Dieser Artikel vermittelt Ihnen relevantes Wissen über Front-End und Back-End. Es geht hauptsächlich darum, welche Back-End-Kenntnisse Sie als Front-End-Person kennen sollten. Ich hoffe, dass es für alle hilfreich ist .
Was ist der Server?
- Der Server wird auch Backend und Server genannt.
- Das Frontend ist der für den Benutzer sichtbare und bedienbare Teil, z „ und „ Ernährung“, wie zum Beispiel Baumwurzeln
-
Was ist das Frontend
Enger Sinn: Webseite
- Weiter Sinn: verschiedene Clients, wie App, PC-Client usw.
-
Die Verantwortung des Servers
Geben Sie an, was das Frontend anzeigen möchte. Daten
- Empfangen Sie Daten, die vom Frontend übermittelt werden sollen
- Speicherdaten (Softwareunternehmen legen großen Wert auf Daten und sammeln alle Arten von Daten)
-
Serverseitige Darstellung
Das Front-End-Ajax muss eine Schnittstelle aufrufen, z. B. eine Get-Anfrage zum Abrufen von Daten und eine Post-Anfrage zum Senden von Daten verwenden
- Diese Schnittstelle wird vom Server bereitgestellt
-
Front-End und Interaktive Back-End-Kommunikation – HTTP-Protokoll
Hypertext Transfer Protocol
-
Hyper Text Transfer Protocol legt fest, wie Client und Server kommunizieren
- ist das Internet Der Standard und Eckpfeiler der weltweiten Datenkommunikation
-
HTTP – Universal
URL: Die Adresse der Back-End-Schnittstelle, also die Adresse der Front-End-Ajax-Anfrage
- Methode: Anforderungsmethode, z. B. GET POST PUT DELETE usw.
- Statuscode: Der von der Schnittstelle zurückgegebene Status, z. B 200 302 404 500 usw.
-
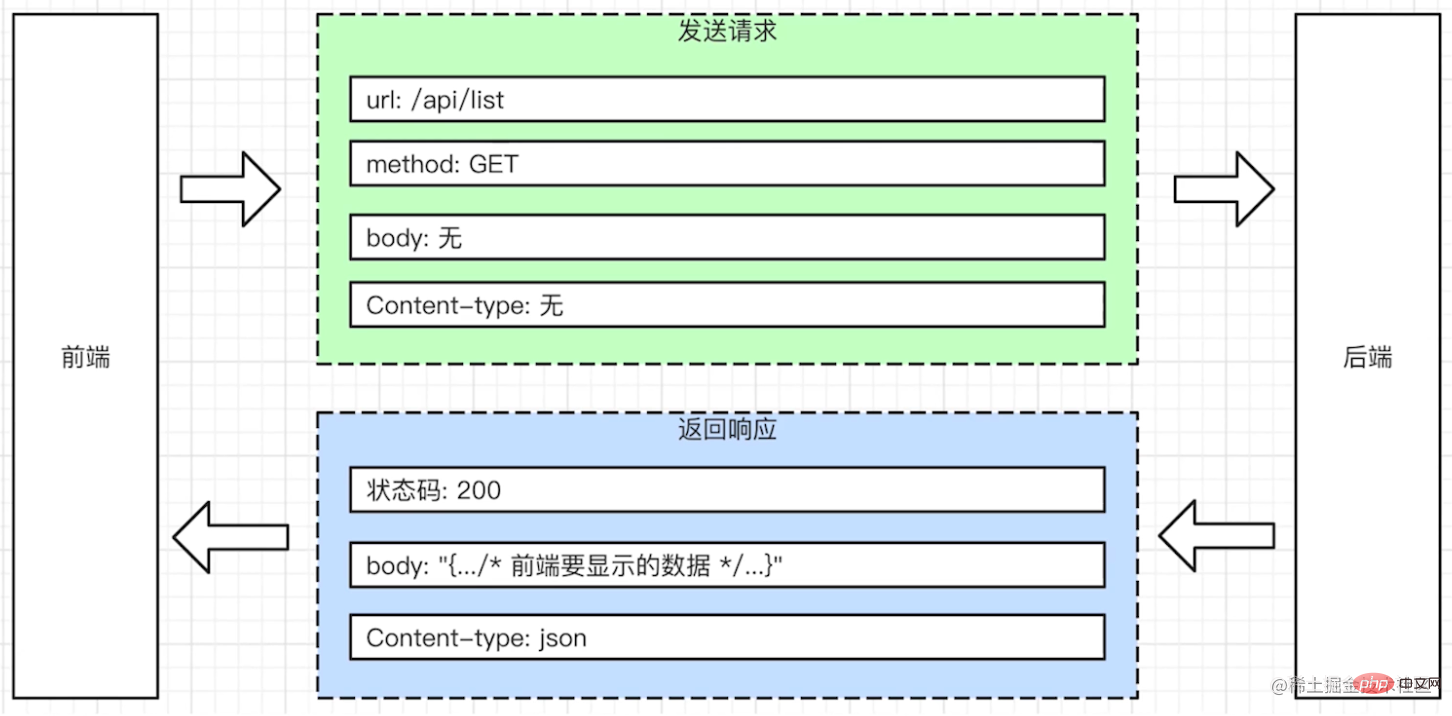
HTTP – Anfrage
Anfrage: Anfrage, gesendet vom Frontend an den Server
- Anfragetext: Die Anfrage sind die an das Backend gesendeten Daten
- Anfrage Inhaltstyp: Das Format zum Senden von Daten, z. B. das JSON-Format Antworttext: Backend-Daten, die an das Frontend zurückgegeben werden
- Antwortinhaltstyp: Das Format der zurückgegebenen Daten, z. B. JSON-Format
-
Demonstriert eine Get-Anfrage
- Demonstriert eine POST-Anfrage
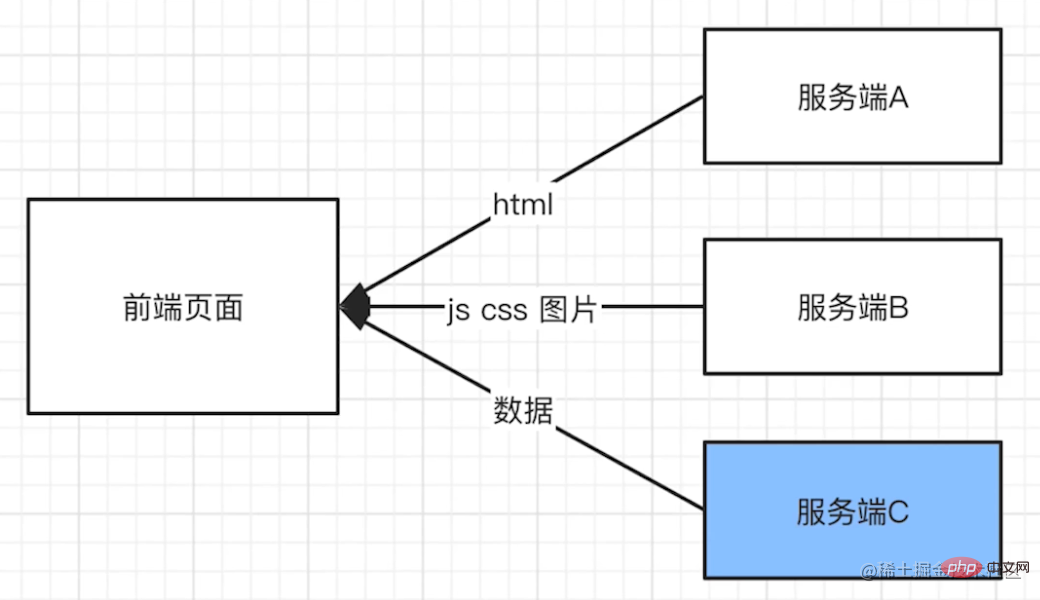
- Eine Webseite kann mehreren Servern entsprechen. Die Ressourcen, die von einer Webseite geladen werden müssen, können Folgendes umfassen:
- unterschiedliche Ressourcen können von verschiedenen Domänennamen stammen
HTML Es kann von einem unabhängigen Domänennamen stammen
js CSS Es kann von einem unabhängigen Domänennamen stammen
Die Daten können von einem unabhängigen Domänennamen stammen
Verschiedene Domänennamen kann verschiedenen Servern entsprechen

Der Server kann auch in statische Dienste (Verarbeitung von HTML-CSS-JS-Bildern usw.) und Datendienste (Bereitstellung von Datenschnittstellen) unterteilt werden.
Wie der Server Daten verarbeitet und zurückgibt
URL-Regeln für Front-End-Anfragen definieren – Routing (Front-End-Ajax-Anfragen erfordern eine URL) - Anfrage zum Abrufen von Daten, Antwort zum Zurückgeben von Daten verwenden
-
-
- Es kann auch als req und res bezeichnet werden
- Verfügbar über Anfrage: Methoden-URL-Körper
- Über Antwort: Kann eingestellt werden: Statuscode, Inhaltstyp, Textkörper
- Lesen Daten abrufen und speichern – Datenbank
-
-
- Datenbank, gewidmet der Datenspeicherung und query
Datenbank ist ein unabhängiges System, nicht nur für nodejs
 Grundlegende Vorgänge: Abfragen, Hinzufügen, Löschen, Ändern, Sortieren usw. Alle erfordern Abfragebedingungen
Grundlegende Vorgänge: Abfragen, Hinzufügen, Löschen, Ändern, Sortieren usw. Alle erfordern Abfragebedingungen
路由(Router)是什么
- 服务端的入口规则
- 需要和前端约定
- 就像古代的城门,城门有特定的入口进入,每个入口有特定的功能
- 后端定义 GET /api/list 路由 => 前端 axios.get( /api/list' )
- 后端定义 POST /api/create 路由 => 前端 axios.post( '/api/creaate' , {..)
- 路由定义了发送的规则,url 则是具体发送的形式
路由包含什么
- 定义 method, 如 GET/POST 等
- 定义 url 规则,如 /api/list 和 /api/create
- 定义输入(Request body)和输出(Response body)格式
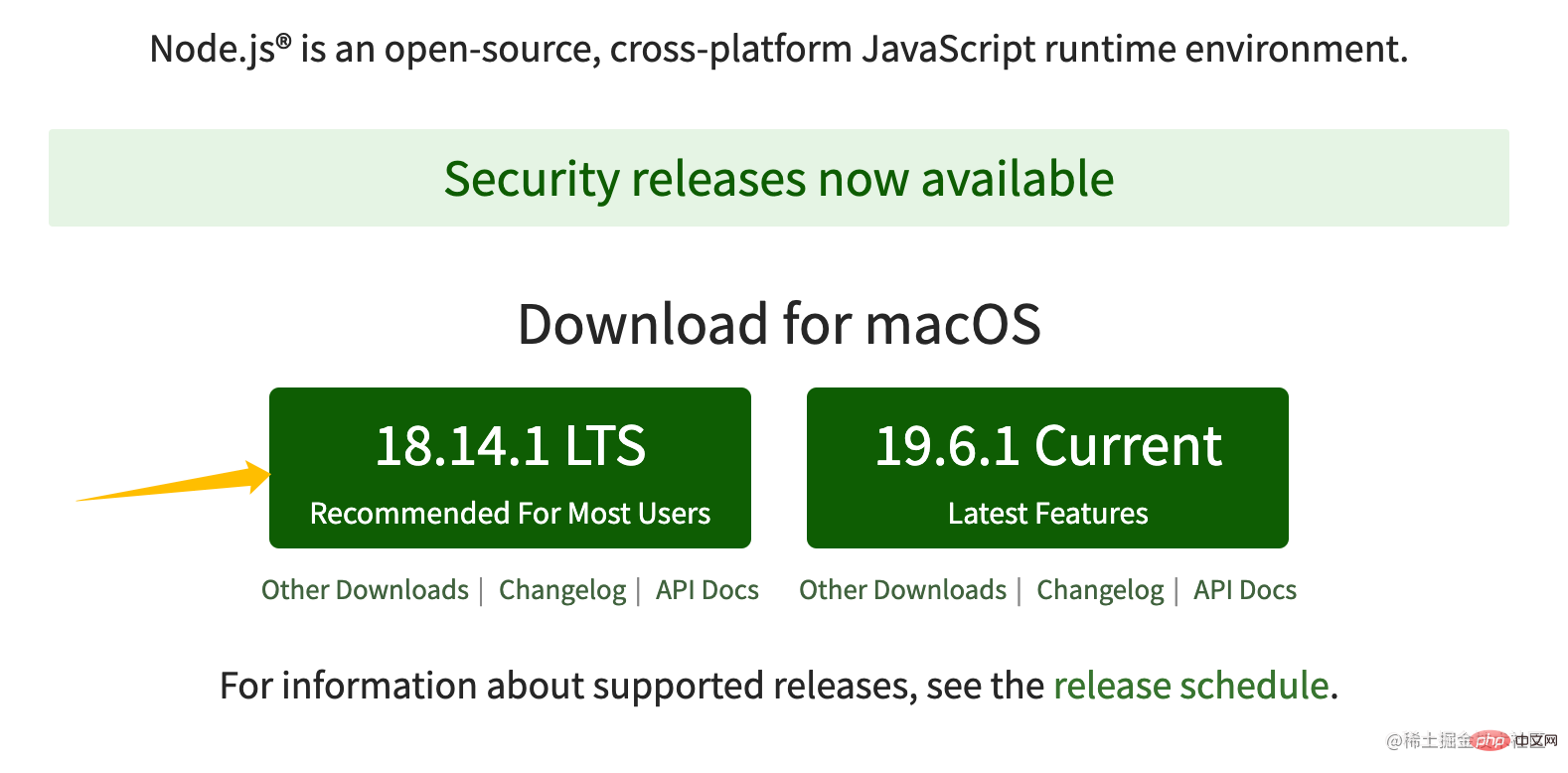
配置 Nodejs 环境
进入 Node 官网安装:

安装完成后使用以下命令查看是否安装完成:
继续安装 nrm 管理包源:
npm i nrm -gnrm lsnrm use taobao
使用 nvm 管理 nodejs 多版本
- Mac OS,使用
brew install nvm
- windows , github 中搜索
nvm-windows,有下载地址
使用 nvm
-
nvm list 查看当前所有的 node 版本
-
nvm install v16.10.0 安装指定的版本
-
nvm use —delete-prefix 16.10.0 切换到指定的版本
Nodejs 和 Javascript 的区别
Javascript
Nodejs
- 使用 ECMAScript 语法规范,外加 nodejs API,缺一不可
- 处理 http,处理文件等,具体参考:nodejs.cn/api-v16/
- 两者结合,即可完成 server 端的任何操作
CommonJs
- 在 Nodejs 环境中,默认就支持模块系统,该模块系统遵循 CommonJS 规范
- 在 Nodejs 中一个 js 文件就是一个模块
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");Nach dem Login kopieren
调试
- 使用 vscode 自带的断点调试
- package.json 加入
--inspect=9229 参数后启动程序,输入网址:chrome://inspect,选择其中对应程序 debugger 即可
后端开发和前端开发的区别

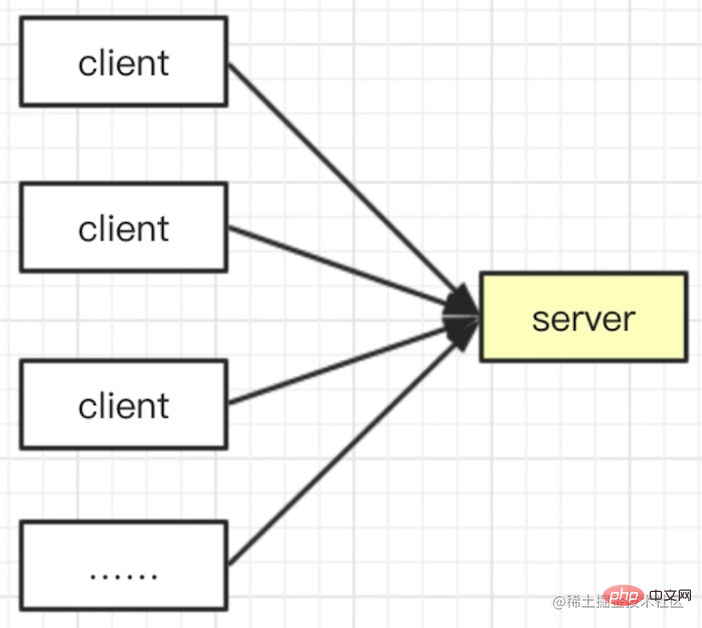
服务稳定性
server 端可能会遭受各种恶意攻击和误操作
单个客户端可以意外挂掉,但是服务端不能
考虑 CPU 和内存(优化、扩展)
- 客户端独占一个浏览器,内存和 CPU 都不是问题
- server 端要承载很多请求,CPU 和内存都是稀缺资源
日志记录
- 前端也会参与写日志,但只是日志的发起方,不关心后续
- server 端要记录日志、存储日志、分析日志,前端不关心
安全
- server 端要随时准备接收各种恶意攻击,前端则少很多
- 如:越权操作,数据库攻击等
集群和服务拆分
- 产品发展速度快,流量可能会迅速增加
如何通过扩展机器和服务拆分来承载大流量?
推荐学习:《web前端开发》
Das obige ist der detaillierte Inhalt vonAls Front-End müssen Sie diesen gesunden Menschenverstand im Back-End verstehen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




 Grundlegende Vorgänge: Abfragen, Hinzufügen, Löschen, Ändern, Sortieren usw. Alle erfordern Abfragebedingungen
Grundlegende Vorgänge: Abfragen, Hinzufügen, Löschen, Ändern, Sortieren usw. Alle erfordern Abfragebedingungen

 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 CSS-Hintergrundcode-Sammlung
CSS-Hintergrundcode-Sammlung
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?