Was tun, wenn CSS-Änderungen nicht wirksam werden?
Lösungen für CSS-Änderungen, die nicht wirksam werden: 1. Leeren Sie den Browser-Cache oder starten Sie den Browser neu. 2. Überprüfen Sie, ob die Attributnamen und Attributwerte den Spezifikationen entsprechen, und ändern Sie sie ist zugeordnet, oder die zugehörige Stilposition und der zugehörige Name. Überprüfen Sie, ob er korrekt ist, und ändern Sie ihn. 5. Überprüfen Sie, ob ein Problem mit der CSS-Priorität vorliegt, und ändern Sie ihn.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was soll ich tun, wenn die CSS-Änderung nicht wirksam wird?
CSS-Stile funktionieren nicht? Die umfassendste Zusammenfassung von Lösungen in der Geschichte
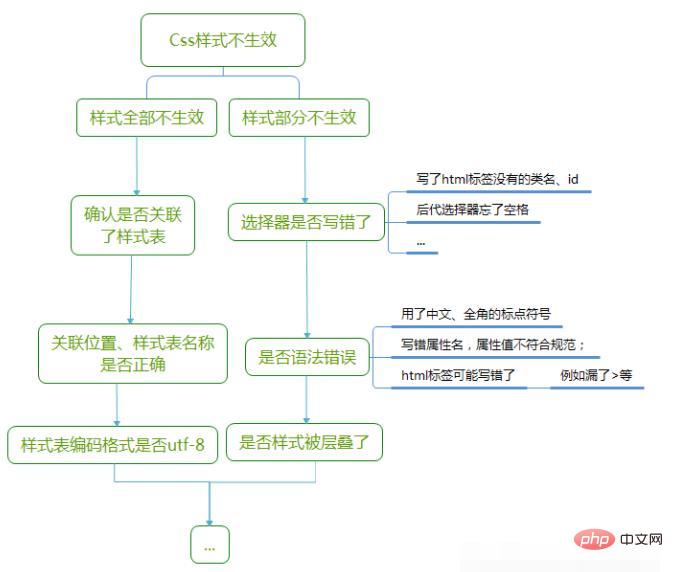
Wenn wir Seiten schreiben, stellen wir manchmal fest, dass die von uns geschriebenen CSS-Stile nicht wirksam werden. Es gibt viele Gründe für dieses Phänomen. Ich hoffe, sie können Ihnen helfen. Kommentare sind willkommen. Auffüllen.
Browser-Cache-Problem
- Wenn Sie wiederholt prüfen und denken, dass kein Problem mit dem Code vorliegt, liegt möglicherweise ein Browser-Cache-Problem vor. Versuchen Sie vor der Fehlerbehebung, den Browser-Cache zu leeren, den Browser neu zu starten oder den Browser zu ändern und andere Methoden. Wenn dies nicht funktioniert, fahren Sie mit der weiteren Fehlerbehebung fort. Es ist möglich, dass Sie nichts falsch gemacht haben, aber es wurde durch ein Cache- oder Browserproblem verursacht. Ein Zurücksetzen kann das Problem lösen.
- Überprüfen Sie die „F12“-Elementprüfung des Browsers, um zu sehen, welche Stile nicht angewendet werden.

Detaillierte Probleme
Der falsche Attributname verhindert die Übereinstimmung mit HTML, oder der Attributwert entspricht nicht den Spezifikationen;
HTML-Tag ist nicht vollständig geschrieben, es fehlt „ "etc;
,; {}Sehen Sie, ob diese Symbole versehentlich chinesische oder Symbole in voller Breite verwenden; CSS Der Stil funktioniert nicht: Zum Beispiel: Um die Spanne so zu definieren, dass sie zentriert wird, müssen Sie die Spanne zuerst als Element auf Blockebene anzeigen. Das heißt, Sie müssen zuerst dendisplay:block; definieren. code>-Attribut der Spanne und dann Kanten zur Spanne hinzufügen. Es gibt kein Semikolon im Distanzattribut <code>margin:0px auto;,;{}看看这些符号是不是不小心使用了中文或者全角符号;<span></span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
样式表关联问题
- 如果你的样式完全不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确;
<link rel="stylesheet" type="text/css" href="mycss.css"> - 看看自定义的CSS样式引入标签是否放在bootstrap框架样式引用之后,确保不会被在加载页面时被框架的样式覆盖。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
选择器问题
- 后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
- html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
- 后代选择器忘了写空格;
- 看看是不是有多余的空格比如:
div.box{}这类选择器会不会写成了div .box{};
编码格式问题
- 把CSS、HTML网页文件都统一保存为UTF-8格式;即在头标签中添加
<meta charset="UTF-8">
Warum werden manchmal Semikolons zur Trennung verwendet? CSS-Stile und manchmal Leerzeichen? Wenn Sie dasselbe Attribut
festlegen, verwenden Sie Leerzeichen, um es zu trennen, z. B. „border:1px solid red“. Wenn Sie- unterschiedliche Attribute
- festlegen, verwenden Sie Semikolons, um es zu trennen, z. B. „width:300px;height:300px;
Stylesheet-Assoziationsproblem
<link rel="stylesheet" type="text/css" href="mycss.css">🎜 🎜Überprüfen Sie, ob das Einführungstag für den benutzerdefinierten CSS-Stil nach der Referenz zum Bootstrap-Frame-Stil platziert wird, um sicherzustellen, dass es beim Laden der Seite nicht vom Frame-Stil überschrieben wird. 🎜🎜rrreee🎜selector problem🎜🎜🎜🎜Nachkommenauswahl usw. mit mehreren Tags, Klassennamen, IDs usw., die Reihenfolge und der Name der untergeordneten Selektoren sind falsch. Alle können zu Fehlern führen; 🎜🎜Die Tags im HTML vergessen, den Klassennamen und die ID zu schreiben, und der Selektor verwendet diese fehlenden Klassennamen, IDs usw., sodass der Stil natürlich nicht wirksam wird. 🎜🎜Ich habe vergessen, Leerzeichen in den Nachkommen-Selektor zu schreiben; 🎜🎜Überprüfen Sie, ob zusätzliche Leerzeichen vorhanden sind, zum Beispiel: div.box{} Wird dieser Selektortyp als div .box geschrieben? { };🎜🎜🎜Kodierungsformatproblem🎜🎜🎜🎜Speichern Sie CSS- und HTML-Webseitendateien im UTF-8-Format, d. h. fügen Sie im Header hinzu Tag <meta charset="UTF-8">🎜Weil Webseiten im Allgemeinen das UTF-8-Codierungsformat verwenden und externe CSS-Dateien standardmäßig das ANSI-Codierungsformat verwenden. Allerdings kann es zu Problemen kommen, wenn die CSS-Datei chinesische Kommentare enthält. 🎜🎜🎜🎜Stilkaskadierungsproblem🎜🎜🎜🎜Überprüfen Sie, ob ein Problem mit Ihrer CSS-Priorität vorliegt. Die höhere Priorität überschreibt die niedrigere und der Stil ist nicht sichtbar. 🎜🎜Wenn Sie den Stil selbst festlegen, wird er vererbt vom übergeordneten Element. 🎜🎜css-Stil-Prioritätssortierung: !important > Inline-Stil > Beim Nivellieren werden die vorherigen Stile wie folgt kaskadiert: 🎜🎜🎜🎜Fehlerbehebungsreihenfolge: 🎜🎜🎜🎜
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn CSS-Änderungen nicht wirksam werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.