Kann Dreamweaver CMS Videos hochladen?
DreamWeaver CMS kann Videos hochladen: 1. Suchen Sie im Stammverzeichnis der Website nach „includedialogselect_media.php“ und fügen Sie das mp4-Element zur Datei hinzu. 3. Öffnen Sie DreamWeaver Klicken Sie auf den Hintergrund, suchen Sie das Videosymbol und klicken Sie, um das Video hochzuladen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, DedeCMS Version 5.7, Dell G3-Computer.
Kann DreamWeaver cms Videos hochladen?
Ja.
Laden Sie Videos hoch und rufen Sie Videos in Dreamweaver-Artikeln auf.
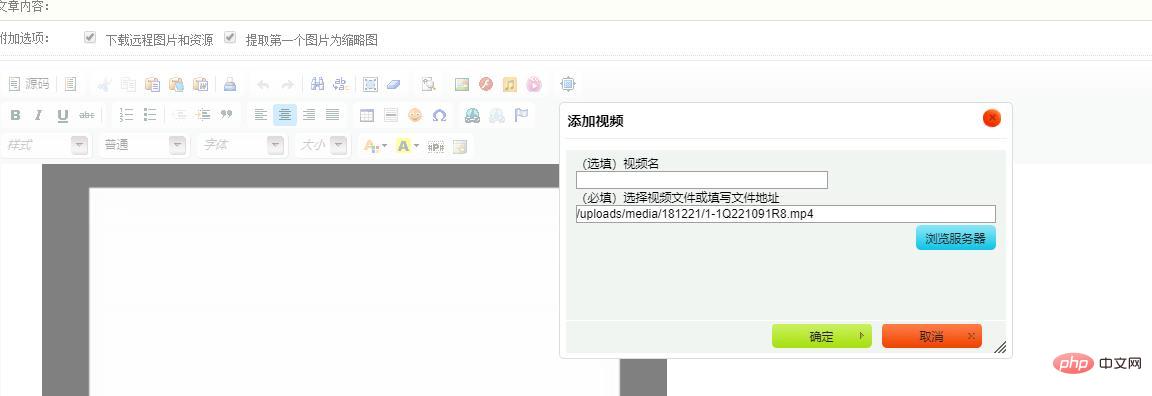
1. Fügen Sie die Funktion zum Hochladen von Videos in Dreamweaver-Artikeln hinzu.
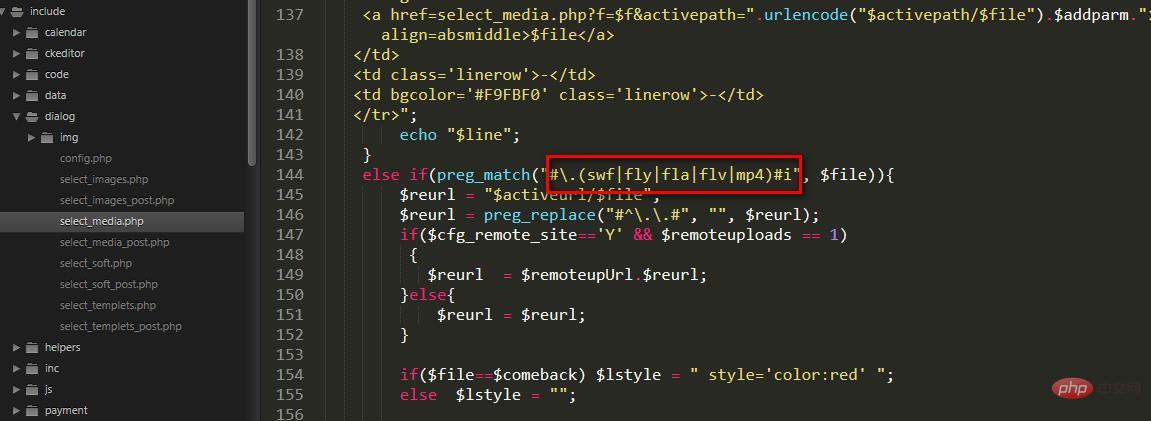
 2. Suchen Sie im Stammverzeichnis der Website nach includedialogselect_media.php, fügen Sie mp4 in Zeile 140 hinzu und ändern Sie es wie folgt:
2. Suchen Sie im Stammverzeichnis der Website nach includedialogselect_media.php, fügen Sie mp4 in Zeile 140 hinzu und ändern Sie es wie folgt:
4. Ersetzen Sie diesen Editor nach der Dekomprimierung
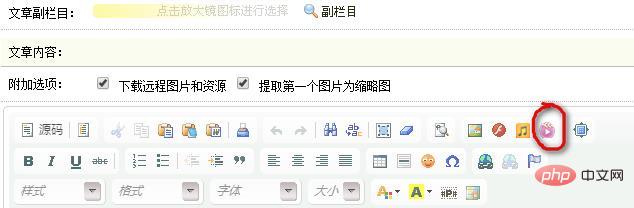
5. Öffnen Sie das DreamWeaver-Backend und klicken Sie hier, um das Video hochzuladen (wenn angezeigt wird, dass die hochgeladene Datei das Limit überschreitet, ändern Sie die Konfiguration von PHP .ini: post_max_size, upload_max_filesize)
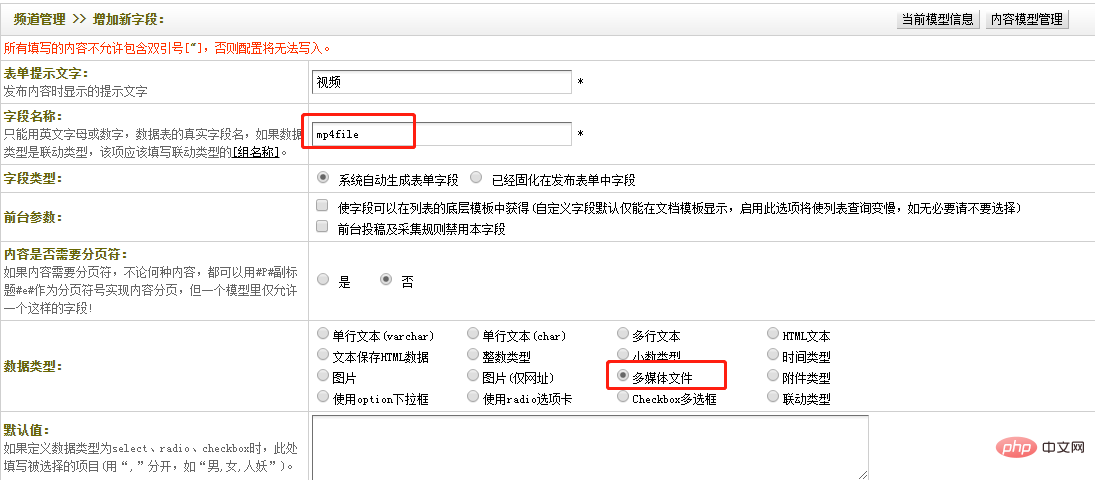
 6. Dies ist die Funktion zum Hochladen von Videos und es gibt auch die Funktion zum Hochladen von Musik. 2. Rufen Sie das hochgeladene Video in der Vorlage auf. Rufen Sie das hochgeladene Video über benutzerdefinierte Felder auf Nach dem Hinzufügen des neuen Felds müssen Sie den neuen Feldnamen mp4file zu den Grundeinstellungen in der Inhaltsmodellverwaltung hinzufügen, wie in der Abbildung unten gezeigt.
6. Dies ist die Funktion zum Hochladen von Videos und es gibt auch die Funktion zum Hochladen von Musik. 2. Rufen Sie das hochgeladene Video in der Vorlage auf. Rufen Sie das hochgeladene Video über benutzerdefinierte Felder auf Nach dem Hinzufügen des neuen Felds müssen Sie den neuen Feldnamen mp4file zu den Grundeinstellungen in der Inhaltsmodellverwaltung hinzufügen, wie in der Abbildung unten gezeigt.
