Eine eingehende Analyse des Garbage-Collection-Mechanismus in JS
Grundtypen werden auf dem Stapel gespeichert und Referenztypen werden auf dem Heap gespeichert. JavaScript weist automatisch Speicher zu, wenn Variablen (Objekte, Zeichenfolgen usw.) erstellt werden, und gibt sie „automatisch“ frei, wenn sie nicht verwendet werden. Der Prozess der Freigabe wird Garbage Collection genannt.

Garbage-Collection-Strategie
Alle Aufgaben, die der Garbage Collector erledigen muss
Markieren Sie aktive (lebende) Objekte und inaktive (nicht lebende) Objekte im Raum
Durch inaktive Objekte belegte Speicher recyceln oder wiederverwenden
Speicherorganisation, um das Auftreten von Speicherfragmentierung zu verhindern
Was ist ein Müllobjekt?
Im Allgemeinen sind Objekte, auf die nicht verwiesen wird, Müll und müssen gelöscht werden. Durchlaufen Sie das Objekt ausgehend von der Wurzel.
Ausnahmen
Wenn mehrere Objektreferenzen einen Ring bilden und aufeinander verweisen, der Root aber nicht darauf zugreifen kann, sind diese Objekte ebenfalls Müll und müssen gelöscht werden. Was sind Stammobjekte und überlebende Objekte? Root-Objekte usw.
…Live-Objekte
Jeder andere Wert gilt als zugänglich, wenn auf die Referenz oder Referenzkette von der Root aus zugegriffen werden kann Für die neue Generation und die alte Generation. Die neue Generation speichert Objekte mit kurzer Überlebenszeit und die alte Generation speichert Objekte mit langer Überlebenszeit.
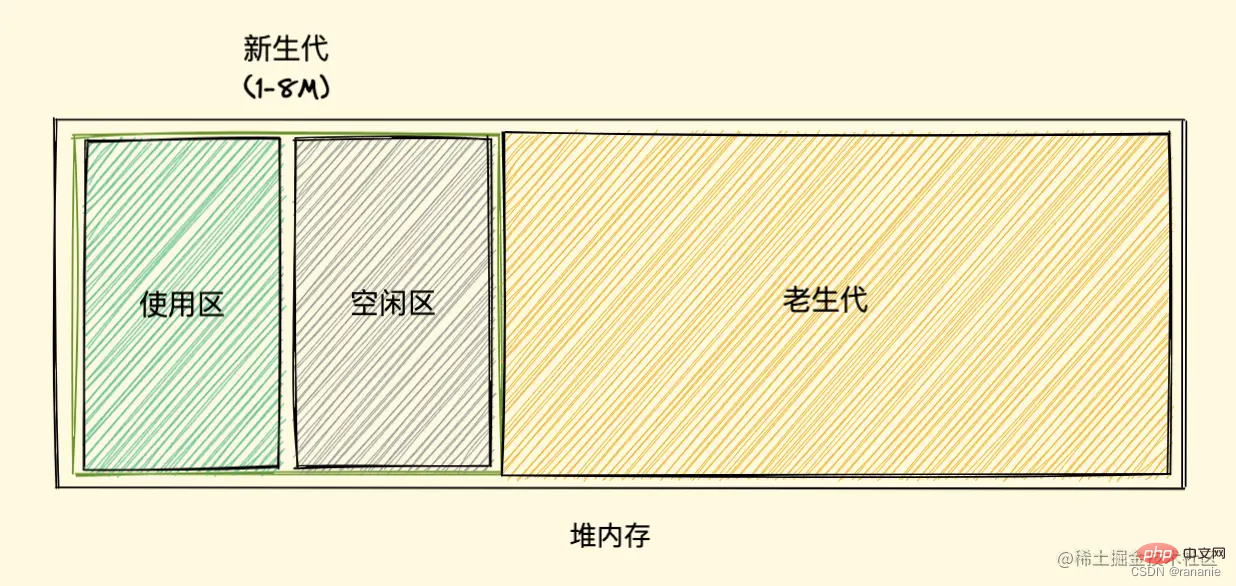
- Der Scavenge-Kopier-Algorithmus des Garbage Collectors der neuen Generation
- teilt den
in zwei Teile, einen ist der Nutzungsbereich, der der genutzte Speicherplatz ist, und der andere ist der freie Bereich der Raum im Ruhezustand.
