 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Warum React Vite nicht als erste Wahl zum Erstellen von Apps verwendet
Warum React Vite nicht als erste Wahl zum Erstellen von Apps verwendet
Warum React Vite nicht als erste Wahl zum Erstellen von Apps verwendet
Warum verwendet React Vite nicht als erste Wahl für die Erstellung von Anwendungen? Im folgenden Artikel erfahren Sie, warum React Vite nicht als Standardempfehlung empfiehlt. Ich hoffe, er ist hilfreich für Sie!

In der React-Dokumentation ist CRA (create-react-app) die bevorzugte Methode zum Erstellen einer neuen React-Anwendung. React文档中,对于构建新的React应用,首推的方式是CRA(create-react-app)。
CRA推出于2016年,彼时还没有成体系的React脚手架工具供大家使用,再加上这是官方工具,一经推出就受到了欢迎。截止当前,CRA仓库已经收获快10wstar。
但是,随着时间的推移,出现了很多优秀的替代品,比如parcel、vite提供的React模版。
而CRA本身的进步速度却在放缓,其上一次提交要追溯到去年9月8日:

此外,CRA对一些流行工具的支持也不是很好,比如在TailwindCSS文档中就不推荐使用CRA:

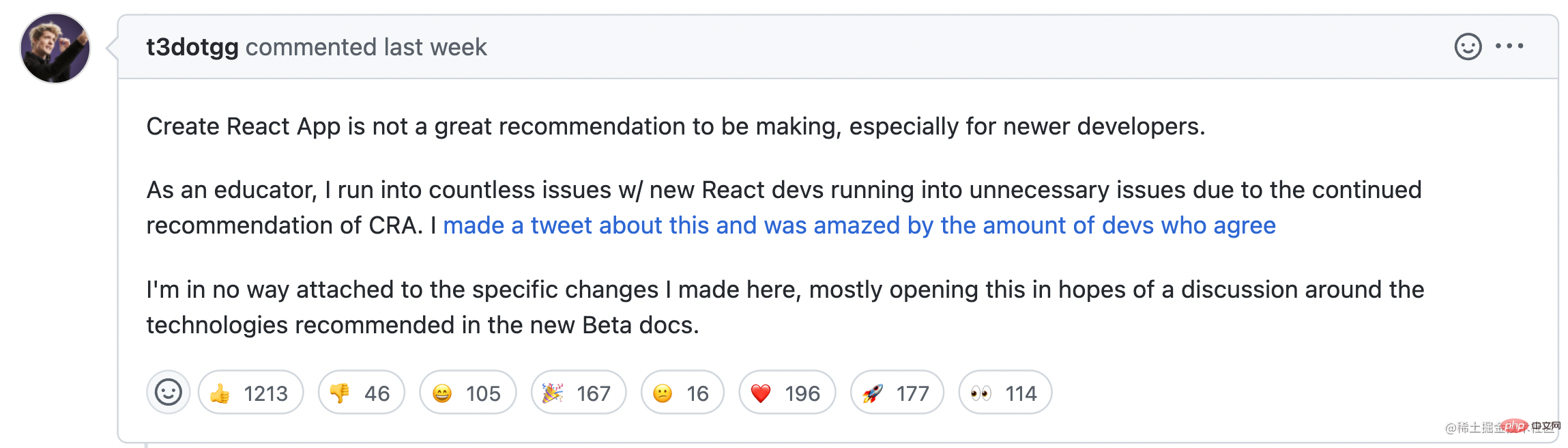
近日,油管10w粉丝的前端网红Theo就在React文档仓库发起了一个PR,号召React文档不要再默认推荐CRA,而是应该将Vite作为构建应用的首选。【相关推荐:Redis视频教程、编程视频】

看这围观群众的数量就知道大家对这种敏感问题有多关心了:

那么,React团队是如何看待这个问题的呢?他们会将Vite作为构建应用的首选项么?
本文来聊聊Dan(React核心成员)对这一问题的看法。
欢迎加入人类高质量前端交流群,带飞
CRA的定位
既然众矢之的是CRA,那么首先我们需要明白CRA在React体系下的定位,再来看看Vite能否在这个定位下取代前者。
CRA诞生的时期(2016年),是SPA(单页应用)最火热的时期。在当时,他很好的解决了两个痛点:
0配置初始化项目
这点不用过多介绍,执行如下命令后就能生成一个CSR(客户端渲染)的React项目:
npx create-react-app 项目名复制代码
集成工具链
CRA将当时的一些工程化最佳实践都封装在react-scripts包下,并抹平这些工具不兼容的地方。
开发者既享受了开箱即用的最佳实践,又不用担心某些工具升级后对项目造成的影响(CRA会处理)。
后来的很多优秀脚手架工具(比如Vite、Parcel),也都沿用了这种开箱即用的理念。
除了以上两点,随着CRA的走红,React团队还将他作为新特性的快速分发渠道,比如:
Fast Refresh(针对React的热更新,不会丢失组件状态)Hooks推出后的一系列lint规则
依托CRA庞大的装机量与使用量,这些集成到CRA的特性可以快速部署到开发者的项目中,达到快速提高普及率的目的。
试想,如果没有CRA的推动,Hooks的lint规则很难在开发者中有这么高普及率,Hooks的理念也就不会这么快席卷整个前端框架领域。
从以上三点来看,Vite完全可以成为比CRA性能更优的替代品。
但是,React团队的考量不仅如此。
脚手架工具的不足
虽然CRA
CRA wurde 2016 eingeführt. Damals gab es kein systematisches React-Gerüsttool, das jeder nutzen konnte. Darüber hinaus handelt es sich um ein offizielles Tool, und das war es auch begrüßt, sobald es ins Leben gerufen wurde. Bisher hat das CRA-Lager fast 100.000Sterne geerntet. 🎜🎜Im Laufe der Zeit sind jedoch viele hervorragende Alternativen entstanden, wie zum Beispiel die React-Vorlagen von parcel und vite. 🎜🎜Der Fortschritt von CRA selbst verlangsamt sich und die letzte Einreichung geht auf den 8. September letzten Jahres zurück: 🎜🎜 🎜🎜Darüber hinaus ist die Unterstützung von
🎜🎜Darüber hinaus ist die Unterstützung von CRA für einige beliebte Tools nicht sehr gut, z Beispiel: CRA wird im TailwindCSS-Dokument nicht empfohlen: 🎜🎜 🎜🎜Kürzlich ist der Front-End-Internet-Promi Theo von 10w Fans von YouTube im
🎜🎜Kürzlich ist der Front-End-Internet-Promi Theo von 10w Fans von YouTube im React Document Warehouse startete ein <a href="https://www.php.cn/link/9ab6e44cbf75b0fefdbe2a26b4fbddc7" title="https://github.com/reactjs/reactjs.org/pull/5487" target=" _blank" ref="nofollow noopener noreferrer">PR</a>, der in der <code>React-Dokumentation dazu aufruft, nicht mehr standardmäßig CRA zu empfehlen, sondern Vite zu verwenden als erstellte Anwendung erste Wahl. [Verwandte Empfehlungen: Redis-Video-Tutorial, Programmiervideo】🎜🎜 🎜🎜Ein Blick auf die Anzahl der Zuschauer zeigt, wie besorgt alle über dieses heikle Thema sind:🎜🎜
🎜🎜Ein Blick auf die Anzahl der Zuschauer zeigt, wie besorgt alle über dieses heikle Thema sind:🎜🎜 🎜🎜Dann
🎜🎜Dann Reagieren Wie sieht das Team dieses Problem? Werden sie Vite zu ihrer ersten Wahl für die Entwicklung von Apps machen? 🎜🎜In diesem Artikel geht es um die Ansichten von Dan (Kernmitglied von React) zu diesem Thema. 🎜🎜Willkommen bei Human high- Hochwertige Front-End-Kommunikationsgruppe, erobern Sie die Flucht🎜CRAs Positionierung
🎜Da das Ziel öffentlicher Kritik zunächst einmalCRA ist Wir müssen die Positionierung von CRA im React-System verstehen. Mal sehen, ob Vite Ersteres in dieser Positionierung ersetzen kann. 🎜🎜Der Zeitraum, als CRA geboren wurde (2016), war der heißeste Zeitraum für SPA (Einzelseitenanwendung). Zu diesem Zeitpunkt hat er zwei Schwachstellen sehr gut gelöst: 🎜0 Konfigurationsinitialisierungsprojekt
