Ein Artikel zum gründlichen Verständnis der ES6-Modularisierung
Rezension
- Im letzten Artikel haben wir über
CommonJsgesprochen. Wenn Sie ihn noch nicht gelesen haben, können Sie die Spalte finden, in der sich dieser Artikel befindet, um mehr darüber zu erfahren.CommonJs,如果还没有看,可以查找本文章所在的专栏进行学习。 -
CommonJs有很多优秀的特性,下面我们再简单的回顾一下:
模块代码只在加载后运行;
模块只能加载一次;
模块可以请求加载其他模块;
支持循环依赖;
模块可以定义公共接口,其他模块可以基于这个公共接口观察和交互;
天下苦 CommonJs 久矣
-
Es Module的独特之处在于,既可以通过浏览器原生加载,也可以与第三方加载器和构建工具一起加载。 - 支持
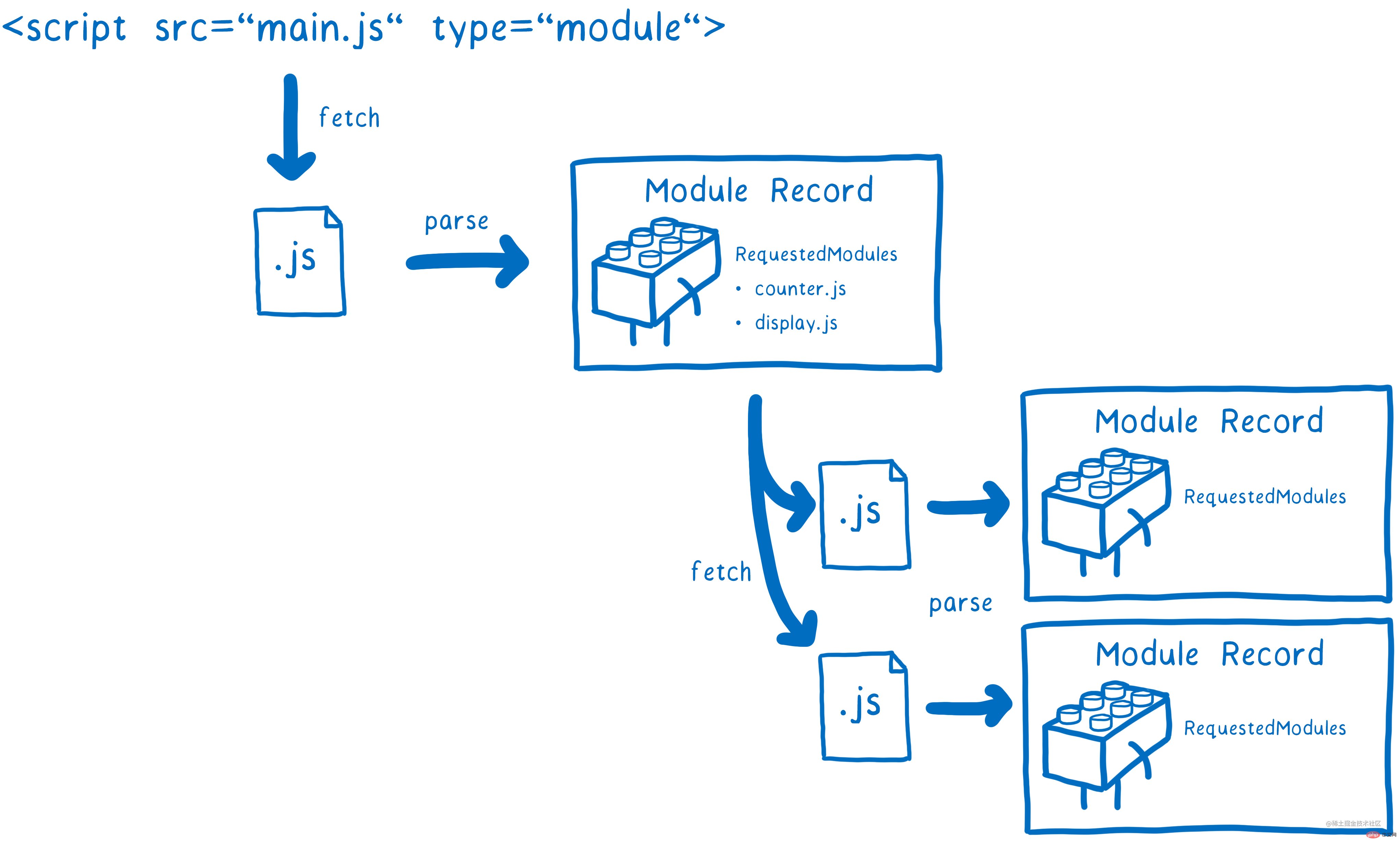
Es module模块的浏览器可以从顶级模块加载整个依赖图,且是异步完成。浏览器会解析入口模块,确定依赖,并发送对依赖模块的请求。这些文件通过网络返回后,浏览器就会解析它们的依赖,,如果这些二级依赖还没有加载,则会发送更多请求。 - 这个异步递归加载过程会持续到整个应用程序的依赖图都解析完成。解析完成依赖图,引用程序就可以正式加载模块了。
-
Es Module不仅借用了CommonJs和AMD的很多优秀特性,还增加了一些新行为:
Es Module默认在严格模式下执行;Es Module不共享全局命名空;Es Module顶级的this的值是undefined(常规脚本是window);模块中的
var声明不会添加到window对象;Es Module是异步加载和执行的;
export 和 import
- 模块功能主要由两个命令构成:
exports和import。 -
export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
export的基本使用
- 导出的基本形式:
export const nickname = "moment"; export const address = "广州"; export const age = 18;
- 当然了,你也可以写成以下的形式:
const nickname = "moment";
const address = "广州";
const age = 18;
export { nickname, address, age };- 对外导出一个对象和函数
export function foo(x, y) {
return x + y;
}
export const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
// 也可以写成这样的方式
function foo(x, y) {
return x + y;
}
const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
export { foo, obj };- 通常情况下,
export输出的变量就是本来的名字,但是可以使用as关键字重命名。
const address = "广州";
const age = 18;
export { nickname as name, address as where, age as old };- 默认导出,值得注意的是,一个模块只能有一个默认导出:
export default "foo";
export default { name: 'moment' }
export default function foo(x,y) {
return x+y
}
export { bar, foo as default };export 的错误使用
- 导出语句必须在模块顶级,不能嵌套在某个块中:
if(true){
export {...};
}-
export必须提供对外的接口:
// 1只是一个值,不是一个接口export 1// moment只是一个值为1的变量const moment = 1export moment// function和class的输出,也必须遵守这样的写法function foo(x, y) { return x+y
}export foo复制代码import的基本使用
- 使用
export命令定义了模块的对外接口以后,其他js文件就可以通过import命令加载整个模块
import {foo,age,nickname} from '模块标识符'- 模块标识符可以是当前模块的相对路径,也可以是绝对路径,也可以是纯字符串,但不能是动态计算的结果,例如凭借的字符串。
import-
Der Modulcode wird erst nach dem Laden ausgeführt ;
🎜🎜 Module können nur einmal geladen werden; 🎜🎜🎜🎜 Module können das Laden anderer Module anfordern; 🎜🎜🎜🎜 Module können eine öffentliche Schnittstelle definieren und andere Module können darauf basierend beobachten und interagieren öffentliche Schnittstelle ;🎜🎜🎜
Tianxiaku CommonJs 久矣🎜🎜🎜
Es Moduleist insofern einzigartig, als es nativ über den Browser oder mit Drittanbietern geladen werden kann. Partyloader werden zusammen mit Build-Tools geladen. 🎜🎜Browser, die das ModulEs moduleunterstützen, können das gesamte Abhängigkeitsdiagramm asynchron vom Modul der obersten Ebene laden. Der Browser analysiert das Eingabemodul, ermittelt die Abhängigkeiten und sendet eine Anfrage für das abhängige Modul. Nachdem diese Dateien über das Netzwerk zurückgegeben wurden, löst der Browser ihre Abhängigkeiten auf. Wenn diese sekundären Abhängigkeiten nicht geladen wurden, werden weitere Anfragen gesendet. 🎜🎜Dieser asynchrone rekursive Ladevorgang wird fortgesetzt, bis das Abhängigkeitsdiagramm der gesamten Anwendung aufgelöst ist. Nachdem das Abhängigkeitsdiagramm analysiert wurde, kann das Referenzprogramm das Modul offiziell laden. 🎜🎜Es Moduleübernimmt nicht nur viele hervorragende Funktionen vonCommonJsundAMD, sondern fügt auch einige neue Verhaltensweisen hinzu: 🎜🎜- 🎜🎜
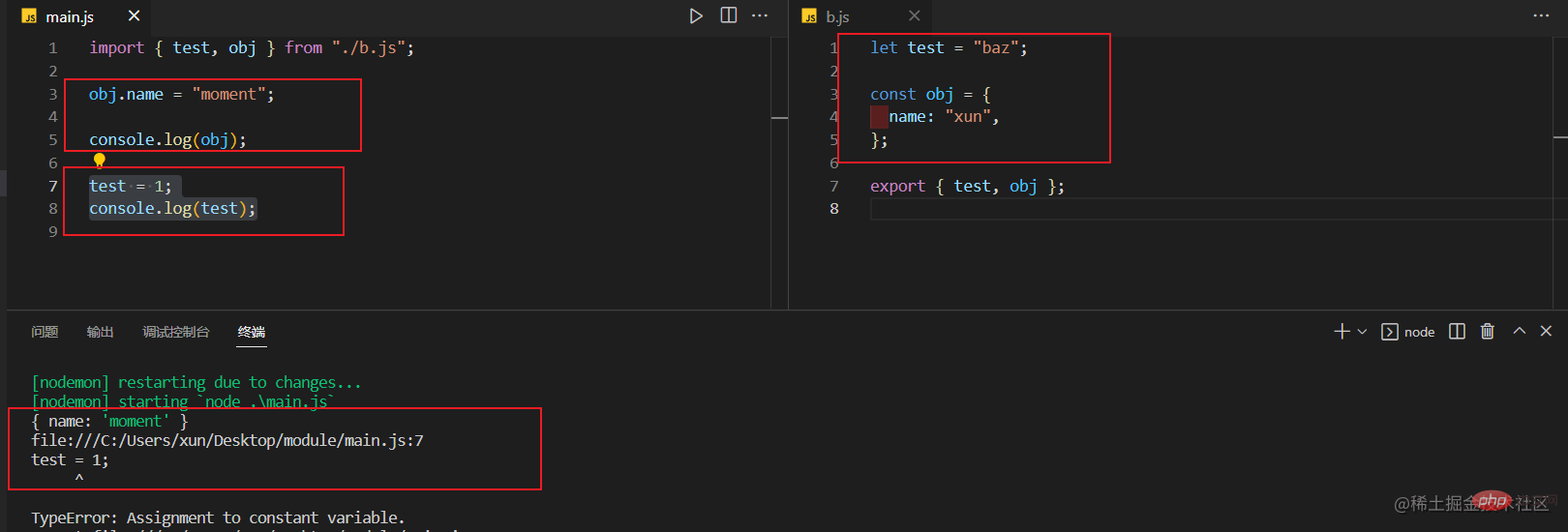
- 从上图可以看得出来,对象的属性被重新赋值了,而变量的则报了
Assignment to constant variable的类型错误。 - 如果模块同时导出了命名导出和默认导出,则可以在
import语句中同时取得它们。可以依次列出特定的标识符来取得,也可以使用*来取得: - 标准用法的
import导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。 - 关键字
import可以像调用函数一样来动态的导入模块。以这种方式调用,将返回一个promise。 - 在经典脚本中使用
await必须在带有async的异步函数中使用,否则会报错: - 而在模块中,你可以直接使用
Top-level await: - 由于
import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。 - 在浏览器上,你可以通过将
type属性设置为module用来告知浏览器将script标签视为模块。 - 模块默认情况下是延迟的,因此你还可以使用
defer的方式延迟你的nomodule脚本: - 在浏览器中,引入相同的
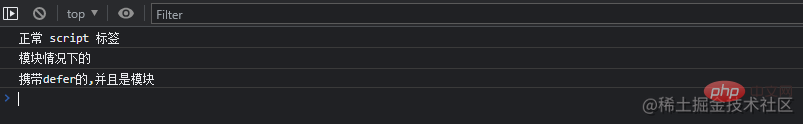
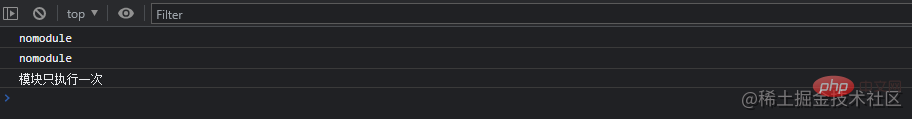
nomodule脚本会被执行多次,而模块只会被执行一次:
Es Modulewird standardmäßig im strikten Modus ausgeführt;🎜🎜🎜🎜Es Moduleteilt den globalen Namespace nicht;🎜 🎜🎜 🎜Es ModuleDer Wert des obersten Levelsthisistundefiniert(das reguläre Skript istwindow) ; 🎜🎜🎜🎜Module Dievar-Deklaration wird nicht zumwindow-Objekt hinzugefügt. 🎜🎜🎜🎜Es Modulewird asynchron geladen ; 🎜🎜🎜Export- und Import-Modulfunktionen bestehen hauptsächlich aus zwei Befehlen:
exportsundimport. 🎜🎜Der Befehlexportwird verwendet, um die externe Schnittstelle des Moduls anzugeben, und der Befehlimportwird verwendet, um die von anderen Modulen bereitgestellten Funktionen zu importieren. 🎜🎜Grundlegende Verwendung des Exports
🎜🎜Grundform des Exports:🎜🎜🎜🎜Natürlich können Sie es auch in der folgenden Form schreiben:🎜🎜// foo.js export default function foo(x, y) { return x + y; } export const bar = 777; export const baz = "moment"; // main.js import { default as foo, bar, baz } from "./foo.js"; import foo, { bar, baz } from "./foo.js"; import foo, * as FOO from "./foo.js";Nach dem Login kopierenNach dem Login kopieren🎜🎜 Exportieren eines Objekts und einer Funktion 🎜🎜import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment});复制代码Nach dem Login kopierenNach dem Login kopieren🎜🎜Normalerweise sind die vonimport("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment });Nach dem Login kopierenNach dem Login kopierenexportausgegebenen Variablen ihre ursprünglichen Namen, sie können jedoch mit dem Schlüsselwortasumbenannt werden. 🎜🎜🎜🎜Standardexport, es ist zu beachten, dass ein Modul nur einen Standardexport haben kann:🎜🎜const p = new Promise((resolve, reject) => { resolve(777); });const result = await p;console.log(result); // 777正常输出Nach dem Login kopierenNach dem Login kopieren// 错误 import { 'b' + 'ar' } from './foo.js'; // 错误 let module = './foo.js'; import { bar } from module; // 错误 if (x === 1) { import { bar } from './foo.js'; } else { import { foo } from './foo.js'; }Nach dem Login kopierenNach dem Login kopierenFalsche Verwendung von Export
🎜🎜Die Exportanweisung muss Auf der obersten Ebene des Moduls darf es nicht in einem Block verschachtelt werden: 🎜🎜🎜🎜<script></script><script></script>
Nach dem Login kopierenNach dem Login kopierenexportMuss eine externe Schnittstelle bereitstellen: 🎜🎜<script> console.log("模块情况下的"); </script> <script></script> <script> console.log("正常 script标签"); </script>Nach dem Login kopierenNach dem Login kopierenGrundlagen der Importverwendung
🎜🎜Nachdem der Befehlexportzum Definieren der externen Schnittstelle des Moduls verwendet wurde, können andere js-Dateien das gesamte Modul überimportladen command🎜🎜🎜🎜Modulidentifikation Das Zeichen kann ein relativer Pfad zum aktuellen Modul, ein absoluter Pfad oder eine reine Zeichenfolge sein, es kann jedoch nicht das Ergebnis einer dynamischen Berechnung sein, beispielsweise eine Abhängigkeitsfolge. 🎜🎜Der Befehl<script></script> <script></script> <script></script> <script></script> <script></script>
Nach dem Login kopierenNach dem Login kopierenimportakzeptiert eine geschweifte Klammer, die den Variablennamen angibt, der aus anderen Modulen importiert werden soll, und der Variablenname muss mit dem Namen der externen Schnittstelle des importierten Moduls identisch sein. 🎜🎜Die importierte Variable kann nicht neu zugewiesen werden, da es sich um eine schreibgeschützte Schnittstelle handelt. Wenn es sich um ein Objekt handelt, können die Eigenschaften des Objekts neu zugewiesen werden. Exportierte Module können Werte ändern, und importierte Variablen ändern sich ebenfalls entsprechend. 🎜🎜🎜🎜🎜// foo.js export default function foo(x, y) { return x + y; } export const bar = 777; export const baz = "moment"; // main.js import { default as foo, bar, baz } from "./foo.js"; import foo, { bar, baz } from "./foo.js"; import foo, * as FOO from "./foo.js";Nach dem Login kopierenNach dem Login kopieren动态 import
import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment});复制代码Nach dem Login kopierenNach dem Login kopieren使用顶层 await
import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo] console.log(bar); // 777 console.log(baz); // moment });Nach dem Login kopierenNach dem Login kopierenconst p = new Promise((resolve, reject) => { resolve(777); });const result = await p;console.log(result); // 777正常输出Nach dem Login kopierenNach dem Login kopierenimport 的错误使用
// 错误 import { 'b' + 'ar' } from './foo.js'; // 错误 let module = './foo.js'; import { bar } from module; // 错误 if (x === 1) { import { bar } from './foo.js'; } else { import { foo } from './foo.js'; }Nach dem Login kopierenNach dem Login kopieren在浏览器中使用 Es Module
<script></script><script></script>
Nach dem Login kopierenNach dem Login kopieren<script> console.log("模块情况下的"); </script> <script></script> <script> console.log("正常 script标签"); </script>Nach dem Login kopierenNach dem Login kopieren
<script></script> <script></script> <script></script> <script></script> <script></script>
Nach dem Login kopierenNach dem Login kopieren
模块的默认延迟
- 默认情况下,
nomodule脚本会阻塞HTML解析。你可以通过添加defer属性来解决此问题,该属性是等到HTML解析完成之后才执行。

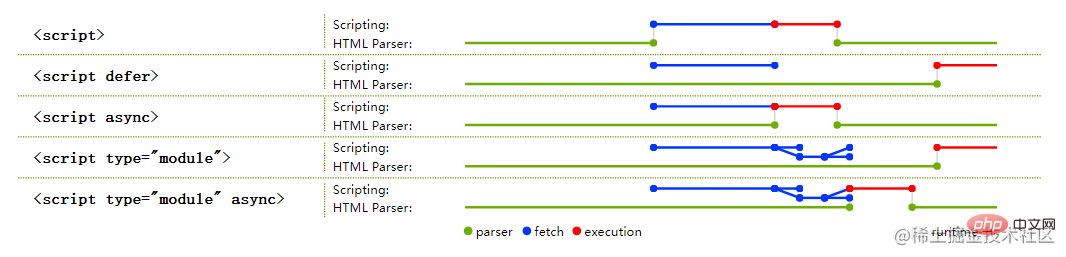
-
deferundasyncsind optionale Attribute, sie können nur eines davon auswählen, unter demnomodule-Skript,defer-Code > analysiert das aktuelle Skript erst, wenn <code>HTMLanalysiert wurde, undasyncanalysiert parallel zuHTML, ohneHTMLzu blockieren > Für die Codeanalyse kann das Modulskript das Attributasyncangeben, es ist jedoch fürdeferungültig, da das Modul standardmäßig verzögert ist.defer和async是一个可选属性,他们只可以选择其中一个,在nomodule脚本下,defer等到HTML解析完才会解析当前脚本,而async会和HTML并行解析,不会阻塞HTML的解析,模块脚本可以指定async属性,但对于defer无效,因为模块默认就是延迟的。 - 对于模块脚本,如果存在
async属性,模块脚本及其所有依赖项将于解析并行获取,并且模块脚本将在它可用时进行立即执行。
Es Module 和 Commonjs 的区别
- 讨论
Es Module模块之前,必须先了解Es Module与Commonjs完全不同,它们有三个完全不同:
- 从上图可以看得出来,对象的属性被重新赋值了,而变量的则报了
CommonJs verfügt über viele hervorragende Funktionen. Schauen wir uns diese im Folgenden kurz an: -
CommonJS模块输出的是一个值的拷贝,Es Module输出的是值的引用; -
CommonJS模块是运行时加载,Es Module是编译时输出接口。 -
CommonJS模块的require()是同步加载模块,ES6 模块的import命令是异步加载,有一个独立的模块依赖的解析阶段。
- 第二个差异是因为
CommonJS加载的是一个对象(即module.exports属性),该对象只有在脚本运行完才会生成。而Es Module不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成。 -
Commonjs输出的是值的拷贝,也就是说,一旦输出一个值,模块内部的变化就影响不到这个值。具体可以看上一篇写的文章。 -
Es Module的运行机制与CommonJS不一样。JS引擎对脚本静态分析的时候,遇到模块加载命令import,就会生成一个只读引用。等到脚本真正执行时,再根据这个只读引用,到被加载的那个模块里面去取值。换句话说,import就是一个连接管道,原始值变了,import加载的值也会跟着变。因此,Es Module是动态引用,并且不会缓存值,模块里面的变量绑定其所在的模块。
Es Module 工作原理的相关概念
- 在学习工作原理之前,我们不妨来认识一下相关的概念。
Module Record
- 模块记录(
Module Record) 封装了关于单个模块(当前模块)的导入和导出的结构信息。此信息用于链接连接模块集的导入和导出。一个模块记录包括四个字段,它们只在执行模块时使用。其中这四个字段分别是:
-
Realm: 创建当前模块的作用域; -
Environment:模块的顶层绑定的环境记录,该字段在模块被链接时设置; -
Namespace:模块命名空间对象是模块命名空间外来对象,它提供对模块导出绑定的基于运行时属性的访问。模块命名空间对象没有构造函数; -
HostDefined:字段保留,以按host environments使用,需要将附加信息与模块关联。
Module Environment Record
- 模块环境记录是一种声明性环境记录,用于表示ECMAScript模块的外部作用域。除了普通的可变和不可变绑定之外,模块环境记录还提供了不可变的
importWenn bei Modulskripten das Attribut
async vorhanden ist, werden das Modulskript und alle seine Abhängigkeiten parallel analysiert und abgerufen, und das Modulskript wird sofort ausgeführt, wenn es verfügbar ist. Der Unterschied zwischen Es-Modul und Commonjs
Bevor Sie dasEs-Modul-Modul besprechen, müssen Sie zunächst dieEs verstehen ModuleVöllig anders alsCommonjs, sie haben drei völlig unterschiedliche Unterschiede: 🎜🎜🎜
