
In es6 können Sie die Funktion split() verwenden, um Zeichenfolgen auszuschneiden und Typen zu konvertieren. Die Syntax lautet „str.split(Trennzeichen, maximale Länge des Arrays)“. Die Funktion „split()“ kann eine Zeichenfolge in einen Array-Typ konvertieren. Sie verwendet das im Parameter angegebene Trennzeichen, um die Zeichenfolge in eine Teilzeichenfolge zu zerlegen und das Teilzeichenfolgen-Array als Element zu verwenden. Der zweite Parameter der Funktion „split()“ wird verwendet, um die maximale Länge des zurückgegebenen Arrays anzugeben. Wenn dieser Parameter festgelegt ist, ist der zurückgegebene Teilstring nicht größer als das durch diesen Parameter angegebene Array.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
In es6 können Sie die Funktion split() verwenden, um einen String zu teilen und ihn in einen Array-Typ zu konvertieren.
Split()-Funktionseinführung
Split()-Methode wird verwendet, um die gegebene Zeichenfolge in ein Zeichenfolgenarray aufzuteilen. Diese Methode verwendet das im Parameter angegebene Trennzeichen, um die Zeichenfolge in Teilzeichenfolgen zu unterteilen werden nacheinander als Elemente an das Array übergeben.
Syntax:
str.split(separator, limit)
Parameter:
Trennzeichen: Optional. Eine Zeichenfolge oder ein regulärer Ausdruck zum Teilen des Zeichenfolgenobjekts ab der durch diesen Parameter angegebenen Stelle.
Limit: Optional. Dieser Parameter gibt die maximale Länge des zurückgegebenen Arrays an. Wenn dieser Parameter festgelegt ist, werden nicht mehr Teilzeichenfolgen zurückgegeben als das durch diesen Parameter angegebene Array. Wenn dieser Parameter nicht gesetzt ist, wird die gesamte Zeichenfolge unabhängig von ihrer Länge aufgeteilt.
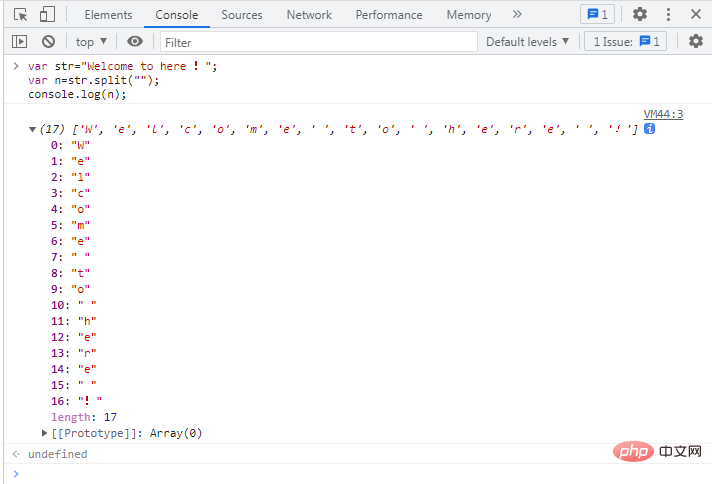
Beispiel 1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);
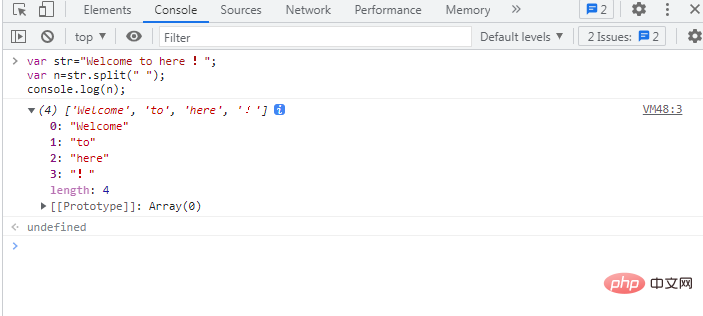
Beispiel 2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);
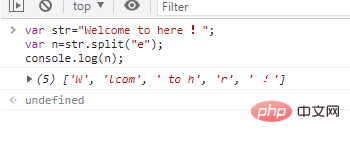
Beispiel 3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo schneiden Sie Zeichenfolgen aus und konvertieren Typen in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!