Lernen Sie das effizientere Build-Tool von Vue kennen – Vite
Dieser Artikel stellt Ihnen ein neues Build-Tool vor – Vite. Natürlich wird unser Vite eher in der Entwicklungsphase verwendet. Im Folgenden stellen wir Ihnen auch die Vorteile von Vite gegenüber der Webpack-Kompilierung vor und wie Vite Schritt für Schritt erstellt. Schritt-Tutorial für das Projekt, folgen Sie mir und probieren Sie es aus!

Webpack
Als wir Vue2 für die Entwicklung verwendeten, verwendeten wir normalerweise unser Vue-Cli-Gerüst, um das Projekt zu erstellen. Im CLI-Gerüst bauen und verpacken wir es basierend auf Webpack Wird als Codekompilierungstool verwendet, einschließlich Ein- und Ausstieg, Ladeprogramm und Plug-in.
webpack ist ein statisches Modul-Bündelungstool für moderne JavaScript-Anwendungen.
Wenn Webpack eine Anwendung verarbeitet, erstellt es intern ein Abhängigkeitsdiagramm, das jedem für das Projekt erforderlichen Modul zugeordnet ist und ein oder mehrere Bundles generiert.
Auf dem Bild können wir sehen, dass Webpack eine Vielzahl statischer Ressourcen (JS, CSS, Less und Sass) in eine statische Datei konvertieren kann, wodurch Seitenanforderungen reduziert werden. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Frontend-Entwicklung]

Ich werde hier nicht zu viel über die Einführung, Konfiguration und Verwendung von Webpack erzählen. Wenn jemand daran interessiert ist, mehr zu erfahren, Sie Kann ich noch mehr lesen? Installation und Verwendung von Webpack, Webpack-bezogene Konfiguration, heute stellen wir Ihnen ein neues Build-Tool vor – Vite
Was ist Vite?
Vite (französisch für „schnell“, ausgesprochen /vit/, ausgesprochen wie „veet“) ist ein neues Front-End-Erstellungstool, das die Front-End-Entwicklungserfahrung erheblich verbessern kann. Es besteht im Wesentlichen aus zwei Teilen: einem Entwicklungsserver, der umfangreiche integrierte Funktionen basierend auf nativen ES-Modulen bereitstellt, wie beispielsweise ein erstaunlich schnelles Hot Module Update (HMR). Eine Reihe von Build-Anweisungen, die Rollup zum Packen Ihres Codes verwenden und vorkonfiguriert sind, um hochoptimierte statische Ressourcen für die Produktion auszugeben. Vite soll eine sofort einsatzbereite Konfiguration bieten, während seine Plugin-API und JavaScript-API ein hohes Maß an Erweiterbarkeit und vollständige Typunterstützung bieten.

Warum ihn wählen?
Bevor Browser ES-Module unterstützten, bot JavaScript Entwicklern keinen nativen Mechanismus für die modulare Entwicklung. Aus diesem Grund kennen wir das Konzept des „Verpackens“: die Verwendung von Tools zum Crawlen, Verarbeiten und Verketten unserer Quellcodemodule in Dateien, die in einem Browser ausgeführt werden können. Im Laufe der Zeit haben wir die Entwicklung von Tools wie Webpack, Rollup und Parcel miterlebt, die die Entwicklungserfahrung für Front-End-Entwickler erheblich verbessert haben. Wenn wir jedoch beginnen, immer größere Anwendungen zu erstellen, wächst die Menge an JavaScript-Code, die verarbeitet werden muss, exponentiell. Große Projekte mit Tausenden von Modulen sind keine Seltenheit. Es kam zu Leistungsengpässen – mit JavaScript entwickelte Tools brauchten oft lange (sogar Minuten!), um den Entwicklungsserver zu starten, und selbst mit HMR dauerte es mehrere Sekunden, bis die Auswirkungen von Dateiänderungen im Browser sichtbar wurden. In diesem Zyklus wirkt sich langsames Feedback stark auf die Entwicklungseffizienz und die Zufriedenheit der Entwickler aus. Vite möchte diese Probleme angehen, indem es sich neue Entwicklungen im Ökosystem zunutze macht: Browser beginnen, ES-Module nativ zu unterstützen, und JavaScript-Tools werden zunehmend in kompilierten Sprachen geschrieben.
