 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Sprechen Sie kurz über das Prinzip der Abhängigkeitsinjektion in VSCode
Sprechen Sie kurz über das Prinzip der Abhängigkeitsinjektion in VSCode
Sprechen Sie kurz über das Prinzip der Abhängigkeitsinjektion in VSCode
Dieser Artikel gibt Ihnen eine kurze Analyse des Prinzips der Abhängigkeitsinjektion in VSCode. Lassen Sie uns darüber sprechen, was die Abhängigkeitsinjektion bewirkt. Wie führt man eine Abhängigkeitsinjektion durch? Hoffe, es hilft allen!

Das Team fördert „Dependency Injection“ schon seit einiger Zeit, aber jedes Mal, wenn es verwendet wird, fühlt es sich seltsam an. Es gibt viele Konzepte, die immer unklar sind: Service-ID, Service-Deskriptor, Service-Dekorator usw.
Vielleicht liegt es daran, dass ich die Prinzipien nicht verstehe und es sich bei der Verwendung „virtuell“ anfühlt. Ich habe kürzlich versucht, die Prinzipien zu klären, indem ich den Quellcode von VS Code und die von Teamleitern geteilten Artikel gelesen habe Kern Logische Einführung.
Was bewirkt die Abhängigkeitsinjektion? Nehmen wir die folgende Situation an:
Dienstmodul A, abhängig von Dienst B;- Funktionsmodul Feature, abhängig von Dienst A und B;
- Nach der normalen Schreibmethode ist es:
- Der Code ist einfach und klar, aber es gibt einige Probleme: Wenn A und B von dieser Funktion abhängen, müssen sie dieselbe Instanz sein. Die obige Schreibmethode initialisiert zwei B-Instanzen. [Empfohlenes Lernen:
vscode-Tutorial
, Programmierlehre
class B {}
class A {
constructor() {
// 在 A 的构造器中 new B
this.b = new B();
}
}
class Feature {
constructor() {
this.a = new A();
this.b = new B();
}
}
// 使用时
const feature = new Feature();class A {
constructor(b: B) {
this.b = b;
}
}
class Feature {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
// 使用时
const b = new B();
const a = new A(b);
const feature = new Feature(a, b);Stellen Sie sich ein Modell vor: Es gibt einen Modulcontroller oder „Dienstmanager“, der diese Abhängigkeiten verwaltet:
class Feature {
// 声明这个模块依赖 idA, idB
idA
idB
}
// 告知「服务管理器」,怎么找对应的模块
services[idA] = A;
services[idB] = B;
// 使用时
const feature = services.createInstance(Feature);Trägt dieser Dienst nicht den vorherigen „manuellen“ Prozess?
Wenn Sie eine Instanz erstellen (Feature), analysieren Sie die Module, von denen das Feature abhängt:
Wenn das Modul, von dem es abhängt, keine Instanz erstellt hat, erstellen Sie die Dienstinstanz rekursiv und kehren Sie schließlich zurück on hat keine Instanz erstellt. Wenn eine Instanz vorhanden ist, geben Sie die Instanz zurück.
- VSCode implementiert genau ein solches „Abhängigkeitsinjektionssystem“.
- Wie führt man eine Abhängigkeitsinjektion durch? Um einen solchen Funktionssatz zu implementieren, benötigen Sie ungefähr:
Wie deklariert eine Klasse die Dienst-IDs, von denen sie abhängt? Das heißt, wie weiß die Außenstehende bei einer gegebenen Klasse, von welchen Diensten sie abhängt?
Wie verwaltet man Verwaltungsdienste?
Wie erstelle ich ein Modul?- Im Folgenden wird das einfachste Modell implementiert, das den Hauptprozess abdeckt.
Abhängigkeitsinformationen hinzufügen
- Wie brande ich eine Klasse und deklariere die Dienste, von denen sie abhängt?
Zusammenfassen Sie das Problem noch einmal:
Wie füge ich einer Klasse zusätzliche Informationen hinzu?
Dies kann einfach durch Schreiben des „Parameter Decorators“ erfolgen:
// 参数装饰器
const decorator = (
target: Object, // 被装饰的目标,这里为 Feature
propertyName: string,
index: number // 参数的位置索引
) => {
target['deps'] = [{ index, id: 'idA', }];
}
class Feature {
name = 'feature';
a: any;
constructor(
// 参数装饰器
@decorator a: any,
) {
this.a = a;
}
}
console.log('Feature.deps', Feature['deps']);
// [{ id: 'idA', index: 0 }]Auf diese Weise kann die Service-ID über Feature (das später als Konstruktor ctor bezeichnet wird) abgerufen werden.
