 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen
Lassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen
Lassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen

url-Modul und querystring-Modul sind zwei sehr wichtige URL-Verarbeitungsmodule. Es wird häufig bei der Entwicklung eines node-Servers verwendet. url模块和querystring模块是非常重要的两个URL处理模块。在做node服务端的开发时会经常用到。
url
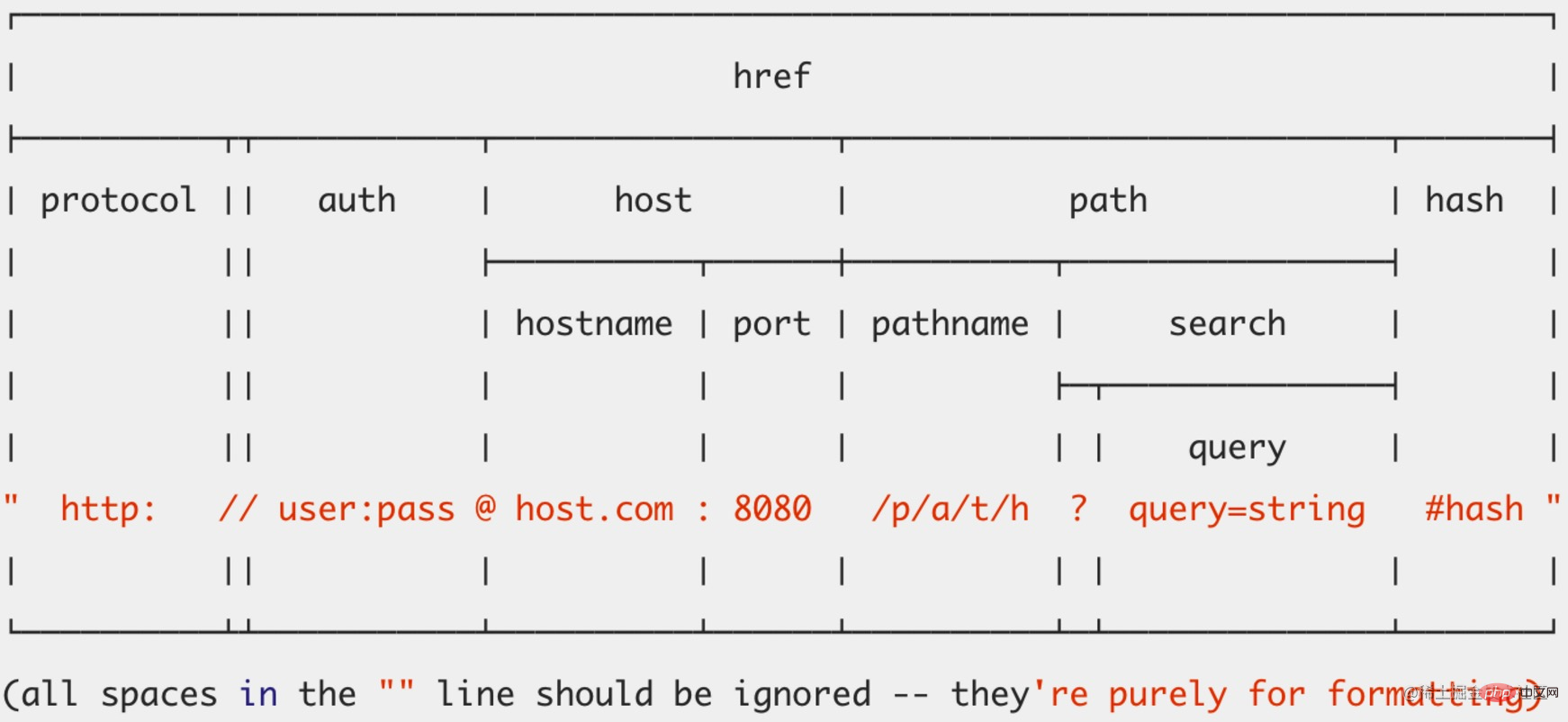
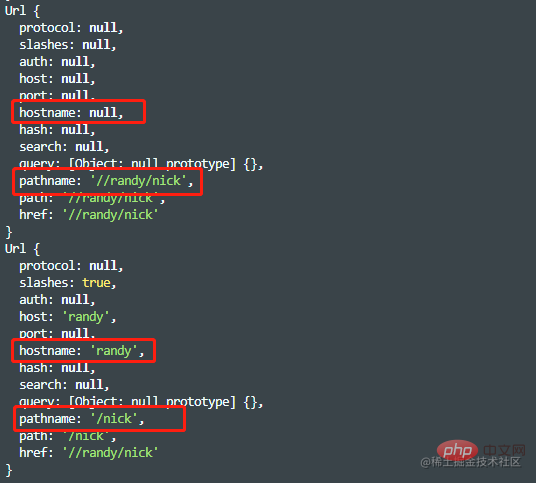
在介绍url模块之前我们先来一张图,看懂了这张图对于url这个模块你就基本上没什么问题了。

