Wie optimiert man WordPress-Themes? 10 Tipps zur Verbesserung
Wie optimiert man WordPress-Themes? Der folgende Artikel stellt Ihnen 10 Tipps zur Verbesserung von WordPress-Themes vor. Ich hoffe, er wird Ihnen hilfreich sein!

Viele Freunde verwenden mittlerweile WordPress, um Blogs zu erstellen. Nach der Installation von WordPress versuchen viele neue Benutzer, einige sehr personalisierte Themes online zu suchen und herunterzuladen, während nur sehr wenige Benutzer das WordPress-Standarddesign verwenden. Unabhängig davon, ob das von Ihnen verwendete WordPress-Theme kostenpflichtig oder kostenlos ist, gibt es immer noch viele Bereiche, die verbessert werden müssen. Die folgenden WordPress-Theme-Vorschläge decken grundlegende Anpassungsfähigkeiten, Styling- und Optimierungsmethoden ab. Zu den Bildern gehören CSS-Hintergrundbilder, Vorlagenlogos, Standardbilder, kleine Symbole usw.
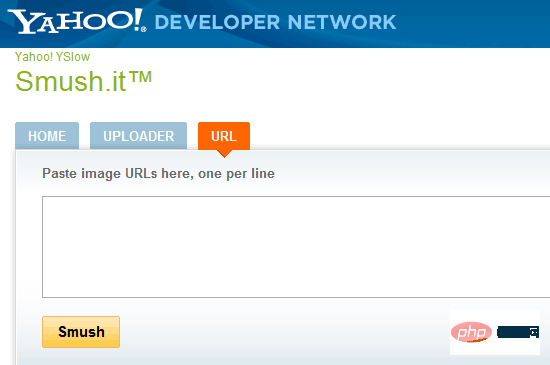
Darüber hinaus können Sie auch ein verlustfreies Bildoptimierungstool wie Smush.it verwenden. Dieses Tool kann die Bildgröße komprimieren und gleichzeitig die Bildqualität sicherstellen:
Klicken Sie auf „UPLOADER“ – „Auswählen“. Wählen Sie nacheinander „Dateien und Smush“ aus, wählen Sie das zu komprimierende lokale Bild aus und klicken Sie schließlich auf den Bildnamen des Komprimierungsergebnisses, um es herunterzuladen
Klicken Sie auf „URL“, geben Sie die URL-Adresse des Bildes ein und senden Sie es ab, um die Komprimierung zu starten
- 2. Personalisiertes Favicon verwenden
- Einige WordPress-Themes verfügen nicht über ein Standard-Favicon (das Symbol kann eine Website markieren, Sie können es im Browser-Tab und in der URL-Leiste des Browsers sehen), das folgende Bild wird von verwendet Dieses Blog-Favicon-Symbol, ein if

Wenn eine Website kein Favicon-Symbol hat, vermittelt es den Leuten ein unprofessionelles Gefühl. Stellen Sie daher sicher, dass Ihr WordPress-Theme ein Favicon-Symbol enthält. Das Festlegen des Favicon-Symbols ist eigentlich sehr einfach. Laden Sie einfach eine favicon.ico-Symboldatei in das Stammverzeichnis der Website hoch. Wenn Ihr Host diese Methode nicht unterstützt, können Sie sie auch im WordPress-Theme referenzieren. Öffnen Sie header.php im Theme-Verzeichnis und fügen Sie den folgenden Code vor hinzu (denken Sie daran, favicon.ico im folgenden Code zu ändern). Ihre Symbol-URL): <link rel="icon" href="favicon.ico" type="image/x-icon" />
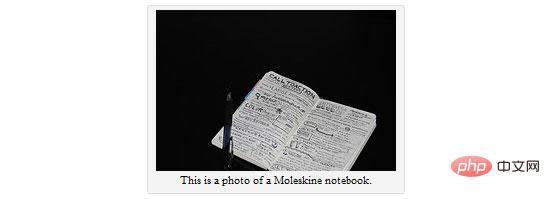
Nach dem Login kopieren3. Stilisierte Bildbeschreibung Wenn Sie ein Bild hochladen und in das einfügen Artikel, sollten Sie eine Bildbeschreibung hinzufügen, um ihn zu beschreiben. Hinweis: Die Bildbeschreibung ist der erklärende Text des Bildes. Nach dem Hochladen des Bildes gibt es einige Optionen. Der zweite Titel im Bild unten ist der Beschreibungstext des Bildes src="https://img .php.cn/upload/image/755/746/154/1678968803101107.jpg" title="1678968803101107.jpg" alt="Wie optimiert man WordPress-Themes? 10 Tipps zur Verbesserung"/>
Jedes gute WordPress-Theme sollte Bildbeschreibungen enthalten. Standardstil. Um die Standardbildbeschreibung zu formatieren, können Sie die Klasse .wp-caption in der style.css des Themes hinzufügen. Das Folgende ist der CSS-Code zum Gestalten der Bildbeschreibung, auf den Sie sich beziehen können (mithilfe einiger CSS 3-Eigenschaften): .wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}Nach dem Login kopierenDas Folgende ist das Ergebnis des Gestaltens der Bildbeschreibung nach Verwendung des obigen CSS-Codes: favicon.ico图标文件上传至网站根目录即可。如果你的主机不支持这种方法,也可以在WordPress主题中引用,打开主题目录下的header.php,在之前添加以下代码(记住将以下代码中的favicon.ico改成你的图标URL):
<?php flush(); ?>
Nach dem Login kopieren3. 样式化图片描述
当你上传图片并插入到文章当中时,你应该给它添加图片描述来形容它。注:图片描述就是图片的说明性文字,在WordPress后台编辑文章,上传图片后有一些选项,下图中第二个标题就是图片的描述文字:

