 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS
So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS
So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS
So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS: 1. Erstellen Sie einen äußersten übergeordneten Ring. 2. Zeichnen Sie zwei Halbkreise durch den „Clip-Pfad“ und positionieren Sie sie absolut über dem übergeordneten Ring. Zeigen Sie langsam die Farbe des übergeordneten Rings an, indem Sie den rechten Halbkreis um 4 drehen. Wenn er größer als 50 ist, stellen Sie den Rotationsgrad des rechten Halbkreises auf 0 ein, ändern Sie seine Randfarbe, um den Effekt der ersten 50 zu erzielen, und drehen Sie ihn dann die linke Seite Ein Halbkreis reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie implementiert man einen Kreisschleifen-Fortschrittsbalken in CSS?
... natürlich zu Implementieren Sie zuerst einen Der äußerste übergeordnete Ring.weniger als 50 beträgt, müssen wir nur den rechten Halbkreis drehen und langsam die Farbe des übergeordneten Rings sichtbar machen, um den Effekt zu erzielen. Wenn
größer als 50 ist, folgen wir zunächst dem Prozess, um zu den ersten 50 zu gelangen, setzen dann den Rotationsgrad des rechten Halbkreises auf 0, ändern seine Randfarbe, um den Effekt der ersten 50 zu erzielen, und drehen ihn dann den linken Halbkreis, um den Effekt zu erzielen.
<template>
<div>
<div></div>
<div></div>
<div>
<span>成功率</span>
<span>85%</span>
</div>
</div></template><script>export default {
name: 'CircleProgress',
setup() {
const renderRightRate = (rate: number) => {
if (rate < 50) {
return 'transform: rotate(' + 3.6 * rate + 'deg);';
} else {
return 'transform: rotate(0);border-color: #54c4fd;';
}
};
const renderLeftRate = (rate: number) => {
if (rate >= 50) {
return 'transform: rotate(' + 3.6 * (rate - 50) + 'deg);';
}
};
return {
renderLeftRate,
renderRightRate,
};
},};</script><style>.circle {
width: 80px;
height: 80px;
position: relative;
border-radius: 50%;
left: 200px;
top: 50px;
box-shadow: inset 0 0 0 5px #54c4fd;
.ab {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
&_left {
border: 5px solid #546063;
border-radius: 50%;
clip: rect(0, 40px, 80px, 0);
}
&_right {
border: 5px solid #546063;
border-radius: 50%;
clip: rect(0, 80px, 80px, 40px);
}
&_text {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: #fff;
.name {
margin-bottom: 4px;
}
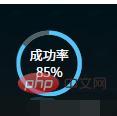
}}</style>Der Effekt ist wie folgt:

2. Dynamischer Fortschrittsbalken
Dynamisches - Dieses Beispiel ist in einem festen Tempo geschrieben und Sie können es auch nach Ihren eigenen Bedürfnissen ändern.
<template> <div> <div></div> <div></div> <div> <span>成功率</span> <span>85%</span> </div> </div></template><script>import { onMounted, ref, Ref } from 'vue';export default { name: 'CircleProgress', setup() { const circleLeft: Ref<HTMLElement | null | any> = ref(null); const circleRight: Ref<HTMLElement | null | any> = ref(null); let timer = 0; let percent = 0; const step = () => { percent += 1; if (percent < 50) { circleRight.value.style.transform = 'rotate(' + 3.6 * percent + 'deg)'; } else { circleRight.value.style.transform = 'rotate(0)'; circleRight.value.style.borderColor = '#54c4fd'; circleLeft.value.style.transform = 'rotate(' + 3.6 * (percent - 50) + 'deg)'; } if (percent < 85) { window.clearTimeout(timer); timer = window.setTimeout(step, 20); } }; onMounted(() => { step(); }); return { circleLeft, circleRight, }; },};</script>Nach dem Login kopierenclip-path画出两个半圆,并绝对定位覆盖在父级圆环。 小于50的时候,我们只需要通过旋转右半圆,慢慢透露出父级圆环的颜色,即可达到效果。
大于50的时候,我们先按照流程走前面50,再设置右半圆旋转度数为0,修改其border颜色来实现前50的效果,其次再旋转左侧半圆即可达到效果。
css ist eigentlich das gleiche wie das statische. 效果如下图:
二、动态进度条
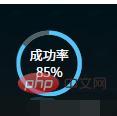
动态的cssDer Effekt ist wie folgt:
Empfohlenes Lernen: „ CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



