Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (4)
Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (4)
Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (4)

10 Fragen pro Tag. Nach 100 Tagen beherrschen Sie alle hochfrequenten Wissenspunkte von Front-End-Interviews. ! ! Ich hoffe, dass Sie beim Lesen des Artikels nicht direkt auf die Antworten schauen, sondern zunächst darüber nachdenken, ob Sie es wissen, und wenn ja, wie lautet Ihre Antwort? Denken Sie darüber nach und vergleichen Sie sie dann mit der Antwort. Wenn Sie eine bessere Antwort als meine haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich und diskutieren Sie gemeinsam über die Schönheit der Technologie.
Interviewer: Bitte sprechen Sie über die adaptive (Anpassungs-)Lösung
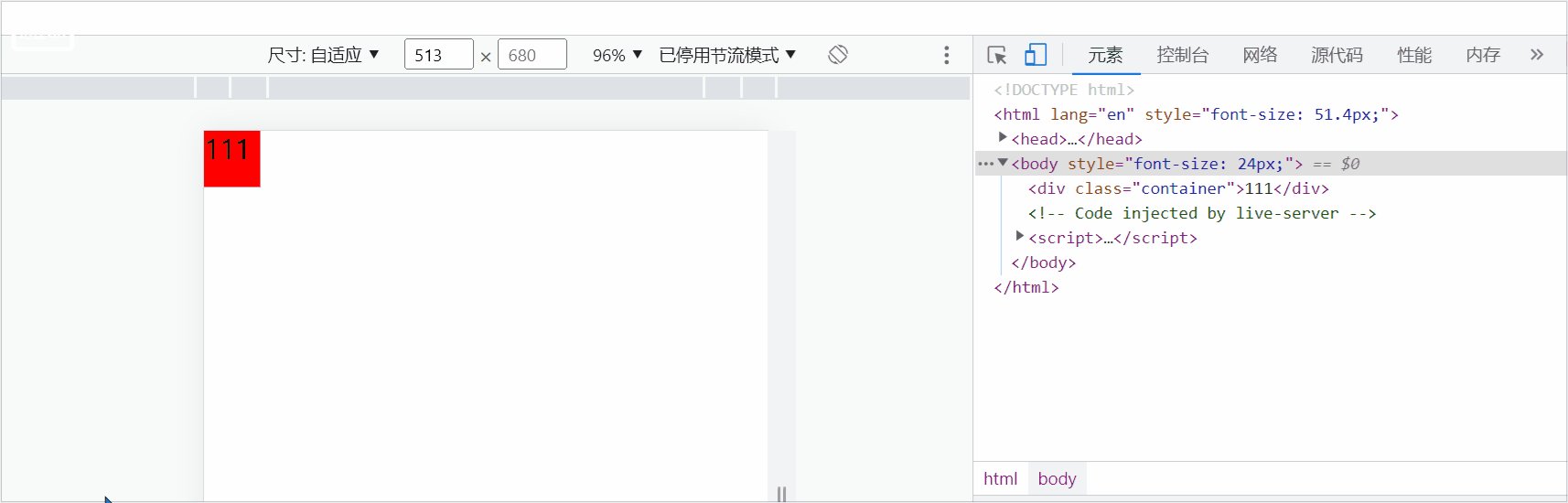
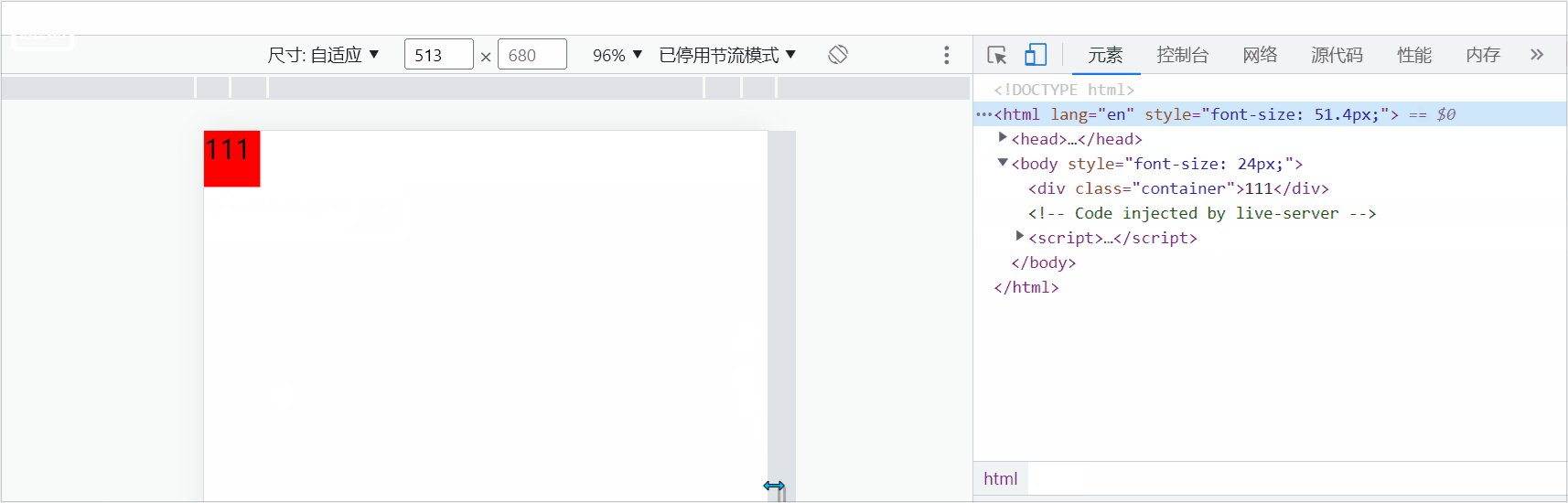
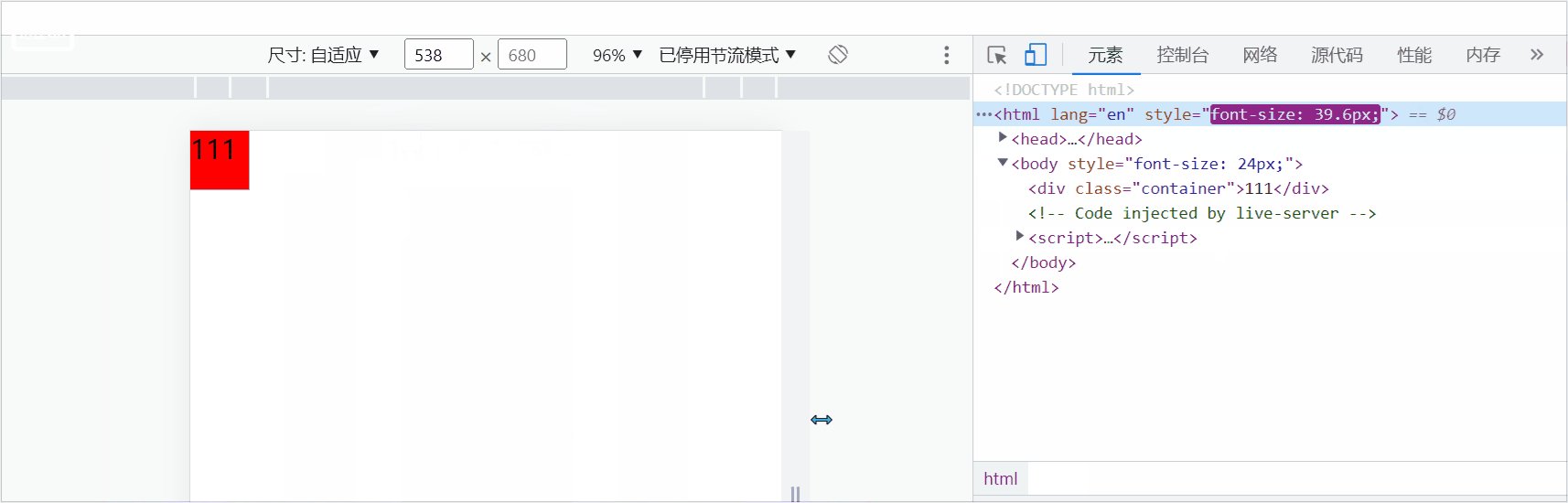
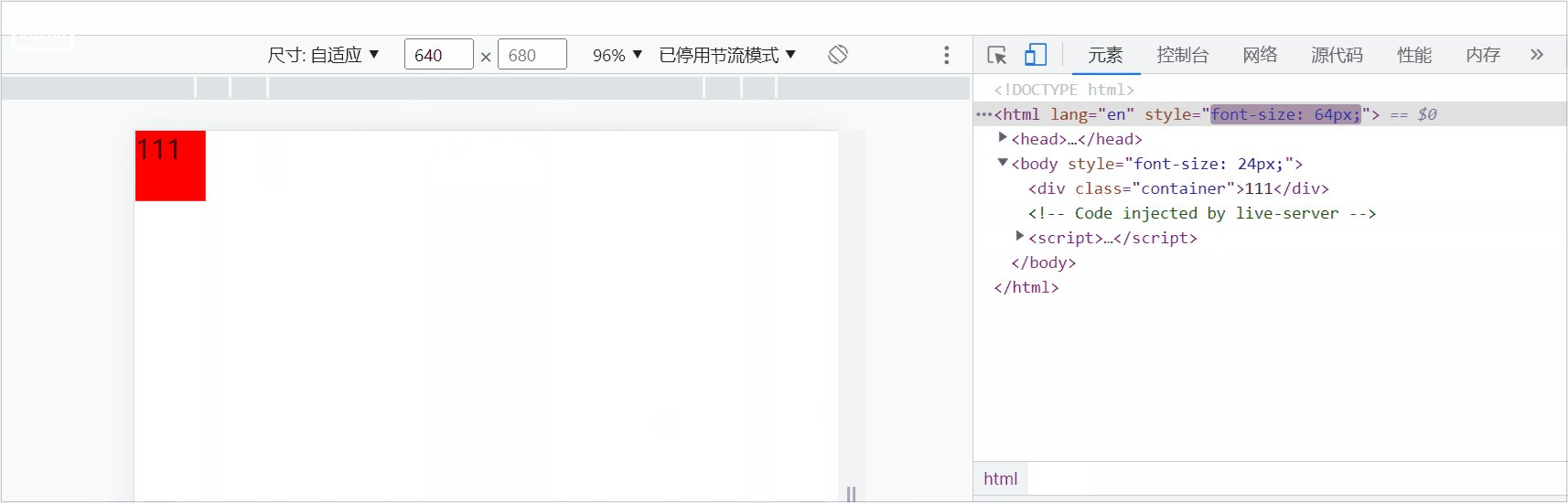
[Verwandte Empfehlungen:Ich: Äh ~, okay, um das adaptive Problem zu lösen, können Sie „Taobao unbegrenzte Anpassung“ verwenden rem“, und das für die Anpassung erforderliche js verfügt auch über eine Dokumentation: Taobaos Github-URL. Der gesamte Code lautet wie folgt:
<style> *{margin: 0;padding: 0;} html{ height: 37.5px; } .container{ width: 1rem; height: 1rem; background-color: #f00; } </style> <script src="../index.js"></script> <body> <div class="container">111</div> </body>Nach dem Login kopieren
Web-Front-End-Entwicklung ]
]
Interviewer: Erzählen Sie mir von Ihrem Verständnis von Reaktionsfähigkeit
Ich: Äh~, okay, für Laien bedeutet Reaktionsfähigkeit in HTML+CSS:
Eine URL kann auf mehrere Enden reagierenInterviewer: Sprechen Sie über Ihr Verständnis des Layoutplans, kurz gesagt: Wie kann das Gleiche? URL an verschiedene Geräte mit unterschiedlichen Größen anpassen? Der gesamte Code lautet wie folgt:
Natürlich können Sie dem Bild auch Reaktionsfähigkeit hinzufügen. Der gesamte Code lautet wie folgt:<style> *{margin: 0;padding: 0;} ul{ list-style: none; } ul li { display: inline-block; width: 100px; background-color: #f00; } @media only screen and (max-width: 1000px){ ul li:last-child{ display: none; } } @media only screen and (max-width: 800px){ ul li:nth-child(5){ display: none; } } @media only screen and (max-width: 500px){ ul li:nth-child(4){ display: none; } } </style> <body> <ul> <li>首页</li> <li>消息</li> <li>题库</li> <li>面试</li> <li>内容</li> <li>offer</li> </ul> </body>Nach dem Login kopieren

Ich: Äh~, okay, der Layoutplan hat die folgenden Optionen basierend auf den Eigenschaften des Projekts: 1.
Wann sollte ein responsives Layout verwendet werdenDie Daten sind nicht besonders groß, die Anzahl der Benutzer auch nicht Besonders große, reine Display-Projekte eignen sich für Responsive Layout Zum Beispiel: die offizielle Website des Unternehmens, Sonderseite Projekte, die besonders auf Leistung abzielen, sind nicht für Responsiveness geeignet, denn wenn viel Responsiveness hinzukommt, verlangsamt sich die Ladegeschwindigkeit. 2. Welche Art von Layoutplan sollte für
Mobile Designzeichnung
PC + mobiles Endgerät
erstellt werden? Hinweis: Die Anzahl der Besuche ist in Ordnung oder relativ groß, ähnlich wie bei Taobao. Der PC ist ein Set, und ein wenig Reaktionsfähigkeit wird hinzugefügt. Die mobile Version ist ein Set und verwendet ein adaptives Layout. 3.
PC-Designzeichnung
UI: 1980 Laptop: 1280 Was soll ich tun, wenn die Breite der UI-Zeichnung nicht mit der Breite des Computers übereinstimmt? 1. Skalieren Sie das UI-Bild proportional auf die gleiche Größe wie der Computer
2. Wechseln Sie zu einem Computer von 1980
4.Breite: 750 Da die 750-Designzeichnung/2 375 ist, was genau der Größe des iPhone 6 entspricht, müssen wir die Größe des iPhone verwenden 6 als Bezugspunkt.
Interviewer: Was ist Reflow und Neuzeichnen und wie kann man Reshoot und Neuzeichnen reduzieren?
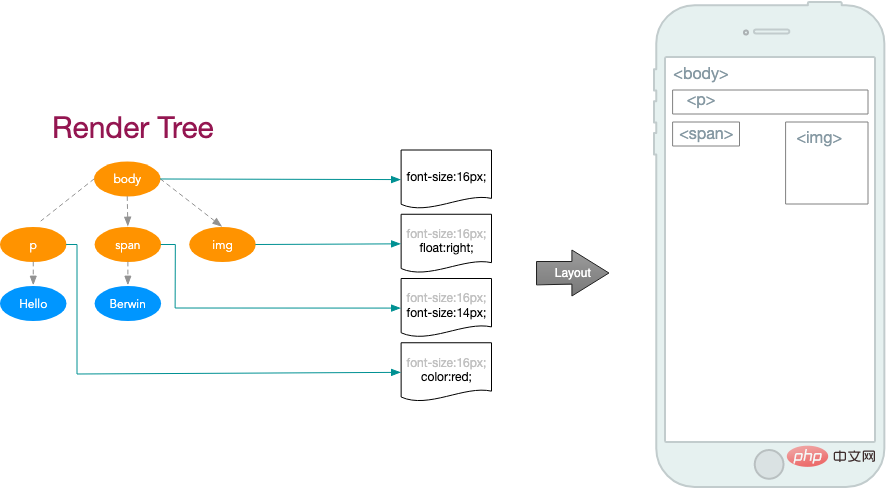
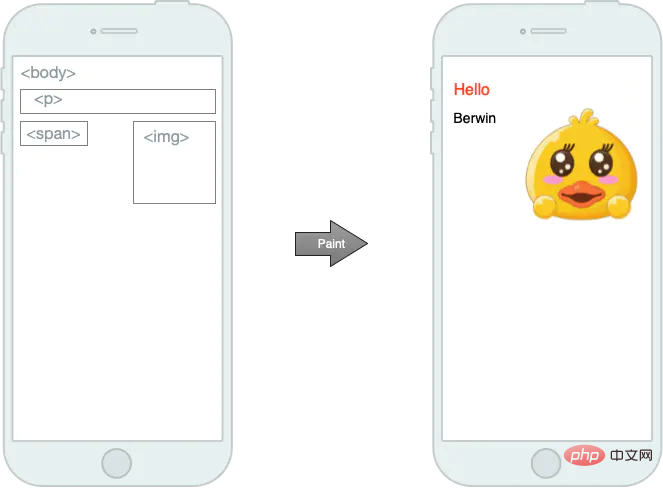
Ich: Äh~, okay, die Zusammenfassung lautet wie folgt: Reflow: Reflow tritt auf, wenn sich die Position eines Elements ändert, auch Reflow genannt. An diesem Punkt in der Layoutphase des kritischen Rendering-Pfads wird die genaue Position und Größe jedes Elements im Geräteansichtsfenster berechnet. Wenn sich die Position eines Elements ändert, können sich auch die Positionen seines übergeordneten Elements und der dahinter liegenden Elemente ändern, was äußerst kostspielig ist.
Neu streichen: Der Stil des Elements ändert sich, aber die Position ändert sich nicht. An diesem Punkt in der Paint-Phase des kritischen Rendering-Pfads wird jeder Knoten im Renderbaum in tatsächliche Pixel auf dem Bildschirm umgewandelt. Dieser Schritt wird oft als Painting oder Rasterisierung bezeichnet.
Außerdem führt Reflow definitiv zu einem Neuzeichnen. Im Folgenden finden Sie Möglichkeiten, übermäßige Neuaufnahmen und Neuzeichnungen zu vermeiden: 1) Verwenden Sie DocumentFragment für DOM-Vorgänge, aber jetzt sind native Vorgänge selten und werden grundsätzlich nicht verwendet. 2) CSS-Stile sollten so oft wie möglich stapelweise geändert werden. 3) Vermeiden Sie die Verwendung Tabellenlayout
4) Legen Sie die Höhe und Breite des Elements im Voraus fest und ändern Sie die Position nicht aufgrund mehrerer Renderings
面试官:css 动画与 js 动画哪个性能更好?
我:呃~,我对这两者的看法以及优缺点总结如下:
CSS3 的动画:
1.在性能上会稍微好一些,浏览器会对 CSS3 的动画做一些优化(比如专门新建一个图层用来跑动画)
2.代码相对简单
3.在动画控制上不够灵活
4.兼容性不好
5.部分动画功能无法实现(如滚动动画,视差滚动等)
JavaScript 的动画:
弥补了 css 缺点,控制能力很强,可以单帧的控制、变换,同时写得好完全可以兼容 IE6,并且功能强大。
总结: 对于一些复杂控制的动画,使用 javascript 会比较好。而在实现一些小的交互动效的时候,可以多考虑 CSS。
面试官:为什么会发生样式抖动?
我:呃~,因为没有指定元素具体高度和宽度,比如数据还没有加载进来时元素高度是 100px(假设这里是 100px),数据加载进来后,因为有了数据,然后元素被撑大,所有出现了抖动。
面试官:你做前端有多少时间花在写 css 上?
我:呃~,如果说是开发阶段,我会用 20%-30% 的时间写 CSS。但是如果项目是采用某种组件库的时候,比如:UI 设计时遵循了 element-ui 的规范,而开发使用的 UI 框架为 element-ui,因此大多数的界面并不需要写大量的 CSS,因为预设样式已足够使用。
面试官:介绍 CSS 隐藏页面中某个元素的几种方法
我:呃~,好的,隐藏元素的方法有如下几种:
display: none; :通过 CSS 操控 display,移出文档流。
opacity: 0; :透明度为 0,仍在文档流中,当作用于其上的事件(如点击)仍有效。
visibility: hidden; :透明度为 0,仍在文档流中,但作用于其上的事件(如点击)无效,这也是 visibility:hidden 与 opacity: 0 的区别。
content-visibility; :移出文档流,但是再次显示时消耗性能低。
position: absolute;top: -9000px;left: -9000px; :绝对定位于当前页面的不可见位置。
font-size: 0; :字体大小设置为 0
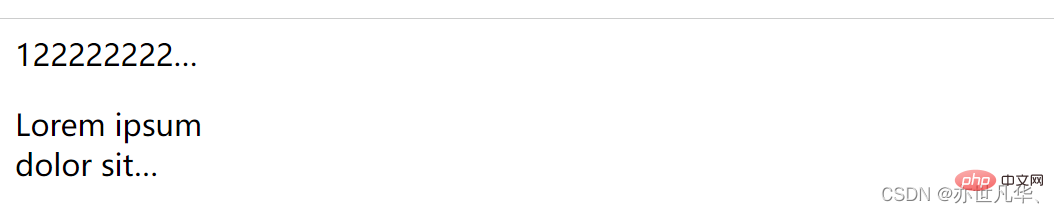
面试官:CSS 如何设置一行或多行超出显示省略号?
我:呃~,好的,整出代码如下:
<style>
div{
width: 100px;
/* 使用如下来设置一行行超出显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p{
width: 100px;
/* 使用 -webkit-line-clamp 来设置多行超出显示省略号 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<div>
1222222222222222222222222222222
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste esse velit illum vel cumque obcaecati. Quae, dicta nihil quod vero mollitia dignissimos autem, necessitatibus, iure a debitis temporibus eaque ratione.</p>
</body>
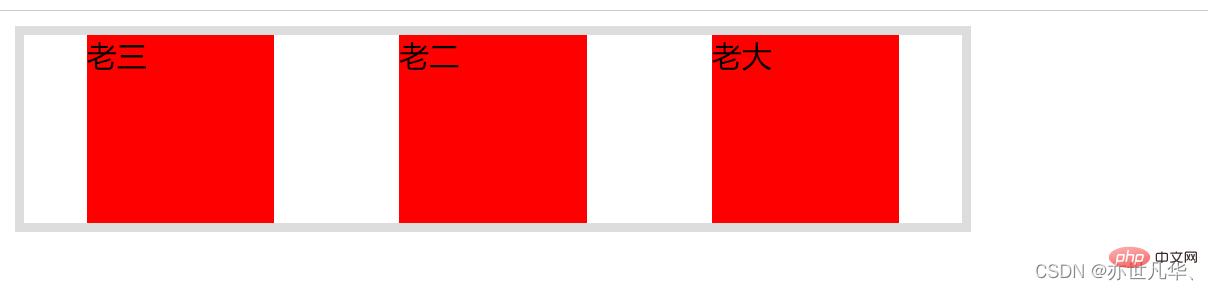
面试官:flex 布局中 order 有何作用?
我:呃~,order 属性定义 Flex 布局中子元素的排列顺序,数值越小,排列越靠前,默认为 0。整出代码如下:
<style>
.container{
width: 500px;
border: 5px solid #ddd;
display: flex;
justify-content: space-around;
}
.container div{
width: 100px;
height: 100px;
background-color: #f00;
}
#d1{
order: 3;
}
#d2{
order: 2;
}
#d3{
order: 1;
}
</style>
<body>
<div class="container">
<div id="d1">老大</div>
<div id="d2">老二</div>
<div id="d3">老三</div>
</div>
</body>
Das obige ist der detaillierte Inhalt vonWerfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen helfen, hochfrequente Wissenspunkte zu meistern (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.