
Wie kann CSS dafür sorgen, dass die automatische Höhe Übergangsanimationen perfekt unterstützt? Im folgenden Artikel erfahren Sie, wie Sie Übergangsanimationen mit automatischer Höhenunterstützung in CSS erstellen. Ich hoffe, dass er für Sie hilfreich ist.

Wie wir alle wissen, wird die Übergangsanimation transition nicht ausgelöst, wenn die Höhe auf das Schlüsselwort auto gesetzt ist. Das Folgende ist der Pseudocode auto关键词时是不会触发transition过渡动画的,下面是伪代码
div{
height: 0;
transition: 1s
}
.wrap:hover div{
height: auto
}效果如下

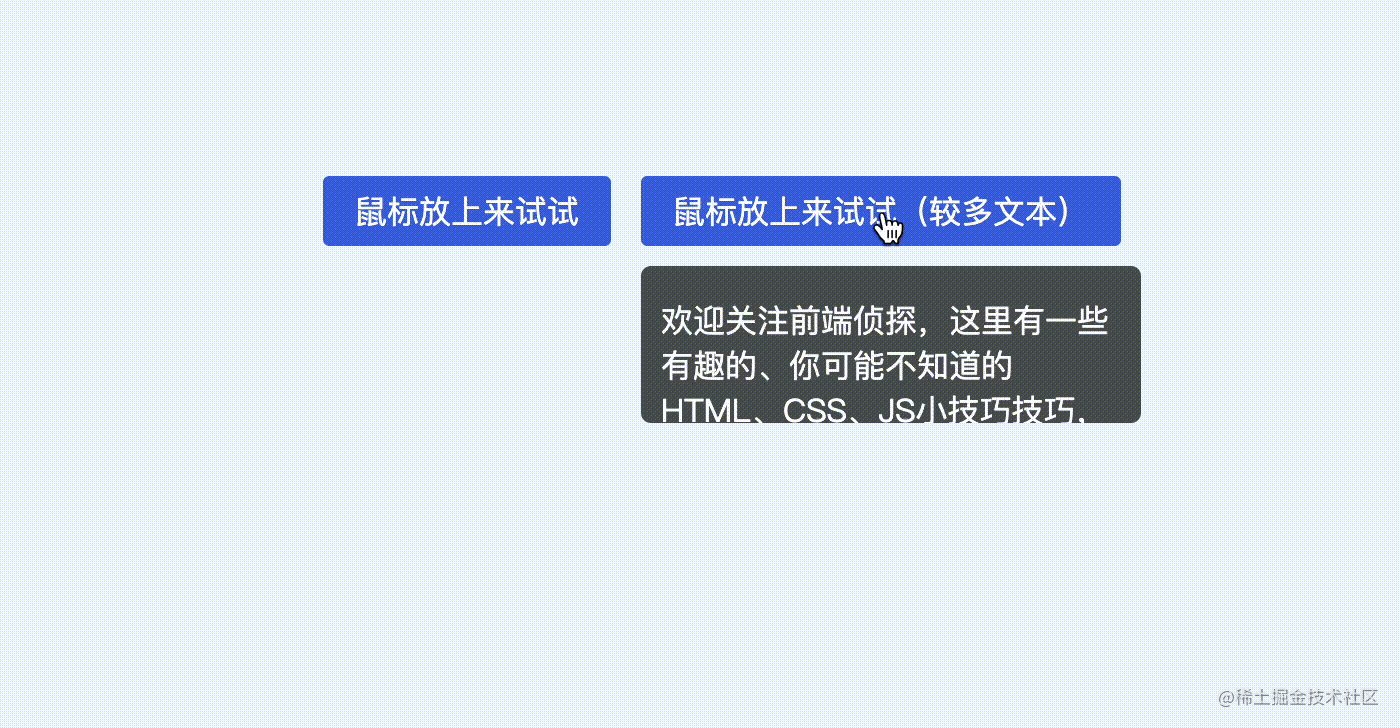
如果希望展开时有过渡动画,例如这样
通常是借助 JS 动态去获取元素的高度(还有些麻烦的,需要渲染后才能知道高度)。其实CSS 也有一个巧用max-height适配动态高度的解决方案,下面是伪代码 【推荐学习:css视频教程】
div{
max-height: 0;
transition: 1s
}
.wrap :hover div{
max-height: 800px /*大概的值,需要超过元素高度*/
}有兴趣的可以参考这篇文章:CSS 奇技淫巧:动态高度过渡动画,但是有一个局限性,高度差异越大,过渡效果越糟糕,假设元素真实高度只有 100px,如果 max-height为800px,那只有前1/8有动画,就像这样

那么,有没有更好的方式来解决这个问题呢?
当然也是有的,这次就来介绍一个全新的方式来实现动态高度过渡,一起看看吧
grid布局中有一个全新的fr单位,用于定义网格轨道大小的弹性系数。grid布局比较复杂,三言两语不可能说清楚,有兴趣的可以参考grid相关教程,例如
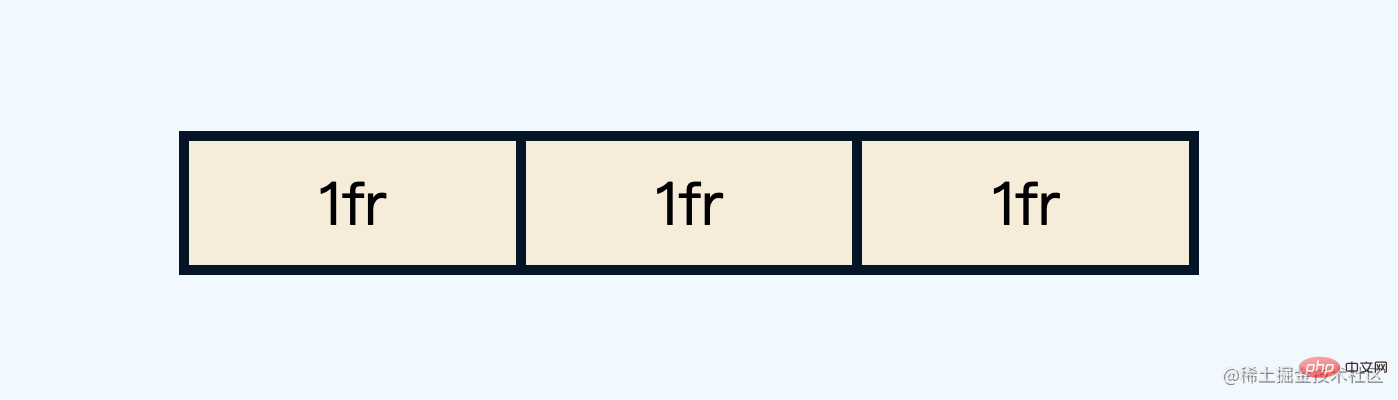
这里简单介绍一下fr单位的用途,比如有这样一个布局
<div class="grid"> <span class="item">1fr</span> <span class="item">1fr</span> <span class="item">1fr</span> </div>
关键样式如下
.grid{
display: grid;
grid-template-columns: repeat(3, 1fr);
}可以得到这样的效果

这里的repeat(3, 1fr)其实就是1fr 1fr 1fr的简写,表示 3 等分剩余空间。还可以设置在垂直方向上
.grid{
grid-template-rows: repeat(3, 1fr);
}效果如下

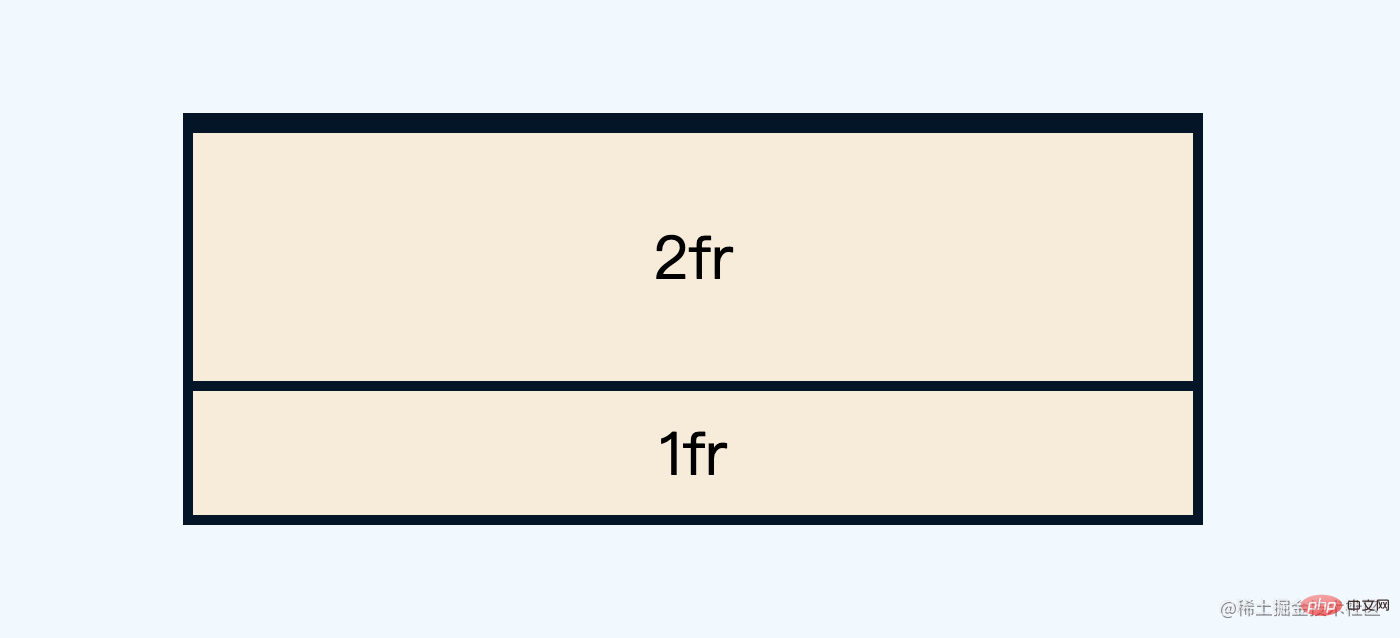
也可以改变各自的分配比例
.grid{
grid-template-rows: 1fr 2fr 1fr;
}效果如下

