Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der ControlValueAccessor-Schnittstelle von Angular Learning
Detaillierte Erläuterung der ControlValueAccessor-Schnittstelle von Angular Learning
Detaillierte Erläuterung der ControlValueAccessor-Schnittstelle von Angular Learning
Was ist ControlValueAccessor? Warum müssen Sie verwenden? Der folgende Artikel stellt Ihnen die ControlValueAccessor-Komponentenschnittstelle in Angular vor. Ich hoffe, er wird Ihnen hilfreich sein!

ControlValueAccessor Was ist ?
Einfach ausgedrückt ist ControlValueAccessor eine Schnittstelle, die zum Erstellen einer Brücke zwischen der FormControl-Instanz von Angular und nativen DOM-Elementen verwendet wird. Seine Verwendung ähnelt OnInit und erfordert, dass Programmierer entsprechende Methoden in benutzerdefinierten Komponenten implementieren.
import {
ControlValueAccessor,
NG_VALUE_ACCESSOR
} from '@angular/forms';
@Component({
selector: 'custom',
templateUrl: './custom.component.html',
styleUrls: ['./custom.component.less'],
providers: [
{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CustomComponent),
multi: true
}
]
})
export class CustomComponent implements ControlValueAccessor, OnInit, {…Warum Sie ControlValueAccessor verwenden müssen
Manchmal müssen Sie möglicherweise ein benutzerdefiniertes Formularelement erstellen und hoffen, dass es erfolgreich mit Angulars FormControl kommunizieren kann. Zu diesem Zeitpunkt benötigen Sie ControlValueAccessor, um diesen Zweck zu erreichen.
Zum Beispiel:
this.myForm = new FormGroup({
userName: new FormControl({value: '', disabled: false})
});Umfassendes Verständnis von
Die Verwendung von ControlValueAccessor wurde auf der offiziellen Website von Angular und in vielen Artikeln vorgestellt, aber wie funktioniert es konkret?
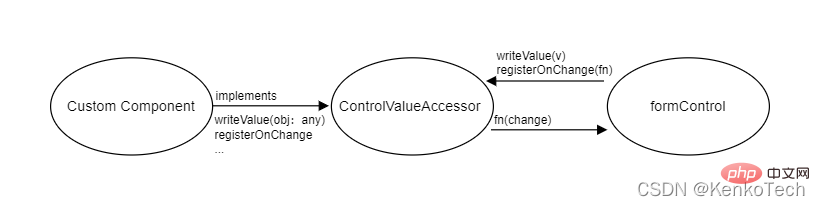
Angular benötigt einen gemeinsamen Mechanismus, um native/benutzerdefinierte Formularsteuerelemente und formControl-Direktiven zu überbrücken, und genau das macht ControlValueAccessor. Dieses Objekt verbindet native Formularsteuerelemente und formControl-Direktiven und synchronisiert deren Werte. Jede Komponente oder Direktive kann in ein Objekt vom Typ ControlValueAccessor umgewandelt werden, indem die ControlValueAccessor-Schnittstelle implementiert und als NG_VALUE_ACCESSOR registriert wird.
Tatsächlich verfügen native Formularsteuerelemente auch über ähnliche Schnittstellen wie ControlValueAccessor. Wenn Angular beispielsweise in einer Komponentenvorlage auf ein natives Eingabe- oder Textbereichs-DOM-Steuerelement stößt, verwendet es die DefaultValueAccessor-Direktive
Accessor | ?? ControlValueAccessorinput[type=checkbox] |
| NumberValueAccessor.
|
input[type=number]
|
| input[type=radio] | |
| Ran geValueAccessor
|
input[type =range] OnSelectControlValueAccessor select |
| SelectableControlValueAccessor | |
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der ControlValueAccessor-Schnittstelle von Angular Learning. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!