
So implementieren Sie eine Popup-Ebene in JavaScript: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Blenden Sie zuerst den anzuzeigenden Inhalt aus und zeigen Sie dann den ursprünglich ausgeblendeten Inhalt an, nachdem die Klickbedingung ausgelöst wurde "document.getElementById("open ").onclick = function(e){...}"; 3. Stellen Sie eine Maskenebene bereit, um den gesamten ursprünglichen Seiteninhalt abzudecken.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Javascript-Version 1.8.5, Dell G3-Computer.
Wie implementiert man eine Popup-Ebene in Javascript?
Verwenden Sie JAVASCRIPT, um den Popup-Ebeneneffekt zu erzielen.
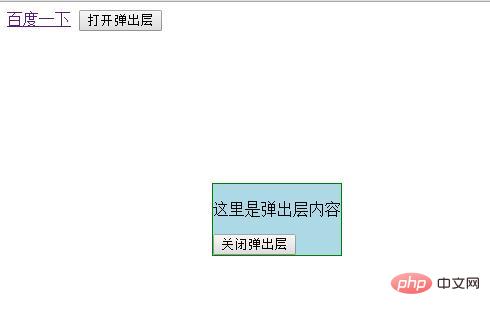
Aussage: Der Popup-Ebeneneffekt ist sehr einfach: Fügen Sie den anzuzeigenden Inhalt hinzu. Der Inhalt wird zuerst ausgeblendet, und nachdem eine bestimmte Bedingung ausgelöst wurde (z. B. Klicken auf eine Schaltfläche), wird der ursprünglich ausgeblendete Inhalt angezeigt.
Implementierung
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset="utf-8">
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<button type="button" id="open">打开弹出层</button>
<div style="display: none;background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type="button" id="close">关闭弹出层</button>
</div>
<script type="text/javascript">
var toast = document.getElementById("toast");
document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 -->
toast.style.display = "block";
toast.style.position = "fixed";
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
var targetWidth = toast.offsetWidth;
var targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 + "px";
toast.style.left = (winWidth - targetWidth) / 2 + "px";
}
document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 -->
toast.style.display = "none";
}
</script>
</body>
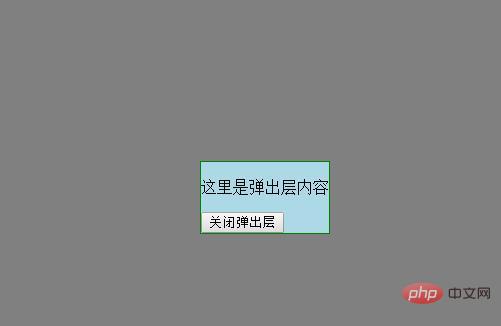
</html>Aber wir können feststellen, dass wir nach dem Auftauchen des versteckten Inhalts immer noch über den Link auf die Baidu-Seite zugreifen können. Um dies zu verhindern, können wir eine Maskenebene bereitstellen, die den gesamten ursprünglichen Seiteninhalt abdeckt. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset="utf-8">
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<button type="button" id="open">打开弹出层</button>
<div id="cover" style="display: none;position: fixed;width: 100%;height: 100%;top:0px;left:0px;background: gray;"> <!-- 通过遮罩层遮住背景 -->
<div style="background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type="button" id="close">关闭弹出层</button>
</div>
</div>
<script type="text/javascript">
var toast = document.getElementById("toast");
var cover = document.getElementById("cover");
document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 -->
cover.style.display = "block";
toast.style.position = "fixed";
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
var targetWidth = toast.offsetWidth;
var targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 + "px";
toast.style.left = (winWidth - targetWidth) / 2 + "px";
}
document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 -->
cover.style.display = "none";
}
</script>
</body>
</html>Dies dient zum erneuten Testen des Effekts, wie unten gezeigt:

Der obige Inhalt implementiert lediglich den Popup-Layer-Effekt, kann aber auch erreicht werden Fügen Sie auf dieser Basis mehr Code hinzu. Komplexere Funktionen.
Empfohlenes Lernen: „ JavaScript-Video-Tutorial
JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Popup-Ebene in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!