 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Nutzen Sie die Formatfunktion von VSCode, um die Codeformatierung zu implementieren
Nutzen Sie die Formatfunktion von VSCode, um die Codeformatierung zu implementieren
Nutzen Sie die Formatfunktion von VSCode, um die Codeformatierung zu implementieren
Verwenden Sie einfach die mit VSCode gelieferte Formatfunktion, um die konfigurierbaren Codeformatierungsanforderungen zu erfüllen! Der folgende Artikel stellt Ihnen die Formatfunktion von VSCode vor. Ich hoffe, er wird Ihnen hilfreich sein!

In den letzten Jahren hat die Entwicklungsumgebung der Standardisierung von Code immer mehr Aufmerksamkeit geschenkt. Die Verwendung von Tools zur Überprüfung und automatischen Reparatur ist zur ersten Wahl für die Codesicherung geworden.
Im Allgemeinen werden Hilfstools wie Lint (ESLint StyleLint) oder Prettier verwendet. Durch einfache Konfiguration und Bereitstellung können einige gängige Codestilspezifikationen verwendet werden, um automatische Eingabeaufforderungen zu erreichen , automatische Reparatur, automatische Ausführung und Überwachungszwecke. Lint (ESLint StyleLint)或Prettier等辅助工具,通过简单的配置部署,就可以使用一些比较流行的Code Style规范,达到自动提示、自动修复、自动执行和监督的目的。
但是不知道大家有没有遇到以下几种情景:
IDE里敲代码时,由于没有实时format(一般在save时自动format),总是出现红色的提示,总是以为是自己的语法写错了,其实只是还未format。(比如ESLint插件的自动校验提示)
刚开始使用时,总是遇到不理解的规则(可能太过严格了),还得点进到提示里查看具体原因,相当于一边开发一边学习规则。
写了一段代码,save后代码突然变长了,全给换行了,50行的code硬生生给拉到100行。这里就不指名谁了。
对代码规范(更多的指格式化)并没有太多要求,比如项目比较小,项目进度比较紧等。只要能满足基本的格式化要求就行。
尤其是最后一条,其实很多小项目只要能满足最基本的格式化就行,能保证团队内都能满足并执行一套简单规范,其它比较严格的规范可以不用考虑。
这里提到一个概念,规范分为两种:代码格式规则(Formatting rules) 和 代码质量规则(Code-quality rules)。上述提到的基本规范,基本就属于代码格式规则。
下面列下有哪些常用的,基本的格式化规则,即代码格式规则,以 standardjs style 为例:
分号。eslint:
semi空格缩进。eslint:
indent关键字后面加空格。eslint:
keyword-spacing函数声明时括号与函数名间加空格。eslint:
space-before-function-paren字符串拼接操作符之间要留空格。eslint:
space-infix-ops逗号后面加空格。eslint:
comma-spacing单行代码块两边加空格。eslint:
block-spacing文件末尾留一空行。eslint:
eol-last-
键值对当中冒号与值之间要留空白。eslint:
key-spacingAber ich weiß nicht, ob Sie auf die folgenden Situationen gestoßen sind:- 🎜Beim Eingeben von Code in der IDE gibt es kein Echtzeitformat (normalerweise beim Speichern des automatischen Formats), erscheint immer eine rote Eingabeaufforderung und ich denke immer, dass meine Grammatik falsch ist, aber tatsächlich wurde sie noch nicht formatiert. (Zum Beispiel die automatische Überprüfungsaufforderung des ESLint-Plug-Ins) 🎜
- 🎜Als ich es zum ersten Mal verwendete, stieß ich immer auf Regeln, die ich nicht verstand (vielleicht zu streng), und das hatte ich auch Klicken Sie auf die Eingabeaufforderung, um den spezifischen Grund anzuzeigen. Dies entspricht dem Erlernen der Regeln während der Entwicklung. 🎜
- 🎜Ich habe einen Code geschrieben, der plötzlich länger wurde und alle Zeilen umbrochen wurden. Die 50 Zeilen Code wurden plötzlich auf 100 Zeilen ausgedehnt. Ich werde hier niemanden nennen. 🎜
- 🎜Es gibt nicht viele Anforderungen an die Codespezifikationen (beziehen sich eher auf die Formatierung), zum Beispiel ist das Projekt relativ klein, der Projektzeitplan ist eng usw. Solange es die grundlegenden Formatierungsanforderungen erfüllt. 🎜
Formatierungsregeln (Formatierungsregeln)undCodequalitätsregeln (. Codequalitätsregeln). Die oben genannten Grundspezifikationen gehören im Wesentlichen zu denCodeformatregeln. 🎜🎜Im Folgenden sind die häufig verwendeten und grundlegenden Formatierungsregeln aufgeführt, nämlichCodeformatierungsregeln, mit standardjs style🎜 Zum Beispiel: 🎜- 🎜Semikolon. eslint:
semi🎜🎜 - 🎜Leerzeicheneinrückung. eslint:
indent🎜🎜 - Fügen Sie Leerzeichen nach dem 🎜Schlüsselwort hinzu. eslint:
keyword-spacing🎜🎜 - 🎜Fügen Sie bei der Deklaration der Funktion Leerzeichen zwischen den Klammern und dem Funktionsnamen hinzu. eslint:
space-before-function-paren🎜🎜 - 🎜Lassen Sie Leerzeichen zwischen String-Splicing-Operatoren. eslint:
space-infix-ops🎜🎜 - 🎜Fügen Sie Leerzeichen nach dem Komma hinzu. eslint:
comma-spacing🎜🎜 - 🎜Fügen Sie Leerzeichen auf beiden Seiten eines einzeiligen Codeblocks hinzu. eslint:
block-spacing🎜🎜 - 🎜Lassen Sie am Ende der Datei eine Leerzeile. eslint:
eol-last🎜🎜 - 🎜Lassen Sie ein Leerzeichen zwischen dem Doppelpunkt und dem Wert im Schlüssel-Wert-Paar. eslint:
Tastenabstand🎜🎜 Verwenden Sie zusätzlich zur Einrückung nicht mehrere Leerzeichen. eslint:
no-multi-spacesno-multi-spaces
行末不留空格。eslint:
no-trailing-spaces属性前面不要加空格。eslint:
no-whitespace-before-property遇到分号时空格要后留前不留。eslint:
semi-spacing代码块首尾留空格。eslint:
space-before-blocks圆括号间不留空格。eslint:
space-in-parens模板字符串中变量前后不加空格。eslint:
template-curly-spacing
可以看到,基本都是分号 缩进 空格 空白相关的规范,而这些规范在一些IDE里已经集成好了。
比如VSCode,就可以通过简单配置,满足上述的所有规则。
VSCode Format
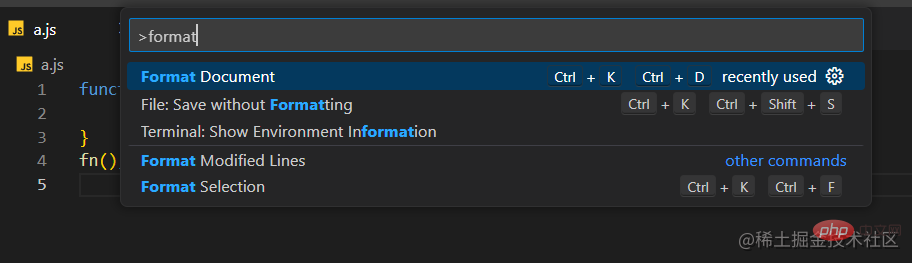
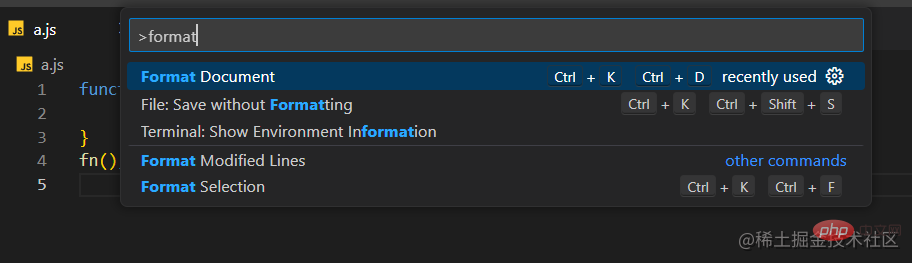
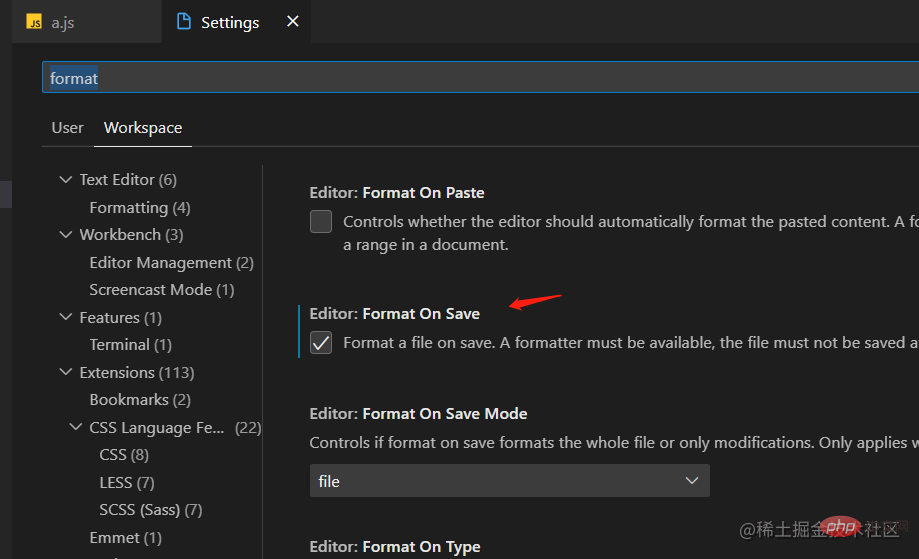
VSCode自身就带有一个Format功能,大多文件类型都支持。默认快捷键是Ctrl+K+D。

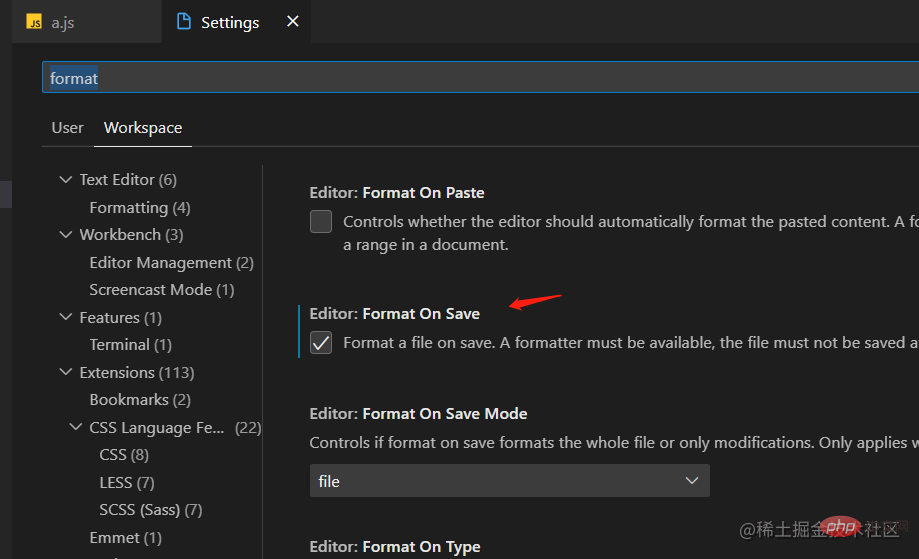
还支持设置为Format on Save。

然后列下上述基本规范里,哪些不包含在默认Format功能里。
分号。- 默认没有规范,可以通过
settings配置。空格缩进。- 默认4个空格TabSize,可以通过
settings配置。函数声明时括号与函数名间加空格。- 跟
standardjs不一样,VSCode默认没有空格。文件末尾留一空行。- 默认没有,可以通过
settings配置。
就4个,其中第3个可以说规则不一样,但是有规则的,所以综合就3个。所以说大部分规则默认format功能里已经支持了。
1. 分号
分为三种规范:要求必须有分号;禁止分号;都行。市面上流行规范里,啥样都有,但是一般都是要求必须有或者禁止的。
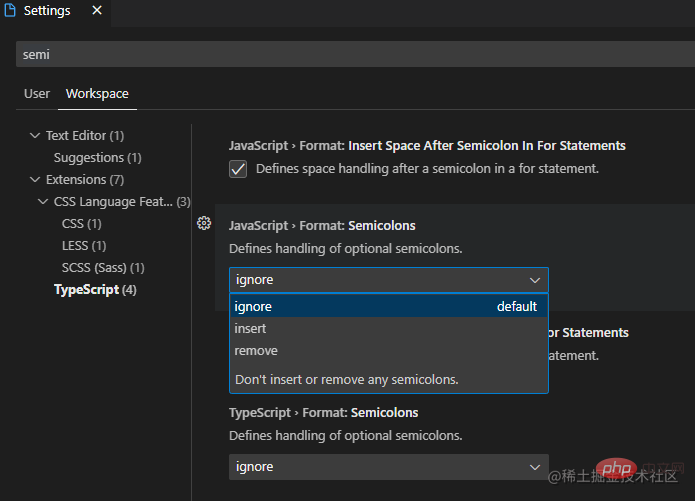
VSCode默认没有要求,但是可以通过settings定义:

ignore默认,就是有没有分号都行;insert必须有分号;remove
Leerzeichen am Ende der Zeile. eslint: no-trailing-spaces
Fügen Sie vor dem Attribut kein Leerzeichen
hinzu. eslint:no-whitespace-before-property🎜🎜🎜🎜Wenn Sie auf ein Semikolon stoßen, sollten 🎜Leerzeichen🎜 danach, aber nicht davor gelassen werden. eslint: semi-spacing🎜🎜🎜🎜Lassen Sie 🎜Leerzeichen🎜 am Anfang und Ende des Codeblocks. eslint: space-before-blocks🎜🎜🎜🎜Lassen Sie keine 🎜Leerzeichen🎜 zwischen Klammern. eslint: space-in-parens🎜🎜🎜🎜Fügen Sie keine 🎜Leerzeichen🎜 vor und nach Variablen in der Vorlagenzeichenfolge hinzu. eslint: template-curly-spacing🎜🎜🎜🎜Sie können sehen, dass sie im Grunde genommen Semikolon indent Leerzeichen Leerzeichen-bezogene Spezifikationen, und diese Spezifikationen wurden in einige IDEs integriert. 🎜🎜🎜VSCode kann beispielsweise durch einfache Konfiguration alle oben genannten Regeln erfüllen. 🎜🎜🎜VSCode-Format🎜
🎜VSCode selbst verfügt über eine Formatfunktion, die von den meisten Dateitypen unterstützt wird. Die Standard-Tastenkombination istStrg+K+D. 🎜🎜 🎜🎜Auch Unterstützt die Einstellung
🎜🎜Auch Unterstützt die Einstellung Beim Speichern formatieren. 🎜🎜 🎜🎜Dann Listen Sie unten die oben genannten grundlegenden Spezifikationen auf, welche nicht in der Standardformatfunktion enthalten sind. 🎜
🎜🎜Dann Listen Sie unten die oben genannten grundlegenden Spezifikationen auf, welche nicht in der Standardformatfunktion enthalten sind. 🎜- 🎜🎜🎜Semikolon🎜. - Es gibt standardmäßig keine Spezifikation und kann über
-
Einrückung erkennenEntsprechende Einstellungen:editor.detectIndentationStandardwerttrue, erkennt, ob die aktuelle Datei 2 Leerzeichen oder 4 Leerzeichen basierend auf dem aktuellen hat Dateiinhalt Platz und dann entsprechend formatieren; -
Tab Size对应settings:editor.tabSize:默认值4,如果是新建文件,则是根据这个值来确定,默认是4个tab size。 配置简单,不用安装各种npm或者插件,VSCode自身就有的功能。
适合小的简单项目,或者对
代码格式规范需求不高的项目,适合小厂。部分规则支持自定义,可按实际需求进行配置。
规则不多,基本都是
代码格式规则,做不了代码质量规则的校验,需要结合ESLint搭配。满足不了对格式规范要求比较高的项目,比如大项目、大厂。
相比
ESLint,规则很少,可配置化也不多。相比
Prettier,规则也很少,肯定比不了一些流行的代码风格规范。没办法通过Git Hooks做到提交代码时的自动校验。
Einstellungen konfiguriert werden. 🎜🎜🎜🎜🎜Leerzeicheneinzug🎜. - Die standardmäßige TabSize beträgt 4 Leerzeichen und kann über Einstellungen konfiguriert werden. 🎜🎜🎜🎜Fügen Sie beim Deklarieren einer Funktion ein 🎜Leerzeichen🎜 zwischen den Klammern und dem Funktionsnamen ein. – Im Gegensatz zu standardjs enthält VSCode standardmäßig keine Leerzeichen. 🎜🎜🎜🎜Lassen Sie am Ende der Datei eine 🎜Leerzeile🎜. - Standardmäßig keine, kann über Einstellungen konfiguriert werden. 🎜🎜🎜🎜🎜Es gibt nur 4 davon. Man kann sagen, dass der dritte andere Regeln hat, aber es gibt Regeln, also gibt es insgesamt 3. Daher werden die meisten Regeln bereits von der Standardformatfunktion unterstützt. 🎜🎜🎜1. Semikolon🎜🎜🎜 ist in drei Spezifikationen unterteilt: Semikolon muss vorhanden sein; Semikolon verbieten;Alles wird funktionieren. Es gibt verschiedene gängige Spezifikationen auf dem Markt, die jedoch im Allgemeinen muss oder verboten erfordern. 🎜🎜VSCode hat standardmäßig keine Anforderungen, kann aber über Einstellungen definiert werden: 🎜🎜 🎜
🎜🎜🎜ignore Standardmäßig ist es gibt kein Semikolon. So oder so; 🎜🎜🎜🎜insert muss ein Semikolon haben; 🎜🎜🎜🎜remove erlaubt keine Semikolons. 🎜🎜🎜🎜🎜2. Einrückungsspezifikationen 🎜🎜🎜 werden im Allgemeinen in zwei Arten von Spezifikationen unterteilt: 2 Leerzeichen oder 4 Leerzeichen. In den meisten gängigen Spezifikationen auf dem Markt sind 2 Leerzeichen vorherrschend. 🎜🎜Die Standardspezifikation von VSCode ist: 🎜
Detect Indentation 对应settings: editor.detectIndentation 默认值true,根据当前文件内容来检测当前文件是2个空格还是4个空格,然后根据这个来Format;

如上图是默认配置,如果想所有文件都以2个空格缩进作为规范,可以先关掉Detect Indentation,再把Tab Size设置为2。
如果不关Detect Indentation,只改Tab Size为2,则是根据文件内容缩进,然后新建文件是2个空格缩进。
VSCode是根据什么检测文件的tabsize是多大,可以在文件底部状态栏看到,点击还可以更改。

3. 文件末尾留一空行
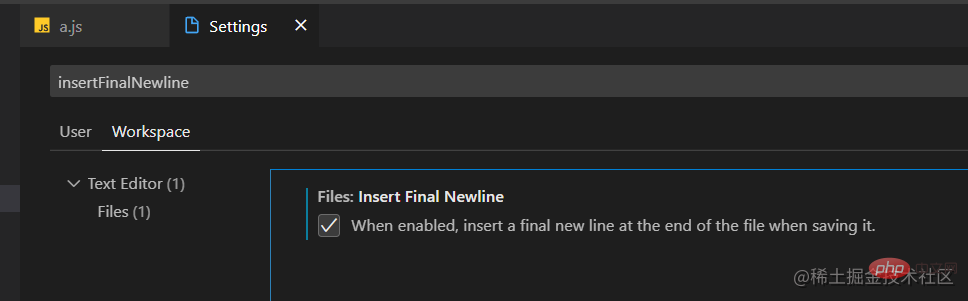
settings里搜索关键字insertFinalNewline,默认选项是disable的,check上,save时就会给所有文件末尾留一空行。

综上
综上,所有settings配置如下:
这里建议设置Workspace下的settings,设置后会在.vscode路径下生成settings.json文件,可以提交到git上统一开发团队内部规范。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}Nach dem Login kopieren其实VSCode settings里还可以配置更多的format配置,大家可以自己摸索。
其它格式文件Format
比如css、less、json、md等,个人感觉直接用VSCode默认的就够了。
其它规范:
除了以上提到的代码格式规则,其它规范就属于是代码质量规则了,这种用ESLint规范下就行了,因为这些规范和上述代码格式规则是不冲突的,配合ESLint的auto fix on save,可以满足保存文件的时候,先用VSCode format 代码格式规则,然后用ESLint处理代码质量规则。举几个例子:
关于ESLint的用法,可以参考之前的文章:ESLint配合VSCode 统一团队前端代码规范
最后
本文整理了如何只用VSCode开发工具,来规范前端Code的代码格式规范,并且支持可配置、保存文件自动格式化代码功能。
优点:
缺点:
此文只是提供了一种代码格式规范Tab Size entspricht den Einstellungen: editor.tabSize: Standardwert 4 , wenn es neu ist. Die Datei wird anhand dieses Werts bestimmt. Der Standardwert ist 4 Tabulatoren.
ignore Standardmäßig ist es gibt kein Semikolon. So oder so; 🎜🎜🎜🎜insert muss ein Semikolon haben; 🎜🎜🎜🎜remove erlaubt keine Semikolons. 🎜🎜🎜🎜🎜2. Einrückungsspezifikationen 🎜🎜🎜 werden im Allgemeinen in zwei Arten von Spezifikationen unterteilt: 2 Leerzeichen oder 4 Leerzeichen. In den meisten gängigen Spezifikationen auf dem Markt sind 2 Leerzeichen vorherrschend. 🎜🎜Die Standardspezifikation von VSCode ist: 🎜Detect Indentation 对应settings: editor.detectIndentation 默认值true,根据当前文件内容来检测当前文件是2个空格还是4个空格,然后根据这个来Format;
如上图是默认配置,如果想所有文件都以2个空格缩进作为规范,可以先关掉Detect Indentation,再把Tab Size设置为2。
如果不关Detect Indentation,只改Tab Size为2,则是根据文件内容缩进,然后新建文件是2个空格缩进。
VSCode是根据什么检测文件的tabsize是多大,可以在文件底部状态栏看到,点击还可以更改。

3. 文件末尾留一空行
settings里搜索关键字insertFinalNewline,默认选项是disable的,check上,save时就会给所有文件末尾留一空行。

综上
综上,所有settings配置如下:
这里建议设置Workspace下的settings,设置后会在.vscode路径下生成settings.json文件,可以提交到git上统一开发团队内部规范。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}其实VSCode settings里还可以配置更多的format配置,大家可以自己摸索。
其它格式文件Format
比如css、less、json、md等,个人感觉直接用VSCode默认的就够了。
其它规范:
除了以上提到的代码格式规则,其它规范就属于是代码质量规则了,这种用ESLint规范下就行了,因为这些规范和上述代码格式规则是不冲突的,配合ESLint的auto fix on save,可以满足保存文件的时候,先用VSCode format 代码格式规则,然后用ESLint处理代码质量规则。举几个例子:
关于ESLint的用法,可以参考之前的文章:ESLint配合VSCode 统一团队前端代码规范
最后
本文整理了如何只用VSCode开发工具,来规范前端Code的代码格式规范,并且支持可配置、保存文件自动格式化代码功能。
优点:
缺点:
此文只是提供了一种代码格式规范Tab Size entspricht den Einstellungen: editor.tabSize: Standardwert 4 , wenn es neu ist. Die Datei wird anhand dieses Werts bestimmt. Der Standardwert ist 4 Tabulatoren.

Das Bild oben ist die Standardkonfiguration. Wenn Sie möchten, dass alle Dateien mit 2 Leerzeichen als eingerückt werden Standardmäßig können Sie zunächst Einrückung erkennen deaktivieren und dann Tabulatorgröße auf 2 setzen.
Wenn Sie Einrückung erkennen nicht deaktivieren und einfach Tabulatorgröße auf 2 ändern, basiert die Einrückung auf dem Dateiinhalt und dann auf der neuen Datei wird um 2 Leerzeichen eingerückt. 🎜
VSCode erkennt die Tab-Größe einer Datei anhand ihrer Größe. Sie können sie in der Statusleiste unten in der Datei sehen und durch Klicken darauf ändern. 🎜
 🎜
🎜
3. Lassen Sie eine Leerzeile am Ende der Datei🎜
Suchen Sie in den Einstellungen nach dem Schlüsselwort insertFinalNewline. Die Standardoption ist „Deaktivieren“. Beim Speichern bleibt am Ende aller Dateien eine Leerzeile. 🎜
 🎜
🎜
Zusammenfassend🎜
Zusammenfassend lauten alle Einstellungen-Konfigurationen wie folgt: 🎜
Hier sind die empfohlenen Einstellungen Erzwingen Sie einfache Anführungszeichen 🎜 oder doppelte Anführungszeichen 🎜. eslint: Immer verwendet. Informationen zur Verwendung von Dieser Artikel fasst zusammen, wie man ausschließlich VSCode-Entwicklungstools verwendet, um die Einige Regeln unterstützen die Anpassung und können entsprechend den tatsächlichen Anforderungen konfiguriert werden. 🎜settings unter Workspace. Nach der Einstellung wird die Datei settings.json unter .vscode Pfad und kann zur Vereinheitlichung der internen Normen des Entwicklungsteams auf Git übermittelt werden. 🎜🎜rrreee<p>Tatsächlich können in den VSCode-Einstellungen weitere Formatkonfigurationen konfiguriert werden, die Sie selbst erkunden können. 🎜</p>
<h3 id="strong-Andere-Dateiformate-strong"><strong>Andere Dateiformate🎜</strong></h3>
<p>Zum Beispiel CSS, Less, JSON, MD usw. Ich persönlich habe das Gefühl, dass nur der Standard-VSCode verwendet wird ist genug. 🎜</p>
<h3 id="strong-Andere-Spezifikationen-strong"><strong>Andere Spezifikationen: 🎜</strong></h3>
<p>Zusätzlich zu den oben genannten <code>Codeformatregeln gehören weitere Spezifikationen zu Codequalitätsregeln, verwenden Sie einfach ESLint-Spezifikationen, da diese Spezifikationen nicht im Widerspruch zu den oben genannten Codeformatregeln stehen und mit ESLint kooperieren. Die automatische Korrektur von code> beim Speichern kann die Notwendigkeit erfüllen, beim Speichern von Dateien zuerst <code>Codeformatregeln im VSCode-Format zu verwenden und dann ESLint zum Verarbeiten von Codequalitätsregeln zu verwenden . Ein paar Beispiele: 🎜🎜
Anführungszeichen🎜🎜=== ersetzt ==. eslint: eqeqeq🎜ESLint finden Sie im vorherigen Artikel: ESLint arbeitet mit VSCode zusammen, um die Front-End-Codespezifikationen des Teams zu vereinheitlichen 🎜Endlich🎜
Codeformatspezifikation zu standardisieren Code> des Front-End-Codes und unterstützt die konfigurierbare, automatische Dateiformatierungscodefunktion beim Speichern. 🎜<p><strong>Vorteile: 🎜🎜<ul style="list-style-type: disc;">🎜<p>Einfache Konfiguration, keine Notwendigkeit, verschiedene NPM oder Plug-Ins zu installieren, VSCode verfügt über eigene Funktionen. 🎜🎜</p>
<p>Geeignet für kleine und einfache Projekte oder Projekte mit geringem Bedarf an <code>Codeformatspezifikationen, geeignet für kleine Fabriken. 🎜🎜
Nachteile: 🎜🎜 Nicht viele Regeln, grundsätzlich Projekte mit relativ hohen Anforderungen an die Formatspezifikation, wie große Projekte und große Fabriken, können nicht erfüllt werden. 🎜🎜 Im Vergleich zu Im Vergleich zu Es gibt keine Möglichkeit, den Code automatisch zu überprüfen, wenn er über Git Hooks übermittelt wird. 🎜🎜
Codeformatregeln kann nicht durch <code>Code Quality Rules überprüft werden und muss mit ESLint kombiniert werden. 🎜🎜ESLint gibt es nur wenige Regeln und nicht viel Konfigurierbarkeit. 🎜🎜Prettier gibt es nur sehr wenige Regeln, sicherlich nicht so gut wie einige beliebte Spezifikationen für den Codierungsstil. 🎜🎜
Dieser Artikel bietet nur eine Lösung und eine Vorstellung von der Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial! Code-Format-Spezifikation. Ob es für Sie geeignet ist, hängt von Ihrem Bedarf ab. 🎜🎜
Das obige ist der detaillierte Inhalt vonNutzen Sie die Formatfunktion von VSCode, um die Codeformatierung zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Wie schreibe ich Maude in Vscode_Wie schreibe ich Maude in Vscode
Apr 23, 2024 am 10:25 AM
Wie schreibe ich Maude in Vscode_Wie schreibe ich Maude in Vscode
Apr 23, 2024 am 10:25 AM
Zunächst können Sie im vscode-Plugin-Manager nach dem Maude-Plugin suchen. Erstellen Sie dann eine neue Datei mit der Erweiterung maude, um die Codefragmente und die Syntaxhervorhebung von maude zu verwenden. Terminal -> Neues Terminal kann das integrierte vscode-Terminal im aktuellen Ordner öffnen, um das Maude- oder Full-Maude-Programm auszuführen. Im offiziellen Tutorial von Maude gibt es auch Beispiele für http-Clients, die wie in der Abbildung gezeigt aufgerufen und ausgeführt werden können. Wenn Sie Dateien mit der Erweiterung „fm“ verknüpfen möchten, öffnen Sie die Einstellungen, suchen Sie in den Benutzereinstellungen nach Dateizuordnungen und öffnen Sie „settings.json“. Fügen Sie einfach einen Eintrag zur Dateizuordnung hinzu, also den Eintrag von *.fm bis maude. Aber voll
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein