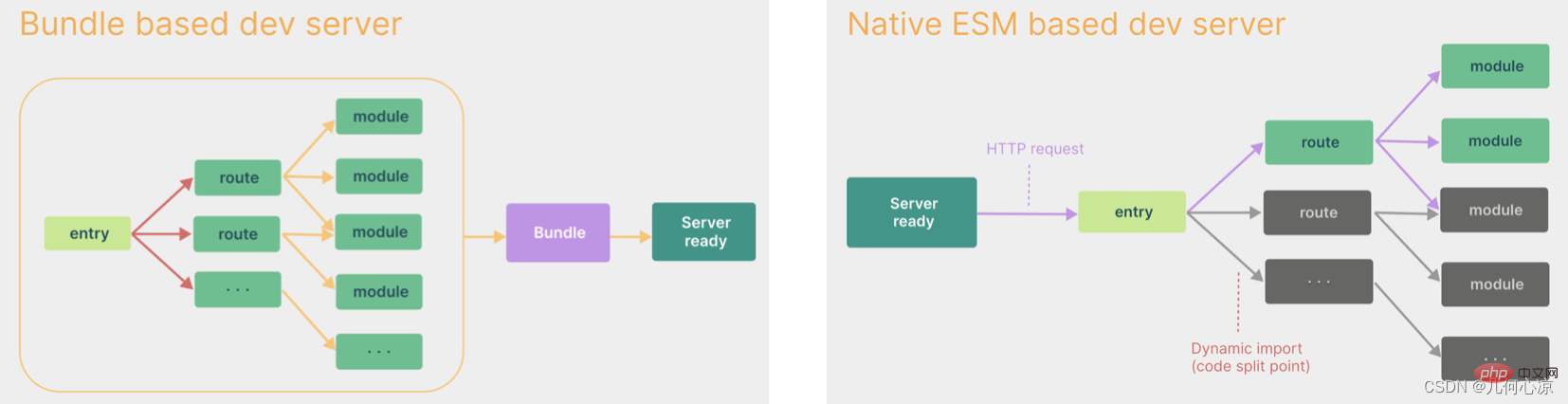
Webpack: Der Kompilierungsprozess besteht darin, alle Abhängigkeiten über Webpack zu packen und zu kompilieren und sie schließlich zum Rendern an den Server zu übergeben, sodass die Geschwindigkeit langsamer ist. Schließlich werden alle Abhängigkeiten zur Verarbeitung geladen, also wir Insbesondere beim ersten Starten des CLI-Gerüstprojekts wird darauf gewartet, dass Abhängigkeiten geladen werden
vite: Verwenden Sie esbuild, um Abhängigkeiten vorab zu erstellen. esbuild ist in Go geschrieben und ist 10–100 Mal schneller als die Vorerstellung von Abhängigkeiten mit in JavaScript geschriebenen Packagern. Und stellen Sie Quellcode im nativen ESM-Modus bereit. Dadurch kann der Browser im Wesentlichen einen Teil der Arbeit des Packagers übernehmen: Vite muss nur transformieren, wenn der Browser Quellcode anfordert, und ihn bei Bedarf bereitstellen. Der Code wird kontextabhängig dynamisch importiert, d. h. er wird nur dann verarbeitet, wenn er tatsächlich auf dem aktuellen Bildschirm verwendet wird. Um es klar auszudrücken: Vite startet den Dienst direkt zum Rendern. Welche Ressourcen benötigt der Browser? Daher verbessert Vite im Hinblick auf die Geschwindigkeit die Startzeit des Entwicklungsservers, indem die Module in der Anwendung zu Beginn in Abhängigkeiten und Quellcode unterteilt werden Zu diesem Zeitpunkt haben wir das Gerüst zunächst global für die Erstellung von Vue2-Projekten installiert. Für das Vite-Build-Tool müssen wir es nicht global installieren. Beachten Sie, dass Vite die Node.js-Version benötigt 14,18+. 16+. Einige Vorlagen erfordern jedoch eine höhere Node-Version, um ordnungsgemäß ausgeführt zu werden. Wenn Ihr Paketmanager eine Warnung ausgibt, aktualisieren Sie bitte Ihre Node-Version.
