 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ein Artikel, der ausführlich erklärt, wie man API-Schnittstellen im Frontend dynamisch generiert
Ein Artikel, der ausführlich erklärt, wie man API-Schnittstellen im Frontend dynamisch generiert
Ein Artikel, der ausführlich erklärt, wie man API-Schnittstellen im Frontend dynamisch generiert
Dieser Artikel vermittelt Ihnen relevantes Wissen über das Frontend. Er stellt hauptsächlich vor, wie man API-Schnittstellen im Frontend generiert. Ich hoffe, dass es für alle hilfreich ist.
Im Zeitalter von TS ist das Definieren von Arten von Schnittstellenanforderungen und Rückgabeparametern zu einer umständlichen Angelegenheit geworden. In diesem Fall können wir den Knotendienst verwenden, um eine automatisierte Konstruktion durchzuführen.
一 Erstellen Sie einen benutzerdefinierten Befehl. 1.1 Erstellen Sie den Projekt
Erstellen Sie den APISDK-Ordner. Führen Sie nach dem Aufrufen des Ordners den Befehl npm init -y aus, um die Datei package.json zu initialisieren.
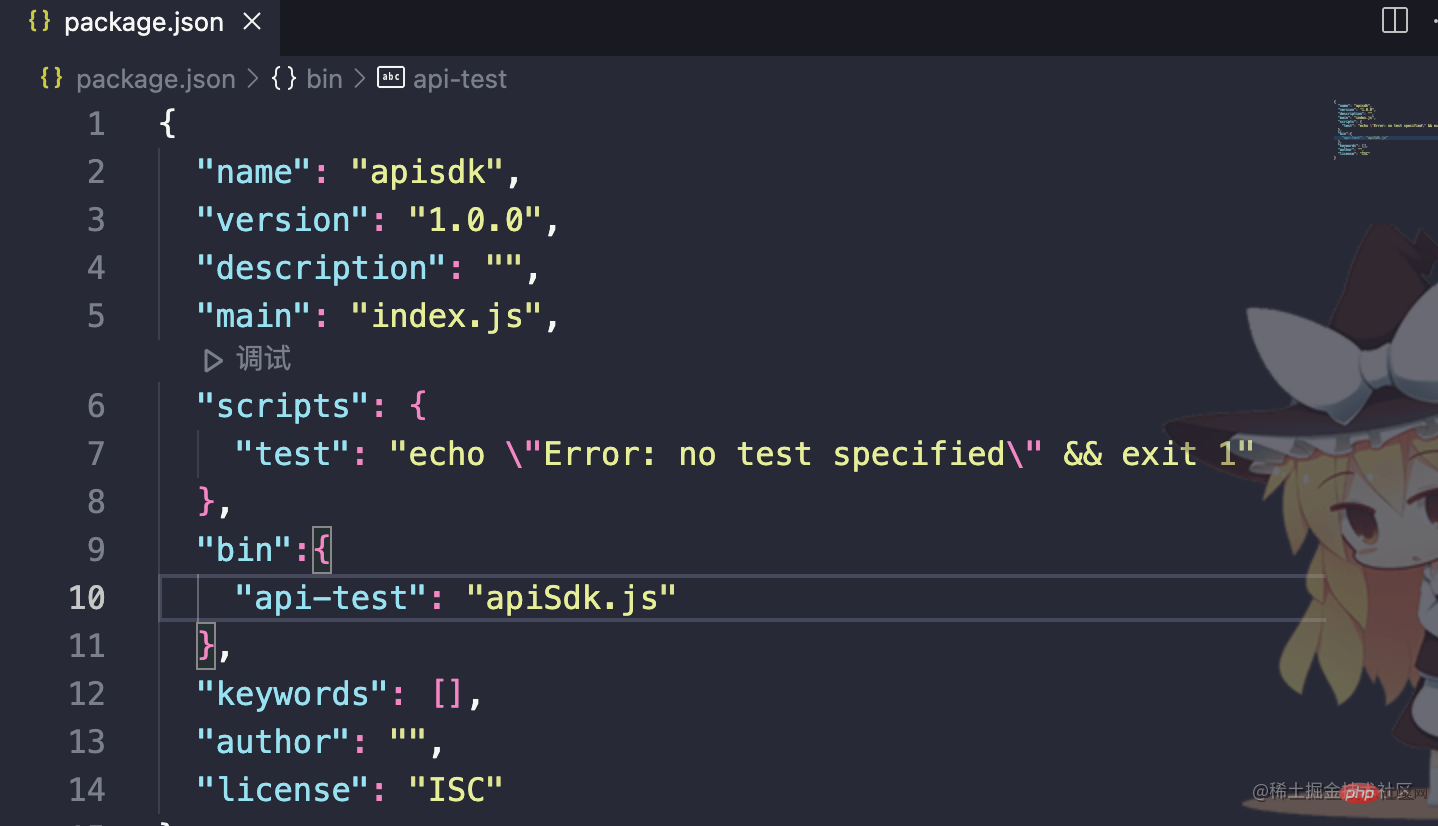
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}npm init -y初始化package.json文件在package.json文件中增加如下代码,告诉package.json我的bin叫api-test执行的文件是apiSdk.js
//install 安装命令 npm install commander

1.2 Commander.js
安装Commander.js node.js命令行界面的完整解决方案,受 Ruby Commander启发。
具体api可直接前往学习
前端开发node cli 必备技能。
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);在APISDK文件夹下创建apiSdk.js文件,并写入以下代码
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json#!/usr/bin/env node 这段话的意思是让使用 node 进行脚本的解释程序,那下面的就可以使用 node 的语法了
- commander 提供的
command函数可创建子级命令。 - commander 提供的
options选项可以快捷定义命令行参数,并生成对应的参数配置文档 在--help 命令中展示。 options 可以接收多个参数。 - commander 提供的
description命令的描述。 - commander 提供的
command处理子级命令。
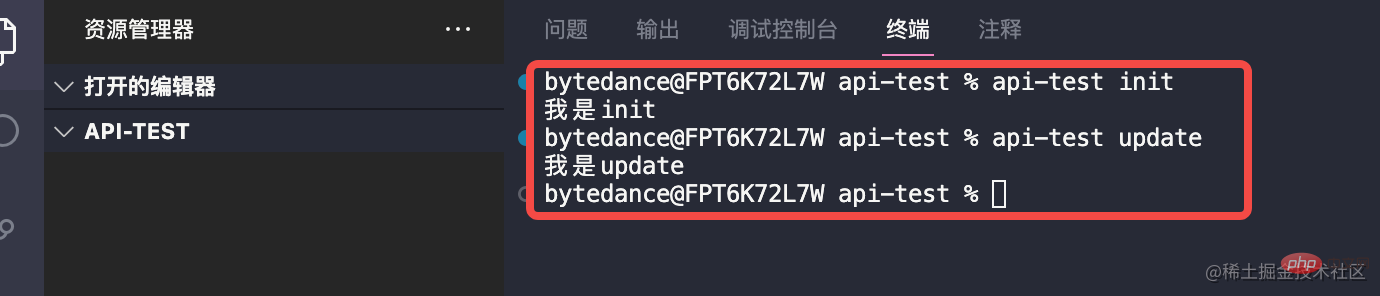
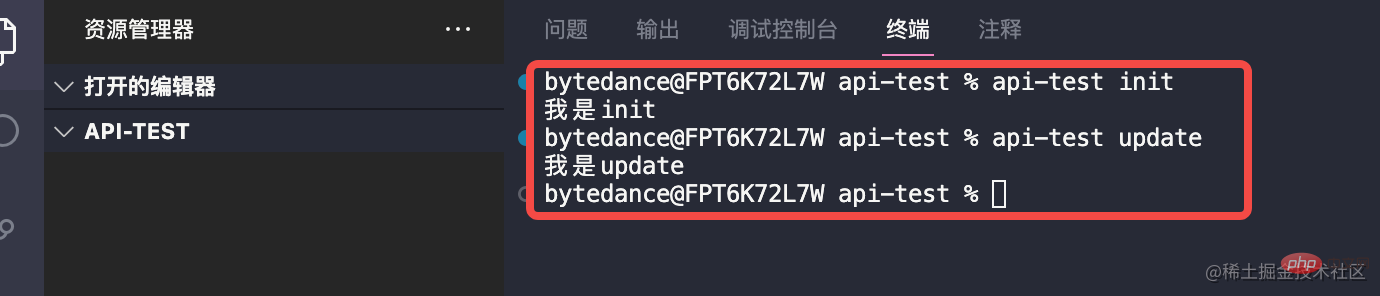
在APISDK文件夹终端下输入npm link命令(在本地开发npm包的时候,我们可以使用npm link命令,将npm包模块链接到运行项目中去,方便地对模块进行调试和测试),然后我们在APISDK文件夹之外重新创建一个新的文件夹,运行api-test init 和 api-test update命令
 我们输入对应的命令会执行action中的方法。
我们输入对应的命令会执行action中的方法。
二 动态生成对应的api
在APISDK文件夹下新增utils/command.js和utils/http.js文件
//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
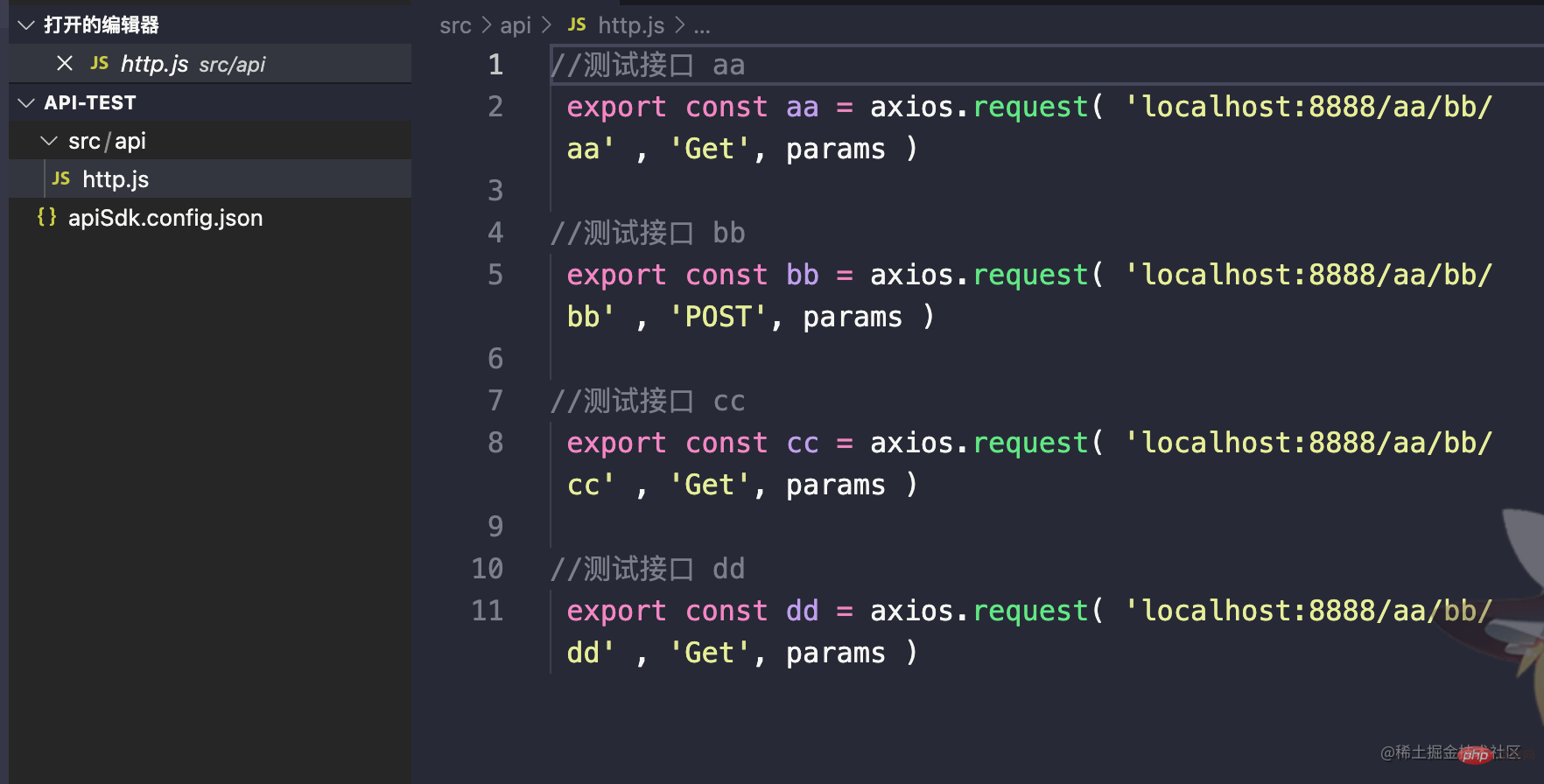
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);改写apiSdk.js文件,其改动为引入上边的command.js并在action中执行对应命令的方法
rrreeehttp.js是为了模拟后端接口数据,当代码平台统一时,我们可以替换成接口获取所有的接口以及对应参数来进行更深层次的书写,如接口的请求和返回类型参等。
重新运行api-test init 和 api-test update
 1.2 Commander.js
1.2 Commander.js InstallationCommander.js
InstallationCommander.js
#!/usr/bin/env node Diese Passage bedeutet, dass Sie den Knoten für die Skripterstellung verwenden kann die Knotensyntax für Folgendes verwenden: 🎜- Die von command bereitgestellte Funktion
commandkann Unterebenenbefehle erstellen. - Die vom Commander bereitgestellten
options-Optionen können schnell Befehlszeilenparameter definieren und entsprechende Parameterkonfigurationsdokumente zur Anzeige im Befehl --help generieren. Optionen können mehrere Parameter erhalten. - Commander stellt eine Beschreibung des Befehls
descriptionbereit. - Der vom Commander bereitgestellte
Befehlverarbeitet untergeordnete Befehle.
npm link im Terminal des APISDK-Ordners ein (bei der lokalen Entwicklung von npm-Paketen können wir den Befehl npm link zum npm-Paket verwenden Das Modul ist mit dem laufenden Projekt verknüpft, um das Debuggen und Testen des Moduls zu erleichtern. Dann erstellen wir einen neuen Ordner außerhalb des APISDK-Ordners und führen api-test init und api-test update aus. Code> Befehl🎜🎜 Wenn wir den entsprechenden Befehl eingeben, wird die Methode in der Aktion ausgeführt. 🎜🎜Zweitens generieren Sie dynamisch die entsprechende API.