 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ein ausführlicher Chat über Status und Animation beim Angular Learning
Ein ausführlicher Chat über Status und Animation beim Angular Learning
Ein ausführlicher Chat über Status und Animation beim Angular Learning
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Status und der Animation in Angular, stellt die Methode zum Erstellen von Animationen kurz vor und spricht über Schlüsselbildanimationen, Animationsrückrufe, wiederverwendbare Animationen, verschachtelte Animationen und andere Wissenspunkte wird für alle hilfreich sein!

State
1. Was ist State?
State repräsentiert den Stil des zu bewegenden Elements in verschiedenen Phasen der Bewegung.

2. Arten von Zuständen
In Angular gibt es drei Arten von Zuständen, nämlich: void, *, custom void、*、custom
void:当元素在内存中创建好但尚未被添加到 DOM 中或将元素从 DOM 中删除时会发生此状态 【相关教程推荐:《angular教程》】
*:元素被插入到 DOM 树之后的状态,或者是已经在DOM树中的元素的状态,也叫默认状态
custom:自定义状态,元素默认就在页面之中,从一个状态运动到另一个状态,比如面板的折叠和展开。
3、进出场动画
进场动画是指元素被创建后以动画的形式出现在用户面前,进场动画的状态用 void => * 表示,别名为 :enter

出场动画是指元素在被删除前执行的一段告别动画,出场动画的状态用 * => void,别名为 :leave

快速上手
1、在使用动画功能之前,需要引入动画模块,即 BrowserAnimationsModule
import { BrowserAnimationsModule } from "@angular/platform-browser/animations"
@NgModule({
imports: [BrowserAnimationsModule],
})
export class AppModule {}2、默认代码解析,todo 之删除任务和添加任务
<!-- 在 index.html 文件中引入 bootstrap.min.css --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" />
<div class="container">
<h2 id="Todos">Todos</h2>
<div class="form-group">
<input (keyup.enter)="addItem(input)" #input type="text" class="form-control" placeholder="add todos" />
</div>
<ul class="list-group">
<li (click)="removeItem(i)" *ngFor="let item of todos; let i = index" class="list-group-item">
{{ item }}
</li>
</ul>
</div>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
// todo 列表
todos: string[] = ["Learn Angular", "Learn RxJS", "Learn NgRx"]
// 添加 todo
addItem(input: HTMLInputElement) {
this.todos.push(input.value)
input.value = ""
}
// 删除 todo
removeItem(index: number) {
this.todos.splice(index, 1)
}
}3、创建动画
trigger 方法用于创建动画,指定动画名称
transition 方法用于指定动画的运动状态,出场动画或者入场动画,或者自定义状态动画。
style 方法用于设置元素在不同的状态下所对应的样式
animate 方法用于设置运动参数,比如动画运动时间,延迟事件,运动形式
@Component({
animations: [
// 创建动画, 动画名称为 slide
trigger("slide", [
// 指定入场动画 注意: 字符串两边不能有空格, 箭头两边可以有也可以没有空格
// void => * 可以替换为 :enter
transition("void => *", [
// 指定元素未入场前的样式
style({ opacity: 0, transform: "translateY(40px)" }),
// 指定元素入场后的样式及运动参数
animate(250, style({ opacity: 1, transform: "translateY(0)" }))
]),
// 指定出场动画
// * => void 可以替换为 :leave
transition("* => void", [
// 指定元素出场后的样式和运动参数
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])
]
})注意:入场动画中可以不指定元素的默认状态,Angular 会将 void 状态清空作为默认状态
trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(600, style({ opacity: 0, transform: "translateX(100%)" }))
])
])注意:要设置动画的运动参数,需要将 animate 方法的一个参数更改为字符串类型
// 动画执行总时间 延迟时间 (可选) 运动形式 (可选)
animate("600ms 1s ease-out", style({ opacity: 0, transform: "translateX(100%)" }))关键帧动画
关键帧动画使用 keyframes 方法定义
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])动画回调
Angular 提供了和动画相关的两个回调函数,分别为动画开始执行时和动画执行完成后
<li @slide (@slide.start)="start($event)" (@slide.done)="done($event)"></li>
import { AnimationEvent } from "@angular/animations"
start(event: AnimationEvent) {
console.log(event)
}
done(event: AnimationEvent) {
console.log(event)
}创建可重用动画
1、将动画的定义放置在单独的文件中,方便多组件调用。
import { animate, keyframes, style, transition, trigger } from "@angular/animations"
export const slide = trigger("slide", [
transition(":enter", [
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
]),
transition(":leave", [
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
])import { slide } from "./animations"
@Component({
animations: [slide]
})2、抽取具体的动画定义,方便多动画调用。
import {animate, animation, keyframes, style, transition, trigger, useAnimation} from "@angular/animations"
export const slideInUp = animation([
style({ opacity: 0, transform: "translateY(40px)" }),
animate(250)
])
export const slideOutLeft = animation([
animate(
600,
keyframes([
style({ offset: 0.3, transform: "translateX(-80px)" }),
style({ offset: 1, transform: "translateX(100%)" })
])
)
])
export const slide = trigger("slide", [
transition(":enter", useAnimation(slideInUp)),
transition(":leave", useAnimation(slideOutLeft))
])3、调用动画时传递运动总时间,延迟时间,运动形式
export const slideInUp = animation(
[
style({ opacity: 0, transform: "translateY(40px)" }),
animate("{{ duration }} {{ delay }} {{ easing }}")
],
{
params: {
duration: "400ms",
delay: "0s",
easing: "ease-out"
}
}
)transition(":enter", useAnimation(slideInUp, {params: {delay: "1s"}}))查询元素执行动画
Angular 中提供了 query 方法查找元素并为元素创建动画
import { slide } from "./animations"
animations: [
slide,
trigger("todoAnimations", [
transition(":enter", [
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
// 查询子级动画 使其执行
query("@slide", animateChild())
])
])
]<div class="container" @todoAnimations>
<h2 id="Todos">Todos</h2>
<ul class="list-group">
<li
@slide
(click)="removeItem(i)"
*ngFor="let item of todos; let i = index"
class="list-group-item"
>
{{ item }}
</li>
</ul>
</div>默认情况下,父级动画和子级动画按照顺序执行,先执行父级动画,再执行子级动画,可以使用 group 方法让其并行
trigger("todoAnimations", [
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", animateChild())
])
])
])交错动画
Angular 提供了 stagger 方法,在多个元素同时执行同一个动画时,让每个元素动画的执行依次延迟。
transition(":enter", [
group([
query("h2", [
style({ transform: "translateY(-30px)" }),
animate(300)
]),
query("@slide", stagger(200, animateChild()))
])
])注意:stagger 方法只能在 query 方法内部使用
自定义状态动画
Angular 提供了 state
< code> void: Dieser Zustand tritt auf, wenn das Element im Speicher erstellt wird, aber noch nicht zum DOM hinzugefügt oder aus dem DOM gelöscht wurde [Verwandte Tutorial-Empfehlung: „Angular-Tutorial》】
*: Der Zustand, nachdem das Element in den DOM-Baum eingefügt wurde, oder der Zustand von Ein Element, das sich bereits im DOM-Baum befindet, wird auch als Standardstatus bezeichnet. 
custom: Benutzerdefinierter Status Das Element befindet sich standardmäßig auf der Seite und wechselt von einem Status in einen anderen, z . und erweitern. 3. Eingangs- und AusgangsanimationEingangsanimation bedeutet, dass das Element nach seiner Erstellung in Form einer Animation vor dem Benutzer angezeigt wird. Der Status der Eingangsanimation wird durch
void = dargestellt > * , der Alias ist :enter
 Die Exit-Animation bezieht sich auf eine Abschiedsanimation, die vor dem Löschen des Elements durchgeführt wird. Der Status der Exit-Animation ist
Die Exit-Animation bezieht sich auf eine Abschiedsanimation, die vor dem Löschen des Elements durchgeführt wird. Der Status der Exit-Animation ist * => void, und der Alias ist :leave</code ><br/></p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/81cae07683e1bac067f94fc289e366b4-4.png" class="lazy" alt="Bildbeschreibung einfügen hier"/>🎜🎜🎜Schnell loslegen 🎜🎜🎜🎜1. Bevor Sie die Animationsfunktion verwenden, müssen Sie das Animationsmodul vorstellen, nämlich <code>BrowserAnimationsModule🎜🎜
<div class="container">
<div class="panel panel-default">
<div class="panel-heading" (click)="toggle()">
一套框架, 多种平台, 移动端 & 桌面端
</div>
<div class="panel-body">
<p>
使用简单的声明式模板,快速实现各种特性。使用自定义组件和大量现有组件,扩展模板语言。在几乎所有的
IDE 中获得针对 Angular
的即时帮助和反馈。所有这一切,都是为了帮助你编写漂亮的应用,而不是绞尽脑汁的让代码“能用”。
</p>
<p>
从原型到全球部署,Angular 都能带给你支撑 Google
大型应用的那些高延展性基础设施与技术。
</p>
<p>
通过 Web Worker 和服务端渲染,达到在如今(以及未来)的 Web
平台上所能达到的最高速度。 Angular 让你有效掌控可伸缩性。基于
RxJS、Immutable.js 和其它推送模型,能适应海量数据需求。
</p>
<p>
学会用 Angular
构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 ——
Web、移动 Web、移动应用、原生应用和桌面原生应用。
</p>
</div>
</div>
</div>
<style>
.container {
margin-top: 100px;
}
.panel-heading {
cursor: pointer;
}
</style>import { Component } from "@angular/core"
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: []
})
export class AppComponent {
isExpended: boolean = false
toggle() {
this.isExpended = !this.isExpended
}
}trigger("expandCollapse", [
// 使用 state 方法定义折叠状态元素对应的样式
state(
"collapsed",
style({
height: 0,
overflow: "hidden",
paddingTop: 0,
paddingBottom: 0
})
),
// 使用 state 方法定义展开状态元素对应的样式
state("expanded", style({ height: "*", overflow: "auto" })),
// 定义展开动画
transition("collapsed => expanded", animate("400ms ease-out")),
// 定义折叠动画
transition("expanded => collapsed", animate("400ms ease-in"))
])- Die 🎜trigger-Methode wird verwendet, um Animationen zu erstellen und den Namen der Animation anzugeben 🎜< /li>
- Die 🎜transition-Methode wird verwendet, um den Bewegungszustand der Animation oder der Eintrittsanimation oder der benutzerdefinierten Statusanimation anzugeben. 🎜
- 🎜style-Methode wird verwendet, um den Stil festzulegen, der dem Element in verschiedenen Zuständen entspricht. 🎜
- 🎜animate-Methode wird verwendet, um Bewegungsparameter wie Animationsbewegungszeit und verzögerte Ereignisse festzulegen , Bewegungsform🎜
<div class="panel-body" [@expandCollapse]="isExpended ? 'expanded' : 'collapsed'"></div>
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)"> <router-outlet #outlet="outlet"></router-outlet> </div>
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])query bereit Elemente finden und Animationen für sie erstellen 🎜🎜rrreeerrree🎜Standardmäßig werden die übergeordnete Animation und die untergeordnete Animation zuerst ausgeführt, und dann wird die untergeordnete Animation ausgeführt. Sie können den group</code verwenden > Methode, um es parallel zu machen🎜rrreee🎜🎜Interleaved Animation 🎜🎜🎜🎜Angular bietet die Stagger-Methode, um die Ausführung der Animation jedes Elements der Reihe nach zu verzögern, wenn mehrere Elemente gleichzeitig dieselbe Animation ausführen. 🎜🎜rrreee🎜Hinweis: Die Stagger-Methode kann nur innerhalb der Abfragemethode verwendet werden🎜🎜🎜Benutzerdefinierte Statusanimation🎜🎜🎜🎜Angular stellt die Methode <code>state zum Definieren des Status bereit. 🎜🎜🎜🎜🎜🎜1. Standardcode-Analyse🎜rrreeerrreee🎜2. Animation erstellen🎜rrreeerrreee🎜🎜Routenanimation🎜🎜🎜🎜1、为路由添加状态标识,此标识即为路由执行动画时的自定义状态
const routes: Routes = [
{
path: "",
component: HomeComponent,
pathMatch: "full",
data: {
animation: "one"
}
},
{
path: "about",
component: AboutComponent,
data: {
animation: "two"
}
},
{
path: "news",
component: NewsComponent,
data: {
animation: "three"
}
}
]2、通过路由插座对象获取路由状态标识,并将标识传递给动画的调用者,让动画执行当前要执行的状态是什么
<div class="routerContainer" [@routerAnimations]="prepareRoute(outlet)"> <router-outlet #outlet="outlet"></router-outlet> </div>
import { RouterOutlet } from "@angular/router"
export class AppComponent {
prepareRoute(outlet: RouterOutlet) {
return (
outlet &&
outlet.activatedRouteData &&
outlet.activatedRouteData.animation
)
}
}3、将 routerContainer 设置为相对定位,将它的直接一级子元素设置成绝对定位
/* styles.css */
.routerContainer {
position: relative;
}
.routerContainer > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
}4、创建动画
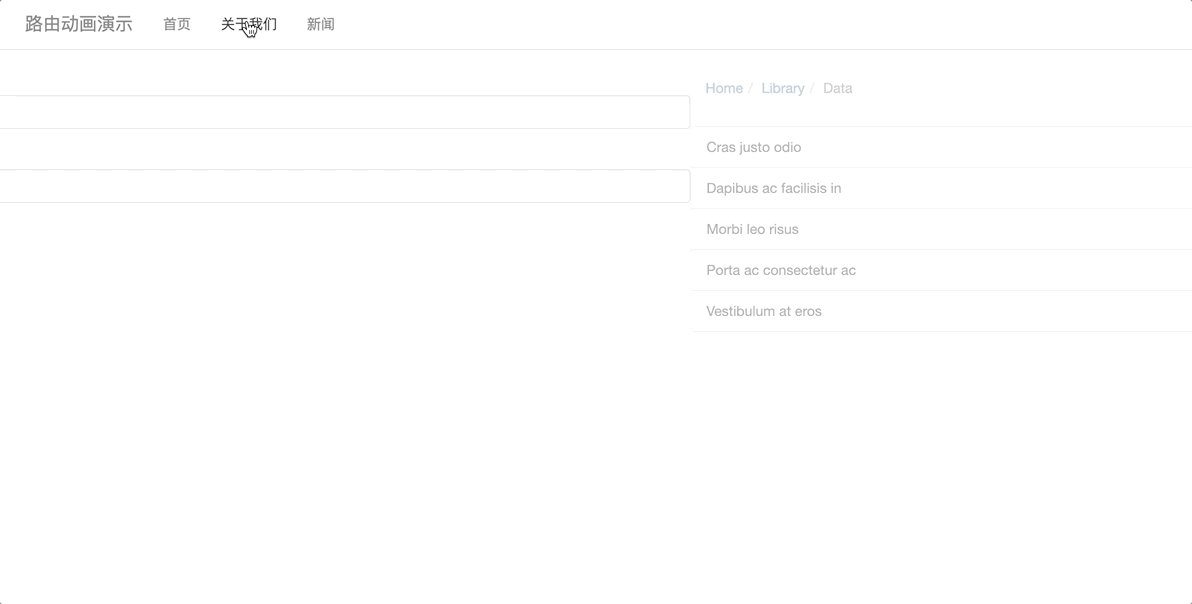
trigger("routerAnimations", [
transition("one => two, one => three, two => three", [
query(":enter", style({ transform: "translateX(100%)", opacity: 0 })),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(-100%)",
opacity: 0
})
)
)
])
]),
transition("three => two, three => one, two => one", [
query(
":enter",
style({ transform: "translateX(-100%)", opacity: 0 })
),
group([
query(
":enter",
animate(
"0.4s ease-in",
style({ transform: "translateX(0)", opacity: 1 })
)
),
query(
":leave",
animate(
"0.4s ease-out",
style({
transform: "translateX(100%)",
opacity: 0
})
)
)
])
])
])更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEin ausführlicher Chat über Status und Animation beim Angular Learning. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Verbindungsstatus im Standby: Getrennt, Grund: NIC-Konformität
Feb 19, 2024 pm 03:15 PM
Verbindungsstatus im Standby: Getrennt, Grund: NIC-Konformität
Feb 19, 2024 pm 03:15 PM
„Der Verbindungsstatus in der Ereignisprotokollmeldung lautet „Standby: Aufgrund von NIC-Konformität getrennt“. Dies bedeutet, dass sich das System im Standby-Modus befindet und die Netzwerkschnittstellenkarte (NIC) getrennt wurde. Dies ist zwar normalerweise ein Netzwerkproblem, kann aber passieren auch durch Software- und Hardwarekonflikte verursacht werden. In der folgenden Diskussion werden wir untersuchen, wie dieses Problem gelöst werden kann. „Was sind die Ursachen für die Unterbrechung der Standby-Verbindung?“ NIC-Konformität? Wenn in der Windows-Ereignisanzeige die Meldung „ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance“ angezeigt wird, weist dies darauf hin, dass möglicherweise ein Problem mit Ihrer Netzwerkkarte oder Ihrem Netzwerkschnittstellen-Controller vorliegt. Diese Situation ist normalerweise der Fall
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 So legen Sie den Momo-Status fest
Mar 01, 2024 pm 12:10 PM
So legen Sie den Momo-Status fest
Mar 01, 2024 pm 12:10 PM
Momo, eine bekannte soziale Plattform, bietet Nutzern eine Fülle funktionaler Dienste für ihre täglichen sozialen Interaktionen. Auf Momo können Benutzer ganz einfach ihren Lebensstatus teilen, Freunde finden, chatten usw. Unter anderem ermöglicht die Einstellungsstatusfunktion Benutzern, anderen ihre aktuelle Stimmung und ihren Status zu zeigen und so die Aufmerksamkeit und Kommunikation von mehr Menschen zu erregen. Wie können Sie Ihren eigenen Momo-Status festlegen? Im Folgenden erhalten Sie eine detaillierte Einführung! Wie stelle ich den Status auf Momo ein? 1. Öffnen Sie Momo, klicken Sie unten rechts auf „Mehr“, suchen Sie nach „Täglicher Status“ und klicken Sie darauf. 2. Wählen Sie den Status aus. 3. Der Einstellungsstatus wird angezeigt.
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 So überprüfen Sie den Serverstatus
Oct 09, 2023 am 10:10 AM
So überprüfen Sie den Serverstatus
Oct 09, 2023 am 10:10 AM
Zu den Methoden zum Anzeigen des Serverstatus gehören Befehlszeilentools, grafische Schnittstellentools, Überwachungstools, Protokolldateien und Remoteverwaltungstools. Detaillierte Einführung: 1. Verwenden Sie Befehlszeilentools, um den Status des Servers anzuzeigen. 2. Verwenden Sie grafische Schnittstellentools Vom System bereitgestellte Schnittstellentools zum Anzeigen des Serverstatus. 3. Verwenden Sie Überwachungstools, um den Serverstatus usw. zu überwachen.



