 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So implementieren Sie eine Autospuranimation mit CSS
So implementieren Sie eine Autospuranimation mit CSS
So implementieren Sie eine Autospuranimation mit CSS
So implementieren Sie eine Schienenanimation mit CSS: 1. Erstellen Sie eine HTML-Datei und definieren Sie das Div als „
..."; 2. Setzen Sie die CSS-Klassen auf Berge und trainieren Sie; 3. Realisieren Sie die Spuranimation, indem Sie die Animationseigenschaften von CSS3 und den Animationsrahmen „@keyframes" verwenden.

Wie implementiert man eine Autospuranimation in CSS?
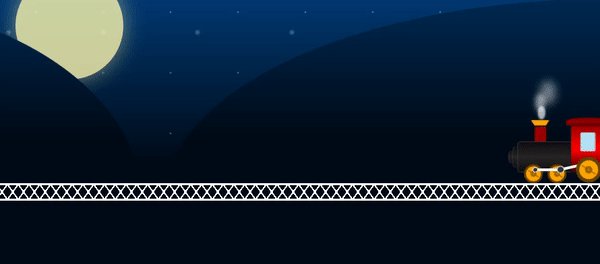
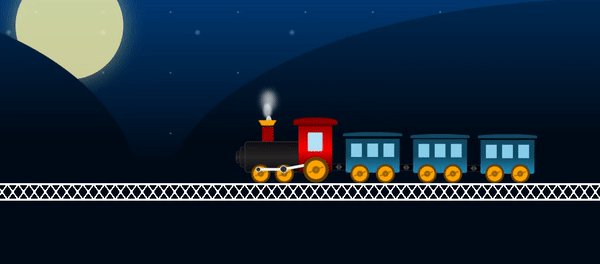
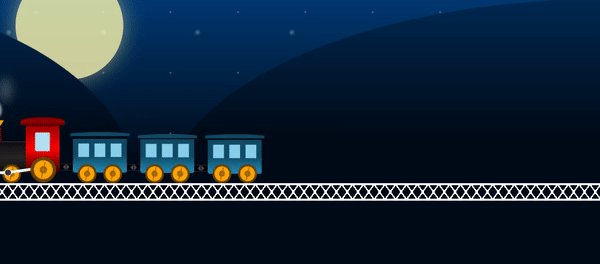
Reine CSS3-Cartoon-Zugfahranimation
Seit CSS3 populär wurde, sind unzählige Animationen auf Basis von reinem CSS3 aufgetaucht, darunter reine CSS3-Charakteranimationen, reine CSS3-Schaltflächenanimationen usw. Dieses Mal teilen wir mit Ihnen eine sehr gute CSS3-Cartoon-Zuganimation, die entlang der Strecke fährt. Ein Zug im Cartoon-Stil fährt langsam vorbei, insbesondere das Animationsdesign der Lokomotive, das sehr niedlich und realistisch ist.
Übrigens habe ich festgestellt, dass Ihnen Artikel über C++, Java usw. gefallen und Sie sie speichern. Was meinen Sie?
Effektvorschau Code-Implementierung
Code-Implementierung
HTML-Code
<div class="center"> <div class="mountains"></div> <div class="train"> <div class="engine-front"> <div class="chimney"> <div class="smoke"></div> <div class="smoke smoke-2"></div> <div class="smoke smoke-3"></div> <div class="smoke smoke-4"></div> </div> </div> <div class="engine-body"></div> <div class="compartment"> <div class="compartment-window"></div> </div> <div class="compartment compartment-two"> <div class="compartment-window"></div> </div> <div class="compartment compartment-three"> <div class="compartment-window"></div> </div> <div class="wheel-holder"> <div class="wheel"></div> <div class="wheel wheel-2"> <div class="wheel-joint"></div> <div class="wheel-joint wheel-joint-2"></div> </div> <div class="wheel wheel-3"></div> <div class="wheel wheel-4"></div> <div class="wheel wheel-5"></div> <div class="wheel wheel-6"></div> <div class="wheel wheel-7"></div> <div class="wheel wheel-8"></div> <div class="wheel wheel-9"></div> </div> </div> <div class="bridge"></div></div>
Die Struktur des HTML-Codes ist im Allgemeinen in zwei Teile unterteilt. Ein Teil ist der helle Mond, die Berge und Sternenhimmel als Hintergrund und die entsprechende CSS-Klasse ist Berge; der andere Teil ist der fahrende Zug und die entsprechende CSS-Klasse ist
Zug. Der Zugteil ist relativ kompliziert und enthält Elemente wie Lokomotive, Motor, Gleis, Räder, Waggons usw., die im folgenden CSS-Code einzeln erläutert werden.
CSS-Code
Der Hintergrundteil zeichnet zwei Berge, einen hellen Mond und einen klaren Sternenhimmel. .mountains {
height: 100%;
position: absolute;
width: 100%;
z-index: 1;}.mountains::before, .mountains::after {
background: #000c18;
background: -moz-linear-gradient(#012a53, #000c18 50%);
background: -webkit-linear-gradient(#012a53, #000c18 50%);
background: -o-linear-gradient(#012a53, #000c18 50%);
background: -ms-linear-gradient(#012a53, #000c18 50%);
background: linear-gradient(#012a53, #000c18 50%);
content: "";
height: 100%;
position: absolute;}.mountains::before {
border-radius: 100% 300% 0 0;
left: -20%;
width: 57%;}.mountains::after {
border-radius: 300% 100% 0 0;
right: -20%;
width: 80%;}Nach dem Login kopierenDann gibt es noch den Brückenteil der Bahnstrecke, der ebenfalls sehr einfach ist
Hierhin gehen Bisher haben wir HTML- und CSS-Codes verwendet, um den gesamten Zug und die Umgebung zu zeichnen. Der wichtigste Schritt besteht darin, diesen kleinen Zug auf der Brücke fahren zu lassen. Dies erfordert die Verwendung einiger Animationseigenschaften von CSS3, und die Animationsrahmen von CSS3 machen ein brillantes Debüt.
.mountains {
height: 100%;
position: absolute;
width: 100%;
z-index: 1;}.mountains::before, .mountains::after {
background: #000c18;
background: -moz-linear-gradient(#012a53, #000c18 50%);
background: -webkit-linear-gradient(#012a53, #000c18 50%);
background: -o-linear-gradient(#012a53, #000c18 50%);
background: -ms-linear-gradient(#012a53, #000c18 50%);
background: linear-gradient(#012a53, #000c18 50%);
content: "";
height: 100%;
position: absolute;}.mountains::before {
border-radius: 100% 300% 0 0;
left: -20%;
width: 57%;}.mountains::after {
border-radius: 300% 100% 0 0;
right: -20%;
width: 80%;}.bridge {
border-bottom: 0.3rem solid white;
border-top: 0.3rem solid white;
background: black;
background: -webkit-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -webkit-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: -moz-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -moz-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: -o-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -o-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: -ms-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -ms-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
bottom: 10rem;
height: 2.6rem;
position: absolute;
width: 100%;
z-index: 1;}- Lass den ganzen Zug immer wieder über die Brücke fahren und die Räder drehen sich weiter.
- Zu diesem Zeitpunkt ist die gesamte Animation des Zuges im Grunde abgeschlossen. Am Ende des Artikels ist auch der Quellcode allen gewidmet.
- Download des Quellcodes:
https://www.php.cn/link/580d3fe23a092f670c3cf2bd0231341b
CSS-Video-Tutorial
“Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Autospuranimation mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



