
Viele Anwendungen, wie Spiele und Live-Übertragungsszenarien, erfordern einen Mechanismus, um Nachrichten so schnell wie möglich zu senden und gleichzeitig ungeordnete und unzuverlässige Datenübertragungsmethoden zu akzeptieren. Während native Anwendungen unformatierte UDP-Sockets verwenden können, sind diese im Web nicht verfügbar, da es ihnen an Verschlüsselung, Überlastungskontrolle und Zustimmungsmechanismen zum Senden fehlt (um DDoS-Angriffe zu verhindern).
Typischerweise können Webanwendungen, die einen bidirektionalen Datenflussaustausch zwischen Client und Server erfordern, auf WebSockets zurückgreifen, ein nachrichtenbasiertes Protokoll, das mit dem Web-Sicherheitsmodell kompatibel ist. Da es sich bei WebSockets jedoch um einen einzelnen, zuverlässigen und geordneten Nachrichtenstrom handelt, unterliegt es dem Head-of-Line-Blocking (HOLB), was bedeutet, dass alle Nachrichten in der richtigen Reihenfolge gesendet und empfangen werden müssen, auch wenn sie unabhängig voneinander sind.
Dadurch eignen sich WebSockets weniger für Anwendungen, die Zuverlässigkeit und Stream-Unabhängigkeit opfern, um die Leistung zu verbessern.
Das WebTransport-Protokoll stellt für diesen Zweck ein einzelnes Transportobjekt bereit, das ein bestimmtes zugrunde liegendes Protokoll mit einem flexiblen Satz von Funktionen abstrahiert, einschließlich zuverlässiger Einweg- und Zweiweg-Streams und unzuverlässiger Datagrammfunktionen.
WebTransport ist ein Protokoll-Framework zum Senden und Empfangen von Daten von Servern über HTTP3. Ähnlich wie WebSockets, unterstützt jedoch Multi-Stream, One-Way-Stream und Out-of-Order-Übertragung sowie zuverlässige und unzuverlässige Datenübertragungsmethoden.

Kann WebTransport WebSockets ersetzen?
WebTransport ist eine Web-API, die das HTTP/3-Protokoll unten verwendet, um eine bidirektionale Übertragung zu erreichen. Es wird als bidirektionaler Kommunikationsmechanismus zwischen Clients und HTTP/3-Servern verwendet. Unterstützt unzuverlässige Datenübertragung über die Datagramm-API und zuverlässige Datenübertragung über die Streaming-API. Schließen Sie gleichzeitig bestehende Verbindungen in Szenarien, in denen keine Verbindung zwischen Client und Server erforderlich ist.
2.1 Datagrammmodus
Der Datagrammmodus eignet sich zum Senden und Empfangen von Daten, für die keine strenge Zustellgarantie erforderlich ist. Die Größe eines einzelnen Pakets ist durch die maximale Übertragungseinheit der zugrunde liegenden Verbindung begrenzt, sodass die Übertragung nicht garantiert ist und bei Erfolg in beliebiger Reihenfolge eintreffen kann. Diese Eigenschaften machen die Datagram-API ideal für die Bereitstellung mit geringer Latenz und bestmöglichem Aufwand. Stellen Sie sich die Datenübertragung als UDP-Nachrichten (User Datagram Protocol) vor, jedoch mit Verschlüsselung und Überlastungskontrolle.
// 发送数据报
const writer = transport.datagrams.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// Uint8Array
writer.write(data1);
writer.write(data2);
// 从服务器读取数据报
const reader = transport.datagrams.readable.getReader();
while (true) {
const {value, done} = await reader.read();
// done则退出
if (done) {
break;
}
// 值为 Uint8Array。
console.log(value);
}2.2 Streaming-API-Methode
Die Streaming-API bietet eine zuverlässige und geordnete Datenübertragung, die sich sehr gut für Szenarien eignet, in denen ein oder mehrere geordnete Datenströme gesendet oder empfangen werden müssen. Die Verwendung mehrerer WebTransport-Streams ähnelt dem Herstellen mehrerer TCP-Verbindungen. Da HTTP/3 jedoch unter der Haube das leichtgewichtige QUIC-Protokoll verwendet, sind die Kosten für das Erstellen und Schließen von Verbindungen geringer.