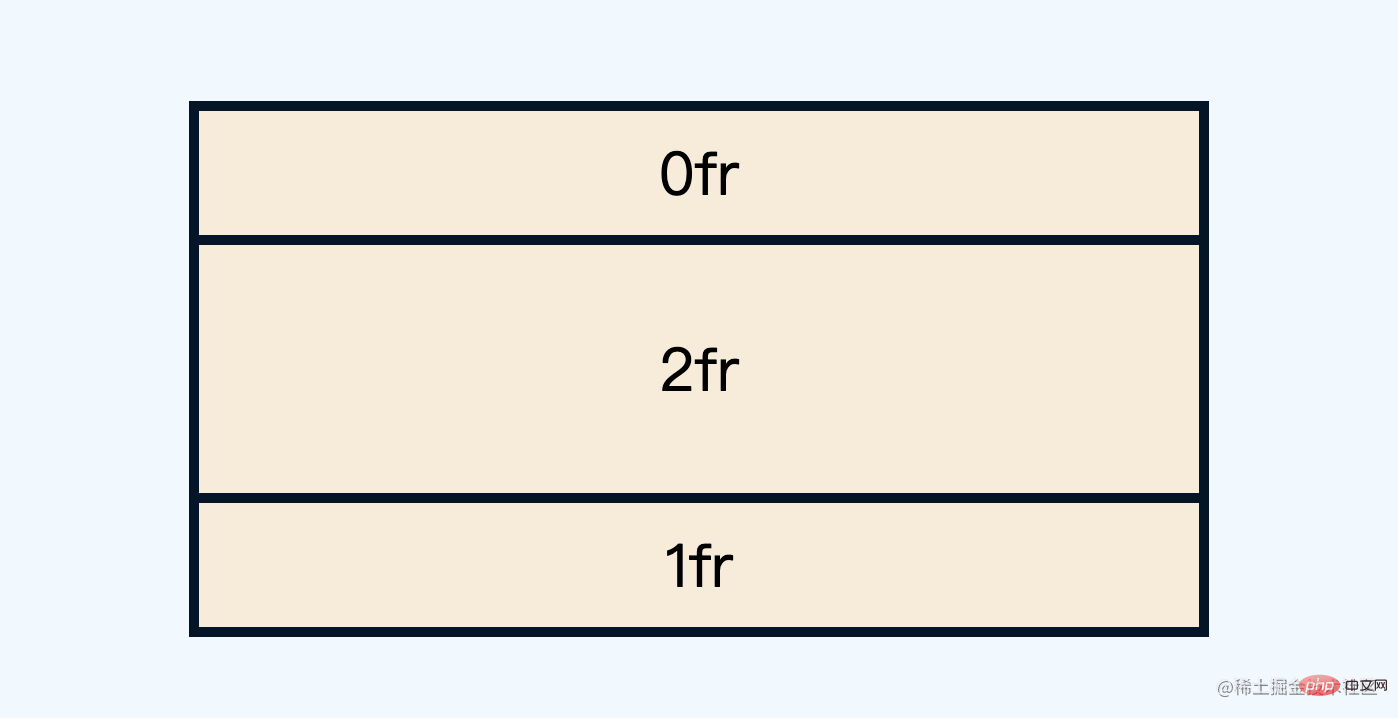
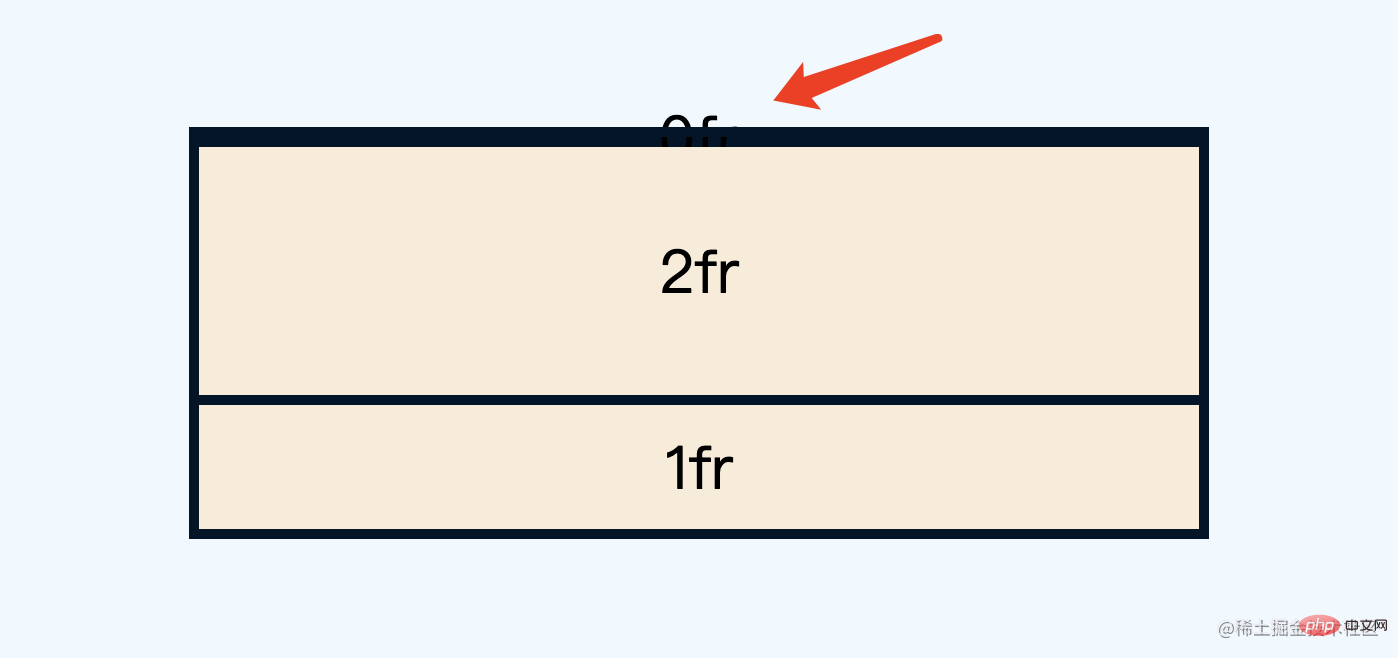
现在来看一种特殊情况,还可以将分配比例设置为0fr
.grid{
grid-template-rows: 0fr 2fr 1fr;
}效果如下

是不是有点奇怪,0fr怎么和1fr占比相同呢?
其实这是由grid的最小尺寸规则决定的,此时的最小高度是min-content,也就是由内部文本决定的。如果没有文字,0fr自然就不占空间了,下面是去除文字后的效果

如果想保留文字并且不占空间怎么办呢?可以直接手动设置最小尺寸
span{
min-height: 0
}这样0fr
.grid{
overflow: hidden;
}
span{
min-height: 0
} < img src="https://img.php.cn/upload/article/000/000/024/1f11615975f0cddb8cb46fa4bb46eb8f-0.gif" alt="Kapture 31.01.2023 um 19.19 Uhr .59.gif"load="lazy"/>
< img src="https://img.php.cn/upload/article/000/000/024/1f11615975f0cddb8cb46fa4bb46eb8f-0.gif" alt="Kapture 31.01.2023 um 19.19 Uhr .59.gif"load="lazy"/>
Wenn Sie beim Erweitern eine Übergangsanimation haben möchten, zum Beispiel so
Normalerweise wird JS verwendet, um Elemente dynamisch zu erhalten. Die Höhe (es ist etwas mühsam, Sie müssen es rendern, um die Höhe zu kennen). Tatsächlich verfügt CSS auch über eine Lösung, die geschickt max-height verwendet, um sich an die dynamische Höhe anzupassen. Das Folgende ist der Pseudocode [Empfohlenes Lernen: CSS-Video-Tutorial]
.grid{
grid-template-rows: 1fr 2fr 1fr;
}100px beträgt ist 800px, dann nur Es gab eine Animation vor 1/8, so 🎜🎜 🎜🎜Gibt es also einen besseren Weg, dieses Problem zu lösen? 🎜🎜Natürlich gibt es das, dieses Mal werde ich einen neuen Weg vorstellen, um einen dynamischen Höhenübergang zu erreichen. Schauen wir uns 🎜
🎜🎜Gibt es also einen besseren Weg, dieses Problem zu lösen? 🎜🎜Natürlich gibt es das, dieses Mal werde ich einen neuen Weg vorstellen, um einen dynamischen Höhenübergang zu erreichen. Schauen wir uns 🎜fr-Einheit im grid-Layout, die zur Definition des Elastizitätskoeffizienten der Rasterspurgröße verwendet wird. Der Aufbau von grid ist ziemlich kompliziert und lässt sich nicht in wenigen Worten klar erklären. Interessierte können auf die entsprechenden Tutorials von grid verweisen, z. B. 🎜fr Zum Beispiel gibt es ein solches Layout🎜.grid{
grid-template-rows: 1fr 2fr 1fr;
transition: .3s
}<div class="wrap">
<button class="trigger">鼠标放上来试试</button>
<div class="grid">
<div><p>欢迎关注前端侦探,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让 auto height 支持过渡动画?一起看看吧</p></div>
</div>
</div> 🎜🎜Der
🎜🎜Der repeat(3, 1fr)</code > hier ist eigentlich die Abkürzung von <code>1fr 1fr 1fr , was darauf hinweist, dass 3 den verbleibenden Platz gleichmäßig aufteilt. Es kann auch in vertikaler Richtung eingestellt werden🎜.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
} 🎜🎜Sie können auch das jeweilige Verteilungsverhältnis ändern🎜
🎜🎜Sie können auch das jeweilige Verteilungsverhältnis ändern🎜.wrap:hover .grid{
grid-template-rows: 1fr;
} 🎜🎜Schauen wir uns nun einen Sonderfall an, den Sie auch festlegen können das Zuordnungsverhältnis zu
🎜🎜Schauen wir uns nun einen Sonderfall an, den Sie auch festlegen können das Zuordnungsverhältnis zu 0fr</ code>🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><input hidden type="checkbox" id="s1" checked />
<label for="s1">工作台</label>
<div class="sub">
<ul>
<li>项目列表</li>
<li>数据配置器</li>
</ul>
</div></pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Der Effekt ist wie folgt🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/36d15f264b0feac3ccf05cb6ae43c5f6-6 .png" alt="Lassen Sie uns darüber sprechen, wie Sie Übergangsanimationen mit automatischer Höhenunterstützung in CSS erstellen können" loading=" lazy"/>🎜🎜Ist es nicht ein bisschen seltsam, wie kommt es, dass <code>0fr und 1fr das gleiche Verhältnis haben? ? 🎜🎜Tatsächlich wird dies durch die Mindestgrößenregel von grid bestimmt. Die Mindesthöhe beträgt zu diesem Zeitpunkt min-content, die durch den internen Text bestimmt wird. Wenn kein Text vorhanden ist, nimmt 0fr natürlich keinen Platz ein. Hier ist der Effekt nach dem Entfernen des Textes🎜🎜 🎜🎜Was ist, wenn Sie den Text behalten und keinen Platz beanspruchen möchten? Sie können die Mindestgröße direkt manuell festlegen🎜
🎜🎜Was ist, wenn Sie den Text behalten und keinen Platz beanspruchen möchten? Sie können die Mindestgröße direkt manuell festlegen🎜ul{
min-height: 0;
}
.sub {
display: grid;
grid-template-rows: 0fr;
transition: 0.3s;
overflow: hidden;
}
:checked ~ .sub {
grid-template-rows: 1fr;
}0fr keinen Platz ein🎜🎜🎜🎜🎜Sie können Over-Hide auch verwenden, um den Unterinhalt vollständig auszublenden🎜.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
}
.wrap:hover .grid{
grid-template-rows: 1fr;
}应该还是比较容易理解吧,那么和动画有啥关系呢?接着往下看
有同学可能纳闷了,为啥要折腾这个0fr呢?下面就来揭晓
如果重新设置1fr,子内容又会重新出现
.grid{
grid-template-rows: 1fr 2fr 1fr;
}
下面重点来了,grid中的fr单位也是支持过渡动画的(0fr=>1fr )
.grid{
grid-template-rows: 1fr 2fr 1fr;
transition: .3s
}效果如下

由于高度是由内部文本撑开的,也就是高度不确定,而0fr到1fr的过渡变化,相当于实现了 高度不固定的过渡动画
进一步精简一下,可以实现这样的效果

这就是高度不固定动画的雏形了,换个文本多一点也完美支持

完整 demo可以查看以下任意链接
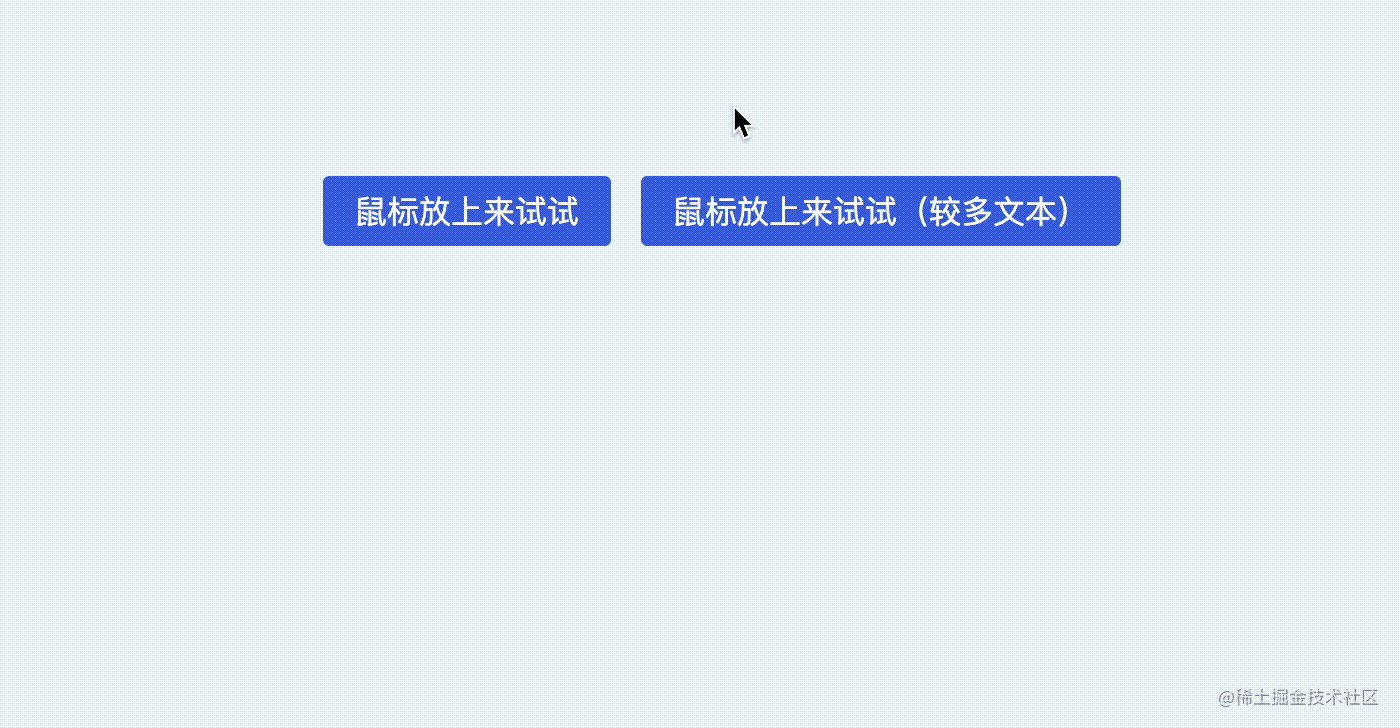
现在根据上面的原理来实现两个实例。
首先来看文章最开头的示例,HTML 结构是这样的
<div class="wrap">
<button class="trigger">鼠标放上来试试</button>
<div class="grid">
<div><p>欢迎关注前端侦探,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让 auto height 支持过渡动画?一起看看吧</p></div>
</div>
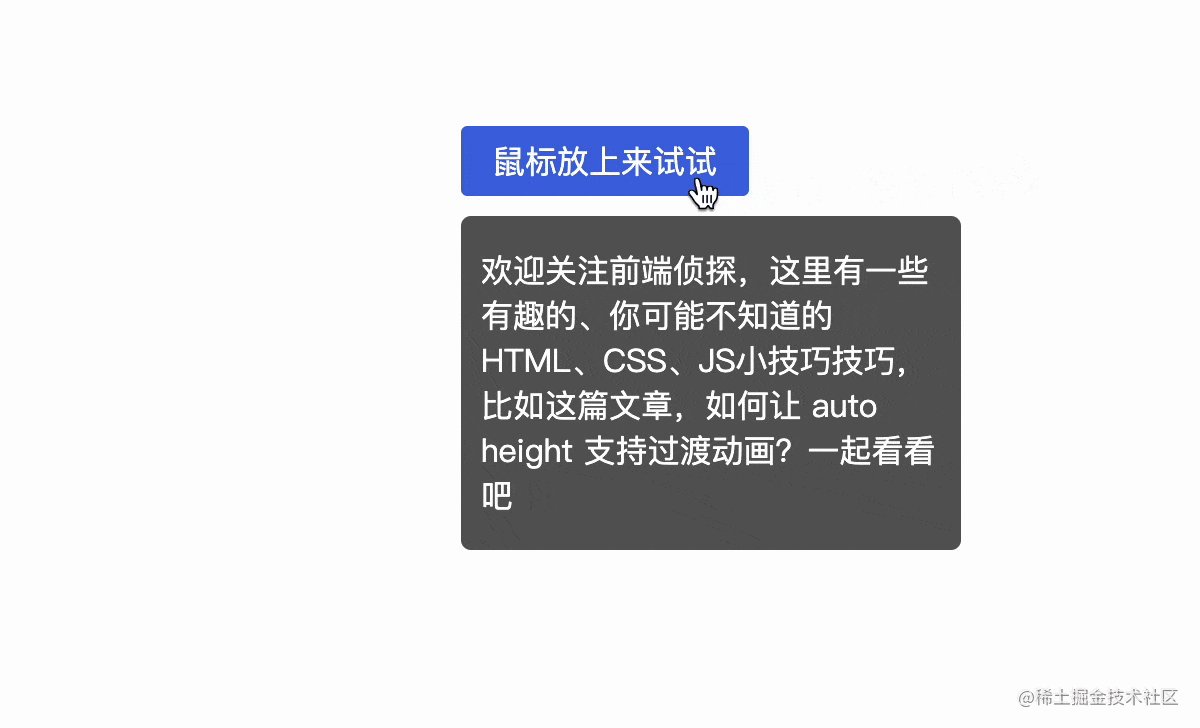
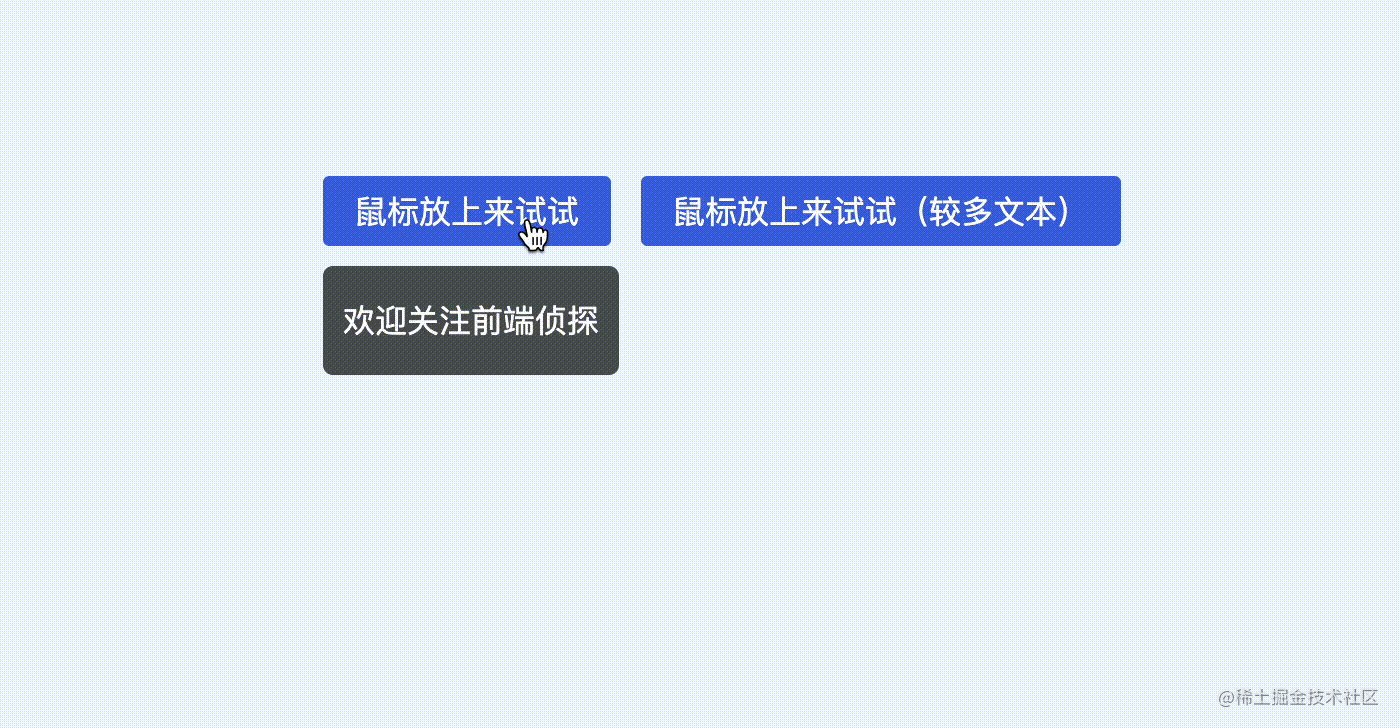
</div>简单修饰一下,应该比较容易,可以得到这样的效果

