 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 Idiot
Idiot
 GitHub-Projektfreigabe: 6 sehr wertvolle visuelle Konstruktions-Open-Source-Projekte
GitHub-Projektfreigabe: 6 sehr wertvolle visuelle Konstruktions-Open-Source-Projekte
GitHub-Projektfreigabe: 6 sehr wertvolle visuelle Konstruktions-Open-Source-Projekte

Zuvor habe ich Technologien und Produkte im Zusammenhang mit der Low-Code-Visualisierung erforscht und auch viele Visualisierungskonstruktionsprojekte geleitet. Der Hauptzweck besteht darin, „die F&E-Kosten des Unternehmens zu senken“ und „den Produktlieferzyklus zu verkürzen“. Entwicklung der Internet-Technologie. Als nächstes werde ich einige sehr wertvolle visuelle Konstruktionsprojekte vorstellen, die Unternehmen bei der digitalen Transformation unterstützen 1 Formularlösung
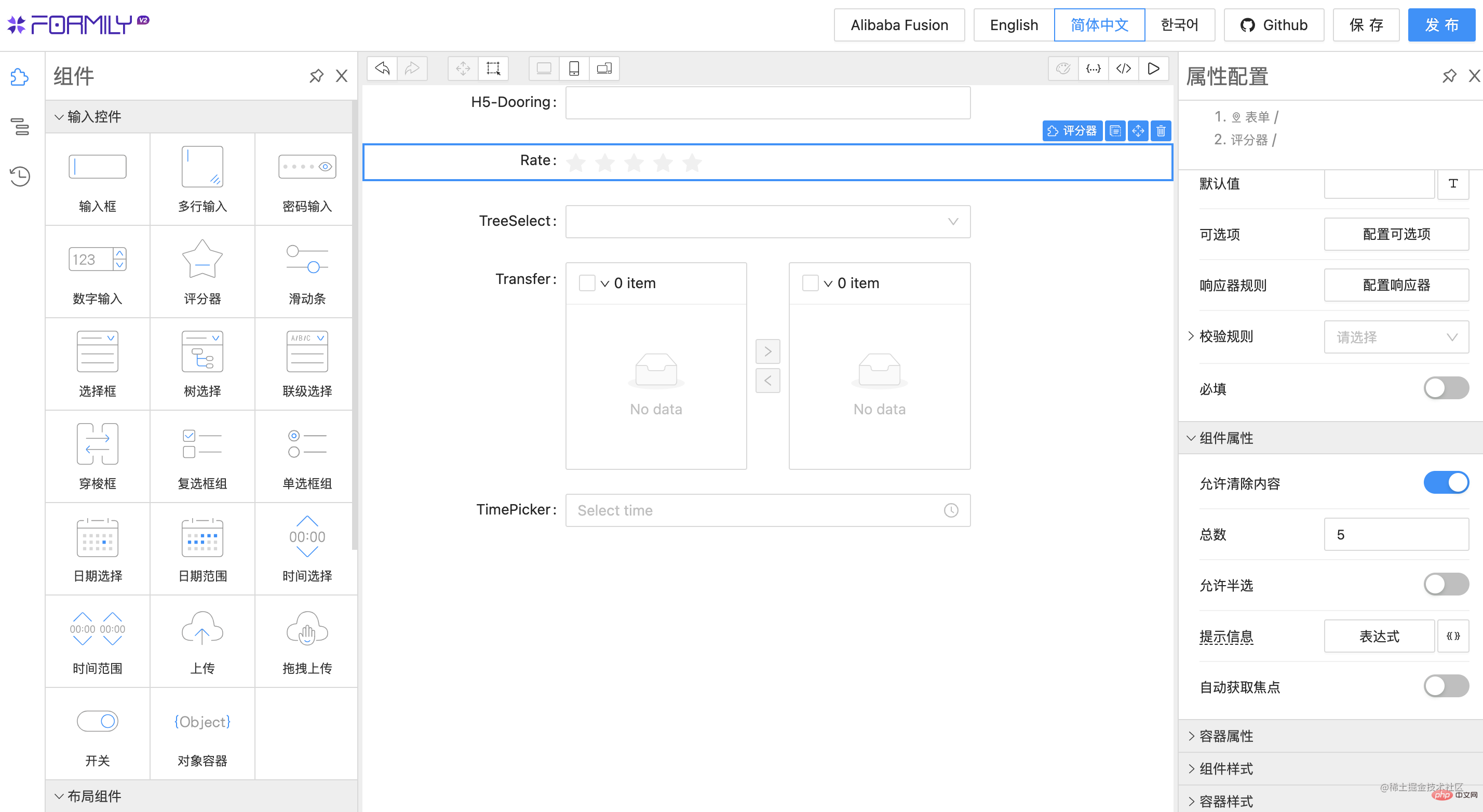
Was wir oben sehen, ist ein Screenshot des Editors von
Formily . Er wurde vom Alibaba-Technikteam entwickelt und ist vollständig Open Source. Wir können ihn für die Erstellung eines „natürlichen Flusslayouts“ verwenden Wenn Sie Techniker sind, können Sie auch die gewünschten Komponenten anpassen. Derzeit unterstützt
. Er wurde vom Alibaba-Technikteam entwickelt und ist vollständig Open Source. Wir können ihn für die Erstellung eines „natürlichen Flusslayouts“ verwenden Wenn Sie Techniker sind, können Sie auch die gewünschten Komponenten anpassen. Derzeit unterstützt
bereits mehrere Komponentenbibliotheken und Frameworks wie folgt: antdelement
vant- semi
- Also ob Sie sind Egal, ob Sie ein
react-Framework-Entwickler oder einvue-Framework-Entwickler sind, Sie können damit Ihre eigene Formularproduktionsplattform erstellen. -

- Aber der einzige Nachteil ist, dass es nicht freundlich genug ist Für technische Personen ist das Drag-and-Drop beispielsweise nicht möglich. Im natürlichen Flusslayout kann die Position von Elementen nicht vollständig frei verschoben werden, sodass es für einige benutzerdefinierte Szenen oder Szenen mit hoher Freiheit nicht geeignet ist. Das Folgende ist das Architekturdiagramm:

Projektlink: github.com/alibaba /des…react框架开发者还是vue框架开发者, 你都能使用它搭建自己的表单制作平台.

但是唯一的缺点是对非技术人员不够友好, 比如它的拖拽是自然流布局, 元素位置不能完全的自由移动, 所以说对于一些定制化或者自由度高的场景来说就不太适用了, 以下是它的架构图:

项目链接: github.com/alibaba/des…
大家感兴趣的可以学习参考一下.
2. Amis——百度前端低代码框架

amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
前端开发正变得越来越复杂,学习门槛也越来越高,要使用当下流行的 UI 组件库,我们必须懂 npm、yarn, webpack、react/vue等,必须熟悉 ES6 语法,最好还得了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:
-
不需要懂前端:在百度内部,大部分
amis用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端UI库都无法做到的; -
不受前端技术更新的影响:百度内部最老的
amis页面是 6 年多前创建的,至今还在使用,而当年的Angular/Vue/React版本现在都废弃了,当年流行的Gulp也被Webpack取代了,如果这些页面不是用amis,现在的维护成本会很高; -
可以完全使用可视化页面编辑器来制作页面:一般前端可视化编辑器只能用来做静态原型,而
amis可视化编辑器做出的页面是可以直接上线的
项目链接: github.com/baidu/amis
大家感兴趣的也可以学习参考一下.
3. H5-Dooring——H5页面搭建神器(人人都可傻瓜式制作页面)

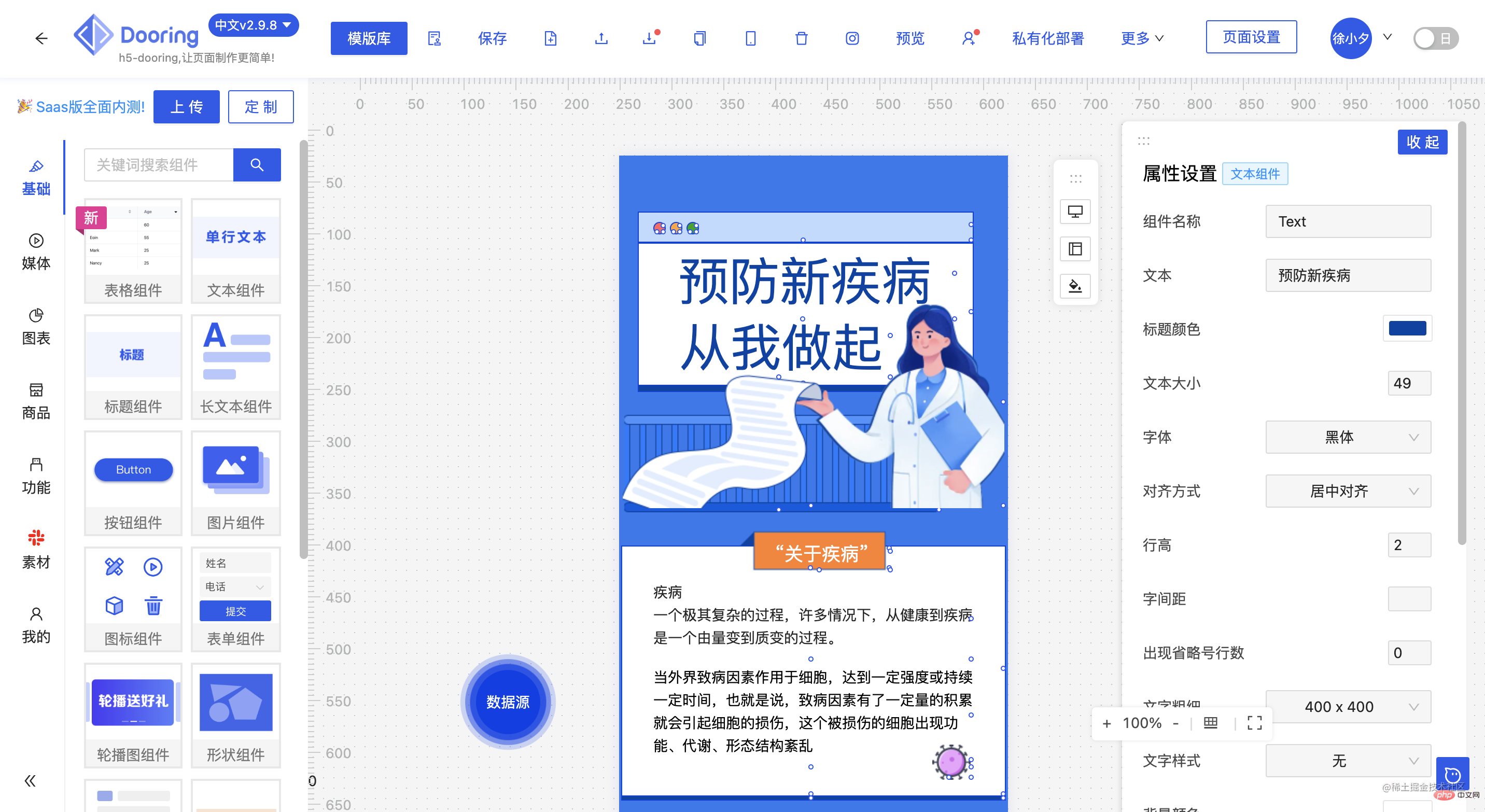
H5-Dooring 是一款由国内技术大佬开发的专业级可视化低代码项目, 制作H5页面可以像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode
2 
amis code> ist ein Low-Code-Front-End-Framework, das die 🎜JSON🎜-Konfiguration verwendet. Zum Generieren von Seiten können Sie den Arbeitsaufwand bei der Seitenentwicklung reduzieren und die Effizienz erheblich verbessern. 🎜🎜Die Front-End-Entwicklung wird immer komplexer und die Lernschwelle wird immer höher. Um die beliebte <code>UI-Komponentenbibliothek verwenden zu können, müssen wir npm verstehen. yarn, webpack, react/vue usw. müssen Sie mit der 🎜ES6🎜-Syntax vertraut sein und vorzugsweise auch die Zustandsverwaltung verstehen, z Als Redux-Code> ist der Einstieg in die funktionale Programmierung sehr schwierig. Nach dem Einstieg werden Sie jedoch feststellen, dass es ein riesiges Ökosystem gibt >2347-bezogene Bibliotheken haben ähnliche Funktionen und der Auswahlaufwand ist hoch. 🎜🎜Um die meisten Seiten auf einfachste Weise zu generieren, ist die Lösung von amis auf Basis von JSON konfiguriert. Ihre einzigartigen Vorteile sind: 🎜🎜🎜🎜Keine Notwendigkeit, das zu verstehen Front-End🎜: Innerhalb von Baidu haben die meisten amis-Benutzer noch nie eine Front-End-Seite geschrieben und kennen kein JavaScript, können aber professionelle und komplexe Back-End-Schnittstellen erstellen alle anderen Front-End- >UI-Bibliotheken können dies nicht; 🎜🎜🎜von Front-End-Technologie-Updates nicht betroffen🎜: Die älteste amis-Seite in Baidu wurde vor mehr als 6 Jahren erstellt vor Jahren und wird auch heute noch verwendet, die Angular/Vue/React-Version wurde inzwischen aufgegeben und das beliebte Gulp wurde ebenfalls durch Webpackersetzt >. Wenn diese Seiten anstelle von amis verwendet werden, sind die aktuellen Wartungskosten sehr hoch. 🎜🎜🎜Sie können den visuellen Seiteneditor vollständig verwenden, um Seiten zu erstellen nur zum Erstellen statischer Prototypen und amis verwendet werden. Die vom visuellen Editor erstellten Seiten können direkt online gestellt werden🎜🎜🎜Projektlink: github.com/baidu/amis🎜🎜Wenn Sie interessiert sind, Sie können es auch lernen und darauf zurückgreifen.🎜🎜3. H5-Dooring – H5-Seitenerstellungsartefakt (jeder kann Seiten auf narrensichere Weise erstellen)🎜🎜🎜🎜🎜🎜H5-Dooring🎜 ist ein Professionelle visuelle Low-Code-Projekte, die von inländischen Technologiegiganten zur Erstellung von H5-Seiten entwickelt wurden, können so einfach wie Bausteine sein, und Sie können problemlos H5-Seiten, H5-Websites, PC-Websites und LowCode-Plattformen erstellen Simultaneditor🎜unterstützt mehrere Sprachen🎜 und unterstützt mehrere Rendering-Modi, wie z. B. Smart Grid-Layout, freies Layout, sehr gut geeignet für technisch nicht versierte Personen, Erstellen einer schönen Seite in 10 Minuten, die technische Struktur ist wie folgt: 🎜
LowCode-Plattformen erstellen Simultaneditor🎜unterstützt mehrere Sprachen🎜 und unterstützt mehrere Rendering-Modi, wie z. B. Smart Grid-Layout, freies Layout, sehr gut geeignet für technisch nicht versierte Personen, Erstellen einer schönen Seite in 10 Minuten, die technische Struktur ist wie folgt: 🎜
Es ist erwähnenswert, dass die Seite, die wir durch Visualisierung auf H5-Dooring erstellt haben, mit einem Klick online sein kann und das Herunterladen des Seitencodes unterstützt, sodass auch Personen ohne technische Kenntnisse die Seite problemlos bereitstellen können Auf Ihrem eigenen Server ist es einfach ein Segen für Nicht-Techniker. Die Plattform iteriert immer noch, um ein besseres Benutzererlebnis zu schaffen.
github.com/MrXujiang/h…4. mometa – für Der entwickelte Low-Code-Meta-Programmiereditor
mometa ist keine traditionelle Mainstream-Low-Code-Plattform (wie amis/h5-dooring), mometa ist auf Forschung und Entwicklung ausgerichtet und ähnelt eher der visuellen Code-Design-Bearbeitungsplattform <code>dreamweaver und der visuellen Bearbeitung von gui.
Zu den Problemen, mit denen es gelöst wird, gehören: mometa 不是传统主流的低代码平台(如 amis/h5-dooring),mometa 是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑之于程序员。
它用于解决的问题有:
- 对低代码平台不形成依赖,二次开发可以无缝进入代码开发模式
- 同时支持所见即所得的可视编辑,用于提效,提升开发体验
- 提供物料生态,可自定义物料,提升物料使用体验,提升复用率
mometa 定位更多是 基于程序员本地开发的模式,新增了可视化编码的能力(修改的也是本地的代码文件本身);
它更像是辅助编码工具,而不是 No-Code (amis/h5-dooring) 的平台方案.
项目链接: github.com/imcuttle/mo…
更多特性介绍:

