 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erklärung zum Zeichnen von Straßen- und Ortskarten mit Echarts (Schritte mit Bildern und Texten)
Ausführliche Erklärung zum Zeichnen von Straßen- und Ortskarten mit Echarts (Schritte mit Bildern und Texten)
Ausführliche Erklärung zum Zeichnen von Straßen- und Ortskarten mit Echarts (Schritte mit Bildern und Texten)
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Verwendung von Echarts. Der Hauptinhalt besteht darin, Ihnen Schritt für Schritt beizubringen, wie Sie Echarts zum Zeichnen von Straßen- und Stadtkarten verwenden . Ich hoffe, es ist für alle hilfreich.
Die Anforderung erfordert das Zeichnen einer Karte des Bezirks Putuo in Shanghai mit bestimmten Straßen und Stadtebenen. Gewöhnliches Echart kann nur Karten von Provinzen und Städten zeichnen und keine spezifischen Daten auf Straßen- und Stadtebene bereitstellen. So können Sie über Bigmap spezifische Daten abrufen.
- Bigmap herunterladen (wählen Sie die zweite All-in-One-Version)

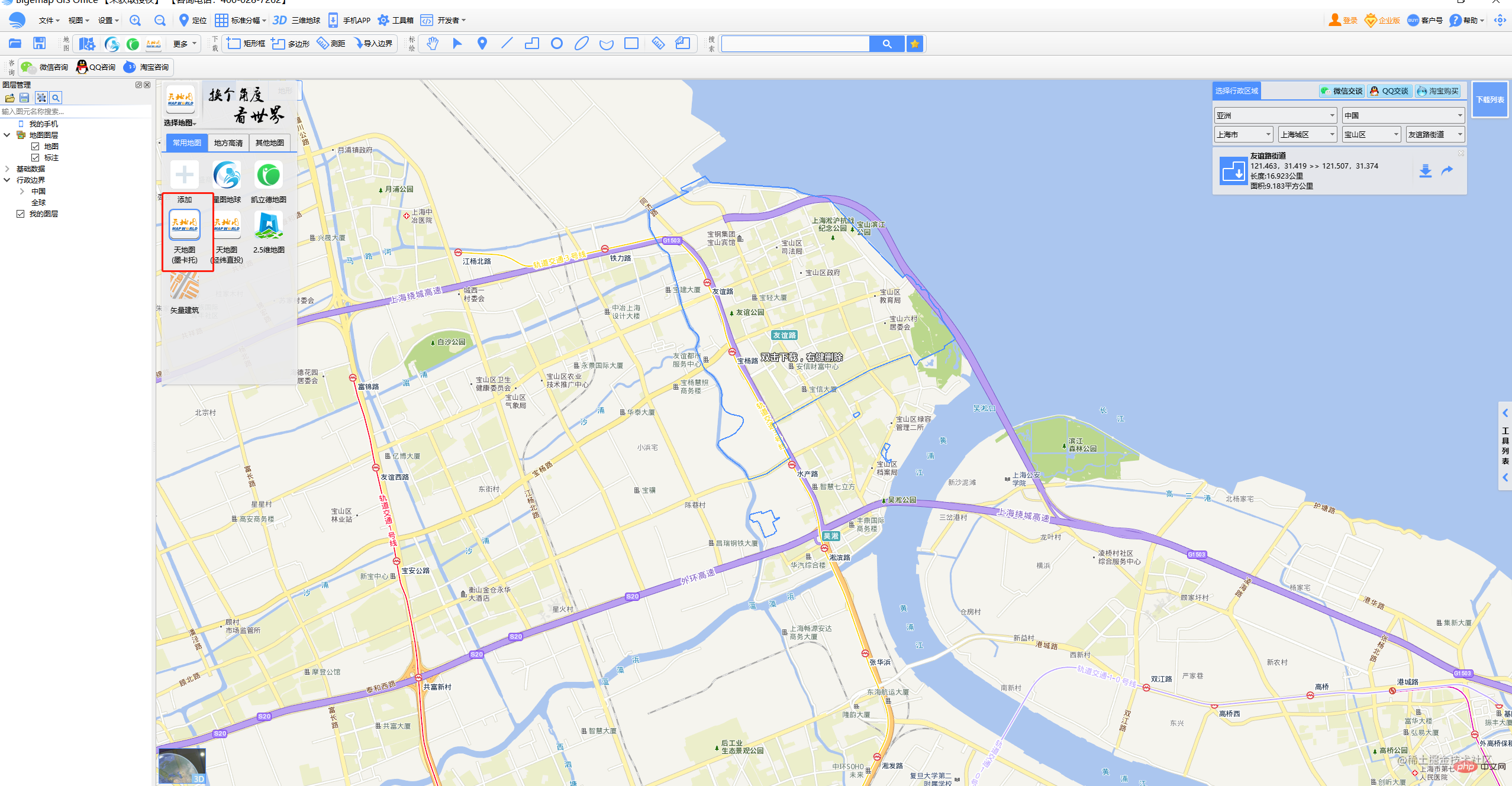
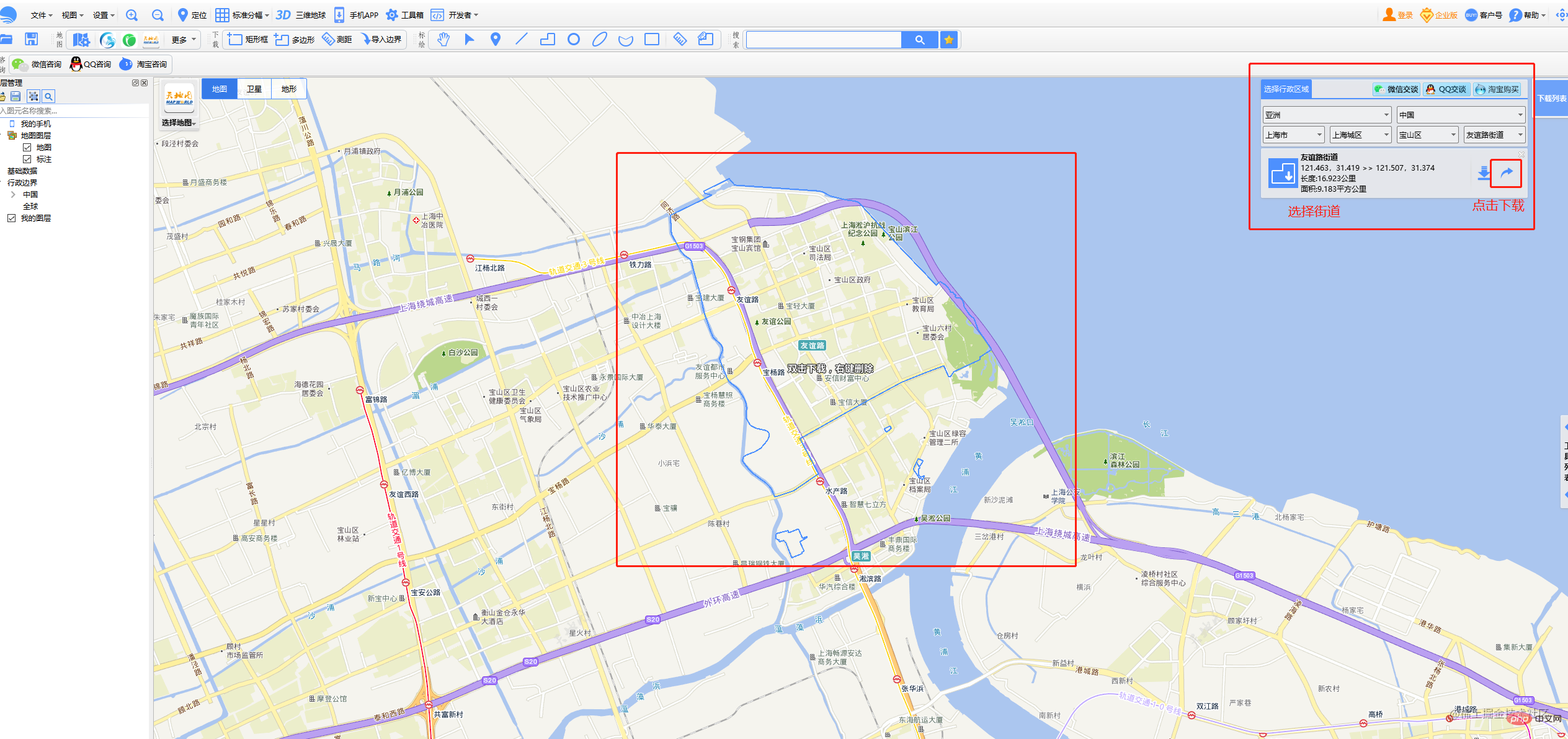