Neu hinzugefügte Objekte werden im Nutzungsbereich gelagert Wenn der Nutzungsbereich fast voll ist, ist eine Müllreinigung erforderlich.
aktiven ObjekteObjekte im Nutzungsbereich. Nachdem die Markierung abgeschlossen ist, kopieren Sie die aktiven Objekte im Nutzungsbereich in den freien Bereich. Das Problem verstreuter Speicherblöcke wurde gelöst.
Räumen Sie den von inaktiven Objekten eingenommenen Platz im Nutzungsbereich auf. Schließlich werden die Rollen vertauscht, der ursprüngliche Nutzungsbereich wird zu einem neuen freien Bereich und der ursprüngliche freie Bereich wird zu einem neuen Nutzungsbereich.

-
Wenn ein Objekt nach mehrmaligem Kopieren noch überlebt, wird es als Objekt mit einem längeren Lebenszyklus betrachtet und anschließend in die alte Generation verschoben.
Wenn ein Objekt in den freien Bereich kopiert wird und mehr als 25 % des freien Bereichs einnimmt, wird das Objekt direkt in den Raum der alten Generation befördert. Der Grund dafür ist, dass der ursprünglich freie Bereich zu einem neuen genutzten Bereich wird und die Objektspeicherzuweisung fortgesetzt wird. Wenn das Verhältnis zu hoch ist, steht zu wenig Platz für neue Objekte zur Verfügung. Optimiertes paralleles Recycling der neuen Generation
- Problem mit vollständiger Pause JavaScript ist eine Single-Threaded-Sprache, die im Hauptthread ausgeführt wird und die Ausführung des JavaScript-Skripts blockiert Sie müssen warten, bis die Garbage Collection abgeschlossen ist.
Parallel-Recycling-Mechanismus
- Während der Ausführung des Garbage Collectors im Haupt-Thread werden mehrere Hilfs-Threads gestartet, um gleichzeitig die gleiche Recycling-Arbeit auszuführen.
Speicherbereinigung der alten Generation
Probleme bei der Verwendung der Scavenge-Methode 1. Es gibt viele überlebende Objekte, und häufiges Kopieren überlebender Objekte verringert die Effizienz 2. Verschwendet die Hälfte des Platzes
Hauptsächlich Verwenden Sie die Methode „Mark-Clear“. Wenn die Speicherzuweisung nicht ausreicht, verwenden Sie die Methode „Mark-Organize“. Verwenden Sie Mark-Organize, um Speicherplatz zurückzugewinnen.
Nachteile
-> Markierungs- und Organisationsalgorithmus Nachdem Sie die verbleibenden Objekte markiert haben, verschieben Sie die verbleibenden Objekte an ein Ende des Speicherbereichs. Löschen Sie nach Abschluss der Bewegung den gesamten Speicher außerhalb der Grenze Reinigung
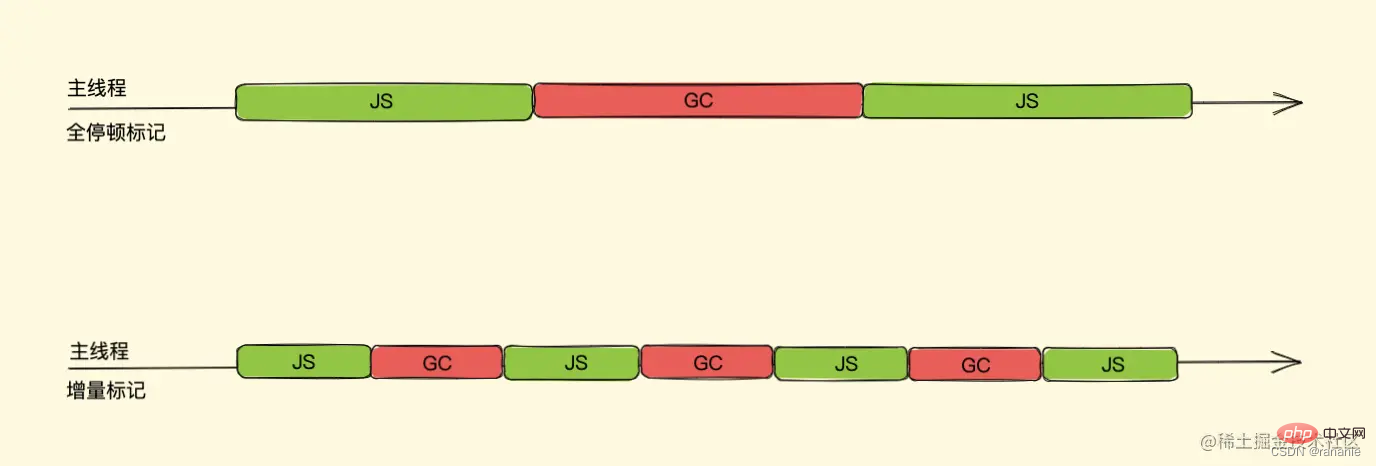
Inkrementelle Markierung
Wenn viele Objekte vorhanden sind und wir versuchen, den gesamten Objektsatz auf einmal zu durchlaufen und zu markieren, kann dies einige Zeit dauern und zu Verzögerungen bei der Ausführung führen. Daher versucht die Engine, die Garbage Collection in mehrere Teile aufzuteilen. Anschließend wird jeder Teil einzeln ausgeführt. V8 hat den
Garbage Collector der alten Generation optimiert und von der vollständigen Pausenmarkierung auf die inkrementelle Markierung umgestellt.
Verwandeln Sie eine Garbage Collection in einen kurzen Zeitraum der GC-Garbage Collection. Wenn eine Schwarz-Weiß-Markierungsstrategie (Überleben und Tod) übernommen wird, wird der Hauptthread nach einer Pause aktiviert, nachdem der Garbage Collector einen Zeitraum der inkrementellen Sammlung durchgeführt hat Um einen Teil des JavaScript-Codes in der Anwendung auszuführen und dann den Garbage Collector erneut zu starten, ist der Speicher schwarz und weiß und wir können nicht wissen, wohin wir als Nächstes gehen sollen , beginnt die verzögerte Bereinigung. Wenn die inkrementelle Markierung abgeschlossen ist und der aktuell verfügbare Speicher ausreicht, um den Code schnell auszuführen, müssen wir den Speicher tatsächlich nicht sofort bereinigen. Wir können den Bereinigungsprozess etwas verzögern und den JavaScript-Skriptcode zuerst ausführen lassen. Es ist nicht erforderlich, den gesamten inaktiven Objektspeicher auf einmal zu löschen. Sie können ihn nach Bedarf einzeln bereinigen, bis der gesamte inaktive Objektspeicher gelöscht ist, und dann eine inkrementelle Markierung mit drei Farben durchführen Methode zum Anhalten und Fortsetzen
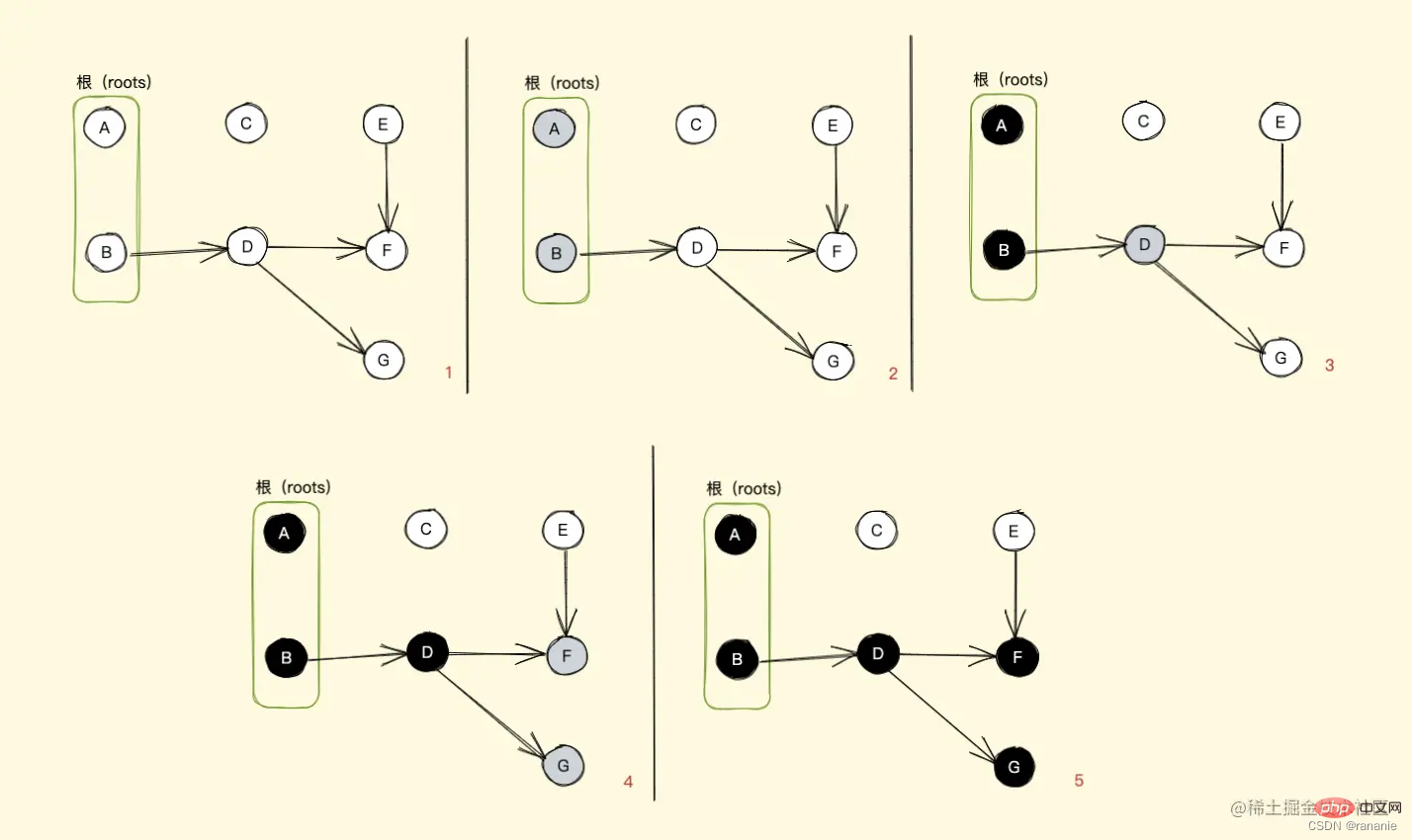
Dreifarbige Markierung Der Markierungsvorgang der Methode kann schrittweise ausgeführt werden, ohne jedes Mal den gesamten Speicherplatz zu scannen. Dadurch kann er gut mit der inkrementellen Wiederverwendung koordiniert werden, um einige Vorgänge zum Anhalten und Wiederherstellen durchzuführen Reduzierung der gesamten Pausenzeit. Weiß: unmarkiertes Objekt
Grau: sich selbst ist markiert, das Referenzobjekt des Objekts ist nicht markiertSchwarz: sich selbst und das Referenzobjekt des Objekts (das Objekt, auf das der Pfeil zeigt) sind markiert
Ausgehend von einer Reihe von Stammobjekten Markieren Sie zunächst diese Gruppe von Stammobjekten als grau und verschieben Sie sie in das Markierungsarbeitsblatt. Wenn der Recycler das Objekt aus dem Markierungsarbeitsblatt entfernt und auf sein Referenzobjekt zugreift, ändert es sich von grau nach schwarz, und ändert seinen unteren Teil grau
und es geht so weiter, bis keine Objekte mehr vorhanden sind, die grau markiert werden können, das heißt, es gibt keine Objekte mehr, die erreicht werden können Die verbleibenden weißen Objekte sind unerreichbar und warten darauf, recycelt zu werden.Verwenden Sie, ob im aktuellen Speicher ein grauer Knoten vorhanden ist, um festzustellen, ob die gesamte Markierung abgeschlossen ist. Wenn kein grauer Knoten vorhanden ist, fahren Sie direkt mit der Bereinigungsphase fort Knoten während der Wiederherstellung
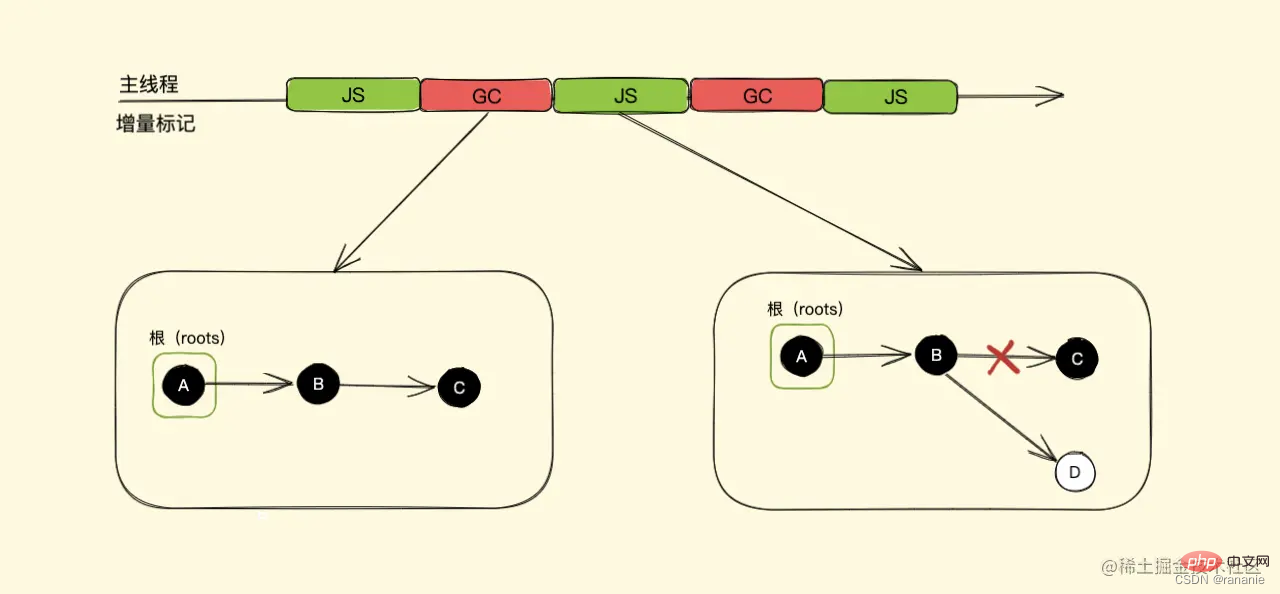
- Schreibbarriere

Nehmen Sie an, dass bei der ersten inkrementellen Segmentierung alle ABCs schwarz markiert sind und dann das JavaScript-Skript B->D ausgeführt wird, um die zweite inkrementelle Segmentierung zu starten. Das neue Objekt D ist zunächst weiß, aber zu diesem Zeitpunkt sind keine grauen Objekte vorhanden, was bedeutet, dass alle Markierungen abgeschlossen sind und die Bereinigung D während der Bereinigungsphase beginnen muss. Das ist nicht richtig.
V8 führt einen Schreibbarrieremechanismus ein. Sobald ein schwarzes Objekt auf ein weißes Objekt verweist, verwandelt dieser Mechanismus das referenzierte weiße Objekt in ein graues Objekt.
Gleichzeitiges Recycling
Paralleles Recycling blockiert den Hauptthread
Inkrementmarkierung erhöht die Gesamtpausenzeit und verringert den Anwendungsdurchsatz Während der Hauptthread JavaScript ausführt, kann der Hilfsthread im Hintergrund ausgeführt werden Schließen Sie den Speicherbereinigungsvorgang ab
Während der Hauptthread JavaScript ausführt, kann der Hilfsthread im Hintergrund ausgeführt werden Schließen Sie den Speicherbereinigungsvorgang ab
[Lernempfehlung: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des Garbage-Collection-Mechanismus in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




