
Das „border-radius“-Attribut, das abgerundete Ecken in CSS3 implementiert, kann verwendet werden, um „abgerundete Ecken“ für jedes Element zu erstellen; seine Syntax lautet „border-radius: 1-4 length|% / 1-4 length|% ; ", müssen die vier Werte jedes Radius in dieser Reihenfolge eingestellt werden. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was ist die Implementierung abgerundeter Ecken in CSS3?
Mit der CSS3-Eigenschaft border-radius können Sie für jedes Element „abgerundete Ecken“ erstellen.
Syntax
border-radius: 1-4 length|% / 1-4 length|%;
Kommentare: Legen Sie die vier Werte jedes Radius in dieser Reihenfolge fest. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links. Wenn oben rechts weggelassen wird, ist es dasselbe wie oben links.
Wertlänge: definiert die Form der abgerundeten Ecken; %: definiert die Form der abgerundeten Ecken in Prozent.
CSS3-Eigenschaft „Rahmenradius“
Mit der CSS3-Eigenschaft „Rahmenradius“ können Sie für jedes Element „abgerundete Ecken“ erstellen.
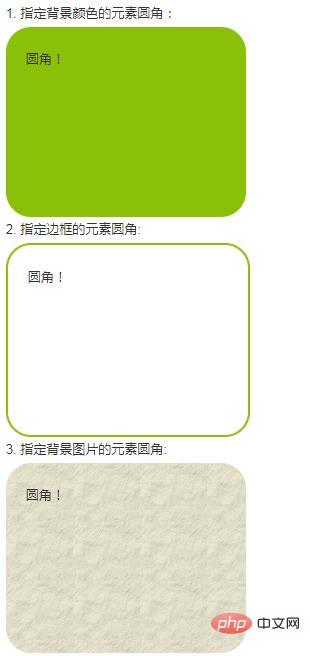
Das Folgende sind drei Beispiele:

Der Code lautet wie folgt:
Beispiel
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3-Rahmenradius – Geben Sie jede abgerundete Ecke an
Wenn Sie nur einen Wert im Attribut „Rahmenradius“ angeben , dann werden 4 Verrundungen generiert.
Wenn Sie jedoch die vier Ecken einzeln angeben möchten, können Sie die folgenden Regeln verwenden:
Vier Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und der dritte Der Wert ist die untere rechte Ecke, der vierte Wert ist die untere linke Ecke.
Drei Werte: Der erste Wert ist die obere linke Ecke, der zweite Wert ist die obere rechte Ecke und die untere linke Ecke, der dritte Wert ist die untere rechte Ecke
Zwei Werte: Der erste Wert ist die obere linke Ecke und die untere rechte Ecke und der dritte Wert ist die untere rechte Ecke. Die beiden Werte sind die obere rechte Ecke und die untere linke Ecke
Ein Wert: Die vier abgerundeten Ecken haben den gleichen Wert
Das Folgende sind drei Beispiele :

Das Folgende ist der Quellcode:
Beispiel
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}Empfohlenes Lernen: „css Video-Tutorial》
Das obige ist der detaillierte Inhalt vonWas implementiert abgerundete Ecken in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




