
Was ist Modularität? Dieser Artikel bietet Ihnen eine ausführliche Analyse der Knotenmodularisierung. Ich hoffe, er wird Ihnen hilfreich sein!

Modularisierung bezieht sich auf
den Prozess der Aufteilung des Systems in mehrere Module Schicht für Schicht von oben nach untenbei der Lösung eines komplexen Problems. Für das Gesamtsystem sind Module Einheiten, die kombiniert, zerlegt und ausgetauscht werden können.解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
在上方的定义中未免有一些晦涩难懂,简单的给大家举个例子:我们小时候玩的小霸王游戏机,当我们玩烦了一款游戏的时候,我们不可能直接更换一个游戏机呀,我们可以通过更换游戏带从而体验各种不同的游戏。这种形式就是模块化,把游戏分化成一个个小模块,当我们需要它的时候拿过来插入使用即可!【相关教程推荐:nodejs视频教程、编程教学】
在我们的编程中的模块化,其实就是遵循固定的规则,把一个大文件拆分成为一个个独立并且相互依赖的多个小模块
代码进行模块拆分的好处:
- 提高了代码的
复用性- 提高了代码的
可维护性- 可以实现
按需加载(这个真的是嘎嘎好用!)
模块化规范就是
对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
?1. 使用什么样的语法格式来引用模块
?2. 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。(黑马哥总结的真到位)
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
? 1. 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
? 2. 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
? 3. 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
我们在以上文章中已经学了常用的内置模块,剩下的两个模块相对来说没有什么特点,比较的依赖于开发者的需求!
使用强大的
require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用.注意:
使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
代码示例:
//在模块作用域中定义常量 nameconst name = 'qianmo'//在模块作用域中定义函数sing()function sing() {
console.log(`大家好,我是${name}`);}//在测试js文件中加载模块const a = require('./08.模块作用域')console.log(a); // {}在上述代码中,我们在模块作用域中定义了常量和方法,但是在测试的js文件中加载模块后去打印,我们发现打印出来的是
空对象。这是因为模块作用域中的属性和方法是私有成员,我们在加载模块的时候无法访问到!
模块作用域的好处其实就只有一个:防止全局变量污染的问题

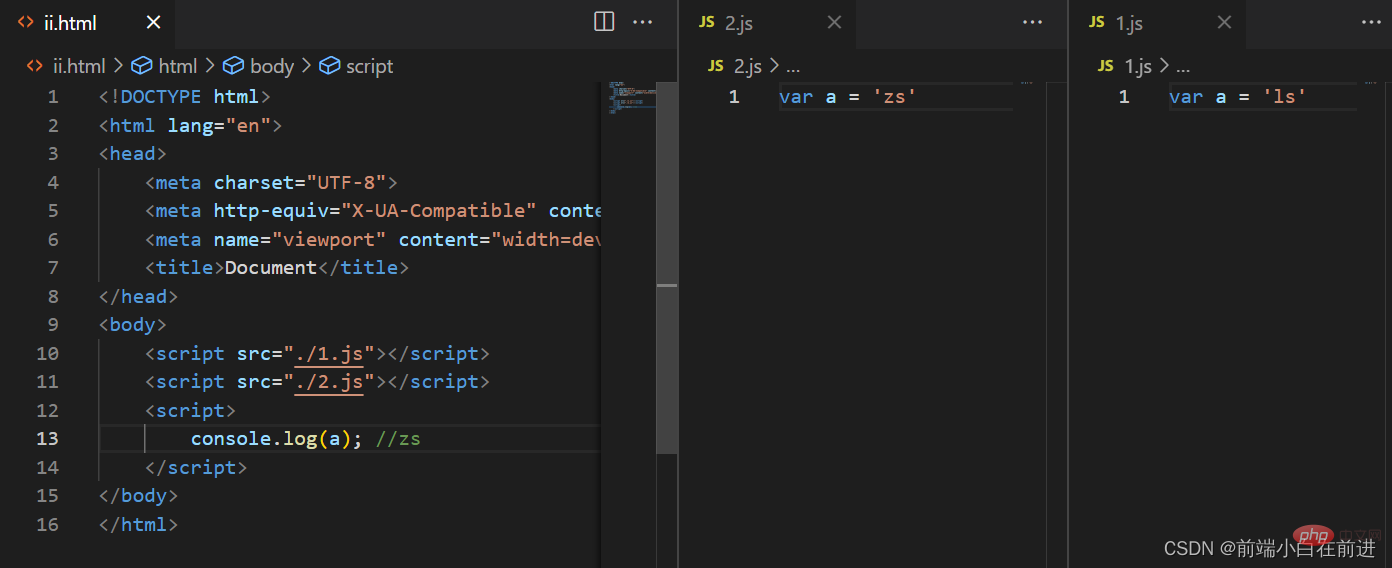
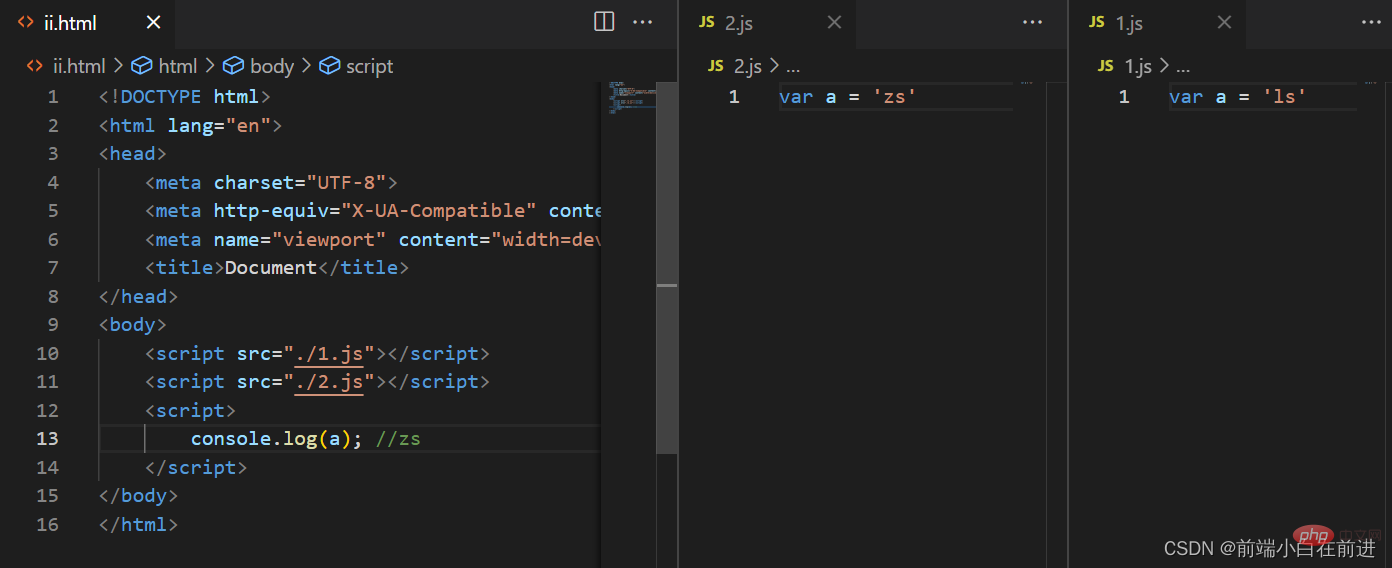
在上述代码中,我们引入了两个js文件,在js文件中都同时定义了变量a,我们打印a之后,发现打印出来的是zs,在这里我们就可以发现一个问题,2.js文件覆盖了1.js
kodieren. Regeln, die beim Teilen und Kombinieren von Modulen befolgt werden müssen. 🎜🎜Zum Beispiel:auf das Modul zu verweisenexponierte Mitglieder🎜🎜Vorteile modularer Spezifikationen: Jeder hält sich an die gleichen modularen Spezifikationen, um Code zu schreiben, was die Kommunikationskosten senkt, den gegenseitigen Aufruf zwischen verschiedenen Modulen erheblich erleichtert und den Menschen Vorteile bringt. (Die Zusammenfassung von Heima Ge ist wirklich genau richtig)🎜🎜🎜🎜Modulklassifizierung in node.js🎜🎜🎜In Node.js werden Module entsprechend in verschiedene Kategorien unterteilt ihre Quelle. Für die drei Hauptkategorien sind sie:Eingebaute Module (Eingebaute Module werden offiziell von Node.js bereitgestellt, wie z. B. fs, path, http , usw.)Benutzerdefiniertes Modul (Jede vom Benutzer erstellte .js-Datei ist ein benutzerdefiniertes Modul)Drittanbieter-Modul Code> (Von einem Drittanbieter entwickelt. Das Modul ist weder ein offiziell bereitgestelltes integriertes Modul noch ein von Benutzern erstelltes benutzerdefiniertes Modul, das vor der Verwendung heruntergeladen werden muss.) 🎜🎜🎜Wir haben das häufig verwendete integrierte Modul gelernt Module im obigen Artikel, und die verbleibenden zwei Module sind relativ gesehen. Es gibt keine Funktionen, es hängt mehr von den Bedürfnissen des Entwicklers ab! 🎜🎜<a id="_42">🎜🎜<span style="font-size: 18px;">Modul laden</span>🎜🎜🎜🎜Verwenden Sie den leistungsstarken <code>require() Mit der Methode code> können Sie die erforderlichen <code>integrierten Module, benutzerdefinierten Module und Module von Drittanbietern zur Verwendung laden.🎜🎜Hinweis: Bei Verwendung der Methode require() zum Laden Andere Module werden geladen. Code im Modul. 🎜🎜🎜🎜Modulbereich von node.js🎜🎜🎜🎜🎜Was ist Der Modulbereich🎜🎜🎜🎜Ähnlich wie der Funktionsbereich, kann auf Variablen, Methoden und andere im benutzerdefinierten Modul definierte Mitglieder nur innerhalb des aktuellen Moduls zugegriffen werden Einschränkungen werden als Modulumfang bezeichnet. 🎜🎜🎜Codebeispiel:🎜🎜// 在默认情况下 module.exports = {}const age = 20//向 module.exports 对象上挂载 name 属性module.exports.name = '正式'//向 module.exports 对象上挂载 sing 方法module.exports.sing = function() {
console.log('hello');}module.exports.age = age//让 module.exports 指向一个全新的对象module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}}// 在外界使用require 导入一个自定义模块的时候 得到的成员。// 就是 那个模块中,通过 module.exports 指向的那个对象const m1 = require('./11.自定义模块')console.log(m1); // { username: 'qianmo', hi: [Function: hi] }Null-Objekt. Dies liegt daran, dass die Eigenschaften und Methoden im Modulbereich private Mitglieder sind und wir beim Laden des Moduls nicht darauf zugreifen können! 🎜🎜🎜🎜Vorteile des Modulumfangs🎜🎜🎜Es gibt eigentlich nur einen Vorteil des Modulumfangs: Verhinderung globaler variabler Umweltverschmutzung🎜🎜 🎜🎜Im obigen Code haben wir zwei js-Dateien eingeführt
🎜🎜Im obigen Code haben wir zwei js-Dateien eingeführt Die Variable a wurde in beiden js-Dateien gleichzeitig definiert Nachdem wir a gedruckt hatten, fanden wir What Hier finden wir ein Problem mit der Datei 2.js Problem. Wenn wir globale Variablen definieren, kann es leicht zu einer Variablenverschmutzung kommen. Die Modularisierung von Knoten kann uns helfen, dieses Problem zu lösen!在每个 .js 自定义模块中都有一个 module 对象,
它里面存储了和当前模块有关的信息
我们打印一下module,console.log(module):
在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
代码示例:
// 在默认情况下 module.exports = {}const age = 20//向 module.exports 对象上挂载 name 属性module.exports.name = '正式'//向 module.exports 对象上挂载 sing 方法module.exports.sing = function() {
console.log('hello');}module.exports.age = age//让 module.exports 指向一个全新的对象module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}}// 在外界使用require 导入一个自定义模块的时候 得到的成员。// 就是 那个模块中,通过 module.exports 指向的那个对象const m1 = require('./11.自定义模块')console.log(m1); // { username: 'qianmo', hi: [Function: hi] }在测试js文件中,我们打印了引入的模块,发现打印出来了
module.exports最后指定的对象
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
由于 module.exports 单词写起来比较复杂,
为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
代码示例:
console.log(exports); // {}console.log(module.exports); // {}console.log(exports === module.exports); // true在我们进行对exports对象解析之前,我们需要确定一下exports与module.exports是不是指向的是一个对象,我们可以看出,最后打印出了true,说明exports与module.exports指向的是一个对象!
const username = 'zs'exports.username = username
exports.age = 20exports.sayHello = function() {
console.log('大家好!');}//最终向外共享的结果,永远是 module.exports 所指向的对象const m = require('./13.exports对象')console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }在上述的代码中,我们在私有模块中定义了属性和方法,我们通过
exports将属性和方法导出,在测试文件中引入,我们会发现,测试文件中打印出了属性和方法。
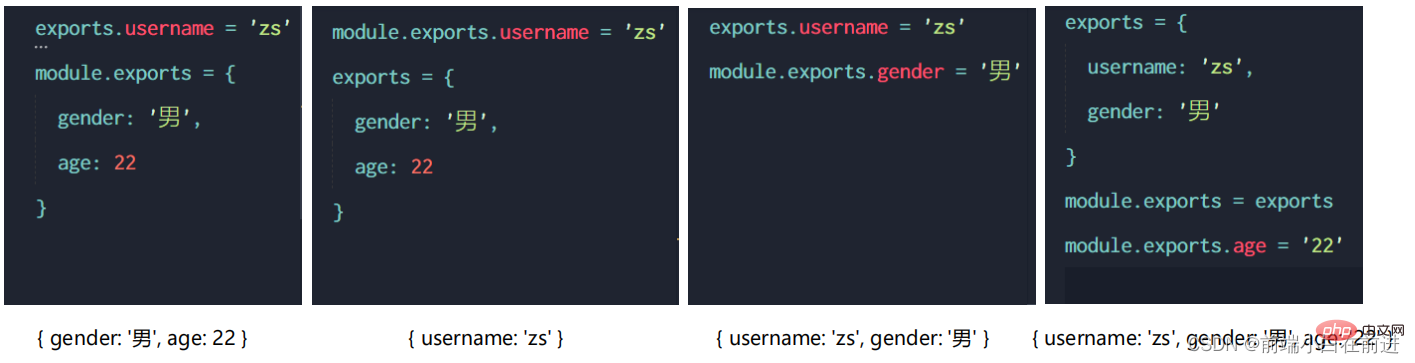
exports 和 module.exports 的使用误区
时刻谨记,使用
require()引入模块时,得到的永远是module.exports 指向的对象:

{gender:'男',age:22}
module.exports指向的对象,所以我们只能打印出来一个属性{username : 'zs'}
module.exports都没有指定一个新对象,我们还知道,在默认情况下exports和module.exports指向的是一个对象,所以最终打印出来{username : 'zs',gender:'男'}
module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一个文件中同时使用
exports和module.exports,防止混淆
Node.js 遵循了
CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
模块化是node.js最大的特点,在前端的项目开发中,模块化已经成为了必不可少的部分,
我们在vue中使用的组件化其实就是模块化的概念,前端只要学透了模块化,那么你的函数封装能力,按需调用的能力将会大大提升,这样的话将会极大限度的提升你的项目开发效率。
Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonWas ist Modularität? Eine eingehende Analyse der Knotenmodularisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche fünf Arten von Aggregatfunktionen gibt es?
Welche fünf Arten von Aggregatfunktionen gibt es?
 WPS-Ersatz-Tastenkombinationen
WPS-Ersatz-Tastenkombinationen
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 So beheben Sie den Bluescreen 0x0000006b
So beheben Sie den Bluescreen 0x0000006b
 So verkaufen Sie LUNA-Münzen
So verkaufen Sie LUNA-Münzen
 Gängige Methoden zur Erkennung von Website-Schwachstellen
Gängige Methoden zur Erkennung von Website-Schwachstellen
 Zusammenfassung des Firefox-Browser-Plug-ins
Zusammenfassung des Firefox-Browser-Plug-ins
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen