 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 [Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind
[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind
[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind
Visual Studio Code ist ein kostenloser, plattformübergreifender Quellcode-Editor, der von Microsoft zum Schreiben moderner Web- und Cloud-Anwendungen entwickelt wurde. Es enthält einen umfangreichen Plug-In-Markt mit vielen praktischen Plug-Ins. Teilen wir die wesentlichen VS Code-Plug-ins für das Frontend im Jahr 2023!
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/64198f0edb5da686.jpg)
Front-End Framework
es7+ React/Redux/React-native Snippets
Dis-Plugin bietet viele Kurzpräfixe, um die Entwicklung zu beschleunigen und Entwicklern für React, Redux, zu helfen GraphQ L Erstellen Sie Codefragmente und Syntax mit React Native. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/89e9c0db2b04b9cd6e695dda0c16c178-1.png) Erstellen Sie beispielsweise eine neue Datei, geben Sie rfce ein und drücken Sie dann die Eingabetaste. Dadurch wird eine React-Funktionskomponente generiert, React importiert und die Komponente exportiert.
Erstellen Sie beispielsweise eine neue Datei, geben Sie rfce ein und drücken Sie dann die Eingabetaste. Dadurch wird eine React-Funktionskomponente generiert, React importiert und die Komponente exportiert. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/68ab38d88090c833f6972ffbb6678100-2.png)
VSCode React Refactor
Dies ist eine VS Code-Erweiterung, die speziell für React-Entwickler entwickelt wurde. Refactoring kann bei der Arbeit an großen Projekten eine Herausforderung sein. Mit dem VSCode React Refactor, der JSX-Codefragmente in neue Klassen und Komponenten extrahiert, kann Code schnell umgestaltet werden. Darüber hinaus werden TypeScript, TSX, reguläre Funktionen, Klassen und Pfeilfunktionen unterstützt. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/21f34a4e5d10e67d4af0d1c39ba44d6b-3.gif)
Einfache React-Snippets
Dieses Plugin bietet einen sorgfältig ausgewählten Satz von React-Snippets, die durch die Eingabe einiger Buchstaben einfach zu Ihrem Code hinzugefügt werden können. Wenn Sie beispielsweise imr eingeben, wird React in die Komponente importiert.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/8e8fb113c708cfdd0e4f247a8bd97934-4.png)
Typescript React Code Snippets
Dieses Plugin enthält React Code Snippets mit Typescript. Es unterstützt Sprachen wie Typescript (.ts) oder TypeScript React (.tsx). Unten finden Sie zwei Ausschnitte zum Erstellen von React-Komponenten mit TypeScript.
- React standardmäßig exportieren:
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/1bd4092c046c91c5fa7990ef55a09e60-5.gif)
- React-Komponente exportieren:
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/086571a18ad55f73fad3ff1b873a53b6-6.gif)
Vue-Sprachfunktionen (Volar)
Standardmäßig sieht unsere Vue-Komponente so aus:
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/15dfad3b2f22b7be5f766ae26a47f3dc-7.png)
Verwenden Sie dieses Plugin, um eine schöne Syntaxhervorhebung, Fehlerprüfung und Codeformatierung zu erhalten. Außerdem werden viele Vue-Anweisungen und Event-Handler hinzugefügt, um beim Tippen tolle Vorschläge zu liefern.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-8.png)
volar ist ein Sprachunterstützungs-Plugin, das speziell für Vue 3 entwickelt wurde. Es basiert auf @vue/reactivity, das alles nach Bedarf berechnet und so eine Leistung auf Service-Level der nativen TypeScript-Sprache ermöglicht.