Dienstverwaltung
Verwenden Sie Karte für die Verwaltung, eine ID entspricht einem Dienstleiter.
class A {
name = 'a';
}
// 服务集
class ServiceCollection {
// 服务集合
// key 为服务标识
// value 为 服务ctor
private entries = new Map<string, any>();
set(id: string, ctor: any) {
this.entries.set(id, ctor);
}
get(id: string): any {
return this.entries.get(id);
}
}
const services = new ServiceCollection();
// 声明服务 A id 为 idA
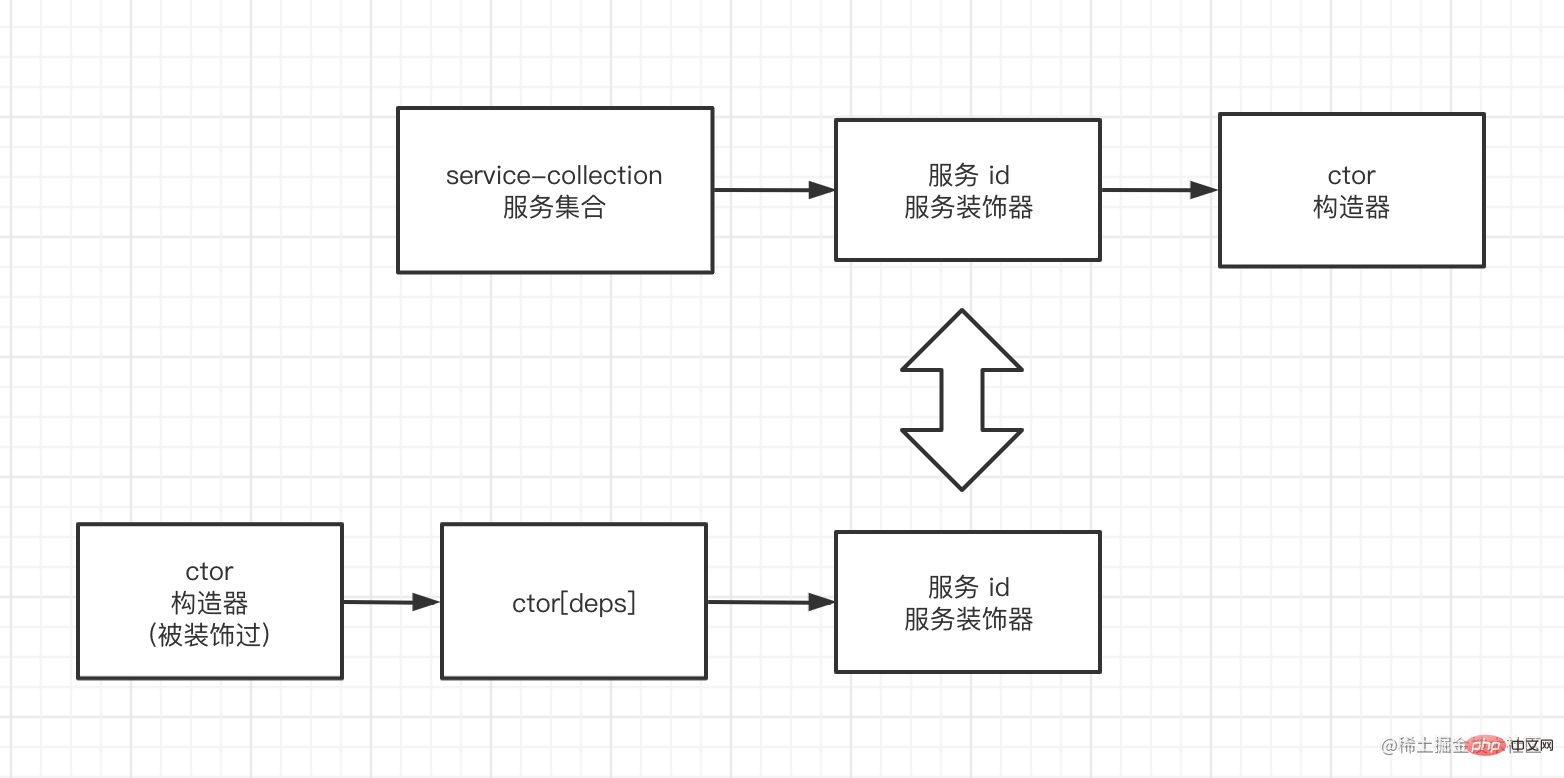
services.set('idA', A);Das schematische Diagramm sieht wie folgt aus:
Jetzt können Sie den Konstruktor des abhängigen Dienstes über die Funktion finden // 通过 Feature 找到所依赖的 A
const serviceId = Feature['deps'][0].id; // idA
console.log(
'Feature.deps',
services.get(serviceId) // A
);Nach dem Login kopieren
Modulerstellung// 通过 Feature 找到所依赖的 A
const serviceId = Feature['deps'][0].id; // idA
console.log(
'Feature.deps',
services.get(serviceId) // A
);Die spezifische Idee ist:

Wenn das Modul, von dem es abhängt, bereits eine Instanz hat, geben Sie die Instanz zurück.
Nachdem Sie alle Funktionen gefunden haben, fügen Sie die Funktion ein durch die Parameter, um die Initialisierung abzuschließen;- Hier ist zunächst eine einfache Demo mit nur einer Ebene von Abhängigkeiten (das heißt, die abhängigen Dienste sind nicht von anderen Diensten abhängig, es gibt keine Rekursionsfunktion). :
- An diesem Punkt ist der Kernprozess der Abhängigkeitsinjektion abgeschlossen und Feature muss verwendet werden. Wir müssen nur createInstance aufrufen. Unabhängig davon, ob die Dienste, von denen es abhängt, initialisiert wurden, erledigt die Instanziierung dies für uns.
Zusammenfassung
Dieser Artikel implementiert lediglich ein „Abhängigkeitsinjektions“-Modell auf Demoebene, das einfach Folgendes implementiert:
erforderliche Abhängigkeiten für die Moduldeklaration;
Modulerstellung;
-
Auf dieser Grundlage können einige erweiterte Funktionen erweitert werden:
Modulerstellung (rekursiv): VSCode verwendet dazu Stapel + Diagramm, und der Algorithmus ist nicht kompliziert;
Abhängigkeitssammlung: kann zum Analysieren verwendet werden Abhängigkeiten jedes Moduls und erkennen, ob es „zyklische Abhängigkeiten“ gibt;
Modulzerstörung: Wenn das Modul zerstört wird, zerstören Sie rekursiv die Dienstinstanzen, von denen es abhängt;
Verzögerte Initialisierung: Wählen Sie beim Erstellen abhängiger Dienste Erstellen Sie einen Proxy, und die Instanz wird nur erstellt, wenn sie tatsächlich verwendet wird.
Asynchrone Abhängigkeit: So führen Sie die Erstellungslogik aus, wenn der Erstellungsprozess des abhängigen Dienstes asynchron ist.
- Quellcodeadresse Den Code dieses Artikels finden Sie hier.
Vollständige Funktionen Weitere Informationen finden Sie im Code, der vom gesamten Abhängigkeitsinjektionssystem von VSCode geschrieben wurde.
Dieser Artikel basiert auf Code-Ideen und die Benennung ist ebenfalls sehr konsistent (manueller HundekopfWeitere Informationen zu VSCode finden Sie unter :
ReferenzmaterialienVS-Code-Quellcode-Speicherort: src/vs/platform/instantiation/commonvscode-Tutorial
!
class InstantiationService {
services: ServiceCollection;
constructor(services: ServiceCollection) {
this.services = services;
}
createInstance(ctor: any) {
// 1. 获取 ctor 依赖的 服务id
// 结果为: ['idA']
const depIds = ctor['deps'].map((item: any) => item.id);
// 2. 获取服务 id 对应的 服务构造器
// 结果为:[A]
const depCtors = depIds.map((id: string) => services.get(id));
// 3. 获取服务实例
// 结果为: [ A { name: 'a'} ]
const args = depCtors.map((ctor: any) => new ctor());
// 4. 依赖的服务作为参数注入,实例化所需要模块
// 结果为:[ Feature { name: 'feature', a }]
const result = new ctor(...args);
return result;
}
}
const instantiation = new InstantiationService(services);
// 使用时
const feature = instantiation.createInstance(Feature);Das obige ist der detaillierte Inhalt vonSprechen Sie kurz über das Prinzip der Abhängigkeitsinjektion in VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VS Code unterstützt die chinesischen Einstellungen, die durch Befolgen der Schritte ausgeführt werden können: Öffnen Sie das Einstellungsfeld und suchen Sie nach "Gebietsschema". Setzen Sie "locale.language" auf "ZH-CN" (vereinfachtes Chinesisch) oder "Zh-TW" (traditionelles Chinesisch). Speichern Sie Einstellungen und starten Sie den VS -Code neu. Das Einstellungsmenü, die Symbolleiste, die Code -Eingabeaufforderungen und die Dokumente werden in Chinesisch angezeigt. Andere Spracheinstellungen können ebenfalls angepasst werden, z. B. Datei -Tag -Format, Eintragsbeschreibung und diagnostische Prozesssprache.