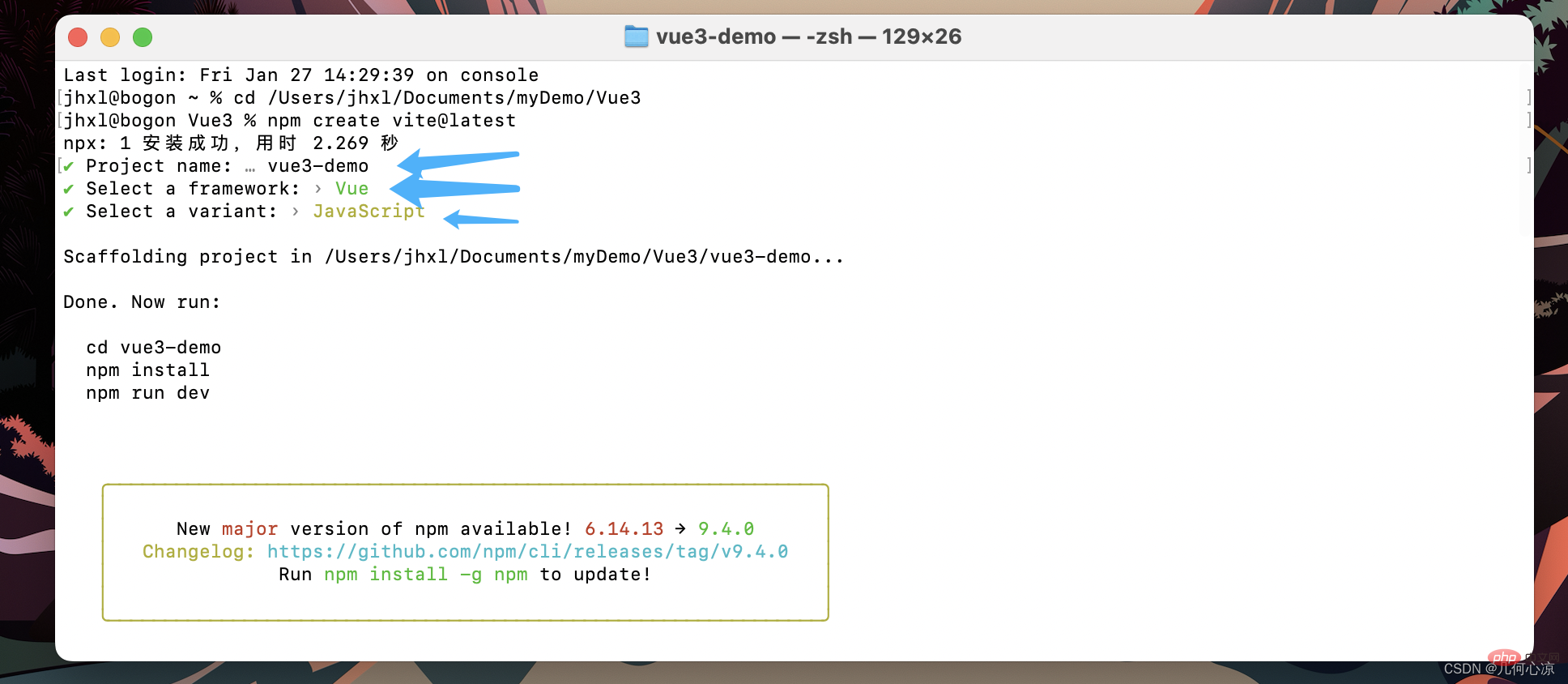
? Befehl zum Erstellen eines Projekts: //使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
Nach dem Login kopieren
? ist sehr schnell)
//使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
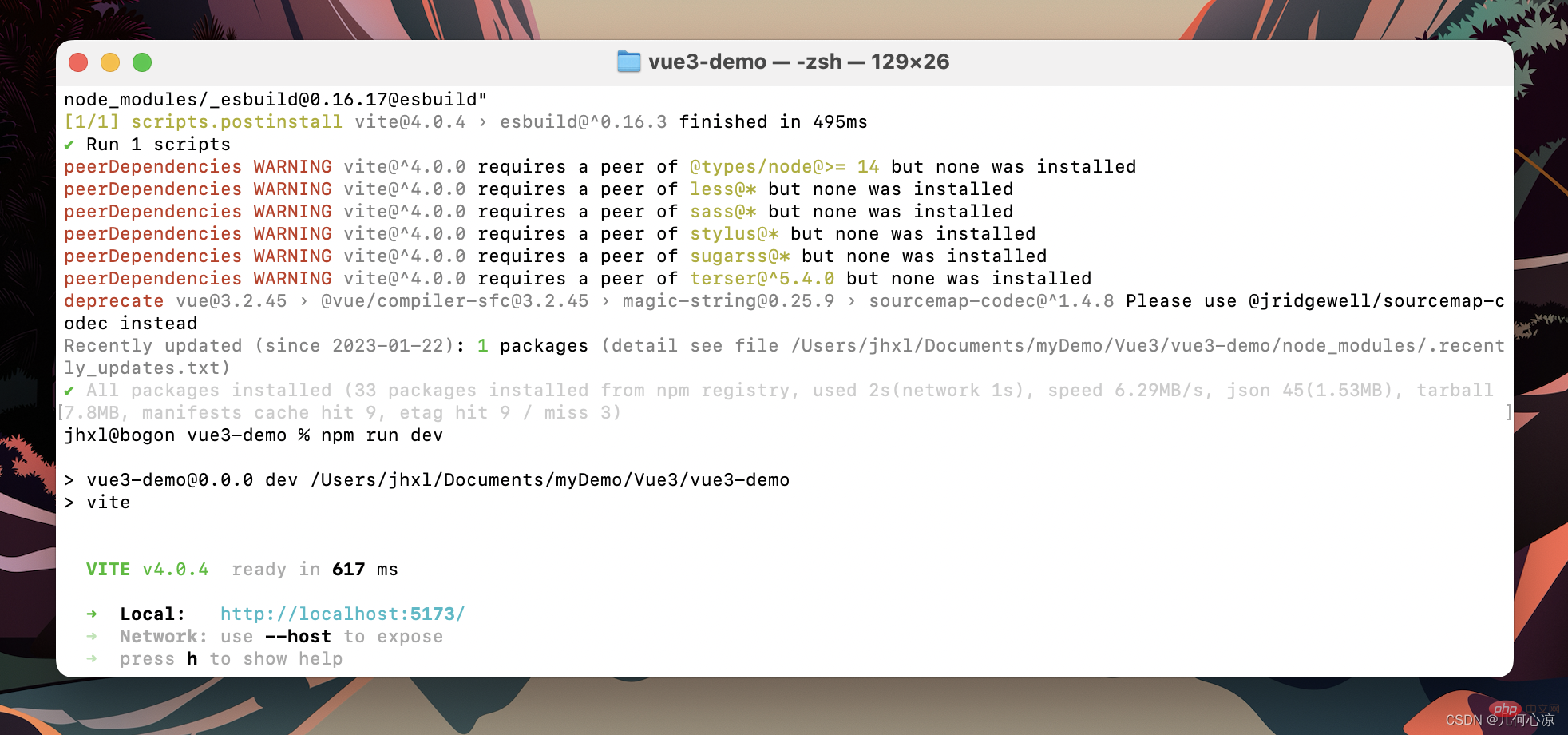
? Projekt erfolgreich gestartet

 Probieren Sie es aus und erstellen Sie das erste Vue3-Projekt über Vite. Nachdem Sie es ausgeführt haben, können Sie VSCode verwenden Um den Code zu öffnen und einen Blick darauf zu werfen, gibt es zwischen dem Projekt und Vue2 viele große Änderungen auf der Codeebene, und Sie können den Code auch selbst ändern. Spüren Sie die Geschwindigkeit unserer Vite-Zusammenstellung!
Probieren Sie es aus und erstellen Sie das erste Vue3-Projekt über Vite. Nachdem Sie es ausgeführt haben, können Sie VSCode verwenden Um den Code zu öffnen und einen Blick darauf zu werfen, gibt es zwischen dem Projekt und Vue2 viele große Änderungen auf der Codeebene, und Sie können den Code auch selbst ändern. Spüren Sie die Geschwindigkeit unserer Vite-Zusammenstellung!
Vuejs-Einführungs-Tutorial ,
,
)
Das obige ist der detaillierte Inhalt vonLernen Sie das effizientere Build-Tool von Vue kennen – Vite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.