Da Vue 3 + TypeScript immer beliebter wird, treten bei Vetur (der offiziellen VS-Code-Erweiterung für Vue) Probleme auf, z. B. eine hohe CPU-Auslastung bei der Verwendung von Vue mit TypeScript oder die fehlende Unterstützung des neuen -Syntax. Volar löst die Probleme von Vetur und bietet das beste Entwicklungserlebnis für Vue 3 + TypeScript-Benutzer. Es bietet vollständige Sprachunterstützung für Vue 3, einschließlich der standardmäßigen Single File Group <script setup></script> 语法。而 Volar 就解决了 Vetur 的问题,并为 Vue 3 + TypeScript 用户提供了最佳的开发体验。它为 Vue 3 提供完整的语言支持,包括标准的单文件组件 (SFC) 语法及其最新添加的 <script setup></script>ware
<script setup></script>. Vue 3-Snippets
Dieses Plug-in enthält alle Code-Snippets, die den APIs Vue.js 2 und Vue.js 3 entsprechen.![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-9.png)
Vue VSCode-Snippets
Dieses Plugin fügt Vue 2-Snippets und Vue 3-Snippets zu Visual Studio Code hinzu.![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/da420048378e23a1d3fc90add4fc7d2d-10.png)
React Native Tools
Die React Native Tools-Erweiterung wurde vom Microsoft-Team erstellt und bietet eine Entwicklungsumgebung für React Native-Projekte. Das Plugin ermöglicht das einfache Ausführen und Debuggen von Code auf verschiedenen Simulatoren oder Emulatoren, das schnelle Ausführen von React-Native-Befehlen über die Befehlspalette, ohne Befehle manuell im Terminal ausführen zu müssen, und die Verwendung von IntelliSense zum Durchsuchen von React Native-Funktionen, -Objekten, -Parametern und mehr .
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/080708f3566d0a19ef24928fba165859-11.gif)
JavaScript (ES6)-Code-Snippets
Mit diesem Plug-in können Sie vordefinierte ES6-Syntax-Snippet-Kurzfassungen verwenden und so die Entwicklungseffizienz verbessern. Dieses VS-Code-Plugin ist anpassbar, da es nicht spezifisch für ein Framework ist.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-12.png)
Git-Integration
GitLens
Dieses Plugin erweitert Git in VS Code und gibt versteckte Daten aus jedem Repository frei. Sie können schnell erkennen, wer den Code geschrieben hat, problemlos in Git-Repositorys navigieren und diese erkunden, Einblicke mit umfangreichen Visualisierungen und leistungsstarken Vergleichsbefehlen erhalten und mehr tun, um Ihren Code besser zu verstehen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-13.png)
Git-Verlauf
Dieses Plugin wird verwendet, um Git-Protokolle und den Dateiverlauf anzuzeigen und Zweige oder Commits zu vergleichen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/f64779e93f56d776134d89255ef5142c-14.gif)
Git Graph
Das Git Graph-Plugin wird verwendet, um Git-Vorgänge eines Repositorys visuell anzuzeigen und Git-Vorgänge einfach aus dem Diagramm heraus auszuführen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/27a0360b1f1666634e05c83c670794b4-15.gif)
Datenanalyse
Importkosten
Beim Importieren mehrerer Pakete in ein Projekt können Leistungsprobleme auftreten. Importkosten werden verwendet, um die Kosten für den Import bestimmter Bibliotheken in das Projekt anzuzeigen . . Das Plugin zeigt die Größe der importierten Bibliothek an. Wenn die Größe grün ist, bedeutet dies, dass die Bibliothek klein ist, während rot bedeutet, dass die Bibliothek groß ist.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/298da4e3ff4a61124f3399a4e5e6eb60-16.png)
Time Master
Automatisch generierte Metriken, Erkenntnisse und Zeiterfassung aus Programmieraktivitäten. Es ist ein Open-Source-Projekt, unabhängig von der Netzwerkumgebung, sicher und leichtgewichtig.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/9e0e39da3babb877a23ac9bbc2dfa2de-17.png)
VS-Codezähler-Plug-in wird verwendet, um die Anzahl der Projektcodezeilen zu zählen. Klicken Sie nach der Installation des Plug-ins mit der rechten Maustaste auf den Ordner, in dem der Code gezählt werden muss Wählen Sie „Zeilen im Verzeichnis zählen“. Im Projektstammverzeichnis wird ein Ordner mit dem Namen „.VSCodeCounter“ angezeigt, der Ergebnisse in verschiedenen Formaten enthält. Die Ergebnisse zeigen die Gesamtzahl der Codezeilen, die Anzahl der Dateizeilen in verschiedenen Formaten, Dateifunktionen mit unterschiedlichen Pfaden usw. an. Die Anzahl der Codezeilen umfasst die Anzahl der reinen Codezeilen, die Anzahl der Leerzeilen und die Anzahl der Kommentarzeilen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-18.png) Funktionsverbesserung
Funktionsverbesserung
Doppelte Aktion
Bei der Entwicklung kann es vorkommen, dass wir eine Datei (Komponente) kopieren müssen. Standardmäßig müssen Sie mit der rechten Maustaste darauf klicken Datei und klicken Sie dann auf Kopieren. Klicken Sie mit der rechten Maustaste auf den Ordner, in den Sie die Dateien kopieren möchten, und klicken Sie auf Einfügen. Klicken Sie erneut mit der rechten Maustaste auf die Datei und benennen Sie sie um.
