 Web-Frontend
Web-Frontend
 View.js
View.js
 Eine kurze Analyse der Verwendung der zentralisierten Staatsverwaltung Vuex
Eine kurze Analyse der Verwendung der zentralisierten Staatsverwaltung Vuex
Eine kurze Analyse der Verwendung der zentralisierten Staatsverwaltung Vuex
Wie verwende ich Vuex mit zentraler Statusverwaltung? Der folgende Artikel wird Ihnen dabei helfen, Vuex zu verstehen und kurz auf die Verwendung von Vuex einzugehen. Ich hoffe, er wird Ihnen hilfreich sein! 1. Was ist Vuex? ist auch eine Art der Kommunikation zwischen Komponenten und eignet sich für jede Kommunikation zwischen Komponenten der Komponente muss denselben Zustand ändern

Zunächst müssen wir wissen, dass bei Verwendung von Vuex eine hohe Wahrscheinlichkeit besteht, dass zwei oder mehr Komponenten gemeinsam genutzt werden müssen ein Satz von Daten/Status, daher müssen Sie zuerst zwei Komponenten (Anzahl bzw. Person) vorbereiten, und dann müssen wir eine Store-Datei im src-Verzeichnis hinzufügen, da Vuex auf den Store angewiesen ist, um eine Reihe von Vorbereitungsaufgaben auszuführen
2.2 ZählkomponenteIn dieser Komponente können wir die Karte sehen ... eine Menge Dinge. Hier müssen wir über die vier Karten
in Vuex sprechen Am Ende stellen wir nur die Funktionen dieser Komponente vor. Count ist eine A-Komponente mit „leistungsstarken“ Rechenfunktionen. Sie kann die Endzahl um das Zehnfache verstärken und Operationen mit ungeraden Zahlen ausführen extrem „leistungsstark“<template>
<div>
<h3>当前和为:{{sum}}</h3>
<h3>当前和为:放大10倍:{{bigSum}}</h3>
<h3>我在{{school}},学习{{subject}}</h3>
<h3>下方组件的总人数{{personList.length}}</h3>
<select v-model.number="num">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(num)">+</button>
<button @click="decrement(num)">-</button>
<button @click="incrementOdd(num)">奇数+</button>
<button @click="incrementWait(num)">500ms后再+</button>
</div>
</template>
<script>
// 引入mapState等
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
name: "Count",
data() {
return {
num: 1 // 用户选择的数字
};
},
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate()的意思是将其内的对象全部展开的计算属性里面)
// ...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
...mapState(["sum", "school", "subject", "personList"]), // 数组写法
// 使用mapGetters生成计算属性,从getters种读取数据
// ...mapGetters(["bigSum"]), // 数组写法
...mapGetters({ bigSum: "bigSum" }) // 数组写法
},
methods: {
// 借助mapMutations生成对应的方法,方法种会调用相应的commit去联系mutations
...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 对象式
...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }) //数组式
// ...mapActions(["jiaodd", "jiaWait"]) //数组式简写
},
mounted() {
}
};
</script>
<style>
button {
margin-left: 5px;
}
</style>Personenkomponente hat eine „leistungsstarke“ Funktion zum Hinzufügen von Personen, er kann Ihre Verwandten und Freunde nach seinen eigenen Wünschen hinzufügen
<template>
<div>
<h3>人员列表</h3>
<h3>Count组件的求和为{{sum}}</h3>
<input type="text" placehodler="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
name: ""
};
},
computed: {
personList() {
return this.$store.state.personList;
},
sum() {
return this.$store.state.sum;
}
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("ADD_PERSON", personObj);
this.name = "";
}
}
};
</script>Führen Sie diese beiden Komponenten jeweils in die App ein
<template>
<div class="container">
<Count></Count>
<Person/>
</div>
</template>
<script>
import Count from "./components/Count";
import Person from "./components/Person";
export default {
name: "App",
components: { Count, Person }
};
</script>2.5 Konfigurieren Sie den Store index.js im Ordner
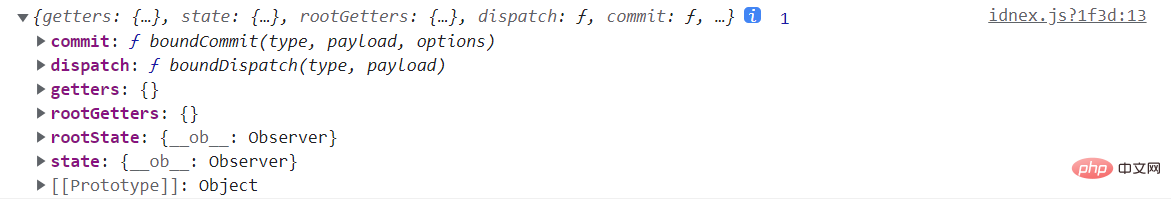
Sie müssen eine neue index.js-Datei im Store-Ordner erstellen und dann den folgenden Code hineinschreiben Führen Sie zunächst vue und vuex ein und verwenden Sie dann die Aktion, um auf die Aktion zu reagieren. Hier können wir zwei Parameter erhalten, context und value
, die jeweils den Kontext und den übergebenen Wert darstellen Alles in dem Zustand, den wir im Kontext konfiguriert haben, ist der Wert hier 1// 创建VUex种的store核心
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex插件
Vue.use(Vuex)
// 准备actions——用于组件内的动作响应
const actions = {
// 奇数加法
jiaodd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
// 延迟加
jiaWait(context, value) {
setTimeout(() => {
context.commit("JIA", value)
}, 500);
},
}
// 准备mutations——用于数据操作
const mutations = {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
},
ADD_PERSON(state, value) {
console.log('mustations种的ADD_PERSON被调用',state.personList);
state.personList.unshift(value)
}
}
// 准备state——用于数据的储存
const state = {
sum: 0, // 当前和
school: '山鱼小学',
subject: '前端',
personList:[{id:'001',name:'张三'}]
}
// 用于加工state种的数据
const getters = {
bigSum(state) {
return state.sum * 10
}
}
// 创建store并且暴露store
export default new Vuex.Store({
// actions: actions,// 前后名称一样所以可以触发简写模式
actions,
mutations,
state,
getters
});1.
mapState: Wird verwendet, um uns dabei zu helfen, die Daten im Status für Berechnungsattribute abzubilden
3.mapMutations
: Wird verwendet, um uns bei der Generierung und Mutationen zu helfen. Kommunikationsmethoden, einschließlich der Funktion $store.commit()
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate({})的意思是将其内的对象全部展开的计算属性里面)
...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
// ...mapState(["sum", "school", "subject"]), // 数组写法
}3.
mapActions: Wird verwendet, um uns zu helfen Generieren Sie Methoden zur Kommunikation mit Mutationen, einschließlich der Funktion $store.commit() computed: {
// 使用mapGetters生成计算属性,从getters种读取数据
...mapGetters({bigSum:"bigSum"})
...mapGetters(["bigSum"])
}
Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung der zentralisierten Staatsverwaltung Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
![Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
In Vue-Anwendungen ist die Verwendung von Vuex eine gängige Methode zur Zustandsverwaltung. Bei der Verwendung von vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler:[vuex]donotmutatevuexstorestateoutsidemutationhandlers“ Was bedeutet diese Fehlermeldung? Warum erscheint diese Fehlermeldung? Wie kann dieser Fehler behoben werden? In diesem Artikel wird dieses Problem ausführlich behandelt. Die Fehlermeldung enthält
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.
![Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
In Vue.js-Projekten ist Vuex ein sehr nützliches Statusverwaltungstool. Es hilft uns, den Status zwischen mehreren Komponenten zu teilen und bietet eine zuverlässige Möglichkeit, Statusänderungen zu verwalten. Bei der Verwendung von vuex tritt jedoch manchmal der Fehler „Fehler:[vuex]unknownactiontype:xxx“ auf. In diesem Artikel werden die Ursache und Lösung dieses Fehlers erläutert. 1. Fehlerursache Bei der Verwendung von vuex müssen wir einige Aktionen und mu definieren
 Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Wie sollten Sie antworten, wenn Sie in einem Interview nach dem Implementierungsprinzip von vuex gefragt werden? Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis des Implementierungsprinzips von vuex. Ich hoffe, er wird Ihnen hilfreich sein!
 Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Die Verwendung von Vuex in Vue-Anwendungen ist ein sehr häufiger Vorgang. Bei der Verwendung von Vuex wird jedoch gelegentlich die Fehlermeldung „TypeError: Cannotreadproperty'xxx'ofundefined“ angezeigt. Diese Fehlermeldung bedeutet, dass die undefinierte Eigenschaft „xxx“ nicht gelesen werden kann, was zu einem Programmfehler führt. Der Grund für dieses Problem liegt tatsächlich auf der Hand: Beim Aufrufen eines bestimmten Attributs von Vuex wird dieses Attribut nicht korrekt festgelegt.
 So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
Spezifische Schritte: 1. Installieren Sie vuex (vue3 empfohlen 4.0+) pnpmivuex-S2, konfigurieren Sie die globale Konfiguration von importstorefrom'@/store'//hx-app in main.js constapp=createApp(App)app.use(store) 3 . Erstellen Sie hier neue verwandte Ordner und Dateien, um verschiedene Seiten und Dateien zu platzieren, und verwenden Sie stattdessen eine getters.jsindex.js-Kerndatei von
 Wie verwende ich Vuex für die Komponentenkommunikation in Vue?
Jul 19, 2023 pm 06:16 PM
Wie verwende ich Vuex für die Komponentenkommunikation in Vue?
Jul 19, 2023 pm 06:16 PM
Wie verwende ich Vuex für die Komponentenkommunikation in Vue? Vue ist ein beliebtes JavaScript-Framework, das ein komponentenbasiertes Entwicklungsmodell verwendet und es uns ermöglicht, komplexe Anwendungen einfacher zu erstellen. Im Komponentenentwicklungsprozess von Vue stoßen wir häufig auf Situationen, die eine Kommunikation zwischen verschiedenen Komponenten erfordern. Vuex ist das von Vue offiziell empfohlene Statusverwaltungstool. Es bietet einen zentralen Speichermanager und löst das Problem der Kommunikation zwischen Komponenten. In diesem Artikel wird erläutert, wie Sie Vuex für die Komponentenkommunikation in Vue verwenden