🎜🎜Der zweite Unterschied besteht darin, dassCommonJS-Modul gibt eine Kopie des Werts aus,Es ModulDie Ausgabe ist eine Referenz auf den Wert; 🎜🎜CommonJSModul wird zur Laufzeit geladen undEs Moduleist eine Ausgabeschnittstelle zur Kompilierungszeit. 🎜🎜require()desCommonJS-Moduls lädt das Modul synchron, während derimport-Befehl des ES6-Moduls asynchron lädt und über eine unabhängige Analysephase der Modulabhängigkeiten verfügt. 🎜CommonJSein Objekt lädt (d. h. die Eigenschaftmodule.exports), das erst geladen wird, nachdem das Skript ausgeführt wurde . UndEs Moduleist kein Objekt. Seine externe Schnittstelle ist lediglich eine statische Definition, die während der statischen Analysephase des Codes generiert wird. 🎜🎜Commonjsgibt eine Kopie des Werts aus, was bedeutet, dass Änderungen innerhalb des Moduls nach der Ausgabe eines Werts keinen Einfluss auf den Wert haben. Einzelheiten finden Sie im Artikel im vorherigen Artikel. 🎜🎜Der Betriebsmechanismus vonEs Moduleunterscheidet sich von dem vonCommonJS. Wenn dieJS-Engineein Skript statisch analysiert, generiert sie eine schreibgeschützte Referenz, wenn sie auf den Modulladebefehlimporttrifft. Wenn das Skript tatsächlich ausgeführt wird, wird der Wert basierend auf dieser schreibgeschützten Referenz aus dem geladenen Modul abgerufen. Mit anderen Worten:importist eine Verbindungspipeline. Wenn sich der ursprüngliche Wert ändert, ändert sich auch der vonimportgeladene Wert entsprechend. Daher istEs Moduleeine dynamische Referenz und speichert keine Werte zwischen. Die Variablen im Modul sind an das Modul gebunden, in dem sie sich befinden. 🎜🎜Verwandte Konzepte des Arbeitsprinzips des Es-Moduls
🎜🎜Bevor wir das Arbeitsprinzip erlernen, können wir uns auch mit den verwandten Konzepten vertraut machen. 🎜🎜Module Record
🎜🎜Module Record (Module Record) kapselt die Import- und Exportstruktur einzelner Modulinformationen (aktuelles Modul). . Diese Informationen werden verwendet, um den Import und Export des Verbindungsmodulsatzes zu verknüpfen. Ein Moduldatensatz besteht aus vier Feldern, die nur bei der Ausführung des Moduls verwendet werden. Die vier Felder sind: 🎜🎜🎜
Realm: Erstellt den Umfang des aktuellen Moduls. 🎜🎜Environment: Der Bindungsumgebungsdatensatz der obersten Ebene des Moduls. Dieses Feld wird festgelegt, wenn das Modul verknüpft ist. 🎜🎜Namespace: Das Modul-Namespace-Objekt ist ein Modul-Namespace-Fremdobjekt, das laufzeiteigenschaftenbasierten Zugriff auf die Exportbindungen des Moduls bietet. Modul-Namespace-Objekte haben keine Konstruktoren; 🎜🎜HostDefined: Felder sind für die Verwendung durchHost-Umgebungenreserviert, zusätzliche Informationen müssen dem Modul zugeordnet werden. 🎜Module Environment Record
🎜🎜Module Environment Record ist ein deklarativer Umgebungsdatensatz, der zur Darstellung des externen Bereichs eines ECMAScript-Moduls verwendet wird. Zusätzlich zu den gewöhnlichen veränderlichen und unveränderlichen Bindungen stellen Modulumgebungsdatensätze auch unveränderlicheimport-Bindungen bereit, die eine Bindung an ein Ziel ermöglichen, das in einem anderen Umgebungsdatensatz für indirekten Zugriff vorhanden ist. 🎜🎜🎜🎜Unveränderliche Bindung bedeutet, dass das aktuelle Modul andere Module einführt und die eingeführten Variablen nicht geändert werden können. Dies ist die einzigartige unveränderliche Bindung des Moduls. 🎜
Es-Modul-Parsing-Prozess
- Bevor wir beginnen, wollen wir uns zunächst eine grobe Vorstellung davon machen, wie der gesamte Prozess abläuft:
- Phase 1: Konstruktion (
Konstruktioncode >), suchen Sie anhand der Adresse nach der Datei <code>js, laden Sie sie über das Internet herunter und analysieren Sie die Moduldatei inModule RecordConstruction),根据地址查找js文件,通过网络下载,并且解析模块文件为Module Record; - 阶段二:实例化(
Instantiation),对模块进行实例化,并且分配内存空间,解析模块的导入和导出语句,把模块指向对应的内存地址; - 阶段三:运行(
Evaluation),运行代码,计算值,并且将值填充到内存地址中;
Construction 构建阶段
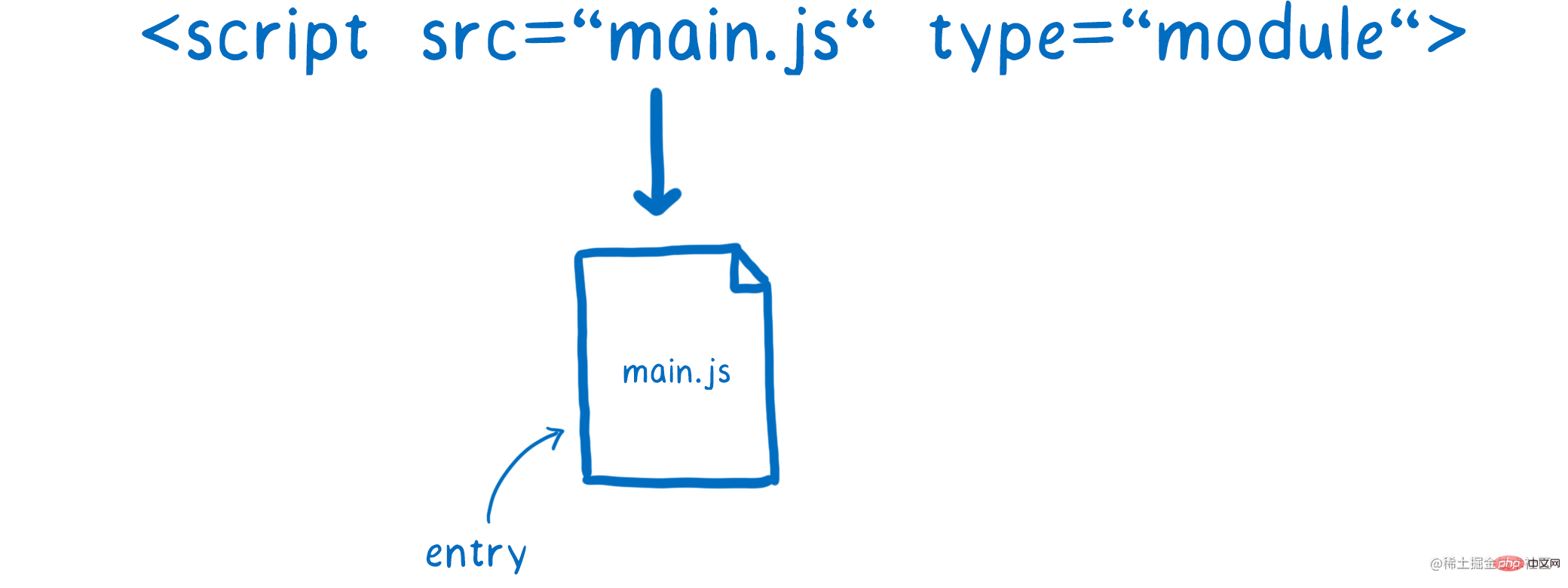
-
loader负责对模块进行寻址及下载。首先我们修改一个入口文件,这在HTML中通常是一个<script type="module"></script>的标签来表示一个模块文件。

- 模块继续通过
import语句声明,在import声明语句中有一个 模块声明标识符(ModuleSpecifier),这告诉loader怎么查找下一个模块的地址。

- 每一个模块标识号对应一个
模块记录(Module Record),而每一个模块记录包含了JavaScript代码、执行上下文、ImportEntries、LocalExportEntries、IndirectExportEntries、StarExportEntries。其中ImportEntries值是一个ImportEntry Records类型,而LocalExportEntries、IndirectExportEntries、StarExportEntries是一个ExportEntry Records类型。
ImportEntry Records
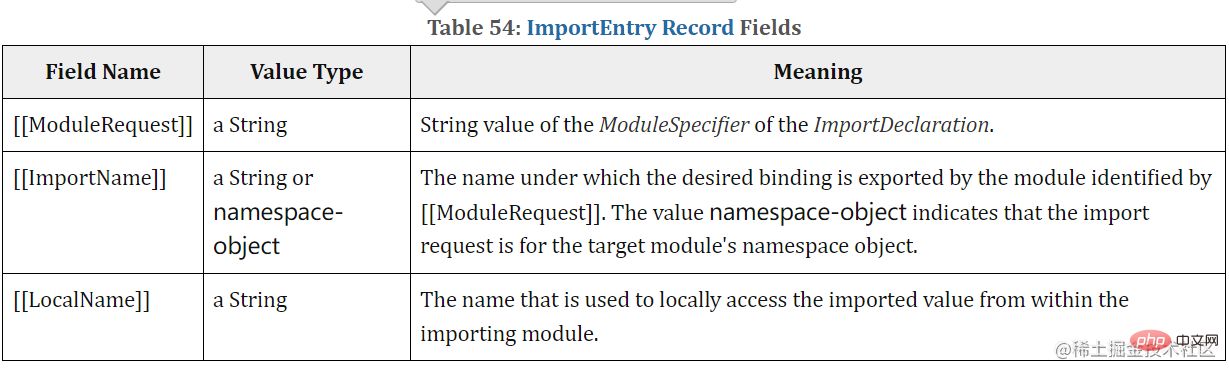
- 一个
ImportEntry Records包含三个字段ModuleRequest、ImportName、LocalName;
- ModuleRequest: 一个模块标识符(
ModuleSpecifier); - ImportName: 由
ModuleRequest模块标识符的模块导出所需绑定的名称。值namespace-object表示导入请求是针对目标模块的命名空间对象的; - LocalName: 用于从导入模块中从当前模块中访问导入值的变量;
- 详情可参考下图:

- 下面这张表记录了使用
import导入的ImportEntry RecordsPhase 2: Instanziierung (
Instantiierung), instanziieren Sie das Modul, weisen Sie Speicherplatz zu, analysieren Sie die Import- und Exportanweisungen des Moduls und verweisen Sie das Modul auf die entsprechende Speicheradresse
|
Das Modul wird weiterhin über die import-Anweisung deklariert. Es gibt eine Moduldeklarationskennung (ModuleSpecifier) im import Diese Anweisung teilt dem loader mit, wie er die Adresse des nächsten Moduls finden soll. |
|
Jede Modulidentifikationsnummer entspricht einem |
|---|---|---|---|
Ein ImportEntry Records enthält drei Felder ModuleRequest, ImportName, <code>LocalName;
|
ModuleRequest: ein Modulbezeichner (ModuleSpecifier); |
ImportName: ein Modulbezeichner von ModuleRequest Das Modul exportiert den Namen der erforderlichen Bindung. Der Wert namespace-object gibt an, dass die Importanforderung für das Namespace-Objekt des Zielmoduls gilt |
|
Weitere Informationen finden Sie im Bild unten:
|
Die folgende Tabelle zeichnet Instanzen des Felds ImportEntry Records auf, die mit dem Modul import importiert wurden: |
||
| Modul Bezeichner (ModuleRequest) | ImportName(ImportName) | LocalName(LocalName) | |
| import React from "react"; | "react" | "default" | "React" |
ExportEntry Records
- Ein
ExportEntry Recordsenthält vier FelderExportName,ModuleRequest,ImportName,LocalName, der sich vonImportEntry Recordsunterscheidet, verfügt über einen zusätzlichenExportName.
- ExportName: 此模块用于导出时绑定的名称。
ExportEntry Records 包含四个字段 ExportName、ModuleRequest、ImportName、LocalName,和 ImportEntry Records不同的是多了一个 ExportName。下面这张表记录了使用
export导出的ExportEntry RecordsExportName: Dieses Modul wird verwendet, um den Namen beim Exportieren zu binden.Zurück zum Thema
Erst nach dem Parsen des aktuellen
Moduldatensatzeskönnen Sie wissen, von welchen Submodulen das aktuelle Modul abhängt, und dann müssen Sie dasauflösenSubmodules-Modul, rufen Sie das Submodul ab, analysieren Sie dann das Submodul und durchlaufen Sie den Prozess des Auflösens –> "https://img.php.cn /upload/article/000/000/020/199ce9bded58feb1ab4aa3e006ef5934-7.png" alt="Ein Artikel zum gründlichen Verständnis der ES6-Modularisierung" Loading="lazy"/>Module Record之后,才能知道当前模块依赖的是那些子模块,然后你需要resolve子模块,获取子模块,再解析子模块,不断的循环这个流程 resolving -> fetching -> parsing,结果如下图所示:- 这个过程也称为
静态分析,不会运行JavaScript代码,只会识别export和import关键字,所以说不能在非全局作用域下使用import,动态导入除外。 - 如果多个文件同时依赖一个文件呢,这会不会引起死循环,答案是不会的。
-
loader使用Module Map对全局的MOdule Record进行追踪、缓存这样就可以保证模块只被fetch一次,每个全局作用域中会有一个独立的 Module Map。 - 在所有
Module Record被解析完后,接下来 JS 引擎需要把所有模块进行链接。JS 引擎以入口文件的Module Record作为起点,以深度优先的顺序去递归链接模块,为每个Module Record创建一个Module Environment Record,用于管理Module Record中的变量。 -
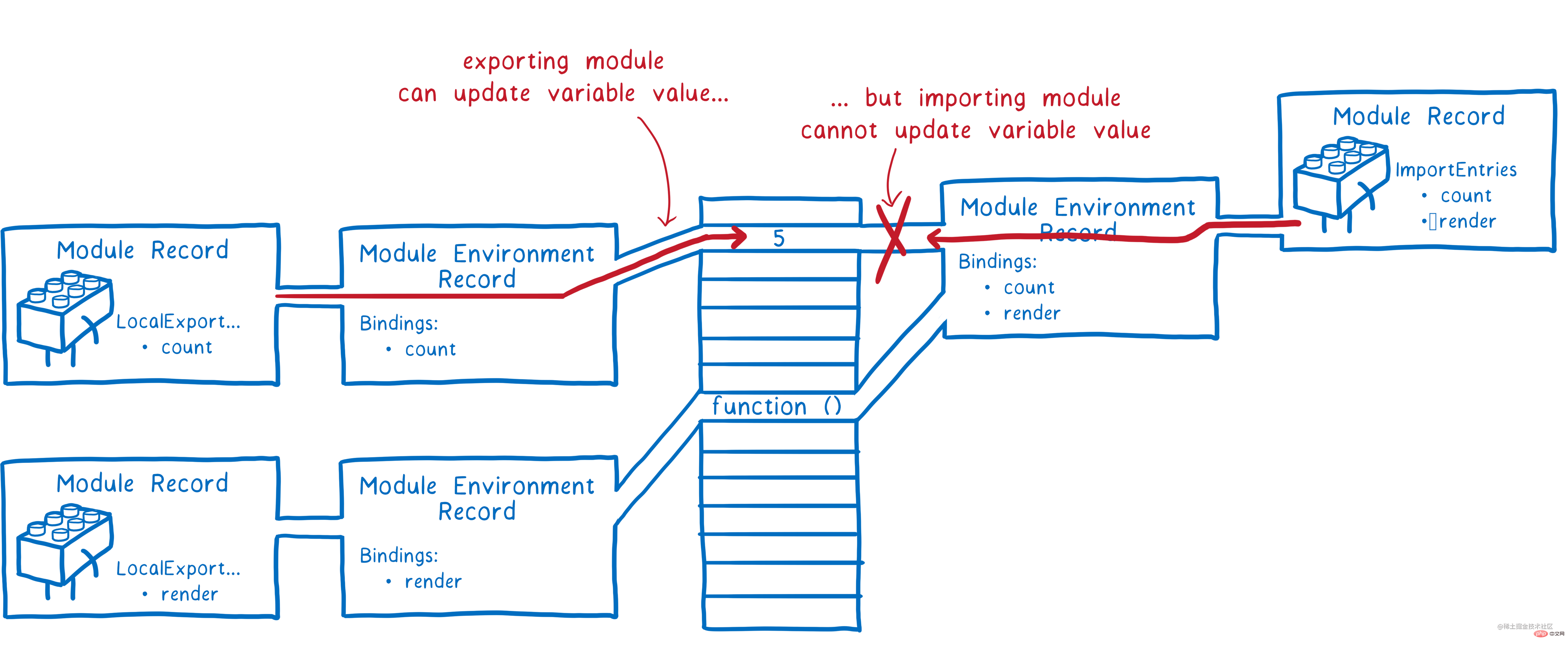
Module Environment Record中有一个Binding,这个是用来存放Module Record导出的变量,如上图所示,在该模块main.js处导出了一个count的变量,在Module Environment Record中的Binding就会有一个count,在这个时候,就相当于V8的编译阶段,创建一个模块实例对象,添加相对应的属性和方法,此时值为undefined或者null,为其分配内存空间。 - 而在子模块
count.js中使用了import关键字对main.js进行导入,而count.js的import和main.js的exportDieser Prozess ist auch namens - 需要注意的是,我们称
export导出的为父模块,import引入的为子模块,父模块可以对变量进行修改,具有读写权限,而子模块只有读权限。 - 在模块彼此链接完之后,执行对应模块文件中顶层作用域的代码,确定链接阶段中定义变量的值,放入内存中。
- 在
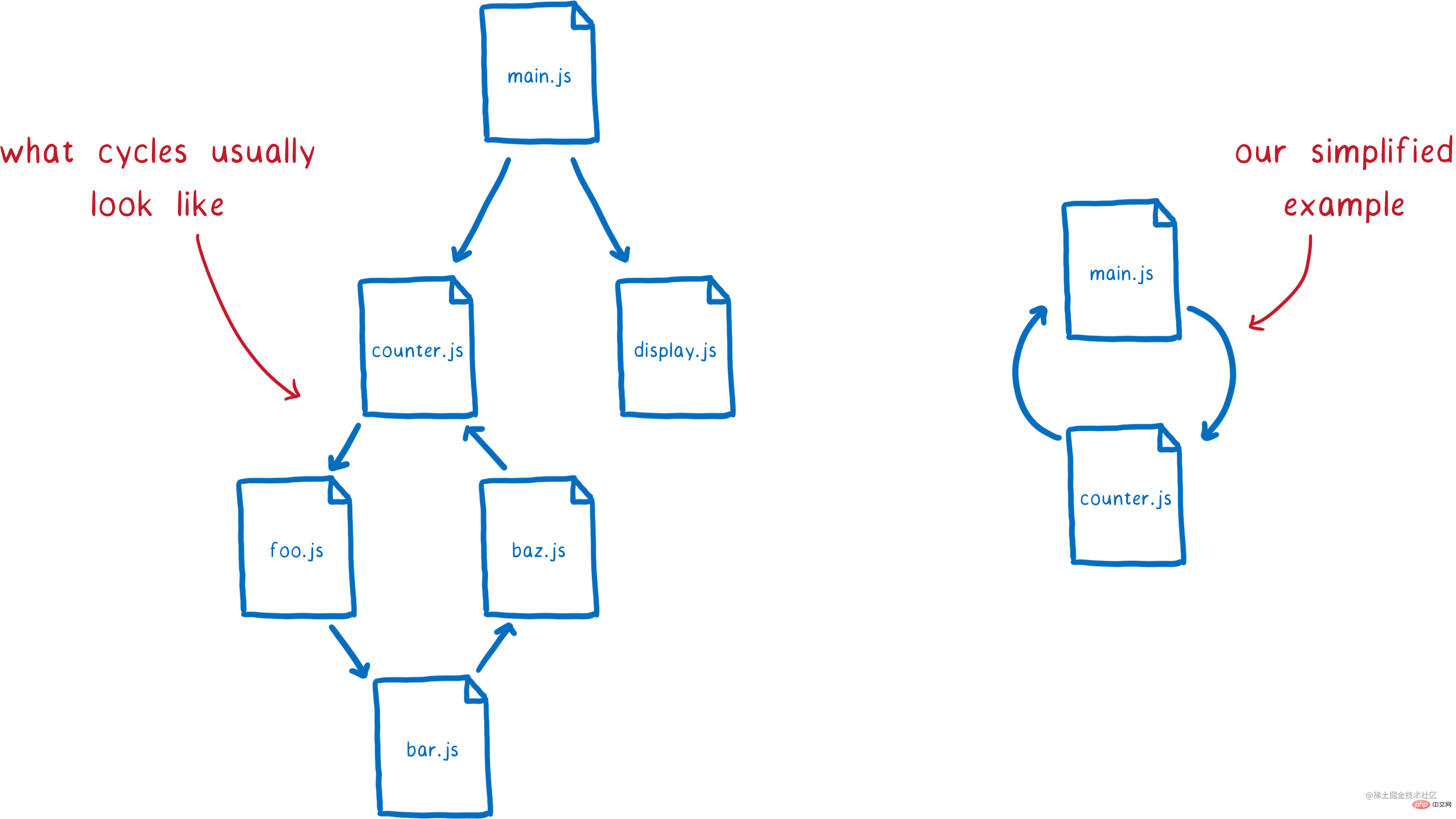
Es Module中有5种状态,分别为unlinked、linking、linked、evaluating和evaluated,用循环模块记录(Cyclic Module Records)的Status字段来表示,正是通过这个字段来判断模块是否被执行过,每个模块只执行一次。这也是为什么会使用Module Map来进行全局缓存Module Record的原因了,如果一个模块的状态为evaluated,那么下次执行则会自动跳过,从而包装一个模块只会执行一次。Es Module采用深度优先的方法对模块图进行遍历,每个模块只执行一次,这也就避免了死循环的情况了。 - 看下面的例子,所有的模块只会运行一次:
- 通过
node运行main.js,得出以下结果: - 好了,这篇文章到这也就结束了。《JavaScript视频教程》
| Export Statement | Exportname | Modulkennung | Importname | |
|---|---|---|---|---|
| Exportvariable v; | "v" | null | null | |
| . | Standardfunktion f() exportieren {} | "default" | null | null |
| Standardfunktion exportieren () {} | "default" | null | null" | default|
| export default 42; | "default" | null | null" | default|
| export {x}; | "x" | null | null | |
| export {v as x}; | "x" | null | null | |
| export {x} from "mod"; | "x" | "mod " | „x“ | |
| export {v als ?? |
linking 链接阶段
statische Analyse , führt keinen JavaScript-Code aus und erkennt nur die Schlüsselwörter export und import, also import Kann nicht dynamisch im nicht-globalen Bereich verwendet werden, außer beim Import. Was passiert, wenn mehrere Dateien gleichzeitig von einer Datei abhängen? Wird dies eine Endlosschleife verursachen? loader verwendet Module Map, um den globalen MOdule Record zu verfolgen und zwischenzuspeichern, um sicherzustellen, dass Module nur fetch > sind Einmal gibt es in jedem globalen Bereich eine unabhängige Modulzuordnung. 🎜🎜🎜MOdule Map ist ein Schlüssel/Wert-Zuordnungsobjekt, das aus einem URL-Datensatz und einer Zeichenfolge besteht. Der URL-Datensatz ist die Anforderungs-URL zum Abrufen des Moduls, eine Zeichenfolge, die den Modultyp angibt (z. B. „Javascript“). Der Wert der Modulzuordnung ist entweder das Modulskript, null (wird verwendet, um einen fehlgeschlagenen Abruf anzuzeigen) oder der Platzhalterwert „fetching“. 🎜🎜  🎜 🎜Linking-Linking-Phase
Module Record analysiert wurden, muss die JS-Engine alle Module verarbeiten Link. Die JS-Engine verwendet den Module Record der Eintragsdatei als Ausgangspunkt, verknüpft die Module rekursiv in der Reihenfolge der Tiefe zuerst und erstellt einen Module Environment Record für jedes <code>Modul Datensatz, wird zum Verwalten von Variablen im Moduldatensatz verwendet. 🎜🎜🎜 🎜🎜 🎜🎜Module Environment Record verfügt über eine Binding, die zum Speichern von Variablen verwendet wird, die von Module Record exportiert werden, wie in der Abbildung oben gezeigt Modul main.js exportiert eine Variable von count, die in Binding in Module Environment Record A count entspricht zu diesem Zeitpunkt der Kompilierungsphase von V8, bei der ein Modulinstanzobjekt erstellt und entsprechende Attribute und Methoden hinzugefügt werden. Zu diesem Zeitpunkt lautet der Wert undefiniert oder null, weisen Sie Speicherplatz dafür zu. 🎜🎜Das Schlüsselwort import wird im Untermodul count.js verwendet, um main.js und count.js zu importieren Die Speicherorte, auf die die Variablen von <code>import von und export von main.js verweisen, sind identisch und werden somit getrennt Eltern- und Kindermodule sind verknüpft. Wie im Bild unten gezeigt:🎜🎜🎜🎜🎜Evaluation 求值阶段Es module 是如何解决循环引用的
// main.js
import { bar } from "./bar.js";
export const main = "main";
console.log("main");
// foo.js
import { main } from "./main.js";
export const foo = "foo";
console.log("foo");
// bar.js
import { foo } from "./foo.js";
export const bar = "bar";
console.log("bar");Nach dem Login kopieren
|
Das obige ist der detaillierte Inhalt vonEin Artikel zum gründlichen Verständnis der ES6-Modularisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.