 Web-Frontend
Web-Frontend
 View.js
View.js
 Ein Artikel, der die benutzerdefinierten Ereignisse und den globalen Ereignisbus von Vue-Komponenten kurz analysiert
Ein Artikel, der die benutzerdefinierten Ereignisse und den globalen Ereignisbus von Vue-Komponenten kurz analysiert
Ein Artikel, der die benutzerdefinierten Ereignisse und den globalen Ereignisbus von Vue-Komponenten kurz analysiert
Dieser Artikel stellt Ihnen die Vue-Komponente vor und stellt die benutzerdefinierten Ereignisse und den globalen Ereignisbus der Vue-Komponente vor. Ich hoffe, er wird Ihnen hilfreich sein!

1. Benutzerdefinierte Ereignisse
1. Was sind benutzerdefinierte Ereignisse? 2. Verwendungszweck
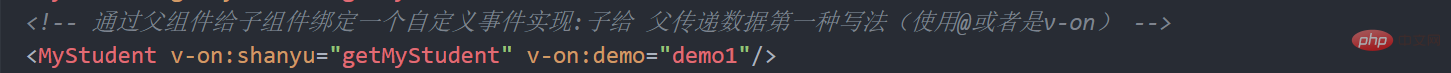
Wenn App die übergeordnete Komponente und School die untergeordnete Komponente ist und School Daten an App übertragen möchte, muss ein benutzerdefiniertes Ereignis an School in App gebunden werden (der Rückruf von Das Ereignis befindet sich in der App. Das heißt, die übergeordnete Komponente muss im Voraus ein selbstdefiniertes Ereignis zur Verwendung durch die untergeordnete Komponente binden, damit die Datenkommunikation zwischen Vater und Sohn abgeschlossen werden kann. Es ist, als würde der Vater von Little A aus arbeiten Stadt, und dann vermisst der kleine A seinen Vater. Dann rief sein Vater den kleinen A im Voraus an und sagte, er solle diesen Anruf tätigen, wenn er mich vermisse. Dann konnte der kleine A mit seinem Vater kommunizieren, nachdem er den Anruf getätigt hatte übergeordnete Komponente. Benutzerdefinierter Ereignisrückruf, damit die Daten an die übergeordnete Komponente übergeben werden können3.1 Der erste Weg, in der übergeordneten Komponente:
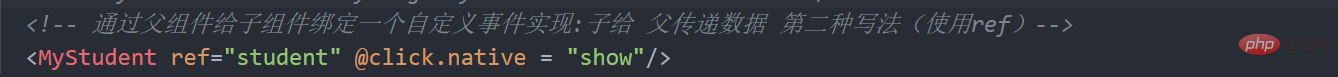
3.2 Der zweite Weg, in der übergeordneten Komponente:
Wenn Sie ein natives Ereignis in ein benutzerdefiniertes Ereignis schreiben, wird es standardmäßig auch ein benutzerdefiniertes Ereignis sein, daher verwenden wir @xxx.native um dieses Problem zu lösen [Verwandte Empfehlungen:
vuejs-Video-Tutorial,
Web-Front-End-Entwicklung]
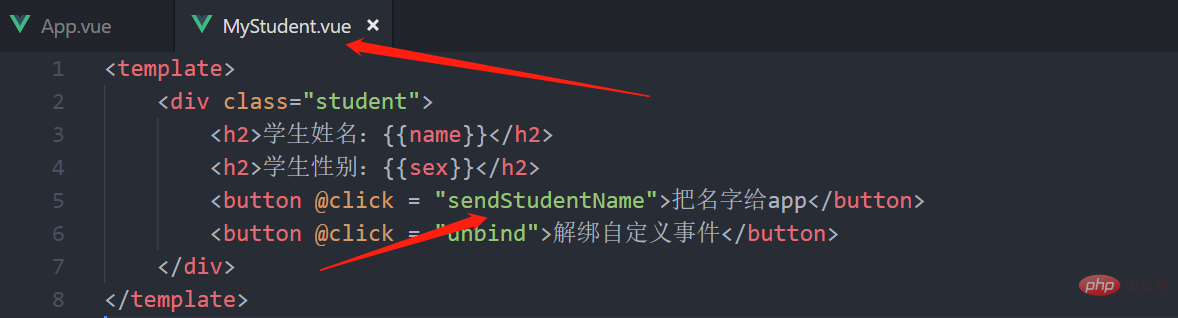
Schreiben Sie zunächst eine benutzerdefinierte Komponente in die übergeordnete Komponente (wenn Sie möchten, dass das benutzerdefinierte Ereignis nur einmal ausgelöst wird, können Sie verwenden der Once-Modifikator oder die $once-Methode)
// 在父组件内自定义个事件
getMyStudent(name) {
console.log("App收到学校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
}Finden Sie die Unterkomponente, die das Shanyu-Ereignis auf der Student-Komponenteninstanz auslöst  4. Benutzerdefinierte Ereignisse entbinden
4. Benutzerdefinierte Ereignisse entbinden
methods: { sendStudentName(){ //触发Student组件实例身上的shanyu事件 this.$emit('shanyu',this.name) } }Nach dem Login kopierenHinweis: Wenn Sie benutzerdefinierte Ereignisse über $refs('shanyu', callback) binden, müssen Sie diese entweder in den Methoden konfigurieren oder die Pfeilfunktion verwenden Wird es Probleme mit diesem Verweis geben, was dazu führt, dass Vue Fehler meldet? . Es ist dasselbe wie benutzerdefinierte Ereignisse, kann jedoch die Kommunikation zwischen Brüdern realisierenDabei handelt es sich hauptsächlich um drei Dateien main.js und zwei Bruderkomponenten. js ist die Datei mit vm, und dann wird der globale Event-Bus in der vue-Instanz installiert. Warum sollte er also im beforeCreate-Hook platziert werden? Denn das Merkmal des beforeCreate-Lebenszyklus-Hooks ist, dass er ausgeführt wird, bevor die Daten aktualisiert werden. Bus bedeutet nicht nur Bus, sondern auch Bus 3. Verwenden Sie Ereignisbus
. Daten empfangen
 Wenn Komponente A Daten empfangen möchte, binden Sie ein benutzerdefiniertes Ereignis an $bus in Komponente A, und der Rückruf des Ereignisses bleibt in Komponente A selbst. methoden(){montiert() {this. Daten übertragen)
Wenn Komponente A Daten empfangen möchte, binden Sie ein benutzerdefiniertes Ereignis an $bus in Komponente A, und der Rückruf des Ereignisses bleibt in Komponente A selbst. methoden(){montiert() {this. Daten übertragen)
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}Hinweis: Es ist am besten, $off im beforeDestroy-Hook zu verwenden, um die von der aktuellen Komponente verwendeten Ereignisse zu entbinden.
(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEin Artikel, der die benutzerdefinierten Ereignisse und den globalen Ereignisbus von Vue-Komponenten kurz analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.