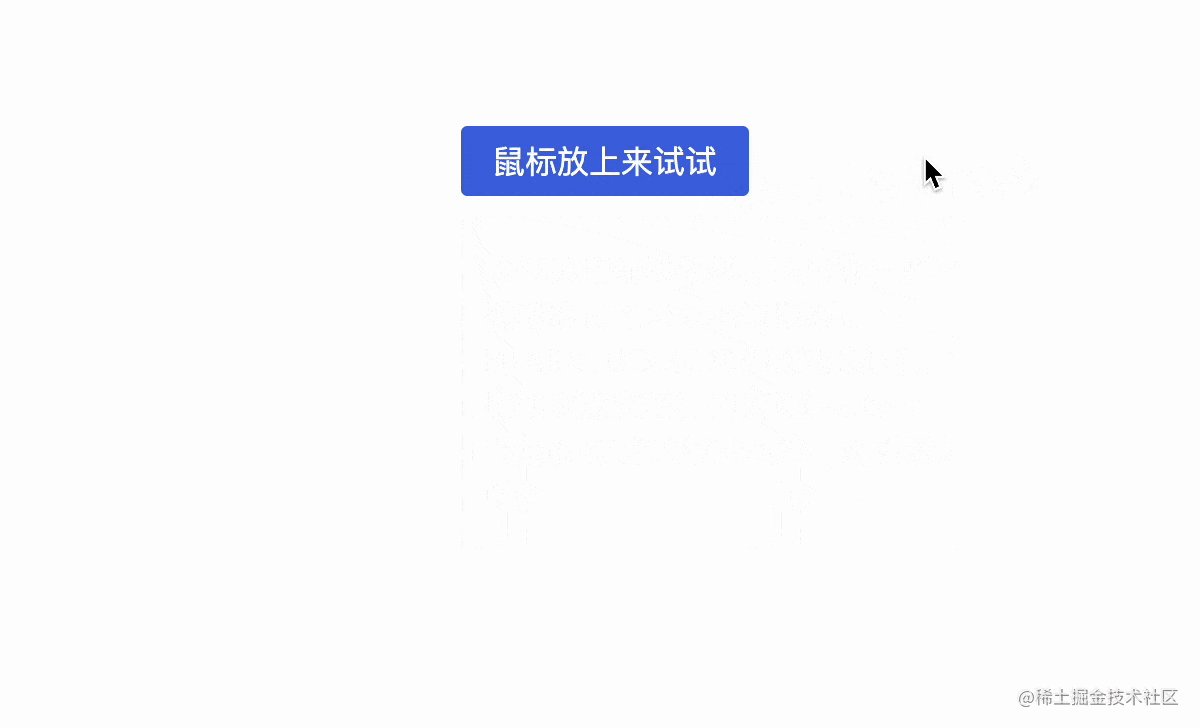
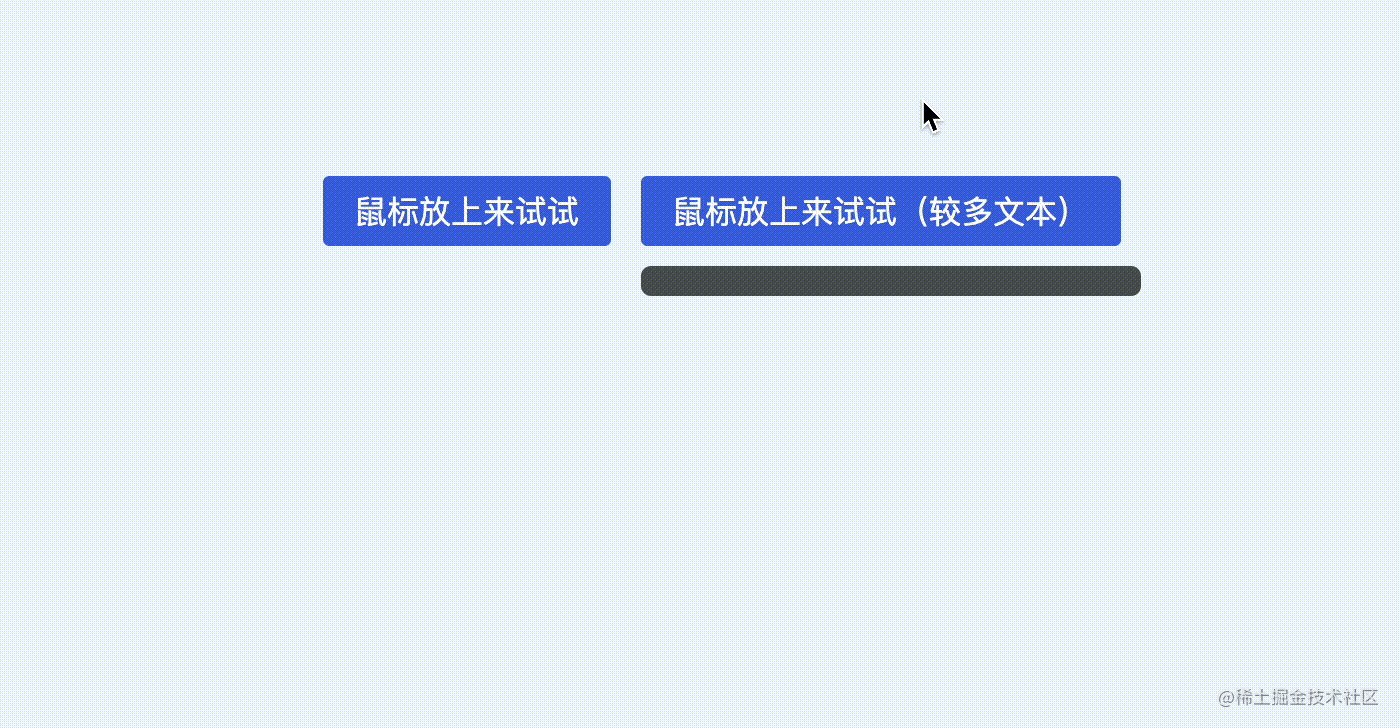
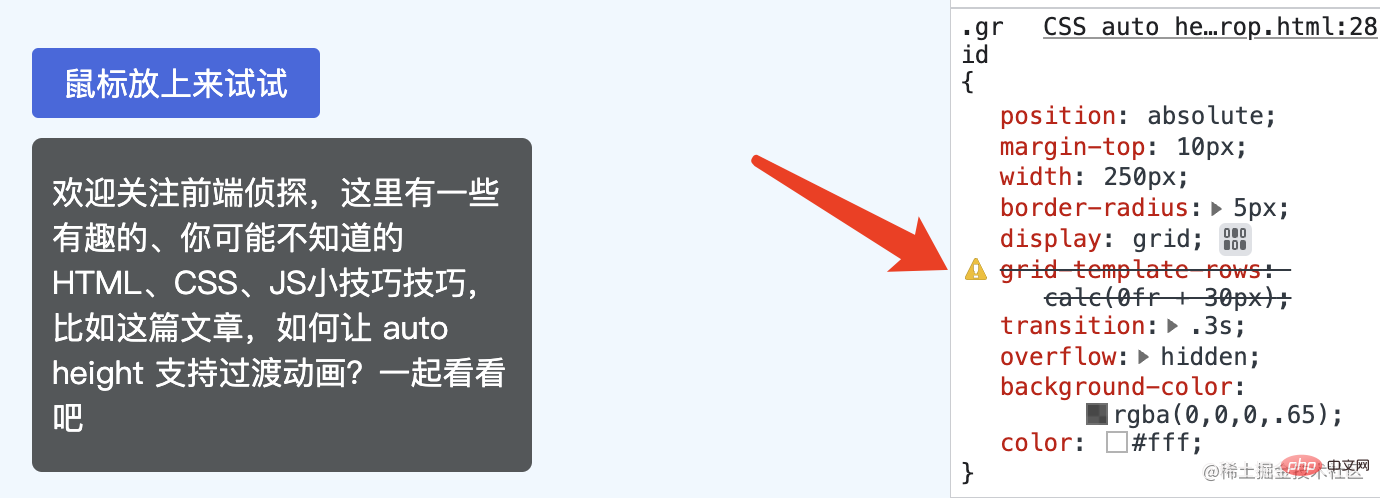
然后通过上面的技巧将下拉内容隐藏起来,关键样式如下
.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
}然后通过hover触发显示,也就是改变grid-template-rows
.wrap:hover .grid{
grid-template-rows: 1fr;
}这样就实现了不定高度的过渡动画