Stream senden
// 发送Uint8Array
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// 实例化Uint8Array
writer.write(data1);
writer.write(data2);
try {
await writer.close();
// 所有数据已经传输
// await writer.abort();
// 如果调用abort并非所有数据都写入
} catch (error) {
console.error(`An error occurred: ${error}`);
}Stream lesen
async function readFrom(receiveStream) {
const reader = receiveStream.readable.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 Uint8Array
console.log(value);
}
}
const rs = transport.receiveStreams();
// 返回一个 ReadableStream,ReadableStream 的每个块又是一个 ReceiveStream
// 用于读取服务器发送的 Uint8Array 实例
const reader = rs.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 ReceiveStream 的一个实例
await readFrom(value);
}Bidirektionaler Stream
Bidirektionale Streams können vom Server oder Client erstellt werden:
async function setUpBidirectional() { const stream = await transport.createBidirectionalStream(); // stream 是 WebTransportBidirectionalStream
// stream.readable是ReadableStream
const readable = stream.readable; // stream.writable是WritableStream
const writable = stream.writable;
} kann mit WebTransport-Instanzen erstellt werden
receiveBidirectionalStreams( )-Methode Diese Methode lauscht auf den vom Server erstellten BidirektionalStream und gibt einen ReadableStream zurück. Jeder Teil des ReadableStream ist wiederum ein BidirektionalStream.
const rs = transport.receiveBidrectionalStreams();const reader = rs.getReader();while (true) { const {done, value} = await reader.read(); if (done) { break;
} // value 是 BidirectionalStream
// value.readable 是 ReadableStream
// value.writable 是 WritableStream}3.1 WebTransport-Entwicklungsgeschichte

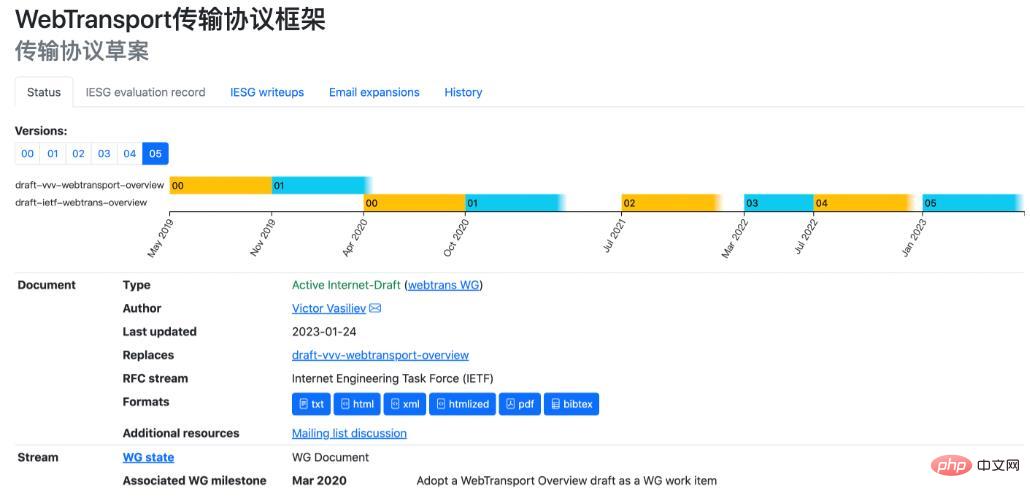
WebTransport-Entwicklungsgeschichte
WebTransport wurde erstmals um Mai 2019 vorgeschlagen und das letzte Update erfolgte am 24. Januar 2023. Daher befindet sich das Protokoll, gemessen an der Aktualisierungszeit und der Aktualisierungshäufigkeit, derzeit noch in einer Phase des Wandels und der schnellen Entwicklung, aber es verdient kontinuierliche Aufmerksamkeit von Entwicklern.
