kurz verstehen, wie Import verwendet wird.
Eine js-Datei kann als Modul verstanden werden. Dieses Modul kann von jedem anderen Modul importiert werden. Dann liegt ein Problem vor, nachdem das Dateimodul eingeführt wurde. Die Datei, die das Einführungsverhalten aktiv initiiert, kann jedoch nicht auf die Funktion zugreifen Bestimmen Sie, was ein Modul der Außenwelt zugänglich macht. Die Funktion von
export besteht darin, Funktionen, Objekte oder Grundwerte aus Modulen zu exportieren, damit andere Programme sie über die Importanweisung verwenden können.
Beim Importieren einer Datei wird das Dateiobjekt abgerufen leeres Objekt, stellt etwas dar, auf das wir nicht zugreifen können. Verwenden Sie Export, um Inhalt zu diesem Objekt hinzuzufügen
Verwendung: module1.js :module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}在main.js 中进行引入
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
在这个文件中,我们对外暴露了 一个函数,一个变量,一个对象。所以,在使用 import 导入的文件对象,就不在是一个空对象,而是包含了export 内容的对象,所以,我们打印出m1.js 文件对象,也就是 m1 :

所以,我们知道,export 导出的内容,都会添加到文件对象中,可以简单的先理解为深拷贝。
很多初学者很困惑,既然有了 export ,为什么还要有个 export default 呢?网上给出的答案往往是,作为文件的默认导出接口。那什么又是文件的默认导出接口呢?
其实这个问题很简单,我们先抛开 import ,不考虑import 的语法,仅考虑 export default具体做了什么。
修改 module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
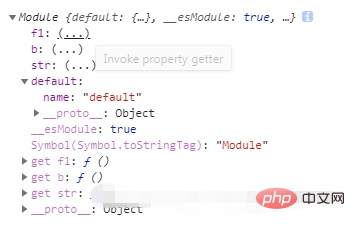
export default{
name:"default"
}main.js不变,在执行一遍,继续查看打印出来的文件对象:

发现了吗,export default 的作用,是给文件对象,添加一个 default属性,default属性的值也是一个对象,且和export default导出的内容完全一致。
那么到这里,我们明白了,一个js文件被当做一个模块引入,会暴露为一个对象(也就是被导入后,可以当做一个对象来操作)。
export的作用,是在这个文件对象中添加属性,export出来的东西,全部会添加到文件对象中。
export default 的作用,是给文件对象的 default 属性,添加值。
在上面的例子中,我们明白了模块对外暴露的都是什么东西,那么我们如何来使用文件对外暴露的东西呢?
首先我们已经明白,文件对象是什么。
那么首先,我们就导出整个文件对象,看一看是什么样子的。就是上面例子中,我们使用到的语法,import * 来导出文件模块的所有接口,as m_name 来指定一个命名空间对象。main.js
import * as m1 from "./m1.js" console.log(m1)
In main.js Eingeführt in
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)In dieser Datei machen wir eine Funktion, eine Variable und ein Objekt der Außenwelt zugänglich. Daher ist das mit Import importierte Dateiobjekt kein leeres Objekt mehr, sondern ein Objekt, das den Exportinhalt enthält. Daher drucken wir das Dateiobjekt m1 aus, das heißt m1 </. Code>: 🎜<p data-pid="Mc_I_oqM"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/574/682/867/1675077274762145.png" class="lazy" title="1675077263970894. png" alt="Unterstützt es6 den Import?"/>🎜<p data-pid="HY4Ptm6I">Wir wissen also, dass der durch Export exportierte Inhalt dem Dateiobjekt hinzugefügt wird, was einfach als tiefe Kopie verstanden werden kann. 🎜🎜🎜2. Exportstandard🎜🎜<p data-pid="lq2v5ruv">Viele Anfänger sind verwirrt. Da es Export gibt, warum brauchen wir Exportstandard? Im Internet wird oft geantwortet, dass es sich um die Standard-Exportschnittstelle für Dateien handelt. Was ist also die Standard-Exportschnittstelle für Dateien? 🎜<p data-pid="2__q_c9C">Tatsächlich ist dieses Problem sehr einfach. Lassen Sie uns zuerst den Import beiseite legen, nicht die Syntax des Imports berücksichtigen und nur überlegen, was der Exportstandard bewirkt. 🎜Ändern Sie <code>module1.js:🎜🎜
import d from "./m1.js" console.log(d)
main.js bleibt unverändert. Führen Sie es erneut aus und sehen Sie sich weiterhin das gedruckte Dateiobjekt an: 🎜
 🎜
🎜
Haben Sie es entdeckt? Die Funktion des Exportstandards besteht darin, dem Dateiobjekt ein Standardattribut hinzuzufügen, das ebenfalls einem Objekt entspricht und vollständig mit diesem übereinstimmt Der standardmäßig exportierte Inhalt. 🎜🎜🎜3. Zusammenfassung des Dateiexports🎜🎜
Hier verstehen wir, dass eine js-Datei als Modul importiert und als Objekt verfügbar gemacht wird (d. h. nach dem Import kann als Objekt manipuliert werden). 🎜
Die Funktion des Exports besteht darin, diesem Dateiobjekt Attribute hinzuzufügen. Alles, was exportiert wird, wird dem Dateiobjekt hinzugefügt. 🎜
Die Funktion von export default besteht darin, einen Wert zum Attribut default des Dateiobjekts hinzuzufügen. 🎜🎜🎜4. import🎜🎜
Im obigen Beispiel verstehen wir, was das Modul der Außenwelt zugänglich macht. Wie verwenden wir also die Dinge, die die Datei der Außenwelt zugänglich macht? 🎜Zunächst haben wir verstanden, was ein Dateiobjekt ist. 🎜
Also exportieren wir zunächst das gesamte Dateiobjekt, um zu sehen, wie es aussieht. Dies ist die Syntax, die wir im obigen Beispiel verwendet haben: import * zum Exportieren aller Schnittstellen des Dateimoduls und as m_name zum Angeben eines Namespace-Objekts. 🎜main.js: 🎜🎜
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"示例中的m1 命名空间对象,可以访问到文件对象的所有对外接口,包括export,和export default。

在实际开发中,我们并不需要导出所有的接口。例如在vue项目中,使用某个组件库中的某个组件,我们只需要引入这一个组件,不必要引入所有组件。
我们知道,import 导出的是整个文件对象,那么我们直接在 import 语句中,对这个对象进行解构,就可以获得其中某一部分接口:main.js :
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)打印结果,就是:
但是这种方式,仅限于获取文件对象的正常属性,default属性是获取不到的,原因有两个:
export default是文件的默认导入,其实这句话的重点,并不在于 export default,而是在于 import 语句是如何处理文件默认导入的。
修改main.js 文件内容为:
import d from "./m1.js" console.log(d)
打印出来,惊奇的发现,d 竟然和 export default 的内容一样。
所以,现在可以这么理解,所谓的默认导入,就是毫无花哨的直接导入一个模块,然后赋值给一个命名空间,这种时候,这个命名空间,持有的就是 文件对象的default 对象,也就是export default 出来的东西。
其实,默认导入可以理解为也是解构的一个语法糖(仅仅用作理解,实际是语法错误的):
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"还有一种高端的玩法,在项目中也是很有用处的。
import不光是一个关键字,同时也是一个函数,函数的参数是需要导入模块的路径,函数返回一个promise对象。
import("./m1.js").then(m=>{
console.log('then:',m)
})在这段代码中,then中回调的m,就是文件模块的整个文件对象(包括export和export default)。
import还可以不导入文件对象,仅仅是使用文件模块提供的功能。也就是传说中的,import将文件模块仅仅最为副作用进行导入,而不获取文件模块的接口。
在项目中,实践的地方,例如一个vue项目,我们需要给vue对象挂载很多东西,但是全部写在src/main.js 文件中,又会显得特别啰嗦,不利于维护,也没能体现工程化的理念。所以我们常常单独新建一个文件lib/init.js ,然后在这个 init.js 文件中,编写相关逻辑。这个文件的作用,仅仅是执行一遍,我们不期望这个文件暴露什么变量,所以没必要获取文件对象。那么这个时候,import 关键字的另一个作用就体现出来了:main.js :
import './lib/init.js';
使用import直接引用一个文件时,会执行一遍这个文件,而不获取任何文件对象。
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonUnterstützt es6 den Import?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So verwenden Sie den Scannow-Befehl
So verwenden Sie den Scannow-Befehl
 So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen