 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Lassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen
Lassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen
Lassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen
Dieser Artikel enthält Informationen zum Front-End-Wissen, Unter anderem spreche ich mit Ihnen über ein seltsames Problem mit der horizontalen Bildlaufleiste. Interessierte können unten einen Blick darauf werfen.
Heute habe ich den Stilcode eines Front-End-Klassenkameraden geändert und ein seltsames Problem gefunden Es erscheint eine horizontale Bildlaufleiste, unglaublich. Da die Dateien zu tief verschachtelt sind, ist die Suche sehr zeitaufwändig. Daher verwenden wir die globale Funktion, um herauszufinden, wer den Bildlaufleistenvorgang ausgelöst hat. Wir haben also den folgenden Code
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);Dies ist nicht die Standardantwort
 Es ist sehr traurig, wenn eine Fähigkeit nicht gut ist, müssen Sie um Hilfe beim zweiten Weg bitten – den Code löschen. Löschen Sie es Zeile für Zeile, konvertieren Sie es dann in ein Basiselement, z. B. ein benutzerdefiniertes Modell, ersetzen Sie es direkt durch ein Div, fügen Sie dann Stile hinzu und löschen Sie dann nutzlosen Code, um so ein einfaches Modell zu erstellen.
Es ist sehr traurig, wenn eine Fähigkeit nicht gut ist, müssen Sie um Hilfe beim zweiten Weg bitten – den Code löschen. Löschen Sie es Zeile für Zeile, konvertieren Sie es dann in ein Basiselement, z. B. ein benutzerdefiniertes Modell, ersetzen Sie es direkt durch ein Div, fügen Sie dann Stile hinzu und löschen Sie dann nutzlosen Code, um so ein einfaches Modell zu erstellen. Nach der Beobachtung haben wir festgestellt, dass das Element keine horizontalen Bildlaufprobleme hat, wenn es nicht sehr hoch ist. Wenn das Element sehr hoch ist, werden gleichzeitig vertikale und horizontale Bildlaufleisten angezeigt.
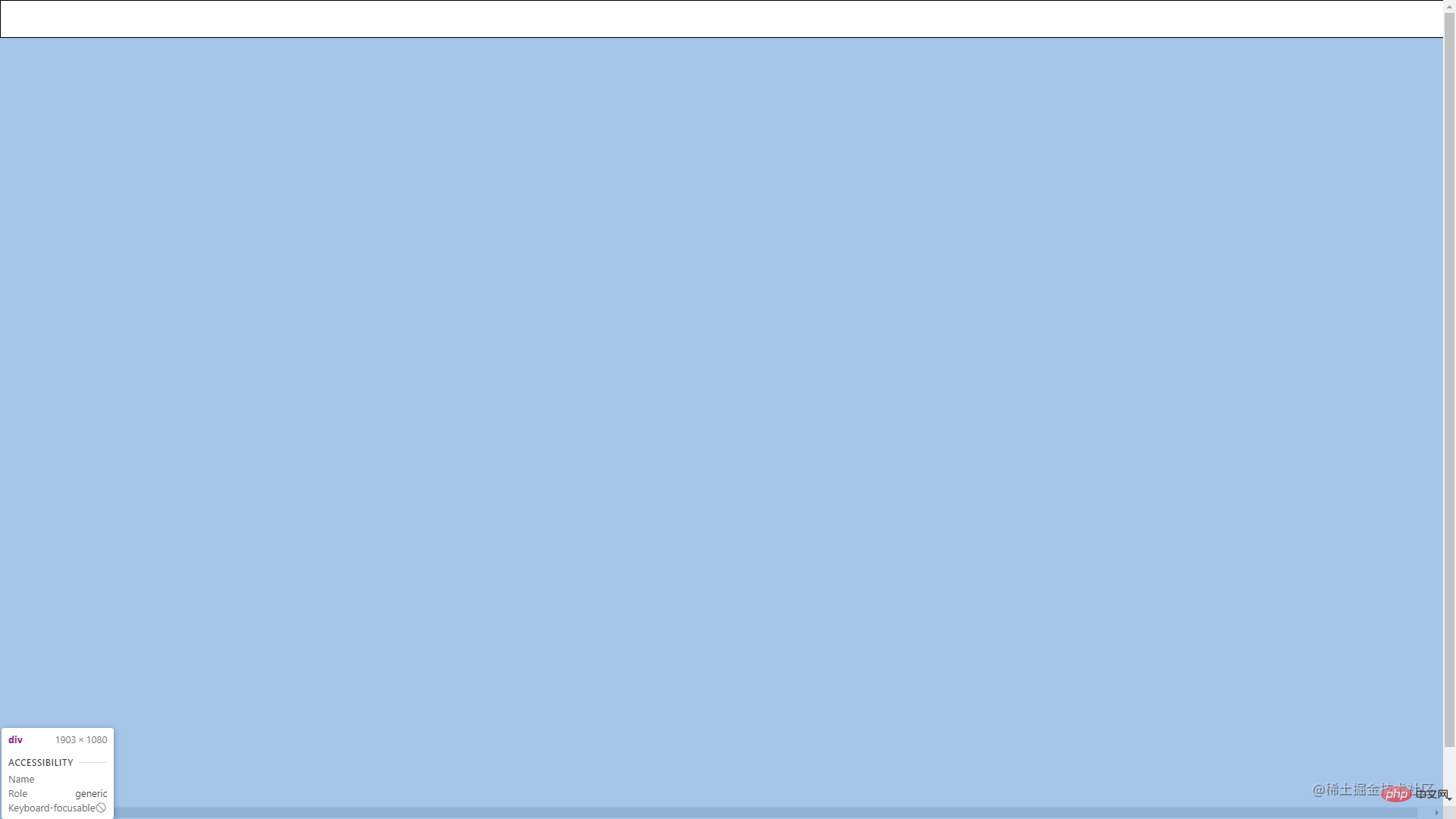
Mehr verwirrt. 。这就不明白了。 明明元素离body还很远,也没有元素超宽,这个滚动条到底从哪儿来?
这并不是标准答案
非常难过,一个技能不行就要求助第二个方式 —— 删代码。 一行一行的删,然后将他转为基础元素,比如自定义的模型,直接替换成一个div,然后添加样式,再删除无用的代码,这样就做出来了一个简易模型。
经过观察发现, 如果元素没有超高,那么元素也不会出现横向滚动的问题,如果元素超高,则就会同时出现垂直和水平两个滚动条。
更迷惑了。
所以,我倒过来分析,发现,这个超高元素的宽度虽然没有超过视窗宽度,为1903px,但是,PC下浏览器滚动条默认宽度为17px,且此垂直滚动条是在body
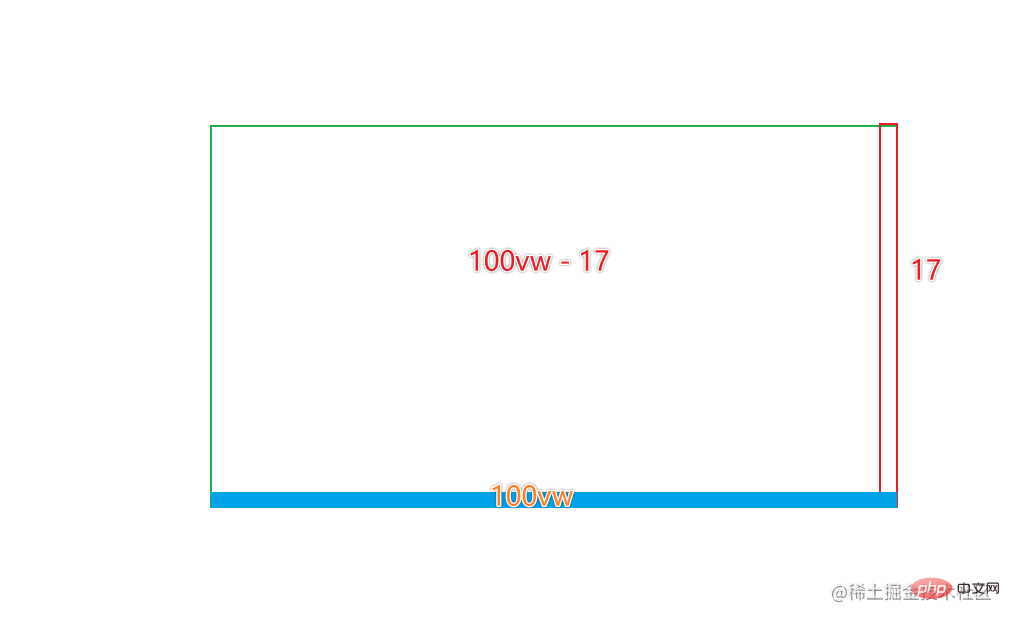
1903px überschritt, die Standardbreite der Browser-Bildlaufleiste auf dem PC jedoch 17px code>, und diese vertikale Bildlaufleiste befindet sich unter body, was mit dem Druckobjekt oben übereinstimmt. Daraus ist ersichtlich: 
- Wenn eine Bildlaufleiste im Container angezeigt wird, ist die verfügbare horizontale Breite des Bildlaufleistenelements = Originalbreite – 17 Pixel.
- Es muss eine durch das Unterelement festgelegte Breite > Originalbreite – 17 Pixel vorhanden sein, und es handelt sich um eine gültige Pixeleinheit px, em, rem, vw usw.
- Die durch das Unterelement festgelegte Breite = Originalbreite
rrree
Daher ist beim Schreiben von Code eine ständige Analyse erforderlich. Der CSS-Stil muss nachvollziehbar sein und darf nicht nach Belieben hinzugefügt werden. Es ist sehr aufwändig, wenn Ausnahmen auftreten.Empfohlenes Lernen: „Web-Frontend-Entwicklung
“
Das obige ist der detaillierte Inhalt vonLassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Können weniger Dateien in Vue Daten einführen?
May 07, 2024 pm 12:06 PM
Können weniger Dateien in Vue Daten einführen?
May 07, 2024 pm 12:06 PM
Ja, Less-Dateien in Vue können Daten über CSS-Variablen und Less-Mixins einführen: Erstellen Sie eine JSON-Datei mit Daten. Verwenden Sie die @import-Regel, um JSON-Dateien zu importieren. Greifen Sie mithilfe von CSS-Variablen oder weniger Mixins auf JSON-Daten zu.