完整 demo可以查看以下任意链接
如果仅仅是悬浮窗口,由于是绝对定位,不会影响其他布局,其实是可以用transform scale 进行缩放的,再来看另外一个更加实用的例子,常见的菜单展开收起效果,就像这样

可以看到,在展开的同时,下方的元素也被挤压下去了,这样效果更加自然,也是transform实现不了的,这里的切换是通过:checked实现的,关键代码如下
<input hidden type="checkbox" id="s1" checked />
<label for="s1">工作台</label>
<div class="sub">
<ul>
<li>项目列表</li>
<li>数据配置器</li>
</ul>
</div>ul{
min-height: 0;
}
.sub {
display: grid;
grid-template-rows: 0fr;
transition: 0.3s;
overflow: hidden;
}
:checked ~ .sub {
grid-template-rows: 1fr;
}完整 demo可以查看以下任意链接
下面是一些注意事项。
这里的动画源于grid-template-rows的变化,也就是0fr到1fr
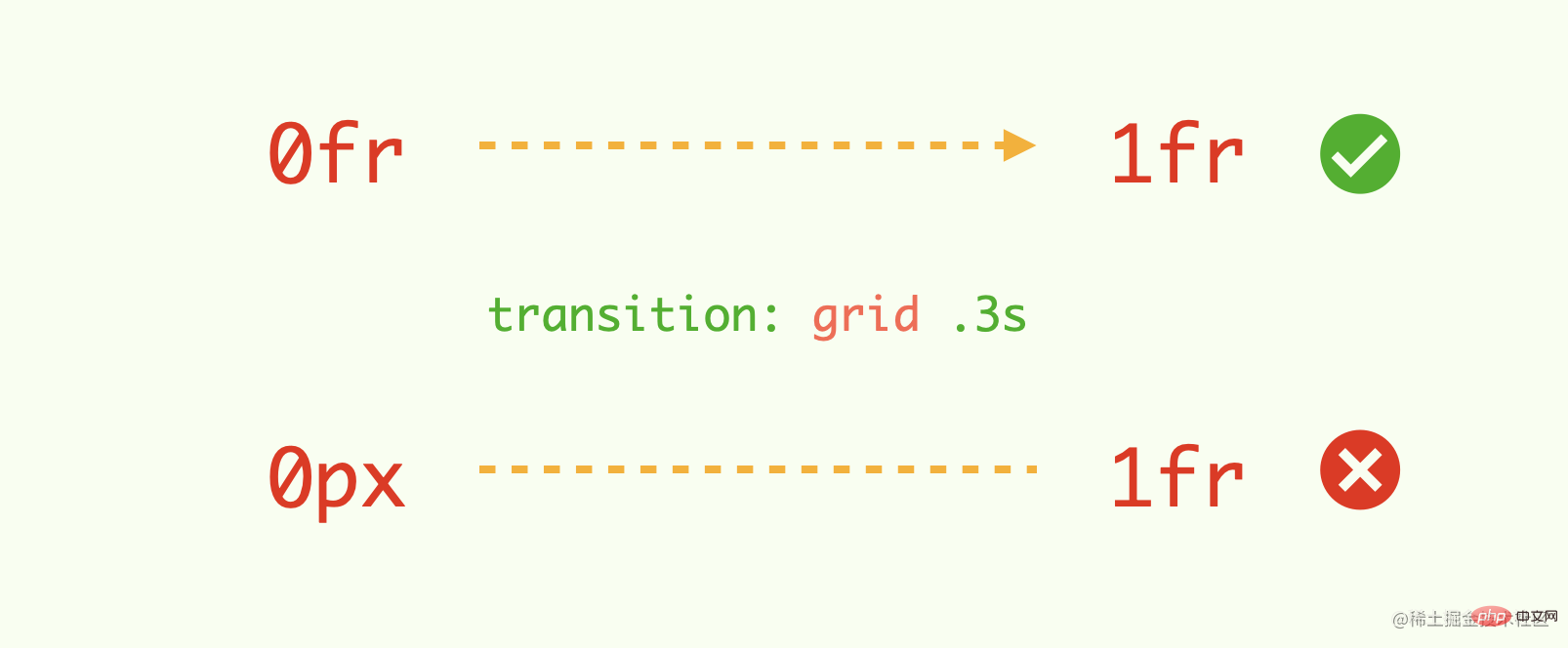
**注意,注意,注意,**这里的0fr必须是0fr,不能是0或者0px,必须是fr单位

下面是改为40px的效果(动画丢失)

再者,0fr也不支持calc计算,直接被认为不合法

这意味着,例如你希望默认有一个固定高度(非0),然后展开到自适应高度,这种方法是无法实现过渡动画的,略遗憾?
最后再来回顾一下实现关键过程
.grid{
display: grid;
grid-template-rows: 0fr;
transition: .3s;
overflow: hidden;
}
.grid>div{
min-height: 0;
}
.wrap:hover .grid{
grid-template-rows: 1fr;
}主要是利用了grid弹性布局可以实现过渡动画的特点,下面总结一些实现要点
高度在设置成auto关键词时不会触发transition过渡动画
grid布局中的fr单位,可以用于定义网格轨道大小的弹性系数
grid布局的尺寸计算规则是由最小高度决定的,默认是min-content,也就是由内部文本决定的,可以通过手动设置min-height来实现0fr
grid布局也支持过渡动画(0fr=>1fr ),这样就实现高度不固定的过渡动画
要使过渡动画生效,必须是fr单位,其他单位不行,也不能通过calc计算
这种方法只能实现初始高度为0到自适应高度的过渡变化,略微遗憾
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie Übergangsanimationen mit automatischer Höhenunterstützung in CSS erstellen können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!