 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 [Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!
[Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!
[Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!
Dieser Artikel stellt Ihnen 6 einfach zu verwendende Grease Monkey-Skripte vor. Wenn Sie sich nach dem Lesen des Artikels für diese Skripte interessieren, probieren Sie sie aus und schätzen Sie sie.
![[Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!](https://img.php.cn/upload/article/000/000/024/64105aa64f1ba743.png)
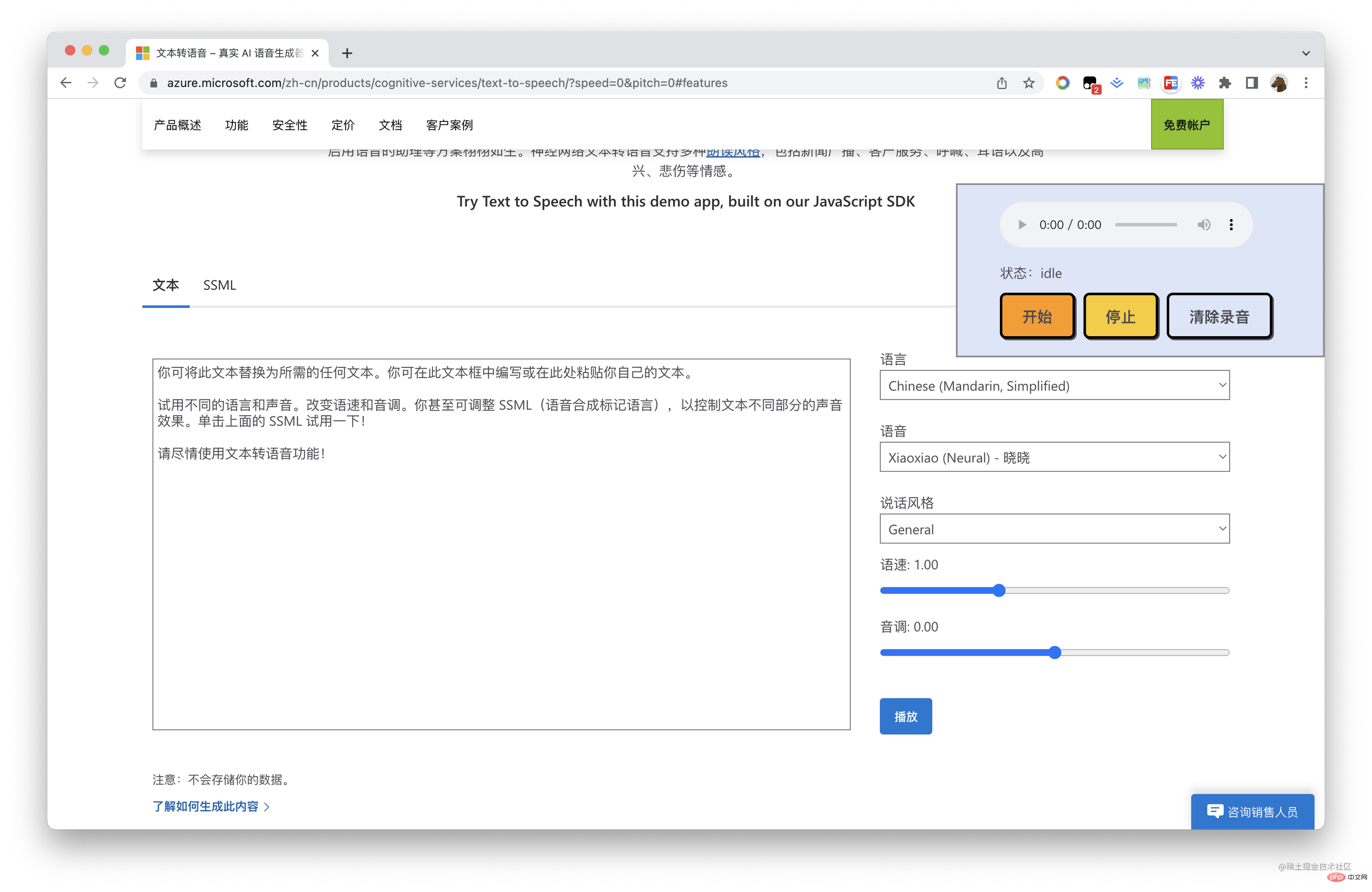
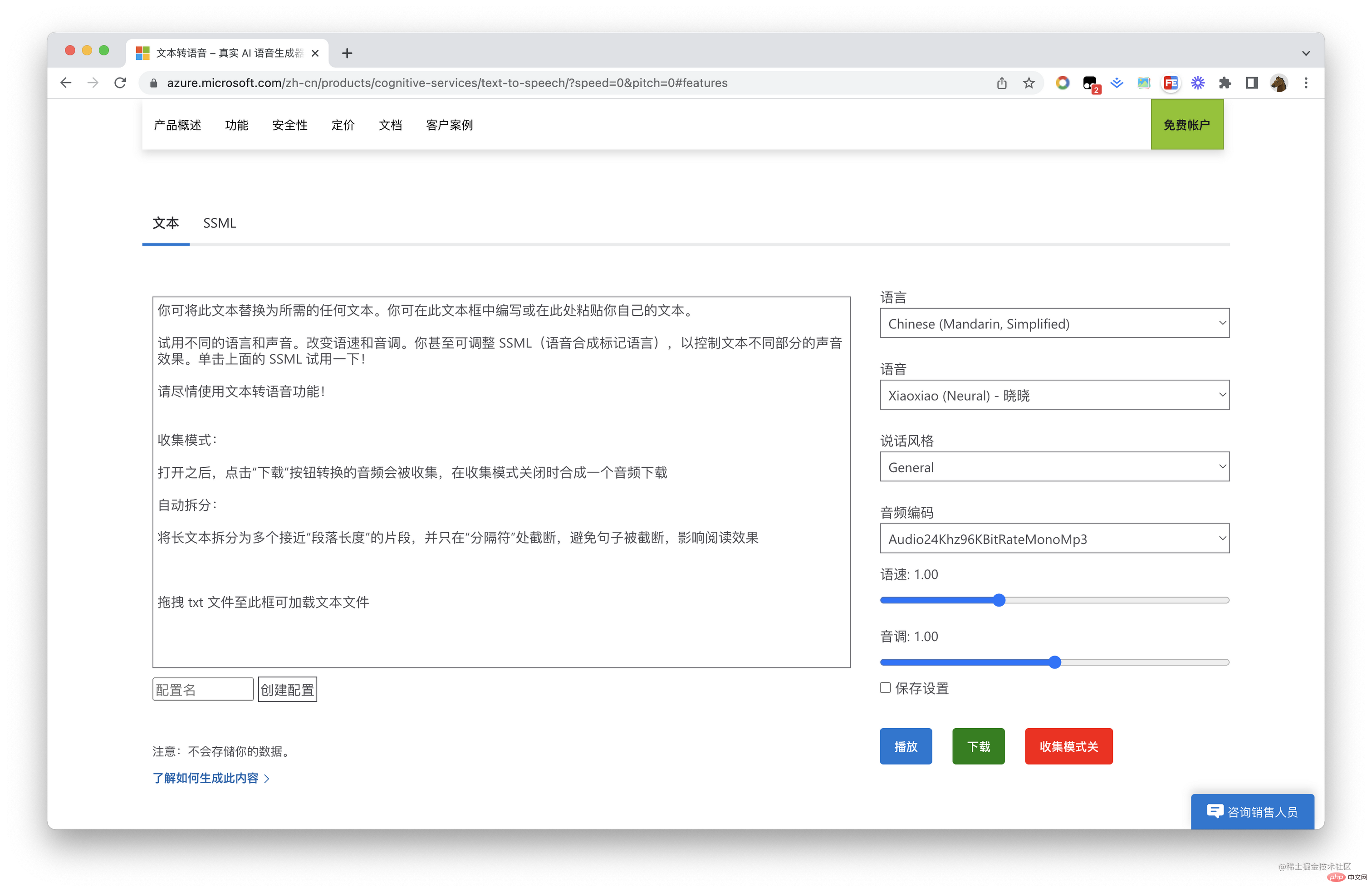
1. Azure Speech Download
Website: greasyfork.org/zh-CN/scrip…
Der Text-to-Speech-Dienst von Microsoft gilt derzeit als der realistischste synthetisierte Sprachdienst.
Fesseln Sie ein globales Publikum mit 400 neuronalen Stimmen in 140 Sprachen und Variationen.
Erwecken Sie Programme wie Textleseprogramme und sprachgesteuerte Assistenten mit ausdrucksstarken und menschenähnlichen Stimmen zum Leben. Neuronale Text-zu-Sprache unterstützt eine Vielzahl von Lesestilen, darunter Nachrichtensendungen, Kundenservice, Rufe, Flüstern und Emotionen wie Glück und Traurigkeit. [Empfohlenes Lernen: Javascript-Video-Tutorial]
Ich habe zuvor ein TTS-Aufzeichnungs-Plug-In entwickelt. Die Benutzeroberfläche ist so: Es weist einen sehr großen Nachteil auf, das heißt, es erfordert eine ruhige Umgebung und den Ton Muss draußen gespielt werden. Später wurde es aufgrund der Codekomprimierung aus den Regalen genommen.
Jetzt empfehle ich eine von einem Meister entwickelte Software. 
Sie können Audiodateien direkt herunterladen, ohne sie vorher abzuspielen. Dies wird für einige meiner Videos eine große Hilfe sein Man kann sagen, dass die durch dieses Plug-in erhaltenen Audiodaten in Verbindung mit der Produktion von Keynote-Animationsvideos und deren Bearbeitung sehr einfach zu verwenden sind.
 2. Copy-Helfer
2. Copy-Helfer
greasyfork.org/zh-CN/scrip…
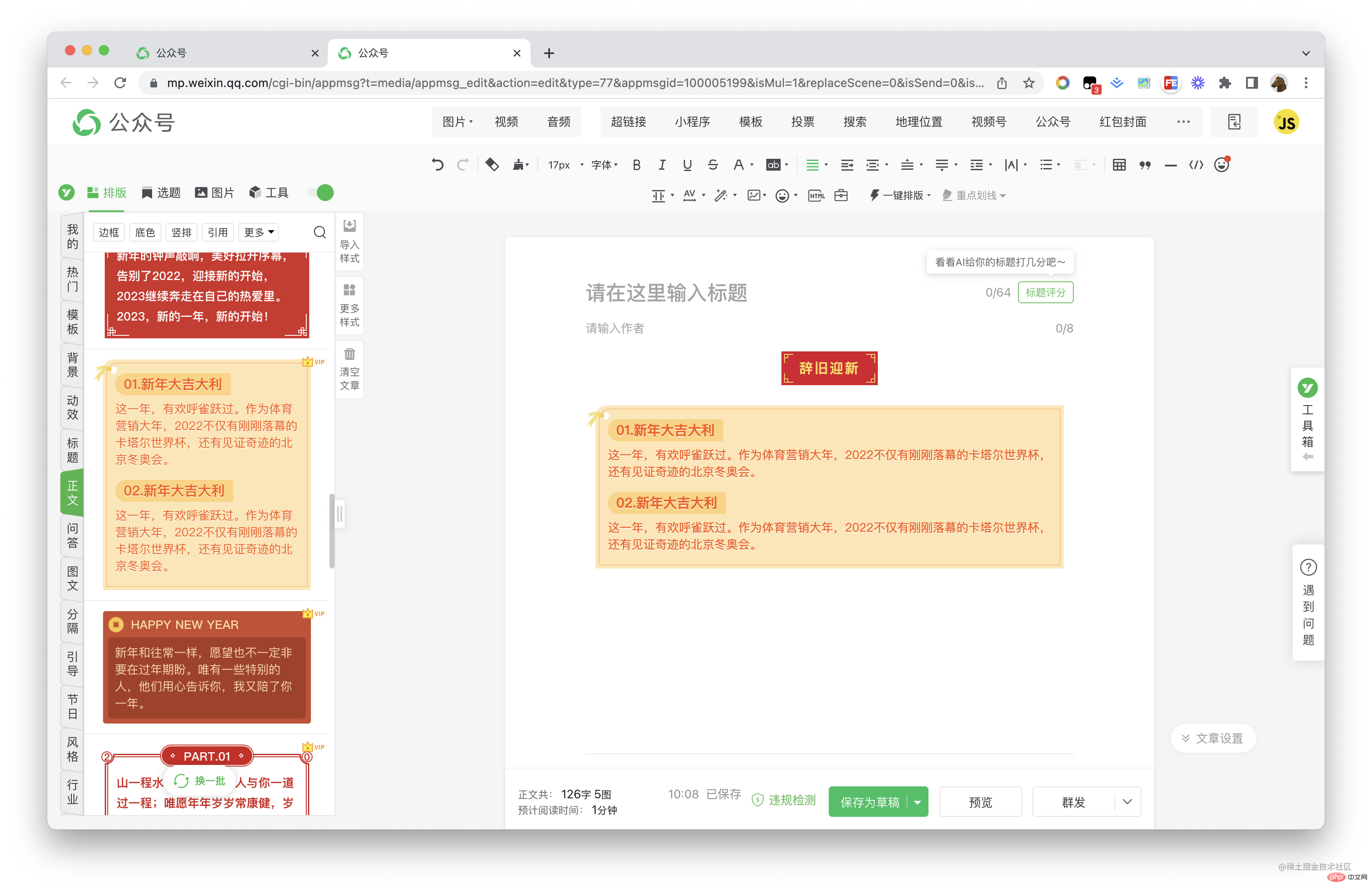
Artikel-Kopierassistent, Nuggets, Jianshu, WeChat-Artikel, Zhihu-Kolumnen, SiFou, CSDN-Artikel eins Key Copy Markdown.Ich habe auch einen
Artikel geschrieben, um die Implementierung dieses Skripts vorzustellen, das für die Sammlung und Sammlung von persönlichem Wissen sowie für den Hauptbetrieb öffentlicher Konten sehr hilfreich ist. 3. Yiban Typesetting Plus ![[Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!](https://img.php.cn/upload/article/000/000/024/fbaa33e93dcf88a1e287a36a292f5872-2.png)
Dieses Plug-in wurde ebenfalls vom Autor entwickelt. Es gibt einen Artikel zur Implementierung
4. Website: greasyfork.org/zh-CN/scrip…
Nach der Installation von Skript: Sie können auf Oil Monkey klicken und zum Skript [Werbeverwaltungseinstellungen] gehen. In den Einstellungen können Sie auch sehen, welche Websites dieses Skript unterstützt, und es unterstützt auch die Optimierung externer CSDN-Links. 
5. Schließen Sie die Entfernung des Wasserzeichens ab
Website:greasyfork.org/zh-CN/scrip…
Einige Studenten fragten mich, wie ich das erste Bild meines Blogs gestaltet habe? Ich verwende dieses Plug-in. Draft bietet eine große Anzahl kostenloser Designmaterialien, kostenloser Design- und Videovorlagen, Online-Ausschnitte und E-Commerce-Poster-Designvorlagen usw., um Designanforderungen mit einem Klick zu erfüllen.![[Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!](https://img.php.cn/upload/article/000/000/024/2e1a84c61050fcd14947face1d551928-5.png)
Nach Abschluss der Installation wird in der oberen rechten Ecke eine Schaltfläche zum Entfernen von Wasserzeichen angezeigt. Nachdem die Einstellung abgeschlossen ist, melden Sie sich mit QQ WeChat beim Screenshot-Tool an und machen Sie einen Screenshot. 6. [Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei! Auch vom Autor entwickelt. Interessierte Studenten können einen Blick auf den
Implementierungshintergrund und die Prinzipien werfenAbschließend
Wenn Sie sich für die Entwicklung von Oil Monkey-Skripten interessieren, habe ich auch einen Artikel geschrieben
"Oil Monkey Script Development Tutorial", das die Entwicklungsschritte und Implementierung von Oil Monkey-Skripten kurz vorstellt, kombiniert mit Webpack, um die Skriptentwicklung zu ermöglichen, und mit der Github-Aktion können Skripte automatisch erstellt und bereitgestellt werden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: ![[Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!](https://img.php.cn/upload/article/000/000/024/4ca0b6a760b5d7eaab0c2918af0f46e4-6.jpg) Programmierunterricht
Programmierunterricht
Das obige ist der detaillierte Inhalt von[Zusammenstellung und Weitergabe] 6 nützliche Grease Monkey-Skripte, schauen Sie vorbei!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



