Was tun, wenn WordPress falsch ausgerichtet ist?
Lösung für WordPress-Fehlausrichtung: 1. Öffnen Sie den Chrome-Browser. 2. Geben Sie „chrome://flags/#disable-slimming-paint“ in die Adressleiste ein, aktivieren Sie dann die Option „Schlankheitsfarbe deaktivieren“ und deaktivieren Sie sie „Aktivieren“. Option „Schlankheitsfarbe“; 3. Starten Sie den Chrome-Browser neu und melden Sie sich erneut beim WordPress-Backend an.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, WordPress-Version 5.4.2, Dell G3-Computer.
Was soll ich tun, wenn WordPress falsch ausgerichtet ist?
Lösen Sie das Problem der Fehlausrichtung des WordPress-Backend-Menüs unter dem Chrome 45-Browser
In den letzten zwei Wochen habe ich das oft festgestellt, als ich mich mit dem Chrome 45-Browser beim WordPress-Backend anmeldete, um zu schreiben Das Navigationsmenü des WordPress-Verwaltungs-Backends war falsch ausgerichtet. Zuerst dachte ich, es handele sich um ein Computerproblem, aber nach einer Online-Suche stellte ich fest, dass es sich um einen Fehler im Chrome 45-Browser handelte. Lassen Sie mich Ihnen nun sagen, wie Sie dieses Problem lösen können.
Werfen wir zunächst einen Blick auf den verlegten Screenshot von WordPress unter dem Browser Chrome 45:

Die im Screenshot verwendete Chrome-Browserversion ist 45.0.2454.85 m. Viele WordPress-Benutzer meldeten dieses Problem dem WordPress-Entwicklungsteam, aber sie stellten schnell fest, dass das Problem ein Problem mit dem Chrome-Browser und nicht mit dem WordPress-Website-Erstellungssystem war.
Die Hauptursache für dieses Problem ist, dass im Chrome 45-Browser die Option „Slimming Paint“ standardmäßig aktiviert ist. Durch Deaktivieren der Option „Schlankheitsfarbe“ kann dieses Problem gelöst werden.
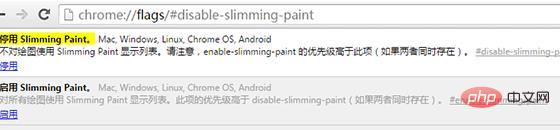
Öffnen Sie den Chrome-Browser, geben Sie chrome://flags/#disable-slimming-paint in die Adressleiste ein, aktivieren Sie die Option [Schlankheitsfarbe deaktivieren] und deaktivieren Sie die Option [Schlankheitsfarbe aktivieren]. Beachten Sie, dass beide Optionen gesetzt sein müssen, da letztere eine höhere Priorität hat als erstere.
Das Folgende ist ein Screenshot nach der Einrichtung:

Nach Abschluss der Einstellung starten Sie den Chrome-Browser neu, melden Sie sich beim WordPress-Backend an und alles wird wieder normal.
Das Chrome-Entwicklungsteam ist sich dieses Problems derzeit bewusst und plant, es im Chrome 47-Browser zu beheben. Zuvor mussten WordPress-Benutzer die oben genannten Einstellungen manuell ändern, um dieses Problem zu lösen.
Empfohlenes Lernen: „WordPress-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn WordPress falsch ausgerichtet ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
WordPress IP -Blocking -Plugin -Auswahl ist entscheidend. Die folgenden Typen können berücksichtigt werden: basierend auf .htaccess: effizienter, aber komplexer Betrieb; Datenbankbetrieb: Flexible, aber geringe Effizienz; Firewall: hohe Sicherheitsleistung, aber komplexe Konfiguration; Selbstgeschrieben: höchste Kontrolle, erfordert aber mehr technisches Niveau.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
So melden Sie sich bei einem WordPress-Website-Konto an: Besuchen Sie die Anmeldeseite: Geben Sie die Website von URL Plus "/wp-login.php" ein. Geben Sie Ihren Benutzernamen und Ihr Passwort ein. Klicken Sie auf "Login". Überprüfung der Überprüfung zweistufiger Verifizierung (optional). Nachdem Sie sich erfolgreich angemeldet haben, sehen Sie das Dashboard der Website.
 So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
Aktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Empfohlener Produktregistrierungs-Plug-In für benutzerfreundliche WordPress
Apr 20, 2025 am 08:15 AM
Es gibt kein perfektes WordPress -Produktregistrierungs -Plugin, die Auswahl sollte auf den tatsächlichen Anforderungen und der Größe der Website basieren. Empfohlene Plug-Ins umfassen: Memberpress: leistungsstarke, aber hochpreisige, komplexe Konfiguration Einschränkung Inhalt.
 So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
Eine Schritt-für-Schritt-Anleitung zum Ersetzen eines Headerbildes von WordPress: Melden Sie sich beim WordPress-Dashboard an und navigieren Sie zum Aussehen & GT; Thema. Wählen Sie das Thema aus, das Sie bearbeiten möchten, und klicken Sie auf Anpassen. Öffnen Sie das Panel der Themenoptionen und suchen Sie nach den Optionen für die Website -Header- oder Header -Bild -Bildung. Klicken Sie auf die Schaltfläche Bild und laden Sie ein neues Kopfbild hoch. Erstellen Sie das Bild und klicken Sie auf Speichern und Ernte. Klicken Sie auf die Schaltfläche Speichern und veröffentlichen, um die Änderungen zu aktualisieren.
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.