Mit diesem Plugin sehen Sie die neue Option „Datei oder Verzeichnis duplizieren“, wenn Sie mit der rechten Maustaste auf eine Datei klicken. Klicken Sie einfach darauf, geben Sie den neuen Namen für die Datei ein und drücken Sie die Eingabetaste.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-19.png) npm Intellisense
npm Intellisense
Dieses Plugin bietet Autovervollständigungsfunktionen für npm-Module in Importanweisungen. Alle Importe von npm-Modulen werden automatisch über diese Erweiterung abgewickelt.
Path Intellisense
Dieses Plug-in wird verwendet, um Dateinamen automatisch zu vervollständigen. Beim Importieren anderer Dateien können Sie die Datei auffordern und den zu importierenden Dateinamen schnell vervollständigen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/2a3b9c36eb2624985ad1b5e54f050a25-21.gif)
Tag automatisch umbenennen
Verwenden Sie dieses Plug-in, um die öffnenden und schließenden Tags eines HTML-Tags beim Umbenennen automatisch umzubenennen. Vermeiden Sie es, nur das öffnende Tag zu ändern und zu vergessen, das schließende Tag zu ändern. Die Erweiterung funktioniert mit HTML, XML, PHP und JavaScript.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/fd4fc4750574787ec1f9c585023ae6df-22.gif)
Tag zum automatischen Schließen
Wenn Sie ein bestimmtes HTML-Element verwenden möchten, müssen Sie normalerweise das Start-Tag und das End-Tag eingeben. Nachdem Sie dieses Plugin verwendet haben, müssen Sie nur noch das öffnende Tag eingeben und das schließende Tag wird automatisch hinzugefügt. Für Vue-Entwickler werden auch benutzerdefinierte Typnamen unterstützt. Wenn Sie das öffnende Tag einer benutzerdefinierten Komponente eingeben, wird automatisch das schließende Tag hinzugefügt.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/8585ae2341ba6963ca65ec4e61d7d072-23.gif)
CSS Peek
Verwenden Sie dieses Plugin, um schnell in externen Stylesheets definierte CSS-Stile direkt aus HTML- und JavaScript-Dateien zu navigieren und zu bearbeiten. Es bietet eine „Peek“-Funktion. Wählen Sie einen Klassen- oder ID-Namen in HTML aus und halten Sie die Strg-Taste + linke Maustaste gedrückt, um die CSS-Position des Namens direkt zu finden.
Dieses Plugin eignet sich hervorragend für die Arbeit mit großen oder komplexen CSS-Stylesheets, da es Ihnen ermöglicht, auf bestimmte Elemente angewendete Stile schnell zu finden und zu bearbeiten, ohne mehrere Dateien durchsuchen oder große Codemengen durchsuchen zu müssen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ba7956d2969d1a89065b6718c55b8b29-24.gif)
Regex Previewer
Regex Previewer wird zum Testen regulärer Ausdrücke verwendet. Beim Schreiben regulärer Ausdrücke können Sie direkt die Tastenkombination Strg+Alt+M (Windows) oder ⌥+⌘+M (Mac) verwenden, um eine Registerkarte auf der rechten Seite des Editors zu öffnen, in der Sie einige Tests für reguläre Ausdrücke schreiben können. Anwendungsfall: Klicken Sie nach dem Schreiben auf Regex testen ... über dem regulären Ausdruck. Anschließend werden die übereinstimmenden Zeichen auf der rechten Registerkarte hervorgehoben:
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-25.png)
Code-Rechtschreibprüfung
Das Code-Rechtschreibprüfungs-Plug-in kann prüfen ob Rechtschreibfehler in Wörtern vorliegen. Die Prüfregeln folgen CamelCase (Kamel-Schreibweise).