5. V6.Dooring——可视化大屏制作工具

说到数据可视化, 想必大家多多少少稍接触过, 从技术层面谈, 最直观的就是前端可视化框架, 比如:
- echart
- antv
- Chart.js
- D3.js
- Vega
这些库都能帮我们轻松制作可视化图表。V6.Dooring 提供了一种设计方案, 可以将不同的可视化图表通过拖拽的方式整合成一张数字化大屏, 极大的降低了开发成本和周期, 加速企业数字化转型, 其技术架构如下:

为了实现产品的易用性, V6.Dooring设计了如下几个核心模块:
- 拖拽器实现
- 物料中心设计
- 动态渲染器实现
- 配置面板设计
- 控制中心
- 功能辅助设计
下面是它的编辑器:

值得注意的是, V6.Dooring 也是由 H5-Dooring 作者主导研发的, 如果大家感兴趣可以研究一下.
6. form-generator——基于Element UI表单设计及代码生成器

Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
我觉得它和 Formily
- Es besteht keine Abhängigkeit von Low-Code-Plattformen und die Sekundärentwicklung kann nahtlos in den Codeentwicklungsmodus übergehen
- Es unterstützt auch die WYSIWYG-Funktionalität . Visuelle Bearbeitung wird verwendet, um die Effizienz und das Entwicklungserlebnis zu verbessern.
- Materialökologie bereitstellen, Materialien anpassen, das Materialnutzungserlebnis verbessern und die Wiederverwendungsrate erhöhen
mometa Die Positionierung basiert eher auf dem lokalen Entwicklungsmodell des Programmierers, mit der zusätzlichen Möglichkeit der visuellen Codierung (die lokale Codedatei selbst wird ebenfalls geändert);
Es handelt sich eher um ein Hilfscodierungstool als um eine Plattformlösung für <code>No-Code (amis/h5-dooring).Projektlink: github.com/imcuttle/mo…
Weitere Funktionen: 
5. V6.Dooring – Visuelles Großbild-Produktionstool

Diese Bibliotheken können uns dabei helfen, auf einfache Weise visuelle Diagramme zu erstellen.
V6.Dooring bietet eine Designlösung, die verschiedene visuelle Diagramme per Drag & Drop in einen großen digitalen Bildschirm integrieren kann, was die Entwicklungskosten und -zyklen erheblich reduziert und die digitale Transformation von Unternehmen beschleunigt wie folgt:🎜 🎜 🎜In Um die Benutzerfreundlichkeit des Produkts zu erreichen, hat
🎜 🎜In Um die Benutzerfreundlichkeit des Produkts zu erreichen, hat V6.Dooring die folgenden Kernmodule entworfen: 🎜- Drag-Implementierung
- Material Center Design li>
- Dynamische Renderer-Implementierung
- Konfigurationspanel-Design
- Kontrollzentrum
- Funktionsunterstütztes Design
 🎜🎜 Es ist erwähnenswert, dass
🎜🎜 Es ist erwähnenswert, dass V6.Dooring auch vom Autor von H5-Dooring entwickelt wurde. Wenn Sie interessiert sind, können Sie es studieren.🎜🎜6. Formulargenerator – Basierend auf Element UI-Formulardesign und Codegenerator🎜🎜🎜 🎜🎜
🎜🎜Element UI Formulardesign und Codegenerator, der den generierten Code direkt auf Elementausführen kann > Im vue-Projekt können Sie auch das JSON-Formular exportieren und den passenden Parser verwenden, um JSON in ein echtes Formular zu analysieren. 🎜🎜Ich denke, es ähnelt etwas Formily, beides sind technische Nebenbauprojekte.🎜🎜Projektlink: 🎜github.com/JakHuang/fo…🎜🎜🎜🎜Zusammenfassung🎜🎜🎜Okay, heute Das war's zum Teilen. Wir werden auch in Zukunft hochwertige Nutzungsprojekte und technische Praxis teilen. Wenn Sie gute Vorschläge haben, können Sie uns jederzeit Feedback geben.🎜🎜 (Lernvideo-Sharing: 🎜Grundlegende Programmierung Video🎜)🎜🎜
Das obige ist der detaillierte Inhalt vonGitHub-Projektfreigabe: 6 sehr wertvolle visuelle Konstruktions-Open-Source-Projekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So installieren Sie GitHub Copilot unter Windows 11/10
Oct 21, 2023 pm 11:13 PM
So installieren Sie GitHub Copilot unter Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot ist die nächste Stufe für Programmierer mit einem KI-basierten Modell, das Ihren Code erfolgreich vorhersagt und automatisch vervollständigt. Möglicherweise fragen Sie sich jedoch, wie Sie dieses KI-Genie auf Ihr Gerät bringen können, damit das Codieren noch einfacher wird! Die Verwendung von GitHub ist jedoch nicht gerade einfach und der anfängliche Einrichtungsprozess ist schwierig. Aus diesem Grund haben wir dieses Schritt-für-Schritt-Tutorial zur Installation und Implementierung von GitHub Copilot in VSCode unter Windows 11, 10 erstellt. So installieren Sie GitHubCopilot unter Windows. Dieser Prozess umfasst mehrere Schritte. Befolgen Sie jetzt die folgenden Schritte. Schritt 1 – Auf Ihrem Computer muss die neueste Version von Visual Studio installiert sein
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Git-Installationsprozess unter Ubuntu
Mar 20, 2024 pm 04:51 PM
Git-Installationsprozess unter Ubuntu
Mar 20, 2024 pm 04:51 PM
Git ist ein schnelles, zuverlässiges und anpassungsfähiges verteiltes Versionskontrollsystem. Es ist für die Unterstützung verteilter, nichtlinearer Arbeitsabläufe konzipiert und eignet sich daher ideal für Softwareentwicklungsteams jeder Größe. Jedes Git-Arbeitsverzeichnis ist ein unabhängiges Repository mit einem vollständigen Verlauf aller Änderungen und der Möglichkeit, Versionen auch ohne Netzwerkzugriff oder einen zentralen Server zu verfolgen. GitHub ist ein in der Cloud gehostetes Git-Repository, das alle Funktionen der verteilten Revisionskontrolle bietet. GitHub ist ein Git-Repository, das in der Cloud gehostet wird. Im Gegensatz zu Git, einem CLI-Tool, verfügt GitHub über eine webbasierte grafische Benutzeroberfläche. Es wird zur Versionskontrolle verwendet, was die Zusammenarbeit mit anderen Entwicklern und die Verfolgung von Änderungen an Skripten und anderen umfasst
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen



