 PHP-Framework
PHP-Framework
 Laravel
Laravel
 Laravel+SSR implementiert das Speichern des Anmeldestatus (detaillierte Schritte)
Laravel+SSR implementiert das Speichern des Anmeldestatus (detaillierte Schritte)
Laravel+SSR implementiert das Speichern des Anmeldestatus (detaillierte Schritte)
In diesem Artikel erfahren Sie, wie Sie den Anmeldestatus unter Laravel SSR speichern. Ich hoffe, dass er für alle hilfreich ist.
Online-Demo basierend auf Laravel + Nuxt3 (https://laravel-nuxt3.ruti.page/)
Laravel + SSR Nuxt: Wie speichere ich den Anmeldestatus?
Laravel + clientseitiges Rendering von Vue ist zwar schneller zu schreiben, aber manchmal brauchen wir wirklich SEO, wie z. B. E-Commerce, Portale, Foren; und für große Projekte, im Vergleich zu clientseitigem Rendering, serverseitigem Rendering Der Vorteil bei der Ladezeit des ersten Bildschirms ist in der Tat überwältigend.
Aber viele Studenten stecken bei der Frage fest, wie der Anmeldestatus unter SSR gespeichert werden soll, d Schnittstellen, eine ist
GET http://example.com/api/auth/user
Benutzer erhält die aktuell angemeldeten BenutzerinformationenPOST http://example.com/api/auth/tokens
Hier ist ein vollständiges Beispiel einschließlich GitHub OAuth?
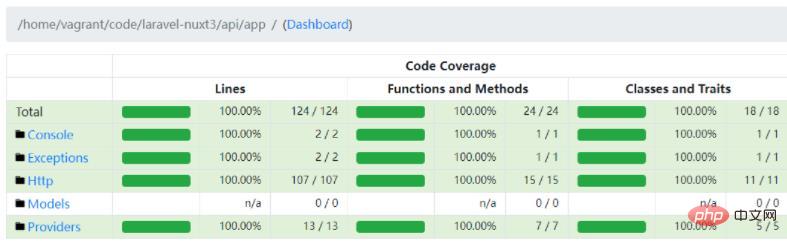
laravel-nuxt3-api, und die Testabdeckung beträgt 100 %
„Starten Sie SSR.“ html unter Verwendung der zurückgegebenen Ergebnisse.Wir können unter Plugins ein Nur-Server-Skript von *.server.[js|ts] erstellen,
plugins/init.server.js
import { defineNuxtPlugin } from '#app';
import { useAuth } from '~/store/auth.js';
function cookieFromRequestHeaders (key) {
const headers = useRequestHeaders(['cookie']);
if ('cookie' in headers) {
const cookie = headers.cookie.split(';').find(
c => c.trim().startsWith(`${key}=`)
);
if (cookie) {
return cookie.split('=')[1];
}
}
return '';
}
export default defineNuxtPlugin(async (nuxtApp) => {
const token = cookieFromRequestHeaders('token');
if (token) {
const auth = useAuth(nuxtApp.$pinia);
auth.setToken(token);
await auth.fetchUser();
}
});import { defineStore } from 'pinia';
import { useCustomFetch } from '~/composables/useCustomFetch.js';
import cookie from 'js-cookie';
export const useAuth = defineStore('auth', {
state: () => ({
_token: '',
_user: {},
}),
getters: {
token() {
return this._token;
},
user() {
return this._user;
},
},
actions: {
async fetchUser() {
const { data, error } = await useCustomFetch('/auth/user');
if (error.value) {
this.reset();
}
else {
this.setUser(data.value);
}
},
// ...
},
}); Hinweis: Es Es wird nicht empfohlen, HTTP-Pakete von Drittanbietern wie axios in Nuxt3 zu verwenden, sondern das integrierte useFetch()
Hinweis: Es Es wird nicht empfohlen, HTTP-Pakete von Drittanbietern wie axios in Nuxt3 zu verwenden, sondern das integrierte useFetch()Vollständiges Beispiel? Es ist anders. Im Vergleich zu Nuxt3 kann Nuxt2 nur Server-Skripte in nuxtServerInit() in store/index.js ausführen (wir können hier jedoch axios verwenden)store/index.js
export const actions = {
nuxtServerInit({ commit, dispatch, route }, { req }){
const token = cookieFromRequest(req, 'token');
if (!!token) {
commit('auth/setToken', token);
}
}
};- store/auth.js
import Cookie from 'js-cookie'; export const state = () => ({ user: null, token: null }); export const getters = { user: state => state.user, token: state => state.token, check: state => state.user !== null }; export const mutations = { setToken(state, token){ state.token = token; }, fetchUserSuccess(state, user){ state.user = user; }, fetchUserFailure(state){ state.user = null; }, logout(state){ state.token = null; state.user = null; }, updateUser(state, { user }){ state.user = user; } } export const actions = { saveToken({ commit }, { token, remember }){ commit('setToken', token); Cookie.set('token', token); }, async fetchUser({ commit }){ try{ const { data } = await this.$axios.get('/auth/user'); commit('fetchUserSuccess', data); }catch(e){ Cookie.remove('token'); commit('fetchUserFailure'); } }, // ... }Nach dem Login kopierenMehr Vollständiger Code?
Nuxt-Middleware zum Überprüfen, ob der Benutzer angemeldet ist, funktioniert nichtEmpfohlene Studie: „
Laravel-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonLaravel+SSR implementiert das Speichern des Anmeldestatus (detaillierte Schritte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie verwende ich objektrelationales Mapping (ORM) in PHP, um Datenbankoperationen zu vereinfachen?
May 07, 2024 am 08:39 AM
Wie verwende ich objektrelationales Mapping (ORM) in PHP, um Datenbankoperationen zu vereinfachen?
May 07, 2024 am 08:39 AM
Datenbankoperationen in PHP werden durch ORM vereinfacht, das Objekte in relationalen Datenbanken abbildet. EloquentORM in Laravel ermöglicht Ihnen die Interaktion mit der Datenbank mithilfe einer objektorientierten Syntax. Sie können ORM verwenden, indem Sie Modellklassen definieren, Eloquent-Methoden verwenden oder in der Praxis ein Blog-System erstellen.
 Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Die neuesten Versionen von Laravel 9 und CodeIgniter 4 bieten aktualisierte Funktionen und Verbesserungen. Laravel9 übernimmt die MVC-Architektur und bietet Funktionen wie Datenbankmigration, Authentifizierung und Template-Engine. CodeIgniter4 nutzt die HMVC-Architektur, um Routing, ORM und Caching bereitzustellen. In Bezug auf die Leistung sorgen das auf Dienstanbietern basierende Designmuster von Laravel9 und das leichte Framework von CodeIgniter4 für eine hervorragende Leistung. In praktischen Anwendungen eignet sich Laravel9 für komplexe Projekte, die Flexibilität und leistungsstarke Funktionen erfordern, während CodeIgniter4 für schnelle Entwicklung und kleine Anwendungen geeignet ist.
 Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Vergleichen Sie die Datenverarbeitungsfunktionen von Laravel und CodeIgniter: ORM: Laravel verwendet EloquentORM, das eine relationale Klassen-Objekt-Zuordnung bereitstellt, während CodeIgniter ActiveRecord verwendet, um das Datenbankmodell als Unterklasse von PHP-Klassen darzustellen. Abfrage-Builder: Laravel verfügt über eine flexible verkettete Abfrage-API, während der Abfrage-Builder von CodeIgniter einfacher und Array-basiert ist. Datenvalidierung: Laravel bietet eine Validator-Klasse, die benutzerdefinierte Validierungsregeln unterstützt, während CodeIgniter über weniger integrierte Validierungsfunktionen verfügt und eine manuelle Codierung benutzerdefinierter Regeln erfordert. Praxisfall: Beispiel einer Benutzerregistrierung zeigt Lar
 Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Artisan Commands – Laravel 5.7 bietet eine neue Möglichkeit, neue Befehle zu behandeln und zu testen. Es enthält eine neue Funktion zum Testen von Handwerkerbefehlen und die Demonstration wird unten erwähnt?
 Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Für Anfänger bietet CodeIgniter eine sanftere Lernkurve und weniger Funktionen, deckt aber die Grundbedürfnisse ab. Laravel bietet einen größeren Funktionsumfang, weist jedoch eine etwas steilere Lernkurve auf. In Bezug auf die Leistung schneiden sowohl Laravel als auch CodeIgniter gut ab. Laravel verfügt über eine umfangreichere Dokumentation und aktive Community-Unterstützung, während CodeIgniter einfacher und leichtgewichtiger ist und über starke Sicherheitsfunktionen verfügt. Im praktischen Fall der Erstellung einer Blogging-Anwendung vereinfacht EloquentORM von Laravel die Datenmanipulation, während CodeIgniter mehr manuelle Konfiguration erfordert.
 Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Bei der Auswahl eines Frameworks für große Projekte haben Laravel und CodeIgniter jeweils ihre eigenen Vorteile. Laravel ist für Anwendungen auf Unternehmensebene konzipiert und bietet modularen Aufbau, Abhängigkeitsinjektion und einen leistungsstarken Funktionsumfang. CodeIgniter ist ein leichtes Framework, das sich eher für kleine bis mittelgroße Projekte eignet und Wert auf Geschwindigkeit und Benutzerfreundlichkeit legt. Für große Projekte mit komplexen Anforderungen und einer großen Anzahl von Benutzern sind die Leistung und Skalierbarkeit von Laravel besser geeignet. Für einfache Projekte oder Situationen mit begrenzten Ressourcen sind die leichten und schnellen Entwicklungsfunktionen von CodeIgniter idealer.
 Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Für kleine Projekte eignet sich Laravel, für größere Projekte, die starke Funktionalität und Sicherheit erfordern. CodeIgniter eignet sich für sehr kleine Projekte, die geringes Gewicht und Benutzerfreundlichkeit erfordern.
 Fragen und Antworten zum Design der PHP-Microservice-Architektur für Unternehmensanwendungen
May 07, 2024 am 09:36 AM
Fragen und Antworten zum Design der PHP-Microservice-Architektur für Unternehmensanwendungen
May 07, 2024 am 09:36 AM
Die Microservice-Architektur nutzt PHP-Frameworks (wie Symfony und Laravel) zur Implementierung von Microservices und folgt RESTful-Prinzipien und Standarddatenformaten zum Entwerfen von APIs. Microservices kommunizieren über Nachrichtenwarteschlangen, HTTP-Anfragen oder gRPC und nutzen Tools wie Prometheus und ELKStack zur Überwachung und Fehlerbehebung.



