
Dieser Artikel hilft Ihnen, die grundlegende Verwendung von Promise anhand mehrerer Codebeispiele zu verstehen und die Idee des asynchronen Zugriffs auf Promise besser zu beherrschen.

Ich habe schon immer von dem Ruf von Promise gehört, aber ich hatte immer das Gefühl, dass es eine eher esoterische Sache ist und ich war etwas eingeschüchtert und konnte es nicht wirklich verstehen. Ich habe mir kürzlich das von Herrn Li Lichao an Station B hochgeladene Node.js-Video angesehen. Ich hatte das Gefühl, dass die Erklärung sehr klar war, daher werde ich es hier weiter klären.
Wir alle wissen, dass JavaScript in einem einzelnen Thread ausgeführt wird. Wenn Sie also auf eine Situation stoßen, in der das Abrufen von Daten eine Weile dauert, führt dies zu einer Blockierung und der nachfolgende Code kann nicht ausgeführt werden. Das ist ziemlich fatal. Die while-Anweisung in der Mitte des Codes unten
function sum(a, b) {
const begin = Date.now();
while(Date.now() - begin < 10000) {
}
return a+b;
}
console.log(sum(1,2));
console.log("1");durchlief eine 10-Sekunden-Schleife und gab schließlich 3 bzw. 1 aus nach 10 Sekunden wieder ausgegeben, aber 1 wird zuerst ausgedruckt
Hier verwenden wir setTimeout, ändern den Code wie folgt
function sum(a, b) {
setTimeout(() => {
return a+b;
},10000)
}
console.log(sum(1,2));
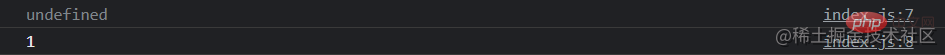
console.log("1");Führen Sie ihn aus und Sie können sehen, dass 1 tatsächlich sofort ausgedruckt wird, aber Die Position, an der 3 gedruckt werden soll, ist undefiniert. setTimeout,修改代码如下
function sum(a, b, callback) {
setTimeout(() =>{
callback(a+b);
}, 10000)
}
sum(1,2,(result) => {
console.log(result);
});
console.log("1");运行一下可以看到1确实瞬间被打印出来了,但是本该打印3的位置是undefined

原因在于此时的console.log同样没有等待setTimeout走完,无法接收到10秒后的数据
所以为了能够接收到这个10秒后的数据,我们可以采用回调函数的方式
sum(1,2,(result) => {
sum(result, 3, (result) => {
sum(result, 4, (result) => {
console.log(result);
})
})
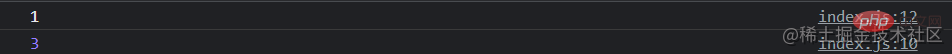
});传入了一个能够接收 a+b 为参数的回调函数 (result) => {console.log(result);}
console.log zu diesem Zeitpunkt auch nicht auf den Abschluss von setTimeout wartet und die Daten nach 10 Sekunden nicht empfangen kann  Um die Daten nach 10 Sekunden zu erhalten, können wir die Methode der Rückruffunktion
Um die Daten nach 10 Sekunden zu erhalten, können wir die Methode der Rückruffunktion
const promise = new Promise(()=>{}); verwenden, die eine Rückruffunktion übergibt, die a+b als Parameter empfangen kann (result) => (Ergebnis);
Nach 10 Sekunden wird diese Rückruffunktion ausgeführt und gedruckt. Das Ergebnis ist wie folgt: Auf diese Weise haben wir dieses Problem zunächst gelöst mit einer Verzögerung erhalten werden, werden erhalten, nachdem andere Codes zuerst ausgeführt wurden.
Also wir müssen es übergeben sum In der eingegebenen Callback-Funktion wird sum mehrmals zum Verschachteln aufgerufen, wie unten gezeigt
const promise = new Promise((resolve, reject) => {
const flag = true;
if (flag) {
resolve("resolve datas");
} else {
reject("reject data");
}
}) Es ist also endlich Zeit für Promise, und sein Erscheinen löst das Problem der Callback-Hölle.
Es ist also endlich Zeit für Promise, und sein Erscheinen löst das Problem der Callback-Hölle.
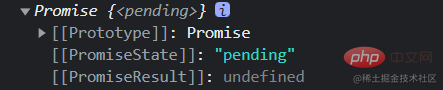
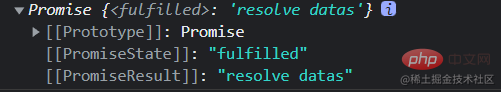
Werfen wir zunächst einen Blick darauf, wie ein leeres Promise aussehen wird, wenn es gedruckt wird
promise.then(result => {
console.log(result);
}, reason => {
console.log(reason);
}) Dann werfen wir einen Blick auf den Prozess der Datenspeicherung per Versprechen. Das Wichtigste ist, dass es im folgenden Code eine Lösung und eine Ablehnung gibt:
Dann werfen wir einen Blick auf den Prozess der Datenspeicherung per Versprechen. Das Wichtigste ist, dass es im folgenden Code eine Lösung und eine Ablehnung gibt:
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
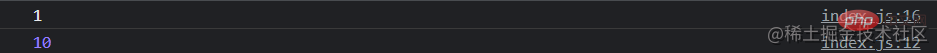
.then(result => {
console.log(result);
})Die Flagge ist zu diesem Zeitpunkt wahr Die Speicherung der Auflösung wird ausgeführt und das Ergebnis ist wie folgt:
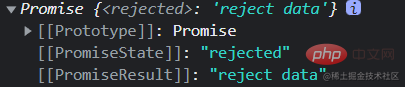
Und wenn wir das Flag auf „false“ ändern und die Speicherung der Ablehnung ausführen, ist das Ergebnis wie folgt: Jetzt ist es an der Zeit, die beiden oben genannten zu erklären Eigenschaften,
 Wenn Promise Ablehnung zum Speichern von Daten verwendet, wird der Wert von PromiseState abgelehnt und der Wert von PromiseResult Der entsprechende Wert wird gespeichert
Wenn Promise Ablehnung zum Speichern von Daten verwendet, wird der Wert von PromiseState abgelehnt und der Wert von PromiseResult Der entsprechende Wert wird gespeichert
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
.then(result => {
console.log(result);
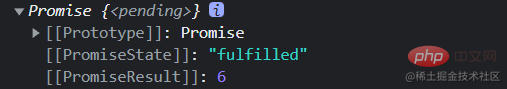
})promise 通过then方法进行读取后,是个新的Promise对象,比如我们可以打印一下
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))
所以这也就给了我们能多次调用then方法的基础。
而这也就解决了回调地狱的问题。
Promise 是一个可以存取异步数据的对象,通过resolve和reject来存储数据,可以通过then来读取数据
至于其他的.catch .finally .race .any .all 这些方法就不再多作赘述,详细的见文档
【推荐学习:javascript高级教程】
Das obige ist der detaillierte Inhalt vonLassen Sie Promise anhand von Codebeispielen verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!