 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
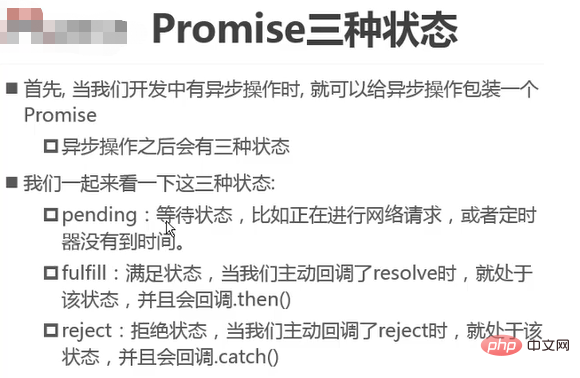
 Was sind die drei Zustände der asynchronen ES6-Anfrage?
Was sind die drei Zustände der asynchronen ES6-Anfrage?
Was sind die drei Zustände der asynchronen ES6-Anfrage?
es6 asynchrone Anfrage hat drei Zustände: 1. ausstehend (Wartezustand), dann wird kein Fang ausgelöst 2. erfüllt (erfüllter Zustand), wenn die Lösung aktiv zurückgerufen wird, befindet sie sich in diesem Zustand und dann( ) wird zurückgerufen ;3. Reject (Ablehnungsstatus) löst die nachfolgende Catch-Callback-Funktion aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Promise ist eine Lösung für die asynchrone Programmierung:
1. Wird hauptsächlich für asynchrone Berechnungen verwendet.
2. Asynchrone Operationen können in die Warteschlange gestellt, in der gewünschten Reihenfolge ausgeführt werden und die erwarteten Ergebnisse zurückgeben.
3 zwischen Objekten hilft uns beim Umgang mit Warteschlangen
Versprechen hat drei Zustände:
1, ausstehender [ausstehender] Anfangszustand
2, erfüllt [Implementierung] Vorgang erfolgreich
3, abgelehnt [abgelehnt] ] Vorgang fehlgeschlagen
Wann Wenn sich der Versprechensstatus ändert, wird die Antwortfunktion in then() ausgelöst, um die nachfolgenden Schritte zu verarbeiten.
Der Status des Promise-Objekts ändert sich. Sobald der Status von zwei Promise geändert wird, gibt es keine Änderungen: von „Ausstehend“ zu „Erfüllt“
von „Ausstehend“ zu „Abgelehnt“.
Solange diese beiden Situationen auftreten, wird der Status gefestigt und wird sich nicht mehr ändern.

Dann und fangen Sie die Details zum Änderungsstatus ab.
Sehen Sie sich das Bild unten an

Wenn ein Fehler gemeldet wird, wird das Versprechen im Versprechenstatus zurückgegeben und der Catch-Rückruf ausgelöst. Solange ein Fehler vorliegt, wird er später nicht ausgeführt. Catch wird ausgeführt.

Siehe unten Wenn ein Fehler-Promise-Objekt ausgelöst wird, befindet es sich im Ablehnungsstatus
Frage 1: Drucken Sie 1 3 der Reihe nach aus, 2 wird nicht gedruckt, da der Fang nicht ausgeführt wird (das Versprechen von  .then befindet sich im Auflösungszustand. Fang wird nicht ausgeführt
.then befindet sich im Auflösungszustand. Fang wird nicht ausgeführt
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})Javascript-Tutorial für Fortgeschrittene
】Das obige ist der detaillierte Inhalt vonWas sind die drei Zustände der asynchronen ES6-Anfrage?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Im täglichen Leben stoßen wir oft auf Probleme zwischen Versprechen und Erfüllung. Ob in einer persönlichen Beziehung oder einer Geschäftstransaktion: Das Einhalten von Versprechen ist der Schlüssel zum Aufbau von Vertrauen. Allerdings sind die Vor- und Nachteile eines Engagements oft umstritten. In diesem Artikel werden die Vor- und Nachteile von Verpflichtungen untersucht und einige Ratschläge gegeben, wie Sie Ihr Wort halten können. Die versprochenen Vorteile liegen auf der Hand. Erstens schafft Engagement Vertrauen. Wenn jemand sein Wort hält, lässt er andere glauben, dass er eine vertrauenswürdige Person ist. Vertrauen ist die Bindung zwischen Menschen, die Menschen mehr machen kann
 Schnelle Anwendung: Praktische Entwicklungsfallanalyse des asynchronen HTTP-Downloads mehrerer PHP-Dateien
Sep 12, 2023 pm 01:15 PM
Schnelle Anwendung: Praktische Entwicklungsfallanalyse des asynchronen HTTP-Downloads mehrerer PHP-Dateien
Sep 12, 2023 pm 01:15 PM
Schnelle Anwendung: Praktische Entwicklungsfallanalyse von PHP Asynchroner HTTP-Download mehrerer Dateien Mit der Entwicklung des Internets ist die Funktion zum Herunterladen von Dateien zu einem der Grundbedürfnisse vieler Websites und Anwendungen geworden. In Szenarien, in denen mehrere Dateien gleichzeitig heruntergeladen werden müssen, ist die herkömmliche synchrone Download-Methode oft ineffizient und zeitaufwändig. Aus diesem Grund ist die Verwendung von PHP zum asynchronen Herunterladen mehrerer Dateien über HTTP eine zunehmend verbreitete Lösung. In diesem Artikel wird anhand eines tatsächlichen Entwicklungsfalls detailliert analysiert, wie PHP asynchrones HTTP verwendet.
 Was soll ich tun, wenn in einer Vue-Anwendung ein nicht erfasster (versprechender) TypeError auftritt?
Jun 25, 2023 pm 06:39 PM
Was soll ich tun, wenn in einer Vue-Anwendung ein nicht erfasster (versprechender) TypeError auftritt?
Jun 25, 2023 pm 06:39 PM
Vue ist ein beliebtes Front-End-Framework, und bei der Entwicklung von Anwendungen treten häufig verschiedene Fehler und Probleme auf. Unter diesen ist Uncaught(inpromise)TypeError ein häufiger Fehlertyp. In diesem Artikel werden wir die Ursachen und Lösungen diskutieren. Was ist Uncaught(inpromise)TypeError? Der Fehler Uncaught(inpromise)TypeError tritt normalerweise auf
 Wie Swoole asynchrone SMTP-Vorgänge unterstützt
Jun 25, 2023 pm 12:24 PM
Wie Swoole asynchrone SMTP-Vorgänge unterstützt
Jun 25, 2023 pm 12:24 PM
Mit der kontinuierlichen Weiterentwicklung und Popularisierung des Internets ist E-Mail zu einem unverzichtbaren Bestandteil des Lebens und der Arbeit der Menschen geworden, und SMTP (Simple Mail Transfer Protocol) ist eines der wichtigen Protokolle für den E-Mail-Versand. Als asynchrones Netzwerkkommunikations-Framework für PHP kann Swoole asynchrone SMTP-Vorgänge gut unterstützen und so den E-Mail-Versand effizienter und stabiler machen. In diesem Artikel wird vorgestellt, wie Swoole asynchrone SMTP-Vorgänge unterstützt, einschließlich der Verwendung
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Wie Swoole asynchrone AMQP-Vorgänge unterstützt
Jun 25, 2023 am 08:22 AM
Wie Swoole asynchrone AMQP-Vorgänge unterstützt
Jun 25, 2023 am 08:22 AM
Da das Volumen des Internetgeschäfts weiter wächst, wird die Nachfrage nach hoher Parallelität und hoher Leistung immer größer, und Swoole wird als Netzwerkkommunikations-Framework für PHP immer mehr von Entwicklern bevorzugt. Unter anderem unterstützt Swoole asynchrones AMQP, eines der häufigsten Anwendungsszenarien. Schauen wir uns also an, wie Swoole asynchrone AMQP-Vorgänge unterstützt. Zunächst müssen wir klären, was AMQP ist. AMQP (AdvancedMessageQueuingProtocol) Erweitert
 Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Erweiterter Leitfaden zu Python Asyncio: Vom Anfänger zum Experten
Mar 04, 2024 am 09:43 AM
Gleichzeitige und asynchrone Programmierung Bei der gleichzeitigen Programmierung geht es um die gleichzeitige Ausführung mehrerer Aufgaben. Bei der asynchronen Programmierung handelt es sich um eine Art der gleichzeitigen Programmierung, bei der Aufgaben keine Threads blockieren. asyncio ist eine Bibliothek für die asynchrone Programmierung in Python, die es Programmen ermöglicht, I/O-Vorgänge auszuführen, ohne den Hauptthread zu blockieren. Ereignisschleife Der Kern von Asyncio ist die Ereignisschleife, die I/O-Ereignisse überwacht und entsprechende Aufgaben plant. Wenn eine Coroutine bereit ist, wird sie von der Ereignisschleife ausgeführt, bis sie auf E/A-Operationen wartet. Anschließend wird die Coroutine angehalten und die Ausführung anderer Coroutinen fortgesetzt. Coroutinen Coroutinen sind Funktionen, die die Ausführung anhalten und fortsetzen können. Das Schlüsselwort asyncdef wird zum Erstellen von Coroutinen verwendet. Die Coroutine verwendet das Schlüsselwort „await“, um auf den Abschluss des E/A-Vorgangs zu warten. Die folgenden Grundlagen von Asyncio
 Asynchrone und nicht blockierende Technologie in der Java-Ausnahmebehandlung
May 01, 2024 pm 05:42 PM
Asynchrone und nicht blockierende Technologie in der Java-Ausnahmebehandlung
May 01, 2024 pm 05:42 PM
Asynchrone und nicht blockierende Techniken können als Ergänzung zur herkömmlichen Ausnahmebehandlung verwendet werden und ermöglichen die Erstellung reaktionsschnellerer und effizienterer Java-Anwendungen: Asynchrone Ausnahmebehandlung: Behandlung von Ausnahmen in einem anderen Thread oder Prozess, sodass der Hauptthread weiter ausgeführt werden kann und Blockierungen vermieden werden. Nicht blockierende Ausnahmebehandlung: Beinhaltet eine ereignisgesteuerte Ausnahmebehandlung, wenn ein E/A-Vorgang fehlschlägt, wodurch das Blockieren von Threads vermieden wird und die Ereignisschleife die Behandlung von Ausnahmen ermöglicht.




