

10 Fragen jeden Tag, nach 100 Tagen beherrschen Sie alle hochfrequenten Wissenspunkte von Front-End-Interviews, komm schon! ! ! Ich hoffe, dass Sie beim Lesen des Artikels nicht direkt auf die Antwort schauen, sondern zunächst darüber nachdenken, ob Sie sie wissen, und wenn ja, wie lautet Ihre Antwort? Denken Sie darüber nach und vergleichen Sie sie dann mit der Antwort. Wenn Sie eine bessere Antwort als meine haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich und diskutieren Sie gemeinsam über die Schönheit der Technologie.
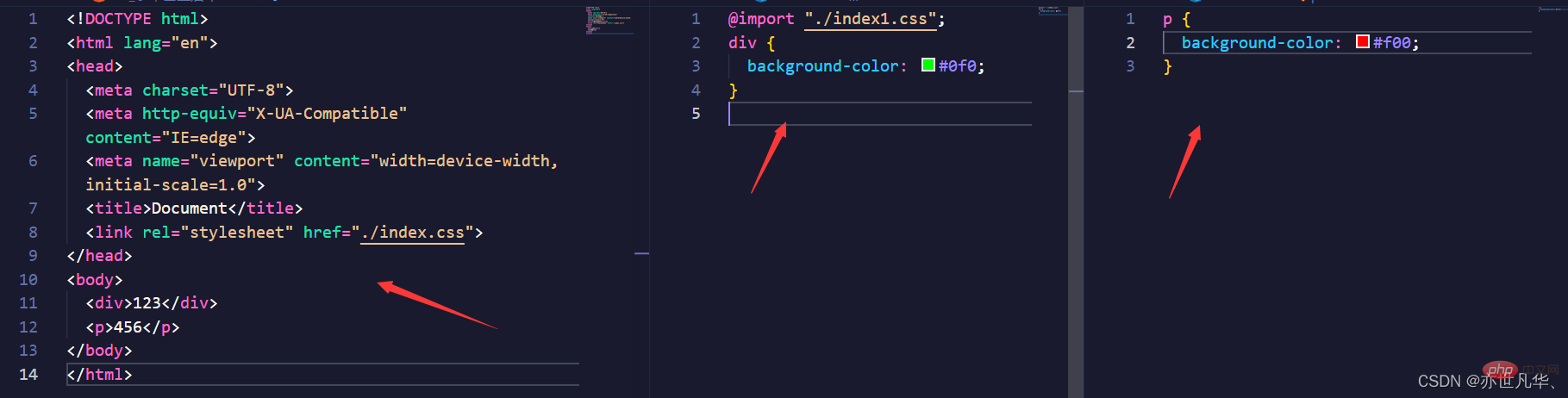
Ich: Äh, der Link erscheint zuerst und @import erscheint später. Dies führt auch dazu, dass die Linkkompatibilität besser ist als bei @import. Zweitens wird der Link-Tag zuerst im Browser geladen. und dann @import laden, der gesamte Code lautet wie folgt:


[Verwandte Empfehlungen: Web-Front-End-Entwicklung]
Ich: Nun, die Funktionen, die sie erreichen möchten, sind im Allgemeinen die gleichen, aber es gibt wesentliche Unterschiede wie folgt:
Der Unterschied zwischen Titel und h1:
Titel wird verwendet, um die Website zusammenzufassen Informationen und werden angezeigt. Der Titel einer Webseite kann Suchmaschinen oder Benutzern sagen, um welches Inhaltsthema es sich bei dieser Website handelt.
h1 wird verwendet, um den Themeninhalt des Artikels zusammenzufassen und auf dem Webseiteninhalt anzuzeigen. Es kann uns sagen, was der Hauptinhalt der Website ist
Der Unterschied zwischen b und strong :
b ist ein Entity-Tag, das verwendet wird, um den Text fett darzustellen. Es hat keine praktische Bedeutung. Strong ist ein logisches Tag, das verwendet wird, um den Ton von Zeichen zu verstärken und die Wichtigkeit des Inhalts hervorzuheben. Verwenden Sie b so wenig wie möglich, um den CSS3-Spezifikationen zu entsprechen , verwenden Sie einfach stark. Der Unterschied zwischen
i und em:
i ist eine Entitätsbezeichnung, die zum Kippen von Text verwendet wird, keine praktische Bedeutung hat und eher in Schriftsymbolen verwendet wird; em ist eine logische Bezeichnung, die den Zeicheninhalt hervorhebt Fachlich verwendet.
Ich: Äh~, Titel ist der Wert, der angezeigt wird, wenn die Maus in das Bild bewegt wird, und Alt ist der Wert, der angezeigt wird, wenn das Bild nicht geladen werden kann.
Ich: Äh~, okay, die Zusammenfassung lautet wie folgt:
png: Verlustfreie Komprimierung, Größe und Volumen sind größer als JPG/JPEG, geeignet zum Erstellen kleiner Symbole.
jpg: Bei Verwendung des Komprimierungsalgorithmus kommt es zu einer leichten Verzerrung, kleiner als PNG, geeignet für mittlere und große Bilder.
gif: Normalerweise für Animationen.
webp: Unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierung, gleiche Bildqualität, Webp ist kleiner, aber schlecht kompatibel.
Ich: Äh ~, okay, das CSS-Box-Modell ist wie folgt unterteilt in: Standard-Box-Modell, IE (seltsames) Box-Modell:
Standard-Box-Modell : Rand, Rand, Polsterung, Inhalt
IE-Box-Modell : Rand, Inhalt (Rand + Polsterung + Inhalt)
CSS-Konvertierungs-Box-Modell :
Box-Größe: content- box; /*Standard-Box-Modell*/
box-sizing: border-box; /*IE-Box-Modell*/
Ich: Äh, Zeilenhöhe ist die Höhe jeder Textzeile. Wenn der Text umbrochen wird, erhöht sich die Höhe des gesamten Felds (Anzahl der Zeilen * Zeilenhöhe).
Höhe ist ein fester Wert , das ist die Höhe der Box.
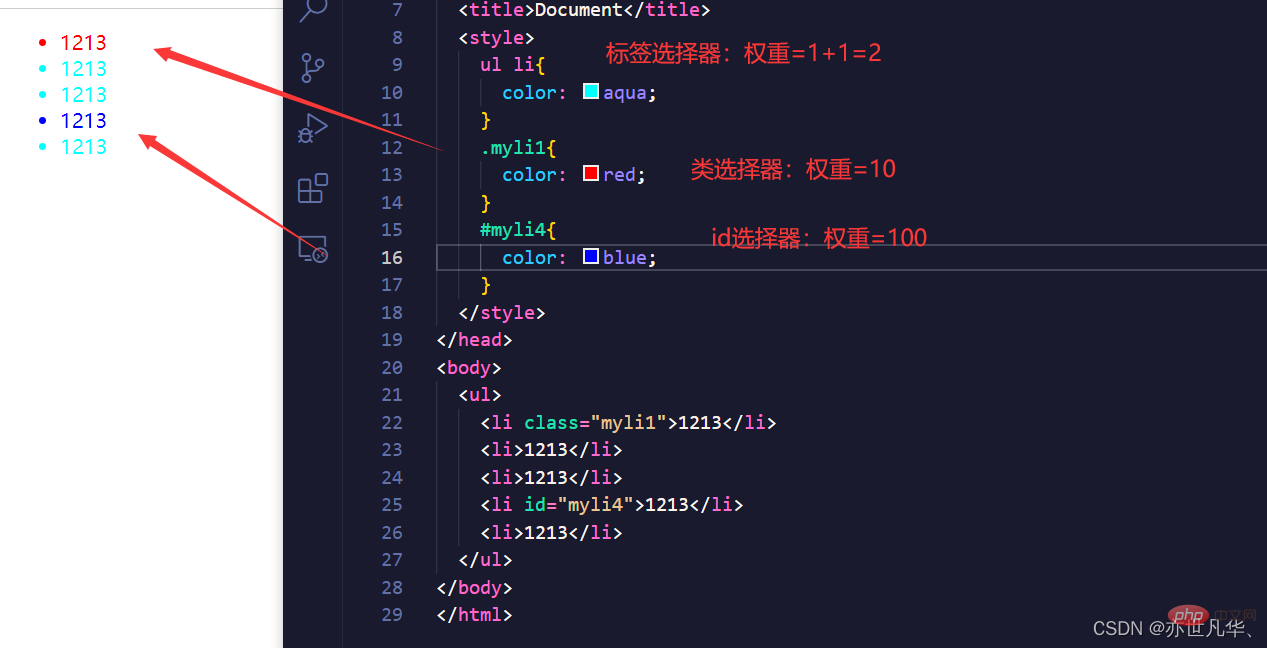
Drittens: Klassenselektor Gewichtungswert: 10die vererbt werden können umfassen: Schriftgröße, Farbe, Zeilenhöhe und andere Textreihen, nicht vererbbar
umfassen: Rahmen, Innenabstand, Rand und andere Boxeigenschaften
Interview Offiziell: Wie ist der CSS-Prioritätsalgorithmus berechnet? Ich: Äh~, aus der Perspektive des Prioritätsvergleichs: !important>inline style>id>class>label>wildcard. Für die Prioritätsberechnung können wir die Gewichtung für CSS festlegen: !important hat die höchste Gewichtung und kann ignoriert werden. Durch die Berechnung können wir sehen, welcher Gewichtungswert höher ist. Es macht Sinn, warum der Stil der aktuellen Seite dieser Stil ist: Erstens: Inline-Stil (Stil) Gewichtungswert: 1000
Zweitens: ID-Selektor Gewichtungswert: 100
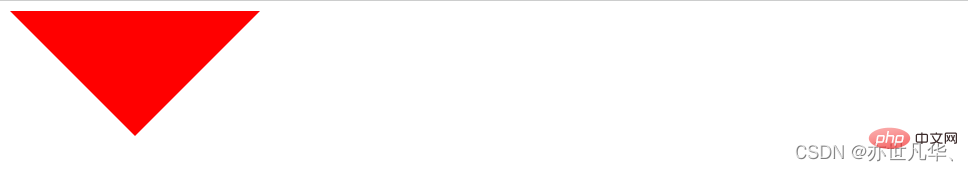
Ich: Äh, geben Sie einfach die Breite des Randes ein und blenden Sie dann jeden Tag die Richtung des Dreiecks aus. Der gesamte Code lautet wie folgt :
Interviewer: Wie zeichne ich ein Dreieck mit CSS?
<style>
div{
width: 0;
border: 100px solid transparent;
/* 想要上三角形,颜色为红色 */
border-top: 100px solid red;
}
</style>
<body>
<div></div>
</body>
Ich: Äh~, BFC (auch Block-Level-Formatierungskontext genannt) ist eine unabhängige Layoutumgebung, die so verstanden werden kann Ein unabhängiger Container hat keinen Einfluss auf äußere Elemente. Wenn ein Element über BFC verfügt, haben die Änderungen an den inneren Elementen keinen Einfluss auf die äußeren Elemente. Der gesamte Code lautet wie folgt:

Überlaufwert: nicht sichtbarAnzeigewert: Inline-Block, Tabellenzelle...
Position Der Wert ist: absolut, fest
Das obige ist der detaillierte Inhalt vonWerfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (2).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!