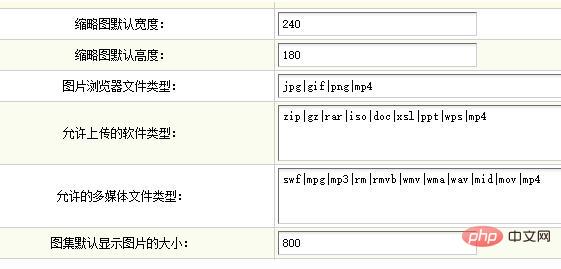
 2 Systemparameter – Anhangsoptionen, Multimedia-Dateityp plus Der Typ, den Sie hochladen möchten, ist mp4 (derselbe 1, also können Sie ihn hier ignorieren)
2 Systemparameter – Anhangsoptionen, Multimedia-Dateityp plus Der Typ, den Sie hochladen möchten, ist mp4 (derselbe 1, also können Sie ihn hier ignorieren)
3 Suchen Sie im Stammverzeichnis der Website in Zeile 140 nach includedialogselect_media.php und fügen Sie mp4 hinzu (derselbe 2, also hier Sie). kann es ignorieren)
4. Verwenden Sie in der Artikelvorlage direkt {dede:field.field name} (wenn das neu hinzugefügte Feld mp4file heißt, rufen Sie direkt {dede:field.mp4file} auf) oder den Hintergrund-Upload-Pfad Sie können den Videopfad eines Drittanbieters (z. B. Taobao-Video) direkt eingeben. 
<!--channelid='1'表示模型ID号,addfields='mp4file'表示所要添加的自定义字段名-->
{dede:arclist typeid='1' row='1' channelid='1' addfields='mp4file'}
<video width="313" height="180" preload="auto" poster="/style/images/shiping.png" controls>
<source src="[field:mp4file/]" type="video/mp4" />
<div class="IEShow">
<p>您的浏览器版本不支持视频播放,请升级您的浏览器版本</p>
<p>或者点击下面按钮进行下载视频</p>
<a href="[field:mp4file/]">欢迎下载视频</a>
</div>
</video>
{/dede:arclist} Schritt 2: Suchen Sie die PHP-Konfigurationsdatei und finden Sie diese Zeilen in php.ini:
Schritt 2: Suchen Sie die PHP-Konfigurationsdatei und finden Sie diese Zeilen in php.ini:
upload_max_filesize=2M(PHP默认上传文件大小为2M)
Ändern Sie sie auf die Größe, die Sie begrenzen müssen
Schritt 3 : Ich habe diese Zeilen in php.ini gefunden: 
post_max_size=2M
dedecms-Tutorial
Das obige ist der detaillierte Inhalt vonKann Dreamweaver CMS Videos hochladen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Ist es ein Verstoß, die Videos anderer Leute auf Douyin zu posten? Wie werden Videos ohne Rechtsverletzung bearbeitet?
Mar 21, 2024 pm 05:57 PM
Ist es ein Verstoß, die Videos anderer Leute auf Douyin zu posten? Wie werden Videos ohne Rechtsverletzung bearbeitet?
Mar 21, 2024 pm 05:57 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Douyin zu einem unverzichtbaren Bestandteil des täglichen Lebens eines jeden geworden. Auf TikTok können wir interessante Videos aus aller Welt sehen. Manche Leute posten gerne die Videos anderer Leute, was die Frage aufwirft: Verstößt Douyin gegen das Posten der Videos anderer Leute? In diesem Artikel wird dieses Problem erörtert und Ihnen erklärt, wie Sie Videos ohne Rechtsverletzung bearbeiten und Probleme mit Rechtsverletzungen vermeiden können. 1. Verstößt es gegen Douyins Veröffentlichung von Videos anderer Personen? Gemäß den Bestimmungen des Urheberrechtsgesetzes meines Landes stellt die unbefugte Nutzung der Werke des Urheberrechtsinhabers ohne die Erlaubnis des Urheberrechtsinhabers einen Verstoß dar. Daher stellt das Posten von Videos anderer Personen auf Douyin ohne die Erlaubnis des ursprünglichen Autors oder Urheberrechtsinhabers einen Verstoß dar. 2. Wie bearbeite ich ein Video ohne Urheberrechtsverletzung? 1. Verwendung von gemeinfreien oder lizenzierten Inhalten: Öffentlich
 Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Wie kann ein Neuling mit Douyin Geld verdienen?
Mar 21, 2024 pm 08:17 PM
Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Wie kann ein Neuling mit Douyin Geld verdienen?
Mar 21, 2024 pm 08:17 PM
Douyin, die nationale Kurzvideoplattform, ermöglicht uns nicht nur, in unserer Freizeit eine Vielzahl interessanter und neuartiger Kurzvideos zu genießen, sondern gibt uns auch eine Bühne, um uns zu zeigen und unsere Werte zu verwirklichen. Wie kann man also Geld verdienen, indem man Videos auf Douyin veröffentlicht? Dieser Artikel wird diese Frage ausführlich beantworten und Ihnen dabei helfen, mit TikTok mehr Geld zu verdienen. 1. Wie kann man mit dem Posten von Videos auf Douyin Geld verdienen? Nachdem Sie ein Video gepostet und eine bestimmte Anzahl an Aufrufen auf Douyin erreicht haben, haben Sie die Möglichkeit, am Werbe-Sharing-Plan teilzunehmen. Diese Einkommensmethode ist eine der bekanntesten unter Douyin-Benutzern und stellt auch für viele YouTuber die Haupteinnahmequelle dar. Douyin entscheidet anhand verschiedener Faktoren wie Kontogewicht, Videoinhalt und Publikumsfeedback, ob Möglichkeiten zum Teilen von Werbung bereitgestellt werden sollen. Die TikTok-Plattform ermöglicht es Zuschauern, ihre Lieblingsschöpfer durch das Versenden von Geschenken zu unterstützen.
 Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Xiaohongshu für viele Menschen zu einer Plattform geworden, auf der sie ihr Leben teilen, sich ausdrücken und Traffic gewinnen können. Auf dieser Plattform ist die Veröffentlichung von Videoarbeiten eine sehr beliebte Art der Interaktion. Wie veröffentlicht man also Xiaohongshu-Videoarbeiten? 1. Wie veröffentliche ich Xiaohongshu-Videowerke? Stellen Sie zunächst sicher, dass Sie einen Videoinhalt zum Teilen bereit haben. Sie können zum Fotografieren Ihr Mobiltelefon oder eine andere Kameraausrüstung verwenden, Sie müssen jedoch auf die Bildqualität und die Klarheit des Tons achten. 2. Bearbeiten Sie das Video: Um die Arbeit attraktiver zu gestalten, können Sie das Video bearbeiten. Sie können professionelle Videobearbeitungssoftware wie Douyin, Kuaishou usw. verwenden, um Filter, Musik, Untertitel und andere Elemente hinzuzufügen. 3. Wählen Sie ein Cover: Das Cover ist der Schlüssel, um Benutzer zum Klicken zu bewegen. Wählen Sie ein klares und interessantes Bild als Cover, um Benutzer zum Klicken zu bewegen.
 So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren_So posten Sie Videos auf Weibo, ohne die Bildqualität zu komprimieren
Mar 30, 2024 pm 12:26 PM
1. Öffnen Sie zunächst Weibo auf Ihrem Mobiltelefon und klicken Sie unten rechts auf [Ich] (wie im Bild gezeigt). 2. Klicken Sie dann oben rechts auf [Zahnrad], um die Einstellungen zu öffnen (wie im Bild gezeigt). 3. Suchen und öffnen Sie dann [Allgemeine Einstellungen] (wie im Bild gezeigt). 4. Geben Sie dann die Option [Video Follow] ein (wie im Bild gezeigt). 5. Öffnen Sie dann die Einstellung [Video-Upload-Auflösung] (wie im Bild gezeigt). 6. Wählen Sie abschließend [Originalbildqualität] aus, um eine Komprimierung zu vermeiden (wie im Bild gezeigt).
 Zwei Lösungen zum Teilen von Edge-Browser-Webvideos ohne Ton
Mar 14, 2024 pm 02:22 PM
Zwei Lösungen zum Teilen von Edge-Browser-Webvideos ohne Ton
Mar 14, 2024 pm 02:22 PM
Viele Benutzer schauen sich gerne Videos im Browser an, wenn beim Ansehen von Webvideos im Edge-Browser kein Ton zu hören ist. Wie kann das Problem gelöst werden? Dieses Problem ist nicht schwierig. Lassen Sie mich als Nächstes erklären, wie Sie das Problem beheben können, dass in Edge-Browser-Webvideos kein Ton zu hören ist. In Edge-Browser-Webvideos ist kein Ton zu hören? Methode 1: 1. Überprüfen Sie zunächst die obere Registerkarte des Edge-Browsers. 2. Auf der linken Seite der Registerkarte befindet sich eine „Sound-Schaltfläche“. Stellen Sie sicher, dass diese nicht stummgeschaltet ist. Methode 2: 1. Wenn bestätigt wird, dass der Ton nicht stummgeschaltet ist, liegt möglicherweise ein Problem mit der Toneinstellung vor. 2. Sie können mit der rechten Maustaste auf das Audiogerät in der unteren rechten Ecke klicken und „Lautstärkesynthesizer öffnen“ auswählen. 3. Öffnen
 Douyin 15 Sekunden ist zu kurz und ich möchte es verlängern. Wie kann ich es verlängern? Wie erstelle ich ein Video, das länger als 15 Sekunden ist?
Mar 22, 2024 pm 08:11 PM
Douyin 15 Sekunden ist zu kurz und ich möchte es verlängern. Wie kann ich es verlängern? Wie erstelle ich ein Video, das länger als 15 Sekunden ist?
Mar 22, 2024 pm 08:11 PM
Mit der Popularität von Douyin teilen immer mehr Menschen ihr Leben, ihre Talente und ihre Kreativität gerne auf dieser Plattform. Die 15-Sekunden-Begrenzung von Douyin gibt vielen Nutzern das Gefühl, dass es nicht unterhaltsam genug ist, und hofft, die Videodauer zu verlängern. Wie können Sie also die Videodauer auf Douyin verlängern? 1. Douyin 15 Sekunden ist zu kurz. Wenn Sie es verlängern möchten, wie können Sie es verlängern? 1. Der bequemste Weg, mehrere Videos aufzunehmen und zusammenzufügen, besteht darin, mehrere 15-Sekunden-Videos aufzunehmen und sie dann mit der Bearbeitungsfunktion von Douyin zu kombinieren. Achten Sie bei der Aufnahme darauf, am Anfang und Ende jedes Videos etwas Leerraum für das spätere Zusammenfügen zu lassen. Die Länge des gespleißten Videos kann mehrere Minuten betragen. Dies kann jedoch dazu führen, dass der Videobildschirm zu häufig wechselt, was das Seherlebnis beeinträchtigt. 2. Verwenden Sie Douyin-Spezialeffekte und Aufkleber. Douyin bietet eine Reihe von Spezialeffekten
 So betten Sie ein PPT-Video in ein Foliendokument ein und fügen es zu einer Datei zusammen
Mar 20, 2024 am 11:30 AM
So betten Sie ein PPT-Video in ein Foliendokument ein und fügen es zu einer Datei zusammen
Mar 20, 2024 am 11:30 AM
Microsoft PowerPoint-Präsentationen gehören zu unseren am häufigsten verwendeten Office-Programmen. Um die zu erläuternden Inhalte umfassend und detailliert darzustellen, ist Video eine der wichtigen Präsentationsmethoden. Wissen Sie, wenn wir Videos in PPT einfügen, sei es über Hyperlinks oder WindowsMediaPlayer-Steuerelemente, müssen wir Pfadprobleme berücksichtigen. Wenn wir also ein PPT-Video einbetten und in einer Datei kombinieren möchten, wie sollten wir das Problem lösen? Schauen wir uns als nächstes die Lösung an! Die Schritte sind wie folgt: 1. Zuerst doppelklicken wir, um die Microsoft PowerPoint-Präsentation [Video Embed.pptx] zu öffnen. Weil ShockwaveFlashO verwendet wird
 Zusätzlich zu CNN, Transformer und Uniformer verfügen wir endlich über eine effizientere Technologie zum Verstehen von Videos
Mar 25, 2024 am 09:16 AM
Zusätzlich zu CNN, Transformer und Uniformer verfügen wir endlich über eine effizientere Technologie zum Verstehen von Videos
Mar 25, 2024 am 09:16 AM
Das Hauptziel des Videoverständnisses besteht darin, die räumlich-zeitliche Darstellung genau zu verstehen, steht jedoch vor zwei großen Herausforderungen: In kurzen Videoclips gibt es eine große räumlich-zeitliche Redundanz und komplexe räumlich-zeitliche Abhängigkeiten. Dreidimensionale Faltungs-Neuronale Netze (CNN) und Videotransformatoren haben bei der Lösung einer dieser Herausforderungen gute Leistungen erbracht, weisen jedoch gewisse Mängel bei der gleichzeitigen Bewältigung beider Herausforderungen auf. UniFormer versucht, die Vorteile beider Ansätze zu kombinieren, stößt jedoch bei der Modellierung langer Videos auf Schwierigkeiten. Das Aufkommen kostengünstiger Lösungen wie S4, RWKV und RetNet im Bereich der Verarbeitung natürlicher Sprache hat neue Möglichkeiten für visuelle Modelle eröffnet. Mamba zeichnet sich durch sein Selective State Space Model (SSM) aus, das eine langfristige Dynamik bei gleichzeitiger Beibehaltung der linearen Komplexität ermöglicht.




