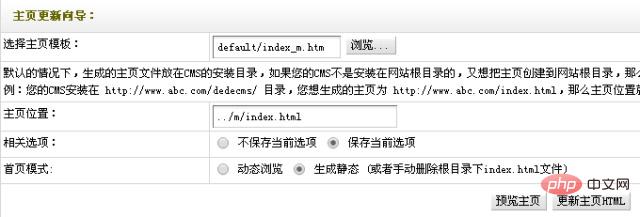
Gibt es eine mobile Version von dedecms?
dedecms verfügt über eine mobile Version. Die Installationsmethode für die mobile Version ist: 1. Verschieben Sie die DATA in die Sicherheitseinstellungen außerhalb des Stammverzeichnisses und ändern Sie den Code „/m/index.php“. ", ändern Sie „Homepage-Vorlage auswählen“ in „default/index_m.htm“ 3. Ändern Sie die URL von „Grafik- und Textinformationen“ auf der Startseite in einen mobilen Link. 4. Stellen Sie die Mobilstation so ein, dass sie zugänglich ist über den Second-Level-Domainnamen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Dedecms V5.7SP1-Version, Dell G3-Computer.
Gibt es von dedecms eine mobile Version?
Ja.
Tutorial zur Installation und Nutzung der mobilen DedeCMS-Site
So verwenden Sie die mobile DedeCMS-Site:
1. Zwei Möglichkeiten, die mobile Dedecms-Site zu installieren:
(1) Laden Sie die neue Version direkt herunter. Installation und Verwendung , Dedecms-Version: V5.7SP1 offizielle Version (18.06.2015) Diese Version enthält mobile Site-Funktionen, die die alte Version nicht hat.
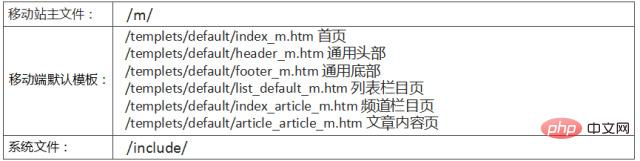
(2) Aktualisieren Sie die alte Version (nur zum Hinzufügen mobiler Site-Funktionen), laden Sie die neueste Version herunter (beachten Sie, dass die Website-Kodierung mit der Original-Site übereinstimmen muss), kopieren Sie die folgenden Dateien im komprimierten Paket in das entsprechende Verzeichnis der Original-Site:

Hinweis: Wenn die Original-Site eine nicht standardmäßige Vorlage hat, beispielsweise eine Spaltenvorlage mit der Bezeichnung /templets/defaultst_default_news.htm, können Sie /templets/defaultst_default_m.htm kopieren und in list_default_news_m umbenennen. htm. Das heißt: Die PC-Website-Vorlage muss über eine entsprechende mobile Website-Vorlage verfügen, und der Dateiname der letzteren lautet „_m“ nach dem Dateinamen der ersteren.
Nachdem die Installation oder das Upgrade von dedecms abgeschlossen ist, sollten Sie zu diesem Zeitpunkt in der Lage sein, eine mobile Website zu erstellen. Bei der Verwendung der mobilen Website-Funktion der Version dedecms20150618 wurden jedoch einige Probleme festgestellt, die geändert werden müssen Bevor es normal verwendet werden kann, stehen die folgenden Dedecms zur Verfügung. Änderungsschritte...
2. Dedecms ändern
(1) Wenn die ursprüngliche Site Sicherheitseinstellungen zum Verschieben von DATEN außerhalb des Stammverzeichnisses hat, müssen Sie Änderungen vornehmen der /m/index.php-Code:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}Ändern Sie /.. Ändern Sie /data/common.inc.php in /../../data/common.inc.php oder löschen Sie direkt die obigen 5 Codezeilen .
(2) Die Homepage der mobilen Website generiert automatisch eine statische Homepage-Datei, wenn sie zum ersten Mal aufgerufen wird. Voraussetzung ist, dass das Verzeichnis /m/ mit Schreibberechtigungen ausgestattet ist, andernfalls wird es nicht normal aktualisiert. Um später die statischen Dateien auf der Homepage zu aktualisieren, müssen Sie sich im Hintergrund anmelden, um die Aktualisierung manuell vorzunehmen: Ändern Sie unter „Homepage-HTML aktualisieren“ „Homepage-Vorlage auswählen“ in „default/index_m.htm“ und ändern Sie „Homepage-Speicherort“. zu „../m/index.html““ und generieren Sie dann die statische Homepage-Datei.

Hinweis: Diese Version wird als „automatisch generierte HTML-Version“ bezeichnet, aber die Standardvorlage für mobile Websites verfügt über einen dynamischen Homepage-Link von , der durch ersetzt werden muss ;a href= "index.html">Statisches Linkformular.
※Wenn Sie die Verwendung statischer Seiten als problematisch empfinden und die Startseite auf dynamisches Browsen einstellen möchten, können Sie /m/index.php ändern und
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}den obigen Code durch eine Zeile ersetzen: $pv->Display() ;
3. Homepage Die URL im Abschnitt „Grafik- und Textinformationen“ ist ein PC-Link, geändert in einen mobilen Link:
Suche nach allen Ersetzen Sie in template/templets/default/index_m.htm durch
4. Die allgemeine Kopfzeile enthält ein Suchfeld und die Suche springt zur PC-Suchseite. Es wird empfohlen, Folgendes zu löschen:
Den folgenden Code in /templets/default/header_m.htm löschen:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. Die mobile Website verwendet standardmäßig das Verzeichnis der zweiten Ebene und Sie können auch den Domänennamen der zweiten Ebene verwenden. Daher müssen wir die mobile Website so einstellen, dass sie über den Domänennamen der zweiten Ebene zugänglich ist, und den Domänennamen der zweiten Ebene und den Domänennamen der ersten Ebene auf die Server-IP analysieren, auf der sich die Website befindet suchen und den Domänennamen der zweiten Ebene an das Verzeichnis /m/ auf dem Server/Space binden.
Nachdem Sie den Domänennamen der zweiten Ebene erfolgreich festgelegt haben, werden Sie feststellen, dass die Bilder beim Durchsuchen der Website über den Domänennamen der zweiten Ebene nicht angezeigt werden können. Der Grund dafür ist, dass der Bildpfad falsch ist Form von „/uploads/x/y.jpg“ relativ zum Stammverzeichnispfad. Es wird normalerweise auf der PC-Site-Seite angezeigt, da das Verzeichnis unter dem PC-Site-Domänennamen vorhanden ist und der Domänenname der zweiten Ebene an den zweiten gebunden ist -level-Verzeichnis, das nicht existiert, daher wird beim Zugriff auf das Bild ein 404-Fehler zurückgegeben. Es gibt viele Lösungen für dieses Problem. Hier sind einige Ideen (Beispiel für PC-Site: www.dede58.com; mobile Site: m.dede58.com):
(1) Stellen Sie dedecms so ein, dass absolute Pfade verwendet werden
Nach dem Aufrufen der Verwaltung Klicken Sie im Hintergrund auf „System“ -> „Grundlegende Systemparameter“ -> „Kerneinstellungen“, wählen Sie „(Ja/Nein) unterstützt Multi-Site“ und aktivieren Sie absolute URLs für Anhänge, Spaltenverbindungen und Arclist-Inhalte, nachdem Sie diese Option aktiviert haben :“ (Standard ist „Nein“) ist auf „Ja“ eingestellt.
(2) Ändern Sie den Vorlagenpfad
Fügen Sie Folgendes hinzu:
<basehref="http://www.dede58.com" />
in
und fügen Sie dann im Code hinzu“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
Das obige ist der detaillierte Inhalt vonGibt es eine mobile Version von dedecms?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Kann der Appdata-Ordner auf das Laufwerk D verschoben werden?
Feb 18, 2024 pm 01:20 PM
Kann der Appdata-Ordner auf das Laufwerk D verschoben werden?
Feb 18, 2024 pm 01:20 PM
Kann der Appdata-Ordner auf das Laufwerk D verschoben werden? Mit zunehmender Beliebtheit der Computernutzung werden immer mehr persönliche Daten und Anwendungen der Benutzer auf dem Computer gespeichert. Im Windows-Betriebssystem gibt es einen speziellen Ordner namens Appdata-Ordner, der zum Speichern der Anwendungsdaten des Benutzers verwendet wird. Viele Benutzer fragen sich, ob dieser Ordner aus Datenverwaltungs- und Sicherheitsgründen auf das Laufwerk D oder andere Datenträger verschoben werden kann. In diesem Artikel werden wir dieses Problem diskutieren und einige Lösungen anbieten. Lassen Sie mich zuerst
 6000 mAh Silizium-Minusbatterie! Xiaomi 15Pro-Upgrade erneut durchgesickert
Jul 24, 2024 pm 12:45 PM
6000 mAh Silizium-Minusbatterie! Xiaomi 15Pro-Upgrade erneut durchgesickert
Jul 24, 2024 pm 12:45 PM
Laut Nachrichten vom 23. Juli verbreitete der Blogger Digital Chat Station die Nachricht, dass die Akkukapazität des Xiaomi 15 Pro auf 6000 mAh erhöht wurde und das kabelgebundene Blitzladen mit 90 W unterstützt. Dies wird das Pro-Modell mit dem größten Akku in der digitalen Serie von Xiaomi sein. Digital Chat Station enthüllte zuvor, dass der Akku des Xiaomi 15Pro eine extrem hohe Energiedichte aufweist und der Siliziumgehalt viel höher ist als bei Konkurrenzprodukten. Nachdem im Jahr 2023 siliziumbasierte Batterien in großem Maßstab getestet werden, wurden Siliziumanodenbatterien der zweiten Generation als zukünftige Entwicklungsrichtung der Branche identifiziert. Dieses Jahr wird der Höhepunkt des direkten Wettbewerbs einläuten. 1. Die theoretische Grammkapazität von Silizium kann 4200 mAh/g erreichen, was mehr als dem Zehnfachen der Grammkapazität von Graphit entspricht (die theoretische Grammkapazität von Graphit beträgt 372 mAh/g). Für die negative Elektrode beträgt die Kapazität, wenn die Lithiumioneneinfügungsmenge das Maximum erreicht, die theoretische Grammkapazität, was bedeutet, dass sie bei gleichem Gewicht erfolgt
 Stoppen Sie oder erlauben Sie diesem PC den Zugriff auf Ihr Mobilgerät unter Windows 11
Feb 19, 2024 am 11:45 AM
Stoppen Sie oder erlauben Sie diesem PC den Zugriff auf Ihr Mobilgerät unter Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft hat in der neuesten Windows 11-Version den Namen von PhoneLink in MobileDevice geändert. Diese Änderung ermöglicht es Benutzern, den Computerzugriff auf mobile Geräte über Eingabeaufforderungen zu steuern. In diesem Artikel wird erläutert, wie Sie Einstellungen auf Ihrem Computer verwalten, die den Zugriff von Mobilgeräten aus zulassen oder verweigern. Mit dieser Funktion können Sie Ihr Mobilgerät konfigurieren und es mit Ihrem Computer verbinden, um Textnachrichten zu senden und zu empfangen, mobile Anwendungen zu steuern, Kontakte anzuzeigen, Telefonanrufe zu tätigen, Galerien anzuzeigen und vieles mehr. Ist es eine gute Idee, Ihr Telefon an Ihren PC anzuschließen? Die Verbindung Ihres Telefons mit Ihrem Windows-PC ist eine komfortable Möglichkeit und erleichtert die Übertragung von Funktionen und Medien. Dies ist nützlich für diejenigen, die ihren Computer verwenden müssen, wenn ihr Mobilgerät nicht verfügbar ist
 Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
„Operation Delta“ wird heute (7. März) einen groß angelegten PC-Test mit dem Namen „Codename: ZERO“ starten. Letztes Wochenende veranstaltete dieses Spiel in Shanghai eine Offline-Flashmob-Erlebnisveranstaltung, und 17173 hatte auch das Glück, zur Teilnahme eingeladen zu werden. Dieser Test liegt etwas mehr als vier Monate seit dem letzten Test zurück, was uns neugierig macht, welche neuen Highlights und Überraschungen wird „Operation Delta“ in so kurzer Zeit mit sich bringen? Vor mehr als vier Monaten habe ich „Operation Delta“ in einer Offline-Verkostung und der ersten Beta-Version erlebt. Damals öffnete das Spiel nur den „Dangerous Action“-Modus. Allerdings war die Operation Delta für ihre Zeit bereits beeindruckend. Im Kontext der großen Hersteller, die in den Markt für mobile Spiele strömen, ist ein solcher FPS mit internationalen Standards vergleichbar
 Honor Magic6 RSR Porsche Design kommt offiziell zum Verkauf, 1 TB zum Preis von 9.999 Yuan
Mar 22, 2024 pm 03:03 PM
Honor Magic6 RSR Porsche Design kommt offiziell zum Verkauf, 1 TB zum Preis von 9.999 Yuan
Mar 22, 2024 pm 03:03 PM
Kürzlich veranstaltete Honor Mobile eine neue Produkteinführungskonferenz und stellte offiziell das Honor Magic6RSR Porsche Design vor. Am 22. März erfuhr CNMO, dass das Honor Magic 6 RSR Porsche Design offiziell zum Verkauf angeboten wurde, wobei nur eine 24 GB + 1 TB-Version für 9.999 Yuan erhältlich ist. Honor Magic6 RSR übernimmt ein Porsche-Design-Erscheinungsbild, inspiriert von den klassischen Elementen der Porsche-Supersportwagen. Das Design der hinteren Linie ist vom Porsche-Flying-Line-Design inspiriert und das Kameramodul übernimmt das ikonische sechseckige Design, was dem Produkt ein ausgeprägtes dreidimensionales und dynamisches Gefühl verleiht. Darüber hinaus ist das Produkt in zwei Farben erhältlich, Achatgrau und Eisbeerrosa, die von Porsche-Originalmeistern farblich abgestimmt wurden und die einzigartige Designschönheit noch weiter hervorheben. In puncto Bildschirmtechnologie hält Honor Magic6RSR mit
 Die in Windows 11 eingeführte Phone Link-Funktion bietet Ihnen eine bequemere Möglichkeit, Ihr Telefon von Ihrem PC aus zu steuern
Nov 17, 2023 pm 06:09 PM
Die in Windows 11 eingeführte Phone Link-Funktion bietet Ihnen eine bequemere Möglichkeit, Ihr Telefon von Ihrem PC aus zu steuern
Nov 17, 2023 pm 06:09 PM
PhoneLink in Windows 11 erhält eine weitere nützliche Funktion. Nachdem Microsoft vor nicht allzu langer Zeit die iPhone-Integration erhalten hat, arbeitet es Berichten zufolge an der Einführung eines Schalters, der die Steuerung Ihres Telefons von Ihrem PC aus erleichtert. Zumindest bisher. Der in Redmond ansässige Technologieriese hat im Dev-Kanal einen Build für Windows-Insider veröffentlicht. Es heißt Build23590 und obwohl es die traurige Nachricht bringt, dass StepsRecorder hier veraltet ist, gibt es in der Einstellungen-App einen interessanten versteckten Schalter. Der neue Schalter lautet „Diesem Computer erlauben, auf Ihr Mobilgerät zuzugreifen.“ Noch unvollständig, aber das ist ein Zeichen einer guten Sache
 Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Wo ist die Vorlage für das imperiale CMS-Ressourcennetzwerk?
Apr 17, 2024 am 10:00 AM
Speicherort für den Download der Empire CMS-Vorlage: Offizieller Vorlagen-Download: https://www.phome.net/template/ Vorlagen-Website eines Drittanbieters: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Installationsmethode: Vorlage herunterladen Vorlage entpacken Vorlage hochladen Vorlage auswählen
 Qinglang Intelligence wurde auf der China Mobile Southeast Asia Regional Cooperation Conference vorgeführt und der Serviceroboter erregte große Aufmerksamkeit
Sep 15, 2023 pm 02:49 PM
Qinglang Intelligence wurde auf der China Mobile Southeast Asia Regional Cooperation Conference vorgeführt und der Serviceroboter erregte große Aufmerksamkeit
Sep 15, 2023 pm 02:49 PM
Am 1. September fand in Jakarta, Indonesien, die Südostasien-Regionalkooperationskonferenz von China Mobile statt, um mit den Regierungen südostasiatischer Länder und regionalen Partnern eine neue Vision für die Zusammenarbeit und ein neues Kapitel der Entwicklung zu diskutieren. Auf dieser großen überregionalen Kooperationskonferenz zwischen China und Südostasien, an der mehrere Länder beteiligt waren, waren Qinglangs DINERBOT-Catering-Serviceroboter, BUTLERBOT-Hotelserviceroboter und GUIDERBOT-Leitroboter an verschiedenen von China Mobile gebauten Ständen, Ausstellungsbereichen und Anmeldeschaltern zu sehen. Die herausragende Leistung von Chinas fortschrittlichen Servicerobotern spiegelt die starken intelligenten und digitalen Innovationsfähigkeiten lokaler chinesischer Unternehmen wider. Der digitale Upgrade von Telekommunikationsunternehmen zur Dienstleistungsbranche strahlt auf Südostasien aus. Diese Konferenz über die regionale Zusammenarbeit zwischen China Mobile und Südostasien und die überregionale Beteiligung mehrerer Länder war von großem Ausmaß.