- Laden Sie die .kml-Datei der gewünschten Straße in Bigmap herunter


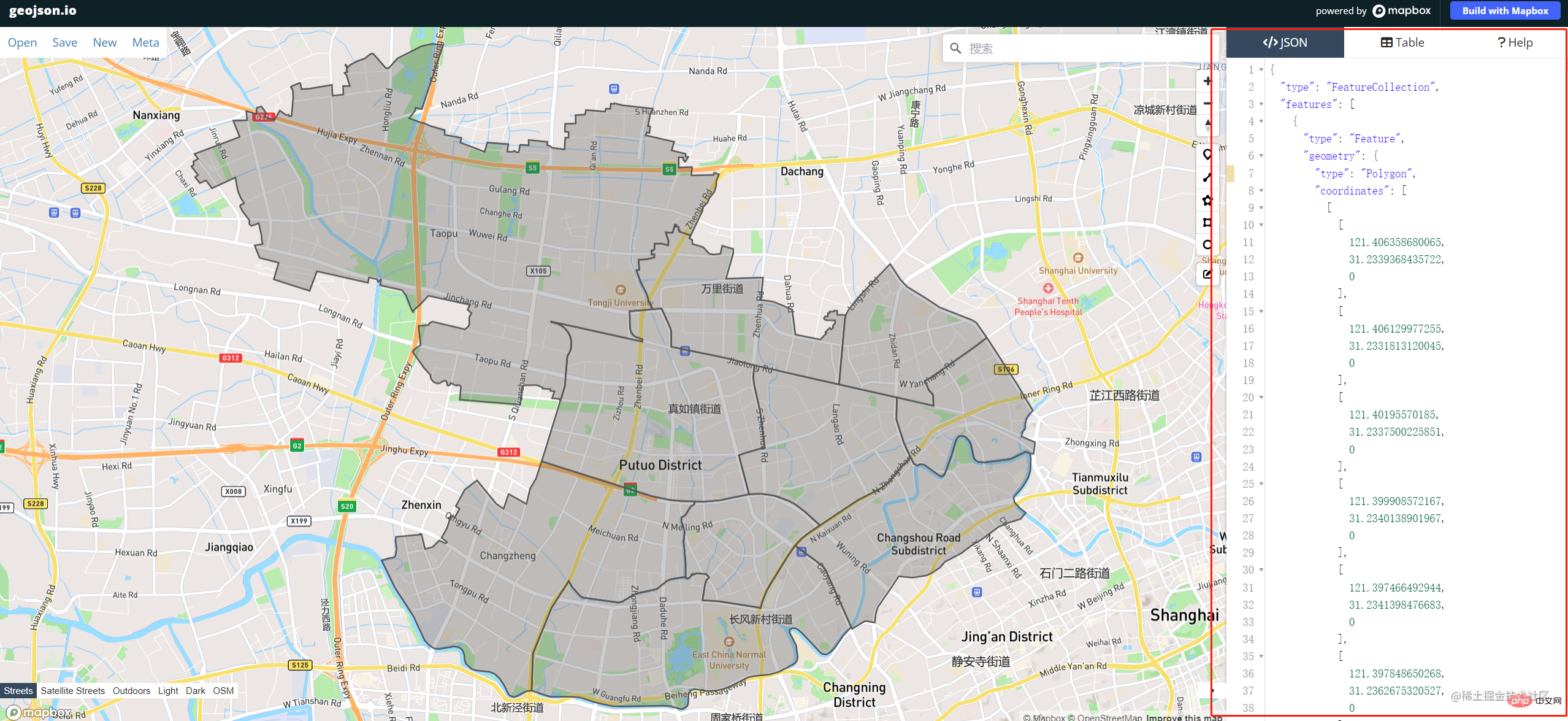
3 Sie müssen die .kml-Datei in json konvertieren.
Wenn mehrere .kml-Dateien vorhanden sind, importieren Sie sie nacheinander. Nach dem erfolgreichen Import befindet sich die benötigte JSON-Datei im rechten Bereich. und der linke Teil ist die Form, die der Karte entspricht, die wir später zeichnen werden (Sie können es in Ruhe lassen), die JSON-Daten kopieren und im Projekt speichern (hier speichere ich sie in public/static/map.json)
Adresse: geojson.io/#map=12.59/…