每一个好的WordPress主题都应该包含图片描述的默认样式,为了样式化默认的图片描述,你可以在主题的style.css中添加 .wp-caption 类。以下是图片描述样式化的CSS代码,你可以参考(使用了一些CSS 3属性):
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}Nach dem Login kopierenNach dem Login kopieren以下是使用了以上CSS代码后,图片描述样式化后的结果:

4. 使用 PHP 的 Flush
在主题header中调用 flush()
 🎜
🎜🎜4. Verwenden Sie Flush von PHP🎜🎜🎜 Der Aufruf der Funktion flush() im Theme-Header kann Ihr WordPress-Blog beschleunigen. Die Bedienung ist ebenfalls sehr einfach. Öffnen Sie header.php im Theme-Verzeichnis und fügen Sie nach den folgenden Code hinzu: 🎜🎜.post { padding: 3px 10px 5px 2px; }Nach dem Login kopierenNach dem Login kopieren🎜
这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}Nach dem Login kopierenNach dem Login kopieren 你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }Nach dem Login kopierenNach dem Login kopieren 这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

6. 压缩你的 WordPress 主题文件
以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具 JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具 CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache 这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
7. 主题安全
保护主题安全的的一个简单方法,是去除
标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。 首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
Nach dem Login kopieren 接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
<?php remove_action('wp_head', 'wp_generator'); ?>
Nach dem Login kopieren8. 隐藏面板登陆错误信息
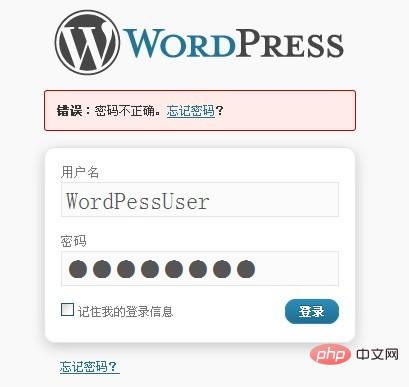
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
Nach dem Login kopieren 这个过滤器可以去除登陆错误时出现标准错误信息。
9. 替换主题自带的搜索功能
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
10. 减少函数调用和静态内容钩子
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
Nach dem Login kopieren 这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
Nach dem Login kopieren 以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
Nach dem Login kopieren 以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
Nach dem Login kopieren
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
Das obige ist der detaillierte Inhalt vonWie optimiert man WordPress-Themes? 10 Tipps zur Verbesserung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
<link rel="icon" href="favicon.ico" type="image/x-icon" />

.wp-caption in der style.css des Themes hinzufügen. Das Folgende ist der CSS-Code zum Gestalten der Bildbeschreibung, auf den Sie sich beziehen können (mithilfe einiger CSS 3-Eigenschaften): .wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}Das Folgende ist das Ergebnis des Gestaltens der Bildbeschreibung nach Verwendung des obigen CSS-Codes: favicon.ico图标文件上传至网站根目录即可。如果你的主机不支持这种方法,也可以在WordPress主题中引用,打开主题目录下的header.php,在之前添加以下代码(记住将以下代码中的favicon.ico改成你的图标URL):
<?php flush(); ?>
3. 样式化图片描述
当你上传图片并插入到文章当中时,你应该给它添加图片描述来形容它。注:图片描述就是图片的说明性文字,在WordPress后台编辑文章,上传图片后有一些选项,下图中第二个标题就是图片的描述文字:

每一个好的WordPress主题都应该包含图片描述的默认样式,为了样式化默认的图片描述,你可以在主题的style.css中添加 .wp-caption 类。以下是图片描述样式化的CSS代码,你可以参考(使用了一些CSS 3属性):
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}以下是使用了以上CSS代码后,图片描述样式化后的结果:

4. 使用 PHP 的 Flush
在主题header中调用 flush()

🎜4. Verwenden Sie Flush von PHP🎜🎜🎜 Der Aufruf der Funktion flush() im Theme-Header kann Ihr WordPress-Blog beschleunigen. Die Bedienung ist ebenfalls sehr einfach. Öffnen Sie header.php im Theme-Verzeichnis und fügen Sie nach den folgenden Code hinzu: 🎜🎜.post { padding: 3px 10px 5px 2px; }Nach dem Login kopierenNach dem Login kopieren🎜
.post { padding: 3px 10px 5px 2px; } 这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

6. 压缩你的 WordPress 主题文件
以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具 JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具 CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache 这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
7. 主题安全
保护主题安全的的一个简单方法,是去除
标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
<?php remove_action('wp_head', 'wp_generator'); ?>
8. 隐藏面板登陆错误信息
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
这个过滤器可以去除登陆错误时出现标准错误信息。
9. 替换主题自带的搜索功能
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
10. 减少函数调用和静态内容钩子
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
Das obige ist der detaillierte Inhalt vonWie optimiert man WordPress-Themes? 10 Tipps zur Verbesserung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Der Zugriff auf WordPress -Site -Datei ist eingeschränkt: Warum ist meine .txt -Datei nicht über den Domänennamen zugegriffen?
Apr 01, 2025 pm 03:00 PM
Der Zugriff auf WordPress -Site -Datei ist eingeschränkt: Warum ist meine .txt -Datei nicht über den Domänennamen zugegriffen?
Apr 01, 2025 pm 03:00 PM
Der Zugriff auf WordPress -Site -Datei ist eingeschränkt: Fehlerbehebung Der Grund, warum auf die TXT -Datei in letzter Zeit nicht zugegriffen werden kann. Einige Benutzer haben ein Problem beim Konfigurieren des MINI -Programms Business Domain Name: � ...