🎜🎜Fügen Sie die Dateien utils/command.js und utils/http.js im APISDK-Ordner hinzu und fügen Sie es der Aktion hinzu. Die Methode zum Ausführen des entsprechenden Befehls in 🎜rrreee🎜http.js besteht darin, die Back-End-Schnittstellendaten zu simulieren. Wenn die Codeplattform vereinheitlicht ist, können wir sie durch eine Schnittstelle ersetzen, um alle Schnittstellen und entsprechende Informationen zu erhalten Parameter für tieferes Schreiben, wie Schnittstellenanforderungen und Rückgabetypparameter usw.
Führen Sie die Befehle
Wenn wir den entsprechenden Befehl eingeben, wird die Methode in der Aktion ausgeführt. 🎜🎜Zweitens generieren Sie dynamisch die entsprechende API.🎜🎜Fügen Sie die Dateien utils/command.js und utils/http.js im APISDK-Ordner hinzu und fügen Sie es der Aktion hinzu. Die Methode zum Ausführen des entsprechenden Befehls in 🎜rrreee🎜http.js besteht darin, die Back-End-Schnittstellendaten zu simulieren. Wenn die Codeplattform vereinheitlicht ist, können wir sie durch eine Schnittstelle ersetzen, um alle Schnittstellen und entsprechende Informationen zu erhalten Parameter für tieferes Schreiben, wie Schnittstellenanforderungen und Rückgabetypparameter usw.