我们来解释下各自的含义
- protocol:协议,需要注意的是包含了
:,并且是小写的。【相关教程推荐:nodejs视频教程、编程教学】 - slashes:如果
:后面跟了两个//,那么为true。 - auth:认证信息,如果有密码,为
usrname:passwd,如果没有,则为usrname。注意,这里区分大小写。 - host:主机名。注意包含了端口,比如
ke.qq.com:8080,并且是小写的。 - hostname:主机名,不包含端口,并且是小写的。
- port: 端口号。
- path:路径部分,包含search部分。
- pathname:路径部分,不包含search部分。
- search:查询字符串,注意,包含了
?,此外,值是没有经过decode的。 - query:字符串 或者 对象。如果是字符串,则是
search去掉?,其余一样;如果是对象,那么是decode过的。 - hash:哈希部分,注意包含了
#。 - href:原始的地址。不过需要注意的是,
protocol、host会被转成小写字母。
下面我们来讲解下它的三个常用方法
parse(urlString, parseQueryString, slashesDenoteHost)
该方法将url字符串,解析成object,便于开发者进行操作。
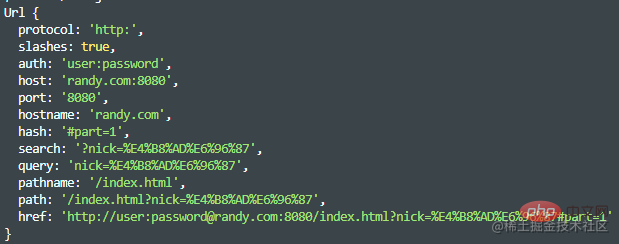
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj = url.parse(str); console.log(obj);
输出

该方法还支持传递另外两个参数,parseQueryString和slashesDenoteHos
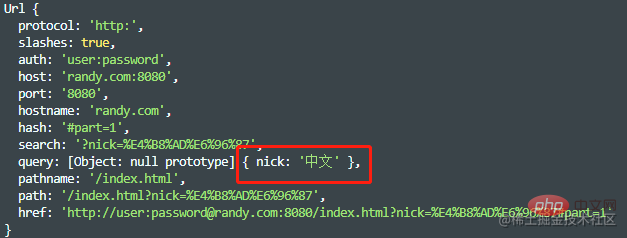
parseQueryString:(默认为false)如为false,则urlObject.query为未解析的字符串,比如nick=%E4%B8%AD%E6%96%87,且对应的值不会decode;如果parseQueryString为true,则urlObject.query为object,比如{ nick: '中文' },且值会被`decode;
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj2 = url.parse(str, true); console.log(obj2);

slashesDenoteHos:(默认为false)如果为true,那么类似//randy/nick里的randy就会被认为是hostname;如果为false,则randy被认为是pathname的一部分。
光看起来可能不太理解这句话的含义,下面笔者举个例子我相信你们就明白了。
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);

format(urlObject)
这个方法就是parse的反向操作。将对象转成url字符串。
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1resolve(from, to)
该方法用于解析相对于基本URL的目标URL。
console.log(url.resolve("/one/two/three", "four")); // /one/two/four console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring
querystring这个模块,也是用来做url查询参数的解析。这里我们重点分析下它的parse和stringify两个方法。
parse(str, sep, eq, options)
parse是将查询字符串转成对象类型,并且也会decode。
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }下面我们再来看看它的第二和第三个参数。其实相当于可以替换&、=为自定义字符,下面笔者举个例子就很快明白了。
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }相当于把&替换成了|,把=替换成了-。笔者感觉配到这种情况应该不多。
stringify(obj, sep, eq, options)
这个方法就是上面parse
url
Bevor wir das Modulurl einführen, machen wir ein Foto, um zu verstehen, wie sich dieses Bild auf url</code > auswirkt Habe grundsätzlich keine Probleme mit diesem Modul. <p></p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/6bb46e714838a62258717adba617810f-0.png" class="lazy" alt="Lassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen" loading="lazy"/>🎜🎜uns Lassen Sie uns ihre jeweiligen Bedeutungen erklären🎜<ul><li>Protokoll: Protokoll Es ist zu beachten, dass es <code>: enthält und in Kleinbuchstaben geschrieben ist. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial, Programmierunterricht]: befolgt wird von Wenn es zwei // gibt, dann ist es wahr. usrname:passwd, wenn nicht, ist es usrname. Beachten Sie, dass hierbei die Groß-/Kleinschreibung beachtet wird. ke.qq.com:8080, und in Kleinbuchstaben geschrieben ist. ? enthält. Außerdem wird der Wert nicht dekodiert. search ohne ?, und der Rest ist dasselbe; wenn es sich um ein Objekt handelt, wird es dekodiert. # enthalten ist. protocol und host in Kleinbuchstaben umgewandelt werden. parse(urlString, parseQueryString, slashesDenoteHost)🎜Diese Methode Analysiert die Zeichenfolge url in object, was für Entwickler praktisch ist. 🎜const obj3 = {
nick: &quot;randy&quot;,
age: &quot;24&quot;,
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&amp;age=24Nach dem Login kopieren🎜Ausgabe🎜🎜 🎜🎜Diese Methode unterstützt auch die Übergabe von zwei weiteren Parametern,
🎜🎜Diese Methode unterstützt auch die Übergabe von zwei weiteren Parametern, parseQueryString und slashesDenoteHos🎜🎜parseQueryString: (Standard ist false), wenn es sich um false, dann ist urlObject.query eine nicht geparste Zeichenfolge, wie z. B. nick=%E4%B8%AD%E6%96%87 und entspricht Der Wert wird nicht dekodiert; wenn parseQueryString wahr ist, dann ist urlObject.query ein Objekt, z. B. { Spitzname: 'Chinese' , und der Wert wird `dekodiert 🎜const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-cNach dem Login kopierenNach dem Login kopieren🎜 🎜🎜slashesDenoteHos: (Standard ist false) wenn
🎜🎜slashesDenoteHos: (Standard ist false) wenn true, dann ähnlich wie / <code>randy in /randy/nick wird als hostname betrachtet; wenn es false ist, dann randy< /code> code> wird als Teil von <code>pathname betrachtet. 🎜🎜Möglicherweise verstehen Sie die Bedeutung dieses Satzes nicht auf den ersten Blick. Ich werde Ihnen unten ein Beispiel geben und ich glaube, Sie werden es verstehen. 🎜rrreee🎜 🎜< h4 data-id="heading-3">format(urlObject)
🎜< h4 data-id="heading-3">format(urlObject)
🎜Diese Methode ist die umgekehrte Operation von const obj3 = {
nick: &quot;randy&quot;,
age: &quot;24&quot;,
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&amp;age=24const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-cparse. Konvertieren Sie das Objekt in einen url-String. 🎜rrreeeresolve(from, to)
🎜Diese Methode wird verwendet, um Ziele relativ zur Basis-URL</code aufzulösen > <code>URL. 🎜rrreeequerystring
🎜querystring Dieses Modul wird auch zum Parsen von url-Abfrageparametern verwendet. Hier konzentrieren wir uns auf die Analyse seiner beiden Methoden: parse und stringify. 🎜parse(str, sep, eq, options)
🎜parse konvertiert die Abfragezeichenfolge in den Objekttyp , und auch decode. 🎜rrreee🎜Werfen wir einen Blick auf den zweiten und dritten Parameter. Tatsächlich entspricht es dem Ersetzen von & und = durch benutzerdefinierte Zeichen. Der Autor wird unten ein Beispiel geben, und Sie werden es schnell verstehen. 🎜rrreee🎜Es entspricht dem Ersetzen von & durch | und dem Ersetzen von = durch -. Der Autor ist der Meinung, dass diese Situation selten sein sollte. 🎜stringify(obj, sep, eq, options)
🎜Diese Methode ist die Umkehrung des obigenparse betreiben. Kommen wir direkt zum Beispiel unten🎜rrreee🎜Diese Methode unterstützt auch benutzerdefinierte Trennzeichen. 🎜const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-c更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das URL-Modul und das Querystring-Modul in Node sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Ausgewählte Java JPA-Interviewfragen: Testen Sie Ihre Beherrschung des Persistenz-Frameworks
Feb 19, 2024 pm 09:12 PM
Ausgewählte Java JPA-Interviewfragen: Testen Sie Ihre Beherrschung des Persistenz-Frameworks
Feb 19, 2024 pm 09:12 PM
Was ist JPA? Wie unterscheidet es sich von JDBC? JPA (JavaPersistence API) ist eine Standardschnittstelle für objektrelationales Mapping (ORM), die es Java-Entwicklern ermöglicht, vertraute Java-Objekte zum Betreiben von Datenbanken zu verwenden, ohne SQL-Abfragen direkt in die Datenbank schreiben zu müssen. JDBC (JavaDatabaseConnectivity) ist die Standard-API von Java für die Verbindung mit Datenbanken. Sie erfordert, dass Entwickler SQL-Anweisungen verwenden, um die Datenbank zu betreiben. JPA kapselt JDBC, bietet eine bequemere und übergeordnete API für die objektrelationale Zuordnung und vereinfacht Datenzugriffsvorgänge. Was ist in JPA eine Entität? juristische Person
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
Zu den Methoden zur Implementierung von Instant Messaging gehören WebSocket, Long Polling, vom Server gesendete Ereignisse, WebRTC usw. Detaillierte Einführung: 1. WebSocket, das eine dauerhafte Verbindung zwischen dem Client und dem Server herstellen kann, um eine bidirektionale Kommunikation in Echtzeit zu erreichen. Das Front-End kann die WebSocket-API verwenden, um eine WebSocket-Verbindung herzustellen und Instant Messaging durch Senden und Empfangen zu erreichen 2. Long Polling, eine Technologie, die Echtzeitkommunikation usw. simuliert.
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen



