
So drehen Sie einen Kreis mit CSS3-Animation: 1. Erstellen Sie eine neue HTML-Beispieldatei und definieren Sie das div als „
“; 2. Legen Sie verschiedene Effekte über Animationsattribute fest Rand, drehen, der Code lautet „Animation: Kreis 2s unendlich linear; @keyframes Kreis {0% {transform: rotieren(0deg);}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie drehe ich einen Kreis mit CSS3-Animation?
CSS3-Ringrotationseffekt
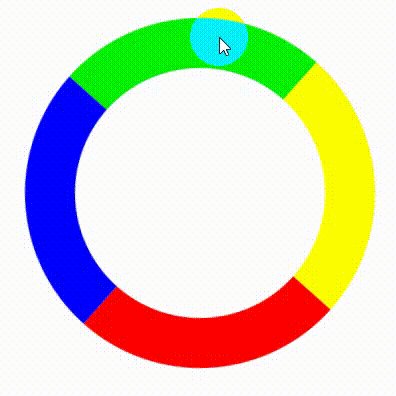
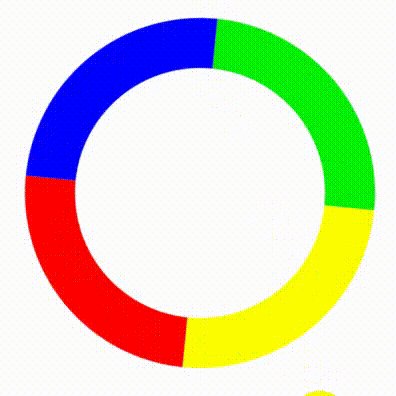
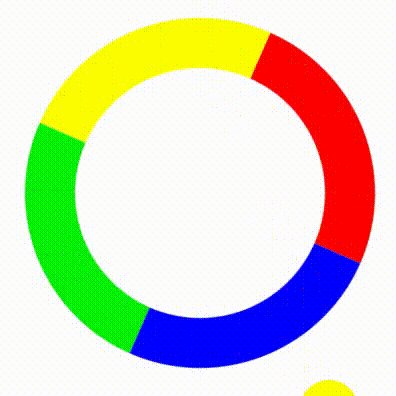
1. CSS3-Ringrotationseffekt 1
Prinzip: Ränder mit verschiedenen Effekten festlegen und drehen
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
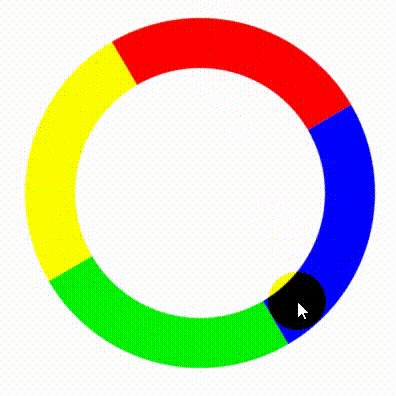
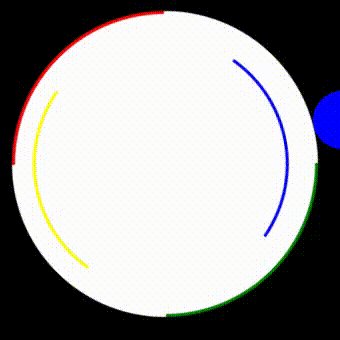
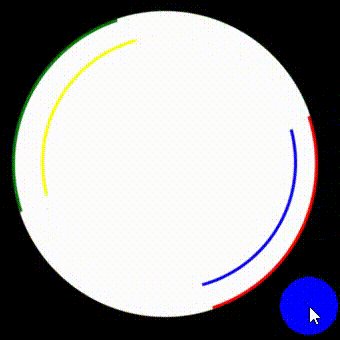
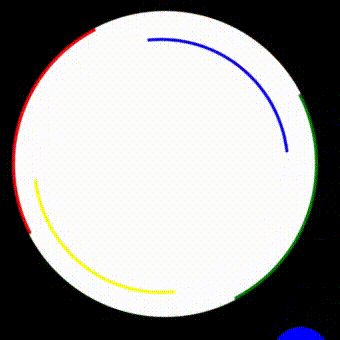
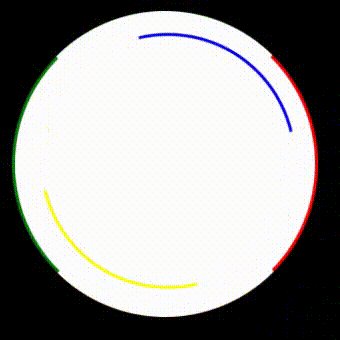
2. CSS-3-Ring Effekt 2
Prinzip: Verwenden Sie mehrschichtige Ränder, um die Rille zu senken und eine Drehung durchzuführen
<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>Der Effekt ist wie folgt:

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo drehen Sie einen Kreis mit CSS3-Animation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