🎜Dieser Punkt muss nicht allzu ausführlich vorgestellt werden. Sie können einen später generieren Ausführen des folgenden BefehlsReact Projekt für CSR (clientseitiges Rendering): 🎜function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码Integrierte Toolchain
🎜CRAhat einige der damaligen technischen Best Practices im Paket react-scripts gekapselt und die Inkompatibilitäten zwischen diesen Tools ausgeglichen. 🎜🎜Entwickler profitieren von sofort einsatzbereiten Best Practices und müssen sich nach der Aktualisierung bestimmter Tools keine Gedanken über die Auswirkungen auf Projekte machen (CRA kümmert sich darum). 🎜🎜Viele hervorragende spätere Gerüstwerkzeuge (wie Vite, Parcel) folgten ebenfalls diesem out-of-the-box-Konzept. 🎜🎜Zusätzlich zu den beiden oben genannten Punkten nutzt das React-Team aufgrund der Beliebtheit von CRA es auch als schnellen Vertriebskanal für neue Funktionen, wie zum Beispiel: 🎜Fast Refresh (Hot-Update für React ohne Verlust des Komponentenstatus)🎜 Hooks Die Reihe der lint-Regeln 🎜CRA, und diese Funktionen sind integriert in CRA Es kann schnell in Entwicklerprojekte implementiert werden, um die Popularität schnell zu steigern. 🎜🎜Stellen Sie sich vor, ohne die Förderung von CRA wäre es für die lint-Regeln von Hooks schwierig, eine so große Popularität bei Entwicklern zu erlangen , Das Konzept der Hooks wird sich nicht so schnell über das gesamte Front-End-Framework-Feld erstrecken. 🎜🎜Aus den oben genannten drei Punkten kann Vite definitiv ein besserer Ersatz als CRA werden. 🎜🎜Das React-Team berücksichtigt jedoch noch mehr. 🎜Mängel von Gerüstwerkzeugen
🎜ObwohlCRA sofort verfügbar ist, sind die von ihm bereitgestellten Funktionen nicht umfassend bietet nicht :🎜状态管理方案
路由方案
数据请求方案
为什么不提供呢?因为在CRA发展的时期,这些方案还未形成最佳实践。
随着时间发展,开发者逐渐摸索出解决这些问题的最佳实践。比如请求瀑布问题,考虑如下组件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码只有当App组件渲染后才能开始请求数据,这个请求时机是比较滞后的,如果Child依赖data来请求自己的数据,那么由于App请求的滞后导致Child的请求也滞后了,这就是请求瀑布问题。
这个问题常见的解决方法是 —— 将请求数据的逻辑收敛到路由方案中。
再比如,随着业务不断迭代,业务代码体积越来越大,常见的优化手段是懒加载组件。
但是,手动执行懒加载常常会产生意料之外的问题。比如,页面中有个图表组件<Chart/>,如果开发者懒加载了这个组件,但是该组件在on mount时请求数据,这又会陷入请求瀑布问题。
要彻底解决这个问题,需要配合3类技术方案:
数据请求方案(解决数据流向问题)
路由方案(解决数据请求时机问题)
打包方案(解决懒加载的实现问题)
类似的问题还有很多,比如CSR首屏渲染速度慢的问题(需要通过SSR解决)。
可见,CRA仅仅提供了CSR环境下一个开箱即用的模版,但是随着项目变得越来越复杂,一些业务细节问题CRA是没有提供开箱即用的解决方案的。
从这个角度看,即使切换到Vite还是会面临同样的问题。
新时代的框架
随着各种常见问题的最佳实践被探索出来,逐渐诞生了一些以React为基础,集成各种业务问题最佳实践的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解决方案)为基础,逐渐发展出来的囊括路由、数据请求、渲染为一体的全栈框架。
那么,能否将CRA迭代为类似Next.js、Remix这样的全栈框架,一劳永逸解决CRA对各种最佳实践的缺失呢?
React团队认为,这样做需要极高的开发成本,而且随着时代发展,总会出现更多CRA不支持的最佳实践(就像他当前面临的问题一样),那么CRA终有一天会被再度淘汰。
所以,这个方案不可取。
既然这个方案不可取,那么用Vite取代CRA的方案也不可取。因为单纯使用Vite并没有解决最佳实践的缺失,必须在此基础上实现那些最佳实践(比如路由、数据请求...),那又回到了开发一个全栈框架。
最终,React团队更倾向如下解决方案:将CRA作为一个脚手架工具,启动后会根据用户的不同场景需要(比如是SSR还是CSR)推荐不同的框架,再将CRA作为不使用框架情况下的兜底方案。
并且,在实现上,可能将兜底方案中的webpack切换为Vite。
总结
从React团队的思考可以发现,React始终将自己定位为一个状态驱动UI的库。
随着时代的发展,单独使用这个库已经不能满足日常开发需要,基于底层使用React + 实现各种最佳实践模式的框架会越来越流行。
最近,Next.js达到了10wstar成就,成为Github中star排名第14的仓库,间接印证了这种趋势。
回到开篇的问题:React为什么不将Vite作为默认推荐?
如果是用Vite取代webpack作为CRA的打包工具,未来可能会。但是,这不是最首要的问题。

如何协助上层的框架更好的服务开发者,才是React团队首要考虑的问题。
React不死,他只会逐渐移居幕后。
【推荐学习:javascript视频教程】
Das obige ist der detaillierte Inhalt vonWarum React Vite nicht als erste Wahl zum Erstellen von Apps verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie eine SEO-Optimierung durch SEO (SearchEngineOptimization) bezieht sich auf die Optimierung der Struktur, des Inhalts und der Schlüsselwörter der Website, um sie in Suchmaschinen höher zu platzieren und dadurch den Traffic und die Präsenz der Website zu erhöhen. Bei der Entwicklung moderner Frontend-Technologien wie Vue3+TS+Vite ist die Optimierung von SEO ein sehr wichtiges Thema. In diesem Artikel werden einige hilfreiche Vue3+TS+Vite-Entwicklungstechniken und -methoden vorgestellt
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen Einführung: In der Front-End-Entwicklung sind Netzwerkanfragen ein sehr häufiger Vorgang. Wie wir Netzwerkanfragen optimieren können, um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern, ist eines der Themen, über die unsere Entwickler nachdenken müssen. Gleichzeitig müssen wir in einigen Szenarien, in denen Anforderungen an verschiedene Domänennamen gesendet werden müssen, domänenübergreifende Probleme lösen. In diesem Artikel wird vorgestellt, wie Sie in der Vue3+TS+Vite-Entwicklungsumgebung domänenübergreifende Anforderungen und Techniken zur Optimierung von Netzwerkanforderungen stellen. 1. Lösung für domänenübergreifende Anfragen
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungstipps: So verschlüsseln und speichern Sie Daten Mit der rasanten Entwicklung der Internettechnologie werden Datensicherheit und Datenschutz immer wichtiger. In der Vue3+TS+Vite-Entwicklungsumgebung ist die Verschlüsselung und Speicherung von Daten ein Problem, mit dem sich jeder Entwickler auseinandersetzen muss. In diesem Artikel werden einige gängige Techniken zur Datenverschlüsselung und -speicherung vorgestellt, um Entwicklern dabei zu helfen, die Anwendungssicherheit und das Benutzererlebnis zu verbessern. 1. Datenverschlüsselung Front-End-Datenverschlüsselung Die Front-End-Verschlüsselung ist ein wichtiger Bestandteil des Schutzes der Datensicherheit. Häufig verwendet
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie den Front-End-Sicherheitsschutz durch. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Unternehmen und Einzelpersonen, Vue3+TS+Vite für die Front-End-Entwicklung zu verwenden. Allerdings haben auch die damit verbundenen Sicherheitsrisiken die Aufmerksamkeit der Menschen auf sich gezogen. In diesem Artikel besprechen wir einige häufige Front-End-Sicherheitsprobleme und geben einige Tipps zum Schutz der Front-End-Sicherheit während des Entwicklungsprozesses von Vue3+TS+Vite. Eingabevalidierung Benutzereingaben sind oft eine der Hauptquellen für Front-End-Sicherheitslücken. existieren
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So entwickeln Sie Widgets und Plug-Ins
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So entwickeln Sie Widgets und Plug-Ins
Sep 10, 2023 pm 07:30 PM
Vue3 ist die neueste Version von Vue.js, die viele neue Funktionen und Verbesserungen einführt und es Entwicklern ermöglicht, flexible Webanwendungen effizienter zu erstellen. In Vue3 kann TypeScript (TS) nahtlos in Vue integriert werden und bietet uns leistungsstarke Funktionen zur Typprüfung. Vite ist ein leichtes, auf ES-Modulen basierendes Entwicklungstool mit schneller Kaltstartzeit und schnellen Hot-Modul-Updates. In diesem Artikel erfahren Sie, wie Sie mit Vue3, TS und Vite Widgets erstellen und



