 PHP-Framework
PHP-Framework
 Laravel
Laravel
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ChatGPT im Laravel10-Projekt verwenden
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ChatGPT im Laravel10-Projekt verwenden
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ChatGPT im Laravel10-Projekt verwenden
Dieser Artikel vermittelt Ihnen relevantes Wissen über Laravel und stellt vor allem die Verwendung von ChatGPT im Laravel10-Projekt vor. Wenn Sie Interesse haben, werfen Sie einen Blick unten. Ich hoffe, es wird Ihnen hilfreich sein.
Verwenden Sie ChatGPT in Laravel 10-Projekten!
Was Sie bekommen


Ich gehe davon aus, dass Sie das Laravel 10-Framework mithilfe der offiziellen Dokumentation installiert haben.
Schritt 1: Controller erstellen die Layout
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}Schritt 4: Indexseite erstellen
<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
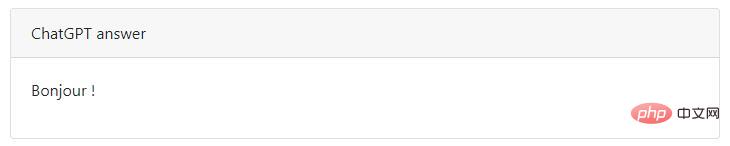
->name('chatgpt.ask');Schritt 5: Antwortseite erstellen
// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
</html>Schließlich Schritt 6: Erstellen Sie eine .env-Variable
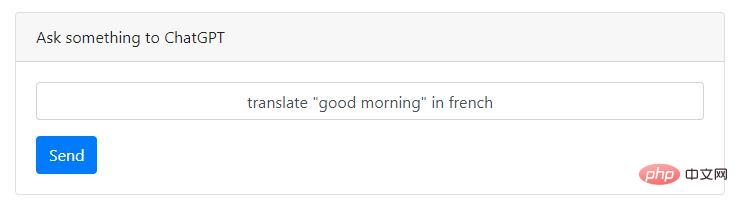
// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsectionUm einen API-Schlüssel zu erhalten , können Sie in Ihrem Openai-Plattform-Konto zum Abschnitt „API-Schlüssel“ gehen und Ihren Schlüssel generieren : „Laravel-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie ChatGPT im Laravel10-Projekt verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Mit ChatGPT können kostenlose Benutzer jetzt Bilder mithilfe von DALL-E 3 mit einem Tageslimit generieren
Aug 09, 2024 pm 09:37 PM
Mit ChatGPT können kostenlose Benutzer jetzt Bilder mithilfe von DALL-E 3 mit einem Tageslimit generieren
Aug 09, 2024 pm 09:37 PM
DALL-E 3 wurde im September 2023 offiziell als deutlich verbessertes Modell gegenüber seinem Vorgänger eingeführt. Er gilt als einer der bisher besten KI-Bildgeneratoren und ist in der Lage, Bilder mit komplexen Details zu erstellen. Zum Start war es jedoch exklusiv
 Die perfekte Kombination aus ChatGPT und Python: Erstellen eines intelligenten Kundenservice-Chatbots
Oct 27, 2023 pm 06:00 PM
Die perfekte Kombination aus ChatGPT und Python: Erstellen eines intelligenten Kundenservice-Chatbots
Oct 27, 2023 pm 06:00 PM
Die perfekte Kombination aus ChatGPT und Python: Erstellen eines intelligenten Kundenservice-Chatbots Einführung: Im heutigen Informationszeitalter sind intelligente Kundenservicesysteme zu einem wichtigen Kommunikationsinstrument zwischen Unternehmen und Kunden geworden. Um den Kundenservice zu verbessern, greifen viele Unternehmen auf Chatbots zurück, um Aufgaben wie Kundenberatung und Beantwortung von Fragen zu erledigen. In diesem Artikel stellen wir vor, wie Sie mithilfe des leistungsstarken ChatGPT-Modells und der Python-Sprache von OpenAI einen intelligenten Kundenservice-Chatbot erstellen und verbessern können
 So installieren Sie ChatGPT auf einem Mobiltelefon
Mar 05, 2024 pm 02:31 PM
So installieren Sie ChatGPT auf einem Mobiltelefon
Mar 05, 2024 pm 02:31 PM
Installationsschritte: 1. Laden Sie die ChatGTP-Software von der offiziellen ChatGTP-Website oder dem mobilen Store herunter. 2. Wählen Sie nach dem Öffnen in der Einstellungsoberfläche die Sprache aus. 3. Wählen Sie in der Spieloberfläche das Mensch-Maschine-Spiel aus 4. Geben Sie nach dem Start Befehle in das Chatfenster ein, um mit der Software zu interagieren.
 So entwickeln Sie einen intelligenten Chatbot mit ChatGPT und Java
Oct 28, 2023 am 08:54 AM
So entwickeln Sie einen intelligenten Chatbot mit ChatGPT und Java
Oct 28, 2023 am 08:54 AM
In diesem Artikel stellen wir vor, wie man intelligente Chatbots mit ChatGPT und Java entwickelt, und stellen einige spezifische Codebeispiele bereit. ChatGPT ist die neueste Version des von OpenAI entwickelten Generative Pre-Training Transformer, einer auf neuronalen Netzwerken basierenden Technologie für künstliche Intelligenz, die natürliche Sprache verstehen und menschenähnlichen Text generieren kann. Mit ChatGPT können wir ganz einfach adaptive Chats erstellen
 Kann Chatgpt in China verwendet werden?
Mar 05, 2024 pm 03:05 PM
Kann Chatgpt in China verwendet werden?
Mar 05, 2024 pm 03:05 PM
chatgpt kann in China verwendet werden, kann jedoch nicht registriert werden. Wenn Benutzer sich registrieren möchten, können sie zur Registrierung eine ausländische Mobiltelefonnummer verwenden. Beachten Sie, dass während des Registrierungsprozesses auf die Netzwerkumgebung umgestellt werden muss eine fremde IP.
 So verwenden Sie ChatGPT und Python, um die Funktion zur Erkennung von Benutzerabsichten zu implementieren
Oct 27, 2023 am 09:04 AM
So verwenden Sie ChatGPT und Python, um die Funktion zur Erkennung von Benutzerabsichten zu implementieren
Oct 27, 2023 am 09:04 AM
So verwenden Sie ChatGPT und Python, um die Funktion zur Erkennung von Benutzerabsichten zu implementieren. Einführung: Im heutigen digitalen Zeitalter ist die Technologie der künstlichen Intelligenz in verschiedenen Bereichen nach und nach zu einem unverzichtbaren Bestandteil geworden. Unter anderem ermöglicht die Entwicklung der Technologie zur Verarbeitung natürlicher Sprache (Natural Language Processing, NLP), dass Maschinen menschliche Sprache verstehen und verarbeiten können. ChatGPT (Chat-GeneratingPretrainedTransformer) ist eine Art von
 So erstellen Sie einen intelligenten Kundendienstroboter mit ChatGPT PHP
Oct 28, 2023 am 09:34 AM
So erstellen Sie einen intelligenten Kundendienstroboter mit ChatGPT PHP
Oct 28, 2023 am 09:34 AM
So bauen Sie mit ChatGPTPHP einen intelligenten Kundendienstroboter. Einführung: Mit der Entwicklung der Technologie der künstlichen Intelligenz werden Roboter zunehmend im Bereich Kundendienst eingesetzt. Der Einsatz von ChatGPTPHP zum Aufbau eines intelligenten Kundendienstroboters kann Unternehmen dabei helfen, effizientere und personalisiertere Kundendienste anzubieten. In diesem Artikel wird erläutert, wie Sie mit ChatGPTPHP einen intelligenten Kundendienstroboter erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Installieren Sie ChatGPTPHP und nutzen Sie ChatGPTPHP, um einen intelligenten Kundendienstroboter aufzubauen.
 So entwickeln Sie einen KI-basierten Sprachassistenten mit ChatGPT und Java
Oct 27, 2023 pm 06:09 PM
So entwickeln Sie einen KI-basierten Sprachassistenten mit ChatGPT und Java
Oct 27, 2023 pm 06:09 PM
So verwenden Sie ChatGPT und Java zur Entwicklung eines auf künstlicher Intelligenz basierenden Sprachassistenten. Die rasante Entwicklung der künstlichen Intelligenz (kurz: Künstliche Intelligenz) hat in verschiedene Bereiche Einzug gehalten, unter denen Sprachassistenten eine der beliebtesten Anwendungen sind. In diesem Artikel stellen wir vor, wie man mit ChatGPT und Java einen auf künstlicher Intelligenz basierenden Sprachassistenten entwickelt. ChatGPT ist ein Open-Source-Projekt für Interaktion durch natürliche Sprache, entwickelt von OpenAI, einer KI-Forschungseinrichtung.