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-26.gif)
Verschönerung programmieren
Matching-Tag hervorheben
Bei vielen HTML-Tags ist es manchmal schwierig, das End-Tag am entsprechenden Start-Tag zu positionieren und umgekehrt. Wenn Sie bei diesem Plugin auf das öffnende Tag klicken, wird das schließende Tag unterstrichen angezeigt. Darüber hinaus werden die öffnenden und schließenden Tags im Codebaum hervorgehoben. Bei Bedarf können Sie den Stil anpassen, um die Unterstreichung stärker hervorzuheben.
Darüber hinaus verfügt das Plugin über einige praktische Befehle. Wenn Sie also auf ein Tag klicken, können Sie mit Strg + Umschalt + P das Befehlsfeld öffnen und nach **"ctrl + shift + P打开命令面板并搜索**“Highlight Matching Tag”**,会看到两个可以在项目中使用的命令。
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
TODO Highlight
如果想在将代码发布到生产环境之前提醒自己注意事项或代码中未完成的事情,TODO Highlight VS Code 插件会非常有用。该插件会在代码注释中突出显示某些关键字,如 FIXME: 和 TODO:Übereinstimmendes Tag hervorheben" suchen
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](/static/imghw/default1.png) TODO Highlight
TODO HighlightDas TODO Highlight VS Code-Plugin ist sehr nützlich, wenn Sie sich an Notizen oder Dinge erinnern möchten, die im Code nicht erledigt sind, bevor Sie ihn für die Produktion freigeben. Das Plugin hebt bestimmte Schlüsselwörter wie FIXME: und TODO: in Codekommentaren hervor, um Sie an Dinge zu erinnern, die Sie beachten sollten oder die noch nicht erledigt wurden.
Verwenden Sie außerdem die Tastenkombination Strg + Umschalt + P, um die Befehlspalette zu öffnen und nach Todo Highlight zu suchen. Wählen Sie „Hervorgehobene Anmerkungen auflisten“ aus und wählen Sie dann „Alle“ aus, um alle in allen Dateien verbliebenen hervorgehobenen Anmerkungen aufzulisten.
FIXME: und TODO: in Codekommentaren hervor, um Sie an Dinge zu erinnern, die Sie beachten sollten oder die noch nicht erledigt wurden. ![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-29.png)
Colorize
Colorize fügt dem Farbcode einen Hintergrund hinzu, der aktuell mit der Farbe des Codes übereinstimmt. Es visualisiert CSS-Farben durch CSS-Variablen, Präprozessorvariablen, HSL/HSLA-Farben, browserübergreifende Farben, EXA-, RGB-, RGBA- und ARGB-Farbhintergründe, um Entwicklern eine schnelle Unterscheidung von Farben zu erleichtern.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-30.png)
Bildvorschau
Wenn Sie mit diesem Plug-in mit der Maus über den Link des Bildes fahren, können Sie eine Vorschau des Bildes in Echtzeit anzeigen das Bild.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-31.png)
CodeSnap
CodeSnap wird zum Screenshoten und Teilen von Code verwendet. Screenshots können mit Text oder Formen versehen und über Links geteilt oder in Websites oder Dokumente eingebunden werden. Verwenden Sie einfach Strg + Umschalt + P und geben Sie CodeSnap ein. Drücken Sie dann die Eingabetaste und das CodeSnap-Fenster wird geöffnet.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-32.png)
Error Lens
Error Lens ist ein Plug-in, das Codeinspektionen (Fehler, Warnungen, Syntaxprobleme) hervorhebt. Error Lens verbessert die Diagnosefähigkeiten einer Sprache, indem es die Diagnose stärker hervorhebt, die gesamte Zeile hervorhebt, in der eine von der Sprache generierte Diagnose auftritt, und Diagnosemeldungen online an der Stelle der Codezeile druckt.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-33.png)
Themensymbole
One Dark Pro
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-34.png)
Dracula Official
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-35.png)
GitHub Theme
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-36.png)
Winter Is Coming Theme