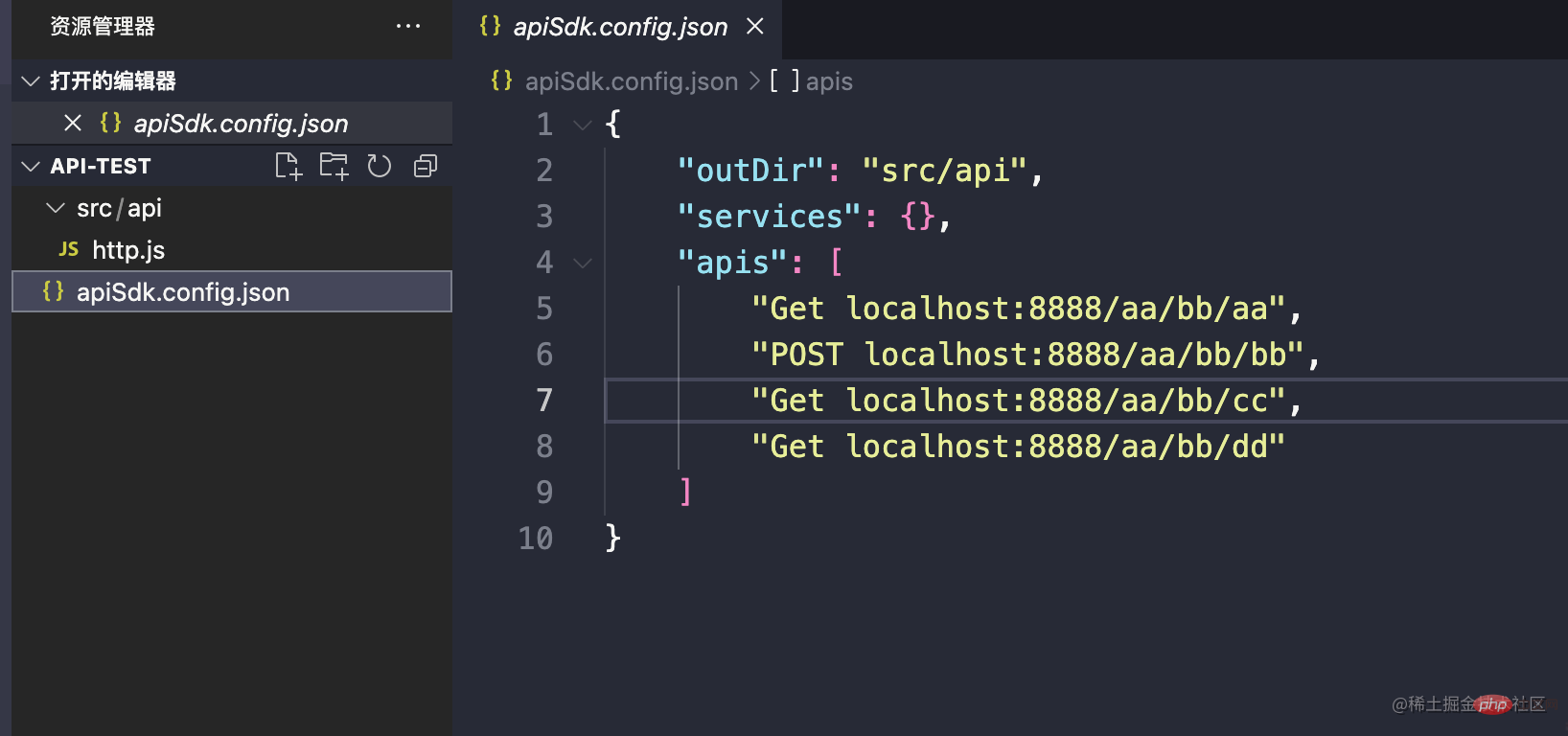
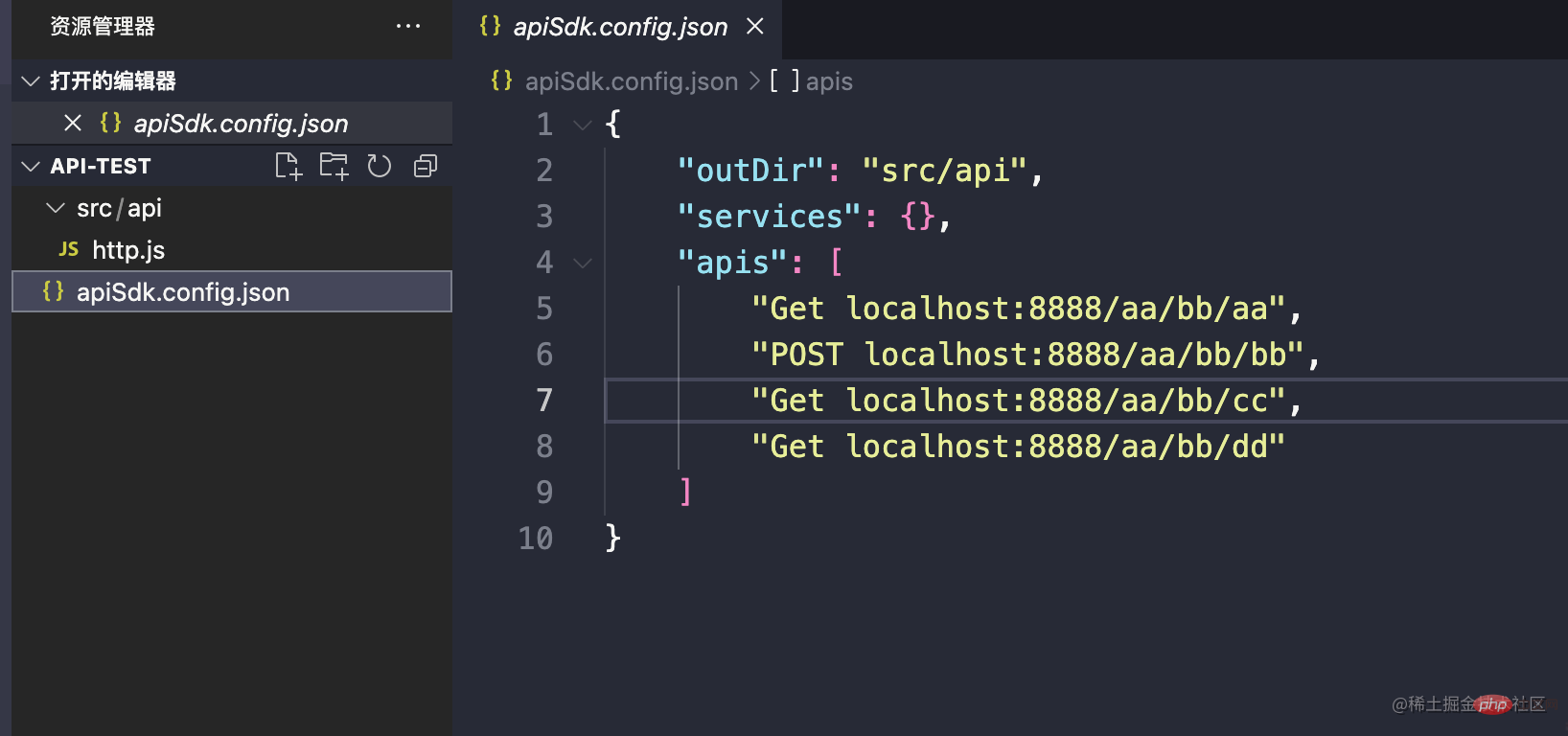
Führen Sie die Befehle api-test init und api-test update erneut aus, und apiSdk.config.json wird in APIs geschrieben (APIs speichert alle einfachen Schnittstelleninformationen, was anders ist). Im Backend können wir bei der Bereitstellung von Schnittstellendiensten auf ähnliche Weise alle Konfigurationsinformationen zur Generierung von Schnittstellendiensten basierend auf der Schnittstelle abrufen und eine API generieren, und src/api/http.js generiert die entsprechende Schnittstelle basierend auf der Vorlage. 🎜🎜🎜🎜Später können wir das APISDK gemäß den Regeln in das SDK packen. [Empfohlenes Lernen: 🎜Web-Front-End-Entwicklung🎜]🎜🎜Das obige ist der detaillierte Inhalt vonEin Artikel, der ausführlich erklärt, wie man API-Schnittstellen im Frontend dynamisch generiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten? 1. Einführung In PHP-Projekten müssen wir häufig Daten von anderen Websites crawlen und diese Daten verarbeiten. Viele Websites bieten API-Schnittstellen, und wir können Daten durch Aufrufen dieser Schnittstellen abrufen. In diesem Artikel wird erläutert, wie Sie mit PHP die API-Schnittstelle zum Crawlen und Verarbeiten von Daten aufrufen. 2. Ermitteln Sie die URL und die Parameter der API-Schnittstelle. Bevor Sie beginnen, müssen Sie die URL der Ziel-API-Schnittstelle und die erforderlichen Parameter ermitteln.
 React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
ReactAPI-Aufrufanleitung: So interagieren Sie mit der Backend-API und übertragen Daten an diese. Übersicht: In der modernen Webentwicklung ist die Interaktion mit und die Übertragung von Daten an die Backend-API eine häufige Anforderung. React bietet als beliebtes Front-End-Framework einige leistungsstarke Tools und Funktionen, um diesen Prozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React die Backend-API aufrufen, einschließlich grundlegender GET- und POST-Anfragen, und es werden spezifische Codebeispiele bereitgestellt. Installieren Sie die erforderlichen Abhängigkeiten: Stellen Sie zunächst sicher, dass Axi im Projekt installiert ist
 Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle ist ein weltbekannter Anbieter von Datenbankmanagementsystemen und seine API (Application Programming Interface) ist ein leistungsstarkes Tool, das Entwicklern hilft, einfach mit Oracle-Datenbanken zu interagieren und diese zu integrieren. In diesem Artikel befassen wir uns mit dem Oracle API-Nutzungsleitfaden, zeigen den Lesern, wie sie die Datenschnittstellentechnologie während des Entwicklungsprozesses nutzen können, und stellen spezifische Codebeispiele bereit. 1.Orakel
 Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
In der Welt der datengesteuerten Anwendungen und Analysen spielen APIs (Application Programming Interfaces) eine entscheidende Rolle beim Abrufen von Daten aus verschiedenen Quellen. Wenn Sie mit API-Daten arbeiten, müssen Sie die Daten häufig in einem Format speichern, das leicht zugänglich und einfach zu bearbeiten ist. Ein solches Format ist CSV (Comma Separated Values), mit dem tabellarische Daten effizient organisiert und gespeichert werden können. In diesem Artikel wird der Prozess des Speicherns von API-Daten im CSV-Format mithilfe der leistungsstarken Programmiersprache Python erläutert. Indem wir die in diesem Leitfaden beschriebenen Schritte befolgen, erfahren wir, wie wir Daten aus der API abrufen, relevante Informationen extrahieren und sie zur weiteren Analyse und Verarbeitung in einer CSV-Datei speichern. Tauchen wir ein in die Welt der API-Datenverarbeitung mit Python und erschließen wir das Potenzial des CSV-Formats
 Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Um eine nahtlose Kommunikation zwischen Systemen zu erreichen, sind spezifische Codebeispiele erforderlich. Im heutigen digitalen Zeitalter müssen interne Unternehmenssysteme miteinander kommunizieren und Daten austauschen, und Oracle API ist eines der wichtigen Tools, um eine nahtlose Kommunikation zu erreichen Kommunikation zwischen Systemen. Dieser Artikel beginnt mit den grundlegenden Konzepten und Prinzipien von OracleAPI, untersucht API-Integrationsstrategien und gibt schließlich spezifische Codebeispiele, um den Lesern zu helfen, OracleAPI besser zu verstehen und anzuwenden. 1. Grundlegende Oracle-API
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel



