Wie bestimmt JavaScript den Datentyp? 8 Möglichkeiten zum Teilen
Wie bestimmt JavaScript den Datentyp? In diesem Artikel werden 8 Möglichkeiten zur Verwendung von JS zur Bestimmung des Datentyps vorgestellt, die die Arbeit und Interviews effektiv unterstützen können. Der Interviewer lächelte leicht, nachdem er ihn gelesen hatte.

1. typeof
- kann nur Basistypen und Referenztypen erkennen
Hinweis: null, NaN, document.all Code Code> Beurteilung<code>null、 NaN、 document.all 的判断
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2、constructor
constuctor指向创建该实例对象的构造函数
注意 null 和 undefined 没有 constructor,以及 constructor 可以被改写
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3、instanceof
- 语法:
obj instanceof Type - 功能:判断
obj是不是Type类的实例,只可用来判断引用数据 - 实现思路:
Type的原型对象是否是obj的原型链上的某个对象 - 注意:右操作数必须是函数或者 class
手写 instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4、isPrototypeof
- 是否在实例对象的原型链上
- 基本等同于
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype5、Object.prototype.toString
- 利用函数动态 this 的特性
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp6、鸭子类型检测
- 检查自身属性的类型或者执行结果的类型
- 通常作为候选方案
- 例子:
kindof与p-is-promise
p-is-promise:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
- 原理:
Object.prototype.toString会读取该值 - 适用场景:需自定义类型
- 注意事项:兼容性
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]8、等比较
- 原理:与某个固定值进行比较
- 适用场景:
undefined、window、document、null等
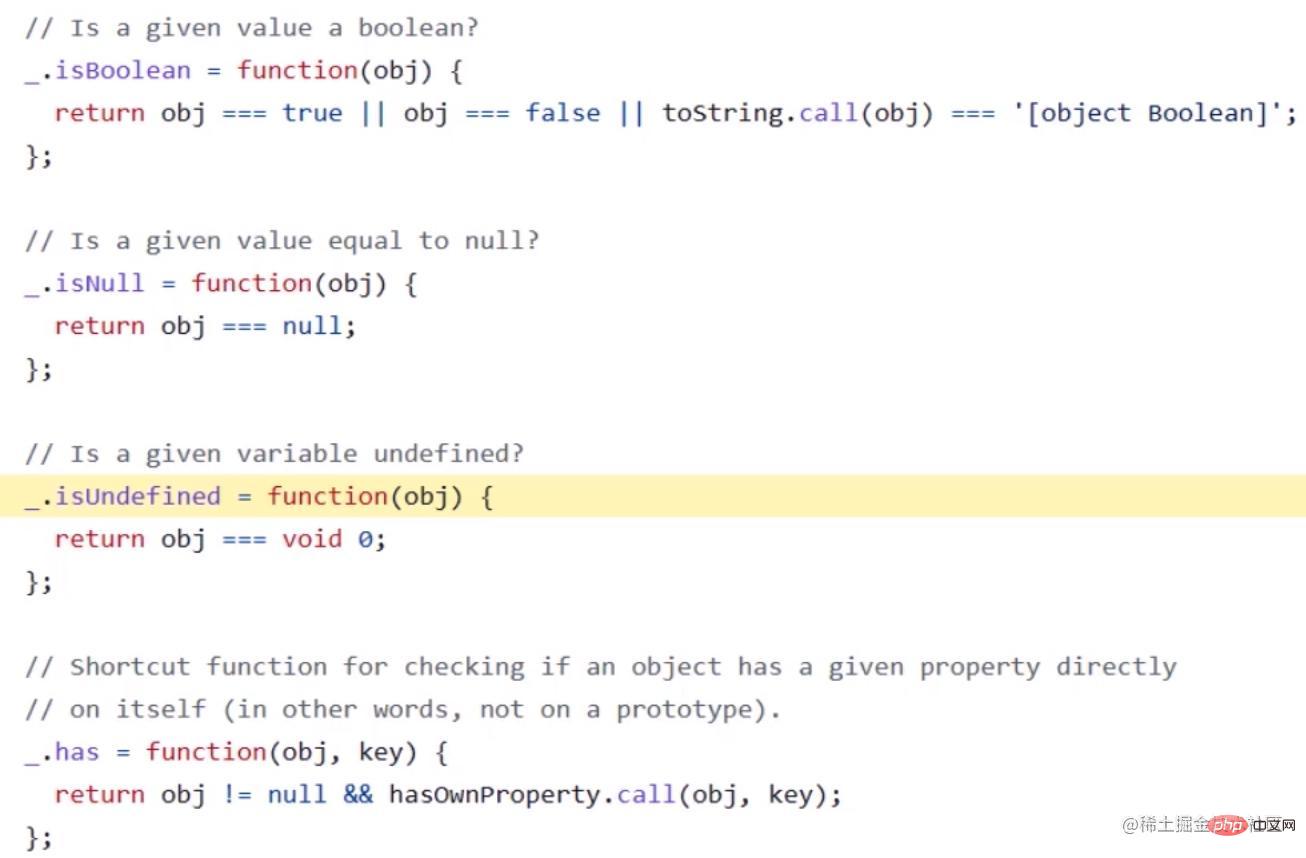
underscore.js:

总结
| 方法 | 基础数据类型 | 引用类型 | 注意事项 |
|---|---|---|---|
| typeof | √ | × | NaN、object、document.all |
| constructor | √ 部分 | √ | 可以被改写 |
| instanceof | × | √ | 多窗口,右边构造函数或者class |
| isPrototypeof | × | √ | 小心 null 和 undefined |
| toString | √ | √ | 小心内置原型 |
| 鸭子类型 | - | √ | 不得已兼容 |
| Symbol.toString Tag | × | √ | 识别自定义对象 |
| 等比较 | √ | √ | 特殊对象 |
加餐:ES6 增强的 NaN
NaN 和 Number.NaN 特点
typeof后是数字自己不等于自己
delete不能被删除
isNaN
- 如果非数字,隐式转换传入结果如果是
NaN,就返回true,反之返回false
console.log(isNaN(NaN)); // true
console.log(isNaN({})); // trueNumber.isNaN
- 判断一个值是否是数字,并且值是否等于
NaN
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // false其他判断是否 NaN 的方法
function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}indexOf 和 includes
indexOf不可查找NaN,includesconst arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true
Nach dem Login kopieren
2. Konstruktor
Hinweisnull undKonstruktorzeigt auf den Konstruktor, der das Instanzobjekt erstelltundefinierthaben keinenconstructorundconstructorkann überschrieben werden🎜rrreee
3. Instanz von🎜🎜🎜Syntax:
obj-Instanz von Typ🎜🎜Funktion: Bestimmen Sie, obobjeine Instanz vonTyp ist code>-Klasse, Kann nur zur Beurteilung von Referenzdaten verwendet werden🎜🎜Implementierungsidee: Ob das Prototypobjekt von <code>Typein Objekt in der Prototypenkette vonobjist🎜🎜Hinweis : Der richtige Operand muss eine Funktion oder eine Klasse sein🎜🎜🎜Handschriftlicheinstanceof:🎜rrreee
4 Ist isPrototypeof🎜🎜🎜 auf der Prototypkette des Instanzobjekts🎜🎜Entspricht im Grunde
instanceof🎜🎜rrreee
5.Verwenden Sie die Merkmal der dynamischen Funktion this🎜🎜rrreee
6. Erkennung des Duck-Typs🎜🎜🎜Überprüfen Sie den Typ seiner eigenen Attribute oder den Typ des Ausführungsergebnisses🎜🎜normalerweise als eine Kandidatenlösung🎜🎜Beispiel:
kindofMitp-is-promise🎜🎜🎜p-is-promise: 🎜rrreee🎜kindof: 🎜rrreee
7. Symbol.toStringTag 🎜🎜🎜Prinzip:
Object.prototype.toStringliest den Wert🎜🎜Anwendbare Szenarien: Benutzerdefinierte Typen sind erforderlich🎜🎜Hinweise: Kompatibilität 🎜🎜rrreee
8. Gleicher Vergleich🎜🎜🎜Prinzip: Vergleich mit einem festen Wert🎜🎜Anwendbare Szenarien:
undefiniert,window,document,nullusw. 🎜🎜🎜underscore.js: 🎜🎜 🎜
🎜Zusammenfassung🎜
Methode th> Grundlegende Datentypen Referenztypen Hinweise typeof td> √ × NaN, object, document.all Konstruktor √ Teil √ kann umgeschrieben werden instanceof × √ Mehrere Fenster, rechter Konstruktor oder Klasse isPrototypeof × √ Vorsicht vor null und undefiniert toString √ √ Vorsicht vor integrierten Prototypen Ententyp - √ Nicht kompatibelSymbol.toString-Tag × √ Benutzerdefinierte Objekte identifizieren usw. Vergleichen √ √ Spezielle Objekte Zusätzliche Mahlzeit: ES6 erweiterte NaN🎜
s Methoden🎜rrreeeNaN- und Number.NaN-Funktionen
🎜 🎜typeoffolgt eine Zahl🎜🎜🎜🎜self ist nicht gleich sich selbst🎜🎜🎜🎜deletekann nicht gelöscht werden🎜🎜🎜isNaN
🎜🎜Wenn es sich nicht um eine Zahl handelt und das eingehende Ergebnis der impliziten KonvertierungNaNist, Es wirdtruezurückgegeben, andernfalls wirdfalsezurückgegeben Ein Wert ist eine Zahl und ob der Wert gleich istNaN🎜🎜rrreee🎜Andere UrteileNaN
indexOf und Includes
🎜🎜indexOfsind nicht durchsuchbarNaN,includeskann 🎜🎜rrreee🎜[Empfohlenes Lernen : 🎜Javascript-Tutorial für Fortgeschrittene🎜]🎜Das obige ist der detaillierte Inhalt vonWie bestimmt JavaScript den Datentyp? 8 Möglichkeiten zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Ausgewählte Java JPA-Interviewfragen: Testen Sie Ihre Beherrschung des Persistenz-Frameworks
Feb 19, 2024 pm 09:12 PM
Ausgewählte Java JPA-Interviewfragen: Testen Sie Ihre Beherrschung des Persistenz-Frameworks
Feb 19, 2024 pm 09:12 PM
Was ist JPA? Wie unterscheidet es sich von JDBC? JPA (JavaPersistence API) ist eine Standardschnittstelle für objektrelationales Mapping (ORM), die es Java-Entwicklern ermöglicht, vertraute Java-Objekte zum Betreiben von Datenbanken zu verwenden, ohne SQL-Abfragen direkt in die Datenbank schreiben zu müssen. JDBC (JavaDatabaseConnectivity) ist die Standard-API von Java für die Verbindung mit Datenbanken. Sie erfordert, dass Entwickler SQL-Anweisungen verwenden, um die Datenbank zu betreiben. JPA kapselt JDBC, bietet eine bequemere und übergeordnete API für die objektrelationale Zuordnung und vereinfacht Datenzugriffsvorgänge. Was ist in JPA eine Entität? juristische Person
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen