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/42183d956114b4287c9df8fd6c50ae22-37.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/fcd586db1a78b1f44e139b3fbda40977-38.png)
Night Owl
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/7c25db035e77997cd3b26d1996fc8c8c-39.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/9ff364a5f80e2fa4a99610aed5bcb0b5-40.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/df123a724d1fb4d3a8f2cbaf6764b70d-41.png)
Monokai Pro
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/290f6ed99c08914c12d850f7e2d04de4-42.png)
One Monokai
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/8dfa5ad33cae3a3b500df286369f9ec2-43.png)
Shades of Purple
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/ec4bced467d2bb8627bfa50b7b4b3ff7-44.png)
Ayu
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/e2c0283cbae3fc24700f7a71459f902f-45.png)
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/89a0e98a83bd5eebd9bc03796f50b909-46.png)
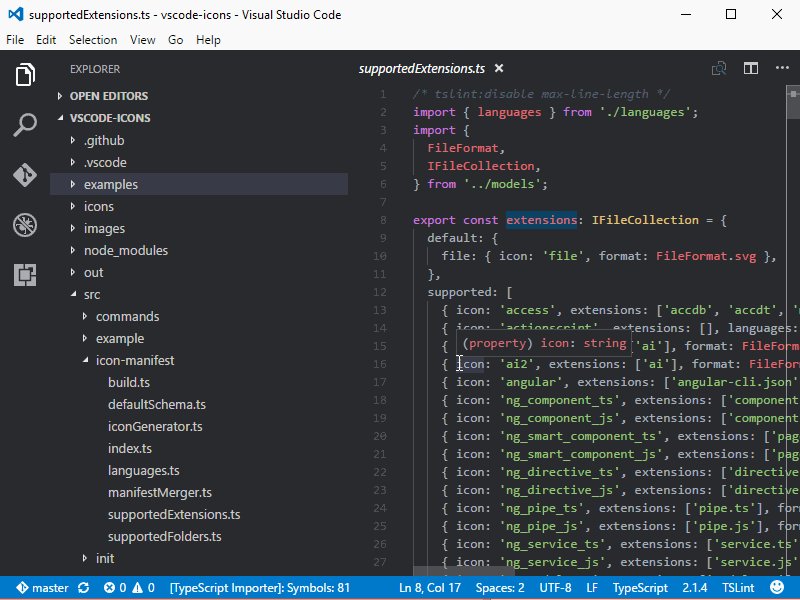
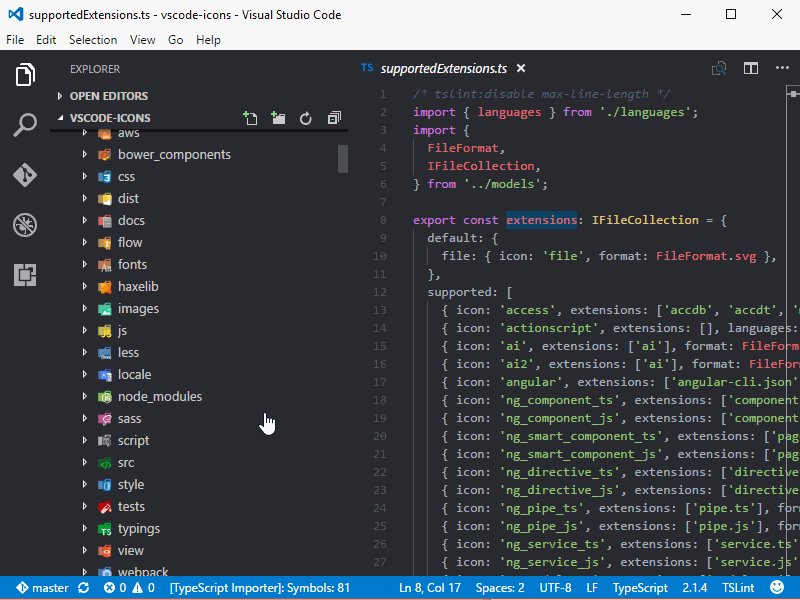
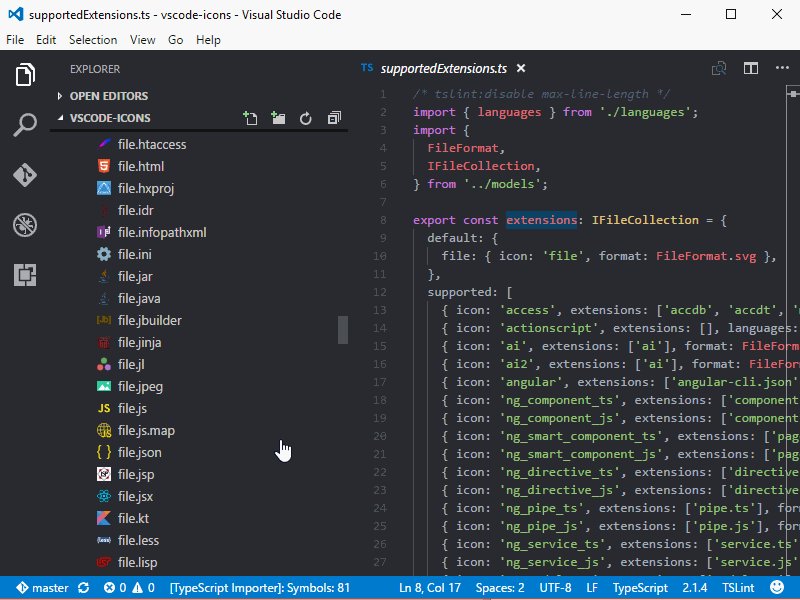
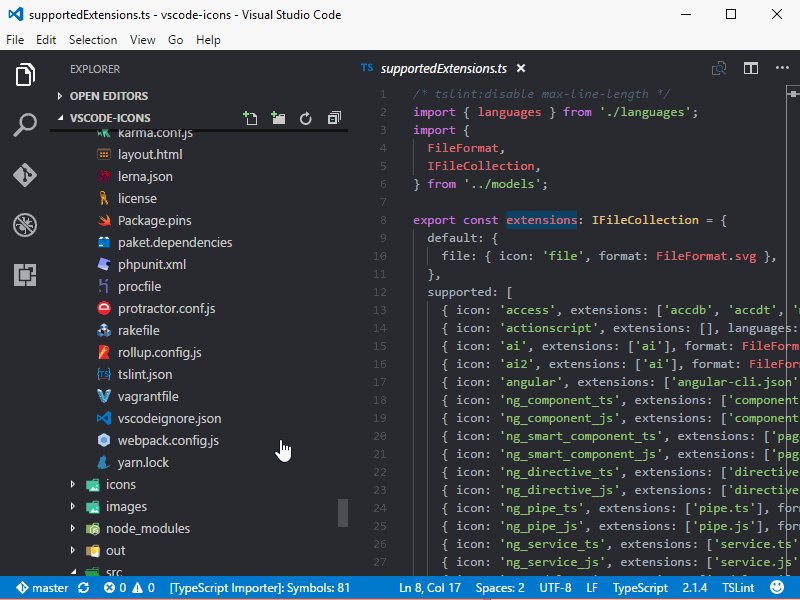
vscode-icons
VSCode offizielle Symbolbibliothek. 
Material Icon Theme
Dieses Plugin bietet Symbole für Dateien und Ordner basierend auf dem neuesten Material Design-Theme. Es hilft uns, Dateien zu identifizieren und dem Editor ein individuelles Aussehen zu verleihen.
![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/f30ef9382eaa671b8fb9cc6e96e6c668-48.png)
Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial!
Das obige ist der detaillierte Inhalt von[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.



![[Organisation und Freigabe] VSCode-Plug-Ins, die für das Frontend im Jahr 2023 unerlässlich sind](https://img.php.cn/upload/article/000/000/024/e6dc282e981ee7ccde83cd2546bdc171-28.png) TODO Highlight
TODO Highlight