4. Die wichtigsten Daten sind bereits vorhanden, und dann können Sie Echart zum Zeichnen verwenden.
Echarts zuerst installieren
npm install echarts
Dann direkt importieren in der Vue-Datei bei Bedarf (für globalen Import siehe Echarts-Dokument)
import * as echarts from 'echarts';
Was hier noch benötigt wird Axios wird verwendet, um die JSON-Daten anzufordern, die wir gerade hatten, also installieren Sie Axios
npm i axios
und importieren Sie Axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
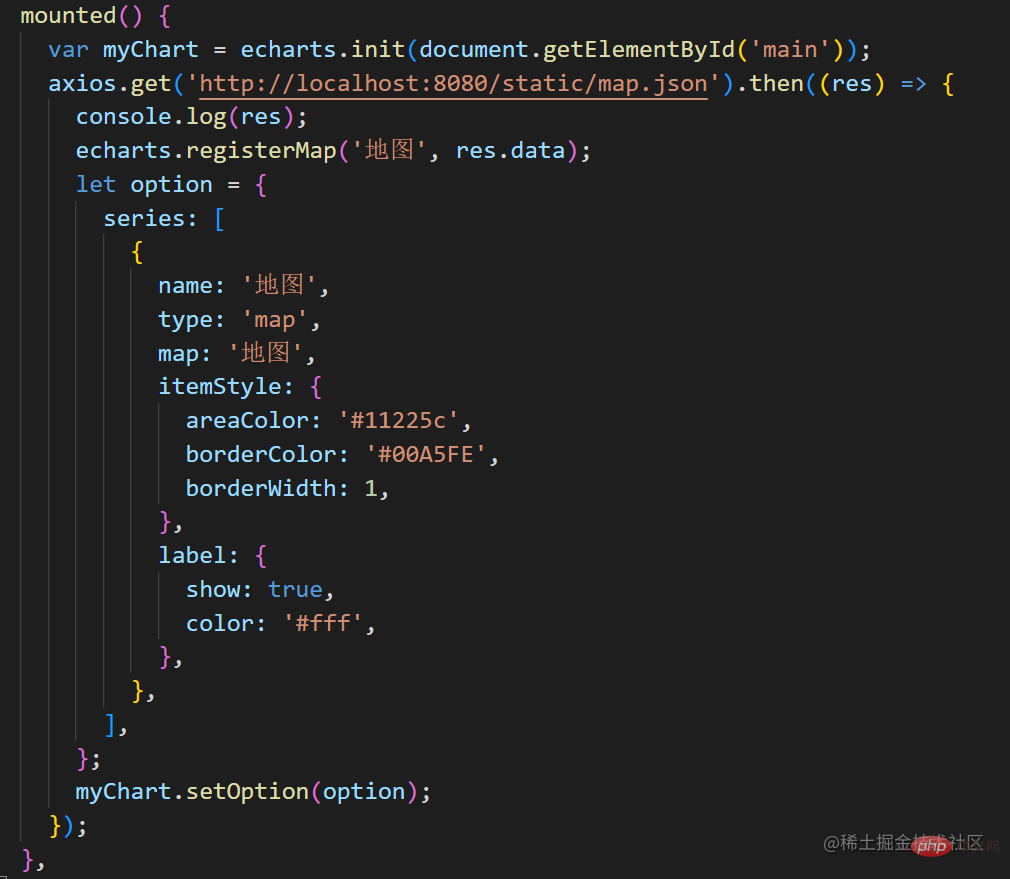
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

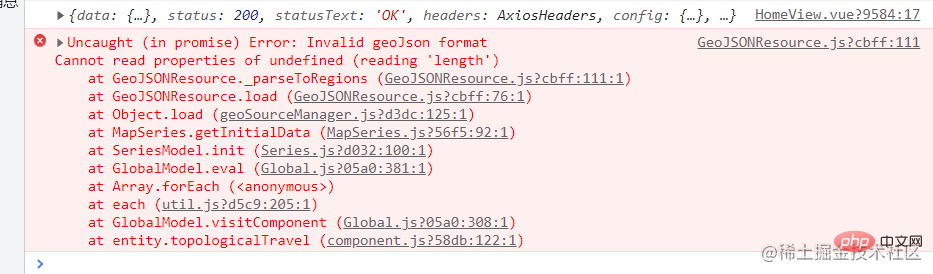
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
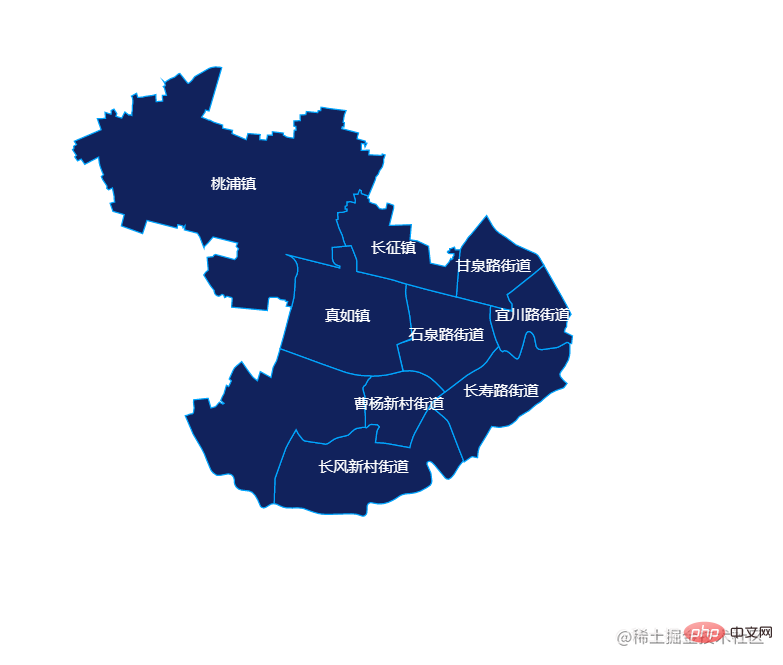
最终效果:

推荐学习:《JavaScript视频教程》
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Zeichnen von Straßen- und Ortskarten mit Echarts (Schritte mit Bildern und Texten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme und Kreisdiagramme, die spezifische Codebeispiele erfordern. Mit dem Aufkommen des Internetzeitalters ist die Datenanalyse immer wichtiger geworden. Statistische Diagramme sind eine sehr intuitive und leistungsstarke Anzeigemethode. Diagramme können Daten klarer darstellen und es den Menschen ermöglichen, die Bedeutung und Muster der Daten besser zu verstehen. In der Java-Entwicklung können wir ECharts und Java-Schnittstellen verwenden, um verschiedene statistische Diagramme schnell anzuzeigen. ECharts ist eine von Baidu entwickelte Software
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC
 So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts ECharts (Baidus Open-Source-JavaScript-Diagrammbibliothek) ist ein leistungsstarkes und benutzerfreundliches Datenvisualisierungstool. Es bietet eine Vielzahl von Diagrammtypen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme und mehr. Das Kalenderdiagramm ist ein sehr markanter und praktischer Diagrammtyp in ECharts, der zur Darstellung zeitbezogener Daten verwendet werden kann. In diesem Artikel wird die Verwendung von Kalenderdiagrammen in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen Sie verwenden
 Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: Praktische Tipps zum Erstellen verschiedener statistischer Diagramme, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich der modernen Datenvisualisierung sind statistische Diagramme ein wichtiges Werkzeug zur Datenanalyse und -visualisierung. ECharts ist eine leistungsstarke Datenvisualisierungsbibliothek, während Golang eine schnelle, zuverlässige und effiziente Programmiersprache ist. In diesem Artikel erfahren Sie, wie Sie mit ECharts und Golang verschiedene Arten von statistischen Diagrammen erstellen, und stellen Codebeispiele bereit, die Ihnen dabei helfen, diese Fähigkeit zu erlernen. Vorbereitung
 So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts- und PHP-Schnittstellen zum Erstellen statistischer Diagramme. Einführung: In der modernen Webanwendungsentwicklung ist die Datenvisualisierung ein sehr wichtiger Link, der uns dabei helfen kann, Daten intuitiv anzuzeigen und zu analysieren. ECharts ist eine leistungsstarke Open-Source-JavaScript-Diagrammbibliothek. Sie bietet eine Vielzahl von Diagrammtypen und umfangreiche interaktive Funktionen und kann problemlos verschiedene statistische Diagramme erstellen. In diesem Artikel wird die Verwendung von ECharts und PHP-Schnittstellen zum Generieren statistischer Diagramme vorgestellt und spezifische Codebeispiele gegeben. 1. Überblick über ECha
 Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Muss sich ECharts auf jQuery verlassen? Eine detaillierte Interpretation erfordert spezifische Codebeispiele. ECharts ist eine hervorragende Datenvisualisierungsbibliothek, die eine große Auswahl an Diagrammtypen und interaktiven Funktionen bietet und in der Webentwicklung häufig verwendet wird. Bei der Verwendung von ECharts werden viele Menschen eine Frage haben: Muss ECharts auf jQuery angewiesen sein? In diesem Artikel wird dies ausführlich erläutert und konkrete Codebeispiele gegeben. Um es klarzustellen: ECharts selbst verlässt sich nicht auf jQuery;