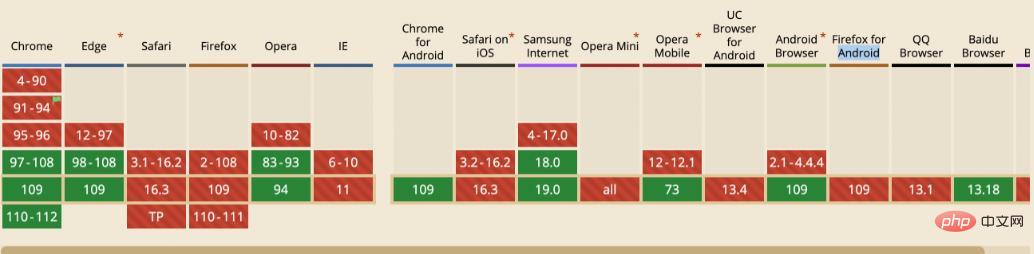
3.2 Browser-Unterstützung
Derzeit hat die Gesamtbrowser-Unterstützungsrate von WebTransport etwa 70,29 % erreicht, und Mainstream-Browser wie Chrome>=97, Edge>=98, Opera>=83 werden bereits unterstützt zu Firefox, die neueste Version 111 wird noch nicht unterstützt.

Die Gesamtbrowser-Unterstützungsrate von WebTransport hat etwa 70,29 % erreicht
WebSockets basiert auf einem einzelnen, zuverlässigen und geordneten Nachrichtenfluss und verfügt über viele Anwendungsszenarien. Natürlich werden diese Funktionen auch von der Streaming-API von WebTransport bereitgestellt. Im Gegensatz dazu bietet die Datagramm-API von WebTransport eine Übermittlung mit geringer Latenz, kann jedoch weder Zuverlässigkeit noch Übertragungsreihenfolge garantieren und kann daher WebSocket nicht direkt ersetzen.
Durch die Verwendung von WebTransport über die Datagram-API oder mehrere gleichzeitige Streams-API-Instanzen müssen Sie sich jedoch keine Gedanken über Warteschlangenblockierungen und andere Probleme machen, die bei WebSockets häufig auftreten. Darüber hinaus gibt es Leistungsvorteile beim Aufbau neuer WebTransport-Verbindungen, da der zugrunde liegende QUIC-Handshake schneller ist als die Initiierung von TCP über TLS.
Da die WebTransport-Technologie jedoch noch nicht vollständig ausgereift ist, es nur wenige Entwicklungstools gibt und das Ökosystem unvollständig ist, kann es noch einige Zeit dauern. Es ist noch zu früh, um vorherzusagen, ob WebTransport Websockets ersetzen wird, aber die ersten Teams, die es nutzen, haben alle Chancen, etwas Bahnbrechendes zu entwickeln. Obwohl keine dringende Notwendigkeit für einen Wechsel besteht, sollten Entwickler dies für zukünftige Projekte im Auge behalten und darauf vorbereitet sein, es dann zu verwenden, wenn es am sinnvollsten ist.
Dieser Artikel stellt hauptsächlich ein neues Kommunikationsprotokoll WebTransport vor, wie es verwendet wird, und vergleicht es mit Websockets. Da der Autor WebTransport nicht direkt verwendet hat, habe ich nur eine grundlegende Einführung gegeben~
Das obige ist der detaillierte Inhalt vonUnterstützt der Browser WebTransport? Kann es WebSockets ersetzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 Was bedeutet Browser
Was bedeutet Browser
 Browser-Kompatibilität
Browser-Kompatibilität
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Der Unterschied zwischen Pastenmaske und Lötstoppmaske
Der Unterschied zwischen Pastenmaske und Lötstoppmaske
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 Nutzung von Alibaba Cloud-Computern
Nutzung von Alibaba Cloud-Computern
 Windows kann nicht gestartet werden
Windows kann nicht gestartet werden
 Liste der Windows 10-Aktivierungsschlüssel
Liste der Windows 10-Aktivierungsschlüssel