 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Ein Artikel, der ausführlich erklärt, wie man CMS-Spaltenblöcke in WordPress erstellt
Ein Artikel, der ausführlich erklärt, wie man CMS-Spaltenblöcke in WordPress erstellt
Ein Artikel, der ausführlich erklärt, wie man CMS-Spaltenblöcke in WordPress erstellt
Dieser Artikel vermittelt Ihnen relevantes Wissen über WordPress. Es geht hauptsächlich darum, wie WordPress CMS-Spaltenblöcke erstellt. Interessierte können einen Blick darauf werfen.
WordPress zum Erstellen von CMS-Spaltenblöcken
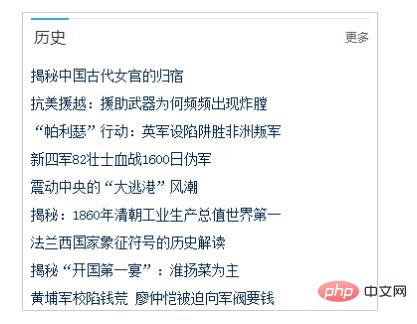
Einige Internetnutzer fragten: Wenn jede Spalte eine separate Liste auf der Homepage ist (ähnlich einem normalen CMS), wie schreibt man sie? Ein ähnlicher Effekt wie der folgende:

Tatsächlich ist diese Funktion relativ einfach zu implementieren. Sie müssen nur die integrierte WP_Query-Klasse von WodPress verwenden, um die Artikel der angegebenen Kategorie aufzurufen um zu erklären, wie man einen CMS-Spaltenblock erstellt.
1. Erstellen Sie eine HTML-Seite
In diesem Artikel wird nicht erklärt, wie Sie eine HTML-Seite erstellen. Bitte erfahren Sie, wie Sie einen Spaltenblock mit spezifischem HTML und CSS erstellen. Hier wird davon ausgegangen, dass es sich bei Ihrem Spaltenblock um einen HTML-Code ähnlich dem folgenden handelt:
<div class="box">
<!-- 分类名称及链接 -->
<h3>
<strong><a href="http://历史分类链接/">历史</a></strong>
<em><a href="http://历史分类链接/">更多</a></em>
</h3>
<!-- 文章列表 -->
<ul class="iconBoxT14">
<li><a href="http://文章1链接">文章1标题</a></li>
<li><a href="http://文章2链接">文章2标题</a></li>
<li><a href="http://文章3链接">文章3标题</a></li>
<li><a href="http://文章4链接">文章4标题</a></li>
</ul>
</div>2. Kategorie-Links abrufen
Wir können statische URLs verwenden oder Kategorie-Links dynamisch abrufen. Die statische Methode besteht darin, den obigen http://historischen Kategorielink/ direkt in Ihren Kategorielink zu ändern. Es gibt viele Möglichkeiten, Kategorielinks dynamisch abzurufen. Sie können über die Kategorie-ID, den Kategorienamen oder den Kategorienamen abgerufen werden. Hier ist eine Einführung zum Abrufen von Kategorie-Links über Kategorienamen. Ersetzen Sie http://historischer Kategorie-Link/ durch den obigen PHP-Code Kategorieartikel
Wir müssen eine bestimmte Anzahl von Artikeln unter dieser Kategorie abrufen und sie dann dynamisch in die UL-Liste von HTML ausgeben. Wir müssen hier viele einfache Parameter verwenden Weitere Parameter finden Sie in der Dokumentation. Oder suchen Sie online.
Wir werden den HTML-Code wie folgt ändern und den WP_Query-Aufrufcode hinzufügen: <?php
$catid = get_cat_ID('历史'); // 历史是分类名称
echo get_category_link($catid); // 输出分类链接
?>
Der Artikeltitel kann sehr lang sein und den Umfang des Spaltenblocks überschreiten. Wir können die Anzahl der Wörter im Artikeltitel begrenzen, verwenden Sie .... Ersetzen Sie get_the_title() in Punkt 3 durch den folgenden Code:
<strong><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">历史</a></strong> <em><a href="<?php echo get_category_link(get_cat_ID('历史')); ?>">更多</a></em>
Ein chinesisches Zeichen besteht aus 2 Zeichen, die 28 oben darstellen maximal 14. Wenn ein chinesisches Zeichen größer ist, verwenden Sie stattdessen.... Die Länge ist optional.
Vollständiger CodeDas Folgende ist der vollständige Code nach der obigen Änderung usw. für mehrere Klassifizierungsblöcke:
<ul class="iconBoxT14">
<?php
// 传递调用参数
$the_query = new WP_Query(
array(
'category_name' => '历史', // 分类名称
'posts_per_page' => 10 // 最多显示的文章数
) );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
// get_permalink()是获取文章链接
// get_the_title()是获取文章标题
echo '<li><a href="' . get_permalink() .'">' . get_the_title() .'</a></li>';
}
}
else {
echo '<li><a href="#">该分类没有文章</a></li>';
}
// WP_Query结束都要重置一下
// 以免影响其他代码
wp_reset_postdata();
?>
</ul>Empfohlenes Lernen: „WordPress-Tutorial“
Das obige ist der detaillierte Inhalt vonEin Artikel, der ausführlich erklärt, wie man CMS-Spaltenblöcke in WordPress erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
Sie können die Breite Ihrer WordPress-Seite ganz einfach ändern, indem Sie Ihre style.css-Datei bearbeiten: Bearbeiten Sie Ihre style.css-Datei und fügen Sie .site-content { max-width: [Ihre bevorzugte Breite] hinzu. Bearbeiten Sie [Ihre bevorzugte Breite], um die Seitenbreite festzulegen. Änderungen speichern und Cache leeren (optional).
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
Erstellen Sie eine Produktseite in WordPress: 1. Erstellen Sie das Produkt (Name, Beschreibung, Bilder); 2. Passen Sie die Seitenvorlage an (fügen Sie Titel, Beschreibung, Bilder, Schaltflächen hinzu). 3. Geben Sie Produktinformationen ein (Lagerbestand, Größe, Gewicht); 4. Variationen erstellen (verschiedene Farben, Größen); 6. Kommentare aktivieren/deaktivieren;
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
Suchen Sie nach Autoren in WordPress: 1. Sobald Sie sich in Ihrem Admin-Bereich angemeldet haben, navigieren Sie zu „Beiträge“ oder „Seiten“, geben Sie den Namen des Autors über die Suchleiste ein und wählen Sie „Autor“ in den Filtern aus. 2. Weitere Tipps: Verwenden Sie Platzhalter, um Ihre Suche zu erweitern, verwenden Sie Operatoren, um Kriterien zu kombinieren, oder geben Sie Autoren-IDs ein, um nach Artikeln zu suchen.
 Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
WordPress wird unter Verwendung der PHP-Sprache als Kernprogrammiersprache für die Handhabung von Datenbankinteraktionen, Formularverarbeitung, dynamischer Inhaltsgenerierung und Benutzeranfragen entwickelt. PHP wurde aus Gründen wie plattformübergreifender Kompatibilität, einfacher Erlernbarkeit, aktiver Community sowie umfangreicher Bibliothek und Frameworks ausgewählt. Neben PHP verwendet WordPress auch Sprachen wie HTML, CSS, JavaScript, SQL usw., um seine Funktionalität zu erweitern.
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